
이번에 동기들과 Algorithm Study를 진행하기로 했다.📚
원래는 window 환경에서 알고리즘 문제를 풀었어서 Visual Studio를 사용했었다.
Mac에서는 Xcode를 쓰려고했다. 하지만 이번에 Python이랑 C++ 2가지 언어를 사용해서 문제를 해결할 계획이고 최근에 많이 사용한 VS Code를 쓰는게 편할 것 같아서 VS Code에 개발 환경을 세팅하기로 마음먹었다.
물론 성격상 많은 글들을 살펴보고 Xcode에 끌리기도 했다. 아래의 설문조사도 살펴봤다.
하지만 위에서 언급한 이유로 VS Code로 마음을 먹었다.
개인적인 이야기는 여기까지하고 드디어! 세팅을 시작해보겠다.
세팅 환경
먼저 개발 환경 세팅을 하는 내 노트북은 2019 맥북 프로 16인치로 Catalina OS가 설치되어 있다.
1. VS Code 설명 및 설치
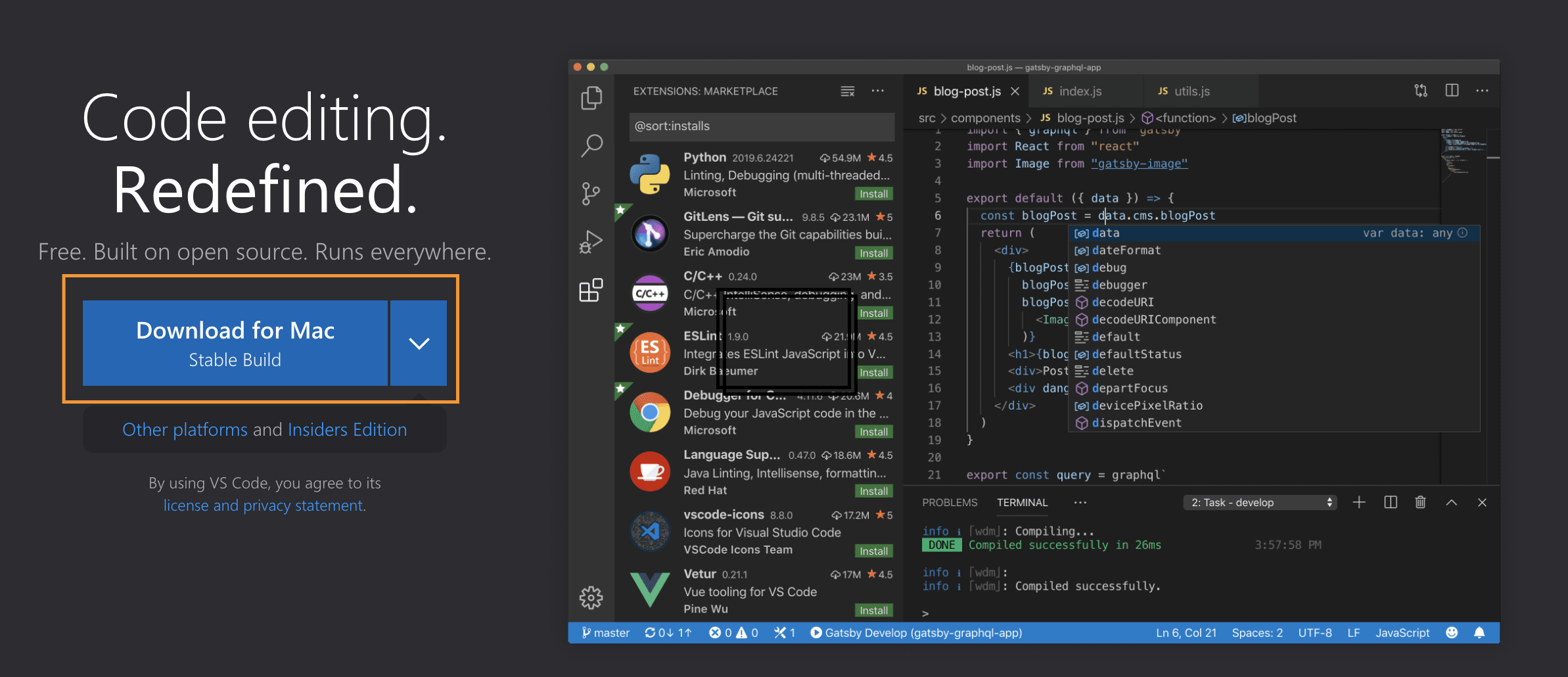
VS Code의 Document를 살펴보면 아래와 같은 설명이 있다.
Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux.
개발자들이 검색하면 항상 보이는 영어가 또 등장했다. 간단히 번역하면 가볍지만 강력한 소스 코드 편집기 즉, Editor인 셈이다. 그리고 Window, macOS, Linux에서 사용할 수 있다.
개발한 곳은 Microsoft 사이다.
설치는 2가지 방법을 소개하겠다.
1) 공식 홈페이지로 가서 내가 주황색으로 그려놓은 설치 버튼을 누르면 된다.

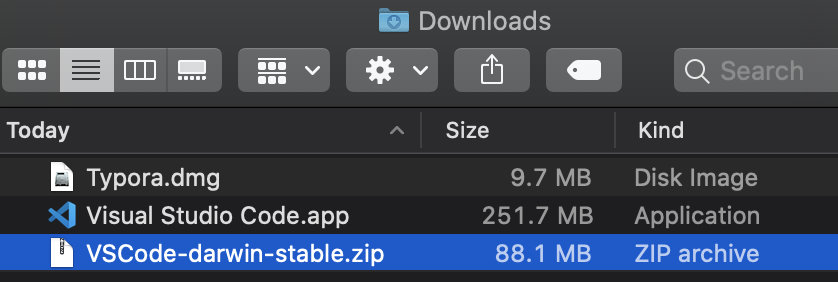
그러면 압축 파일이 Download 폴더에 생성되고 압축 해제를 하면 된다.

2) Homebrew를 사용하여 설치하기
Mac을 사용한다면 Homebrew를 한번쯤 설치해봤을 것이다. 안 해봤으면 위의 링크를 통해 한번 살펴보길 추천한다. 간단히 설명하면 Mac OS용 패키지 관리자이다.
설치 명령어는 아래와 같고 terminal에 입력하면 된다. 명령어가 기억이 안 날때는 홈페이지에서 검색을 할 수 있다.
brew cask install visual-studio-code
설치가 끝났으면 다음 단계로 넘어가자! 단, 나는 VS Code와 terminal로 환경을 구축할 건데 Homebrew와 Shell Script를 사용하여 환경을 구축하고 싶다면 DEV-YAKUZA님의 Homebrew와 Shell Script를 사용하여 맥(Mac) 개발 환경 구축 자동화하기를 참고하면 될 것 같다! 정리가 엄청 상세하게 되어있다🙇♂️
2. g++, lldb 설치
- g++: C/C++ 파일을 빌드하기 위해서 필요하며, GNU 컴파일러들 중에 하나로 C++ 언어로 만든 파일을 컴파일 할 때 주로 사용한다.(※참고: gcc는 C언어로 만든 파일을 컴파일하기 위한 컴파일러 모음이다.)
- lldb: LLDB 디버거는 소프트웨어 디버거로 Xcode에 기본으로 내장되어 있는 디버거이다.
둘 다 Xcode를 설치하면 자동으로 설치가 된다.
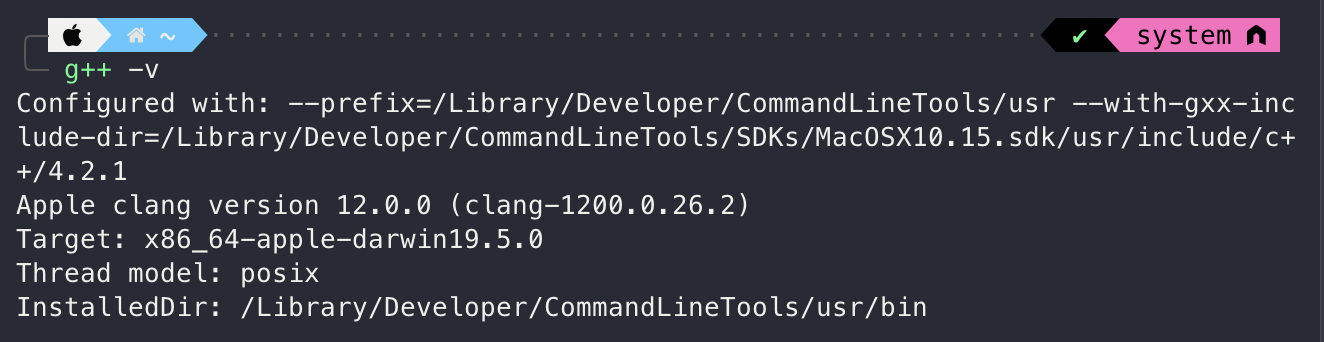
terminal에서 g++ -v로 g++ 설치 여부를 알 수 있다.(나는 iterm2에서 실행한 것이다.)
만약 없으면 그냥 g++을 입력하면 된다.(참고: How to Install g++ on the Mac)
g++
g++ -v

lldb
설치되어 있다면 아래와 같이 뜨고 없으면 설치가 진행된다.
lldb

3. VS Code Extension 설치
VS Code Extension은 VS Code에서 사용 가능한 확장 프로그램이다.
우리에게 필요한 Extension을 설치해보자.
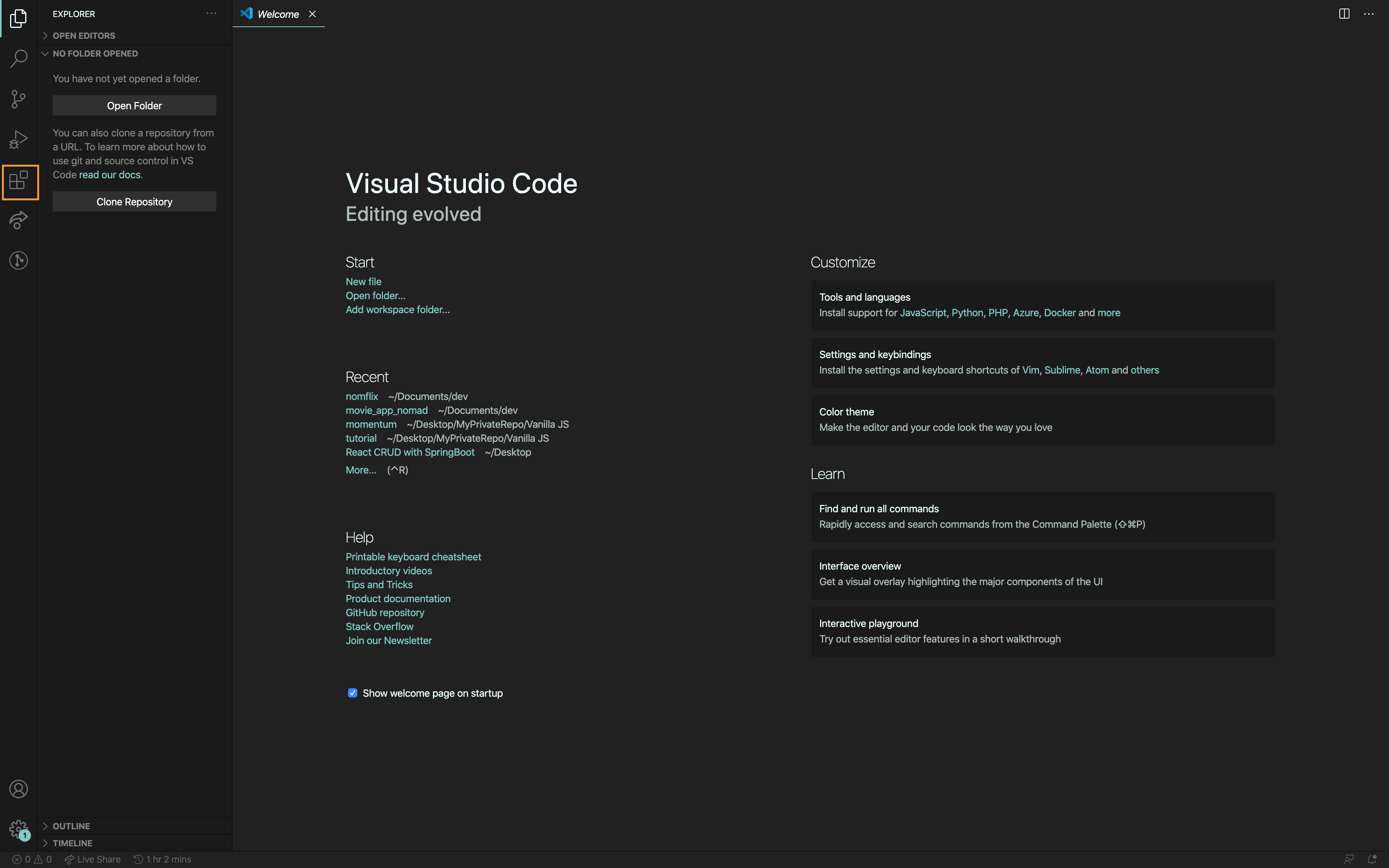
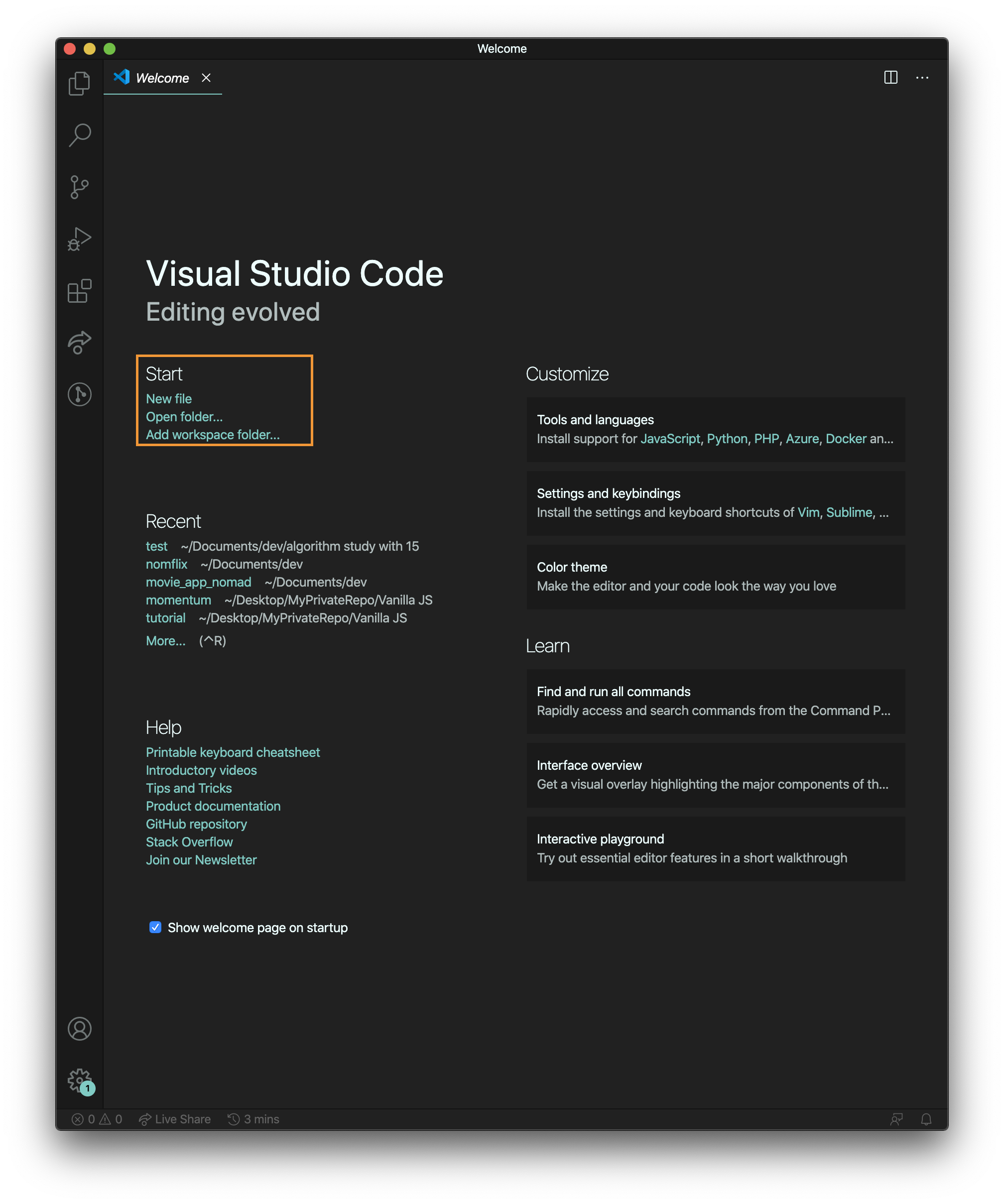
VS Code를 실행하면 아래와 같은 화면이 뜰 것이다.

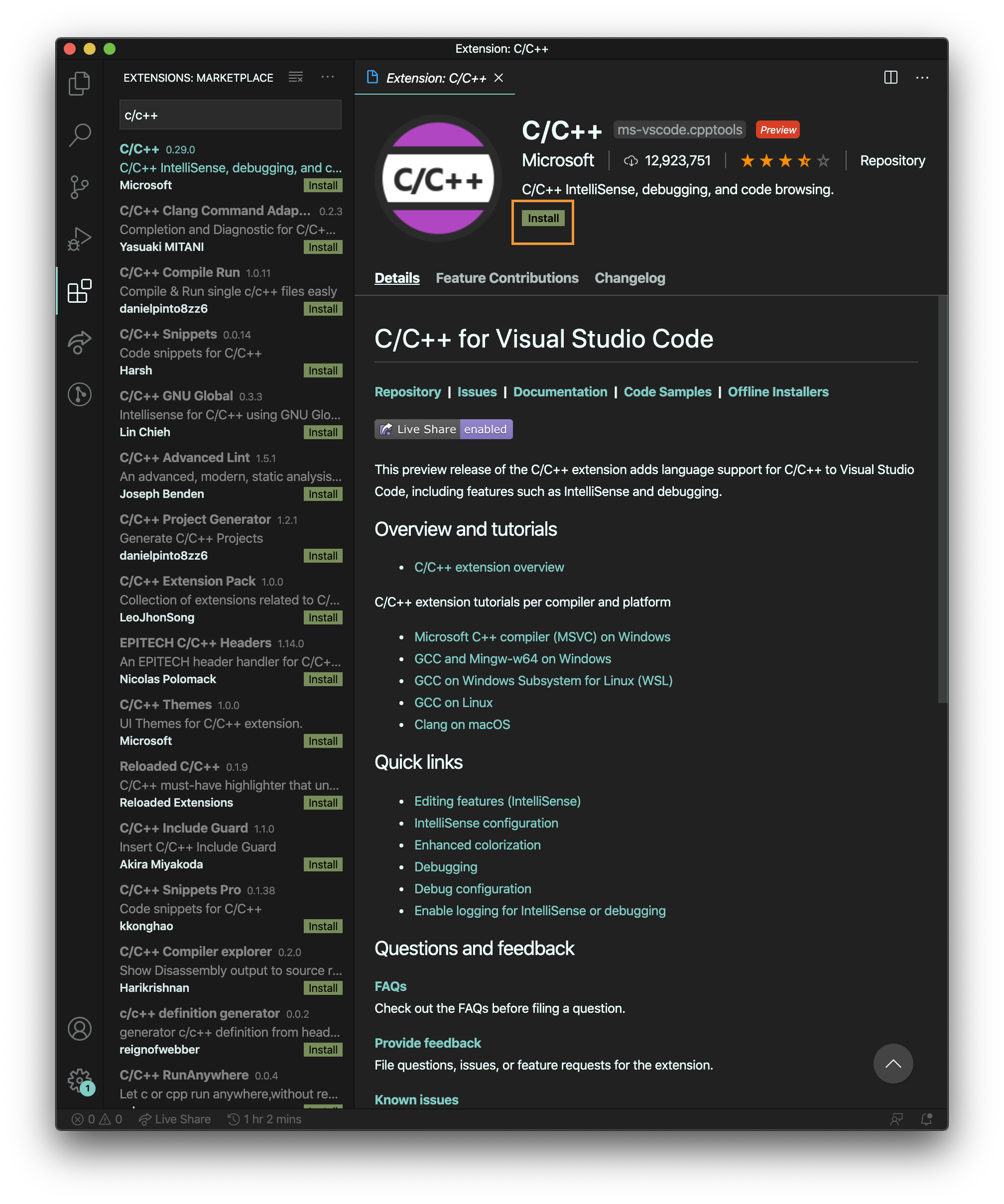
왼쪽에 박스를 그려둔 곳을 클릭하거나 ⌘(command) + ⇧(Shift) + x를 눌러서 c/c++을 검색하고 install을 누르자

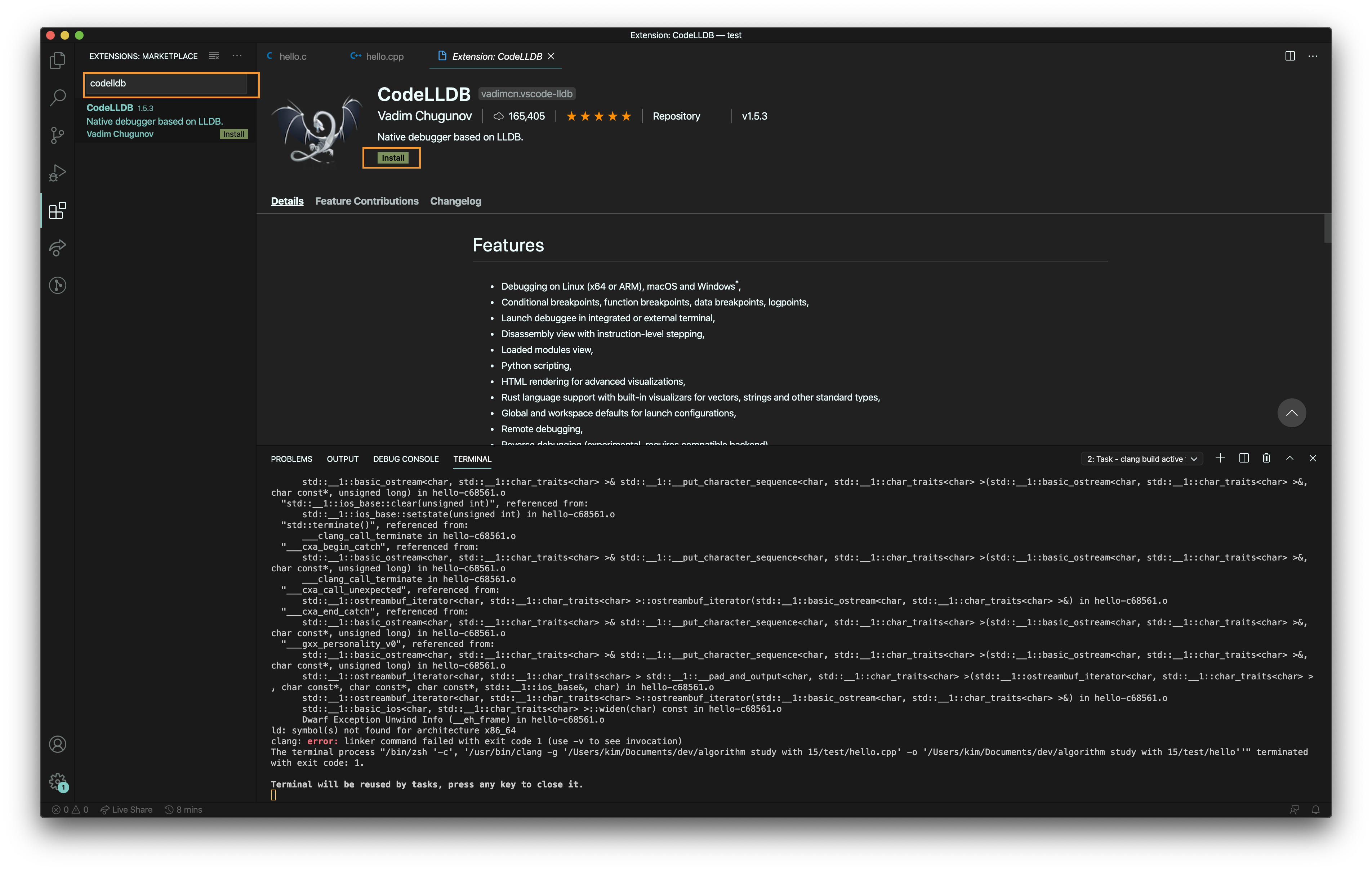
다음으로 디버깅을 할 때 도움이 되는 Extension인 CodeLLDB를 설치해보자. 위에서 설명한 lldb와 관련된 Extension으로 VS Code에서 lldb를 사용해 디버깅 할 수 있는 확장 툴로 다양한 기능을 제공한다.

설치 후에 VS Code를 재실행하자
(2020.08.04) 추가 설정을 해야하는데 code runner를 사용할 수도 있고 json 파일을 수정하는 방법도 있어서 좀 더 알아보고 확실히 전달하고자 한다.
(2020.08.05 추가) 대부분의 블로그나 자료들에서 json 파일을 수정해서 환경을 세팅했다. 그러나 Code Runner라는 다양한 언어를 실행 시킬 수 있게 만들어주는 확장 프로그램을 사용해서 실행할 수 도 있는데 나는 json 파일을 수정하려고 한다.
Code Runner로 세팅을 하고 싶다면 junekkk님의 [VSCode] macOS에서 Visual Studio Code로 C/C++ 코딩하기(1) - Extension를 참고하길 바란다.
4. C/C++ 파일 빌드하기
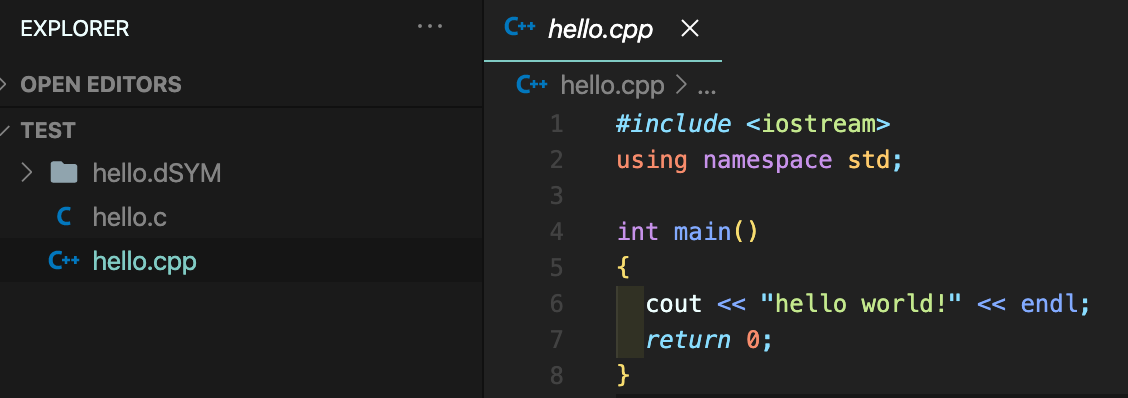
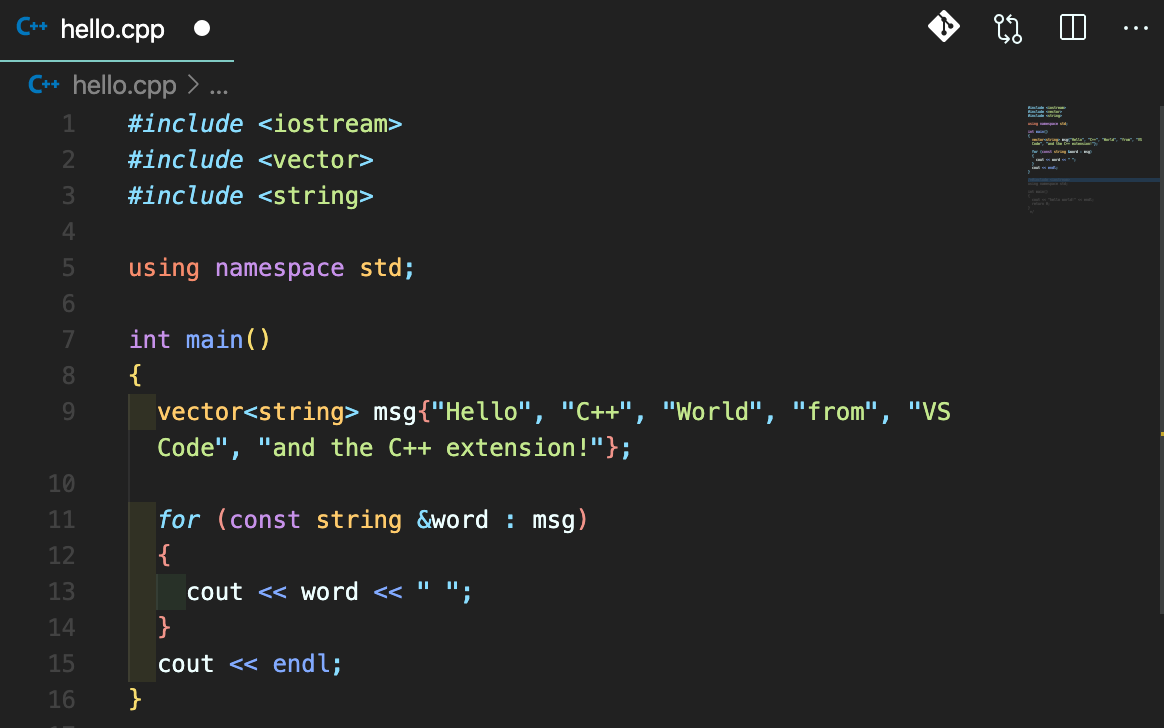
VS Code를 재실행 한 후에 새로운 파일 혹은 폴더를 만들고 c/cpp파일을 생성하고 아래의 코드를 입려해보자.

코드

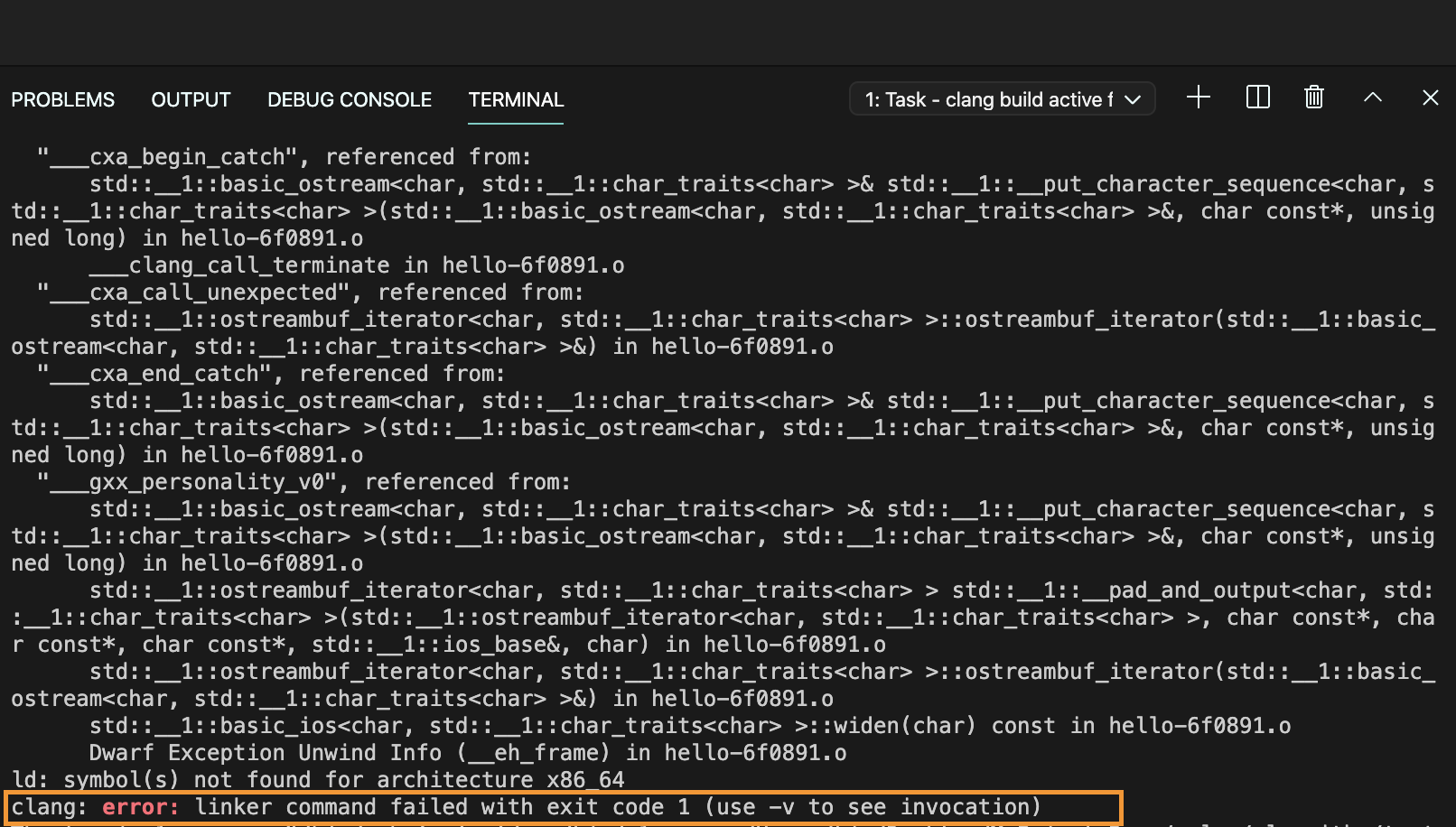
한번 ⌘(command) + ⇧(Shift) + B 명령어를 통해 빌드를 하고 박스친 부분을 클릭하면 에러가 난다!(넹?)


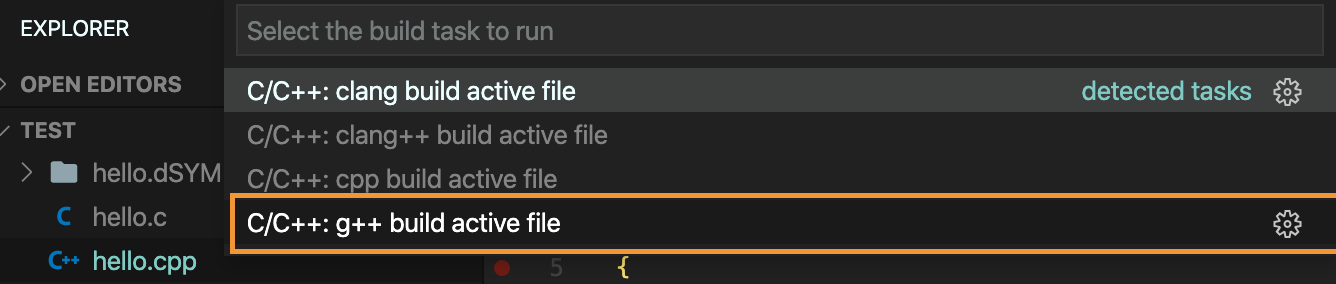
그러면 이제 에러를 없애러 가보자! 한번 더 ⌘(command) + ⇧(Shift) + B를 누르고 이번에는 톱니바퀴 모양 아이콘을 누르자.

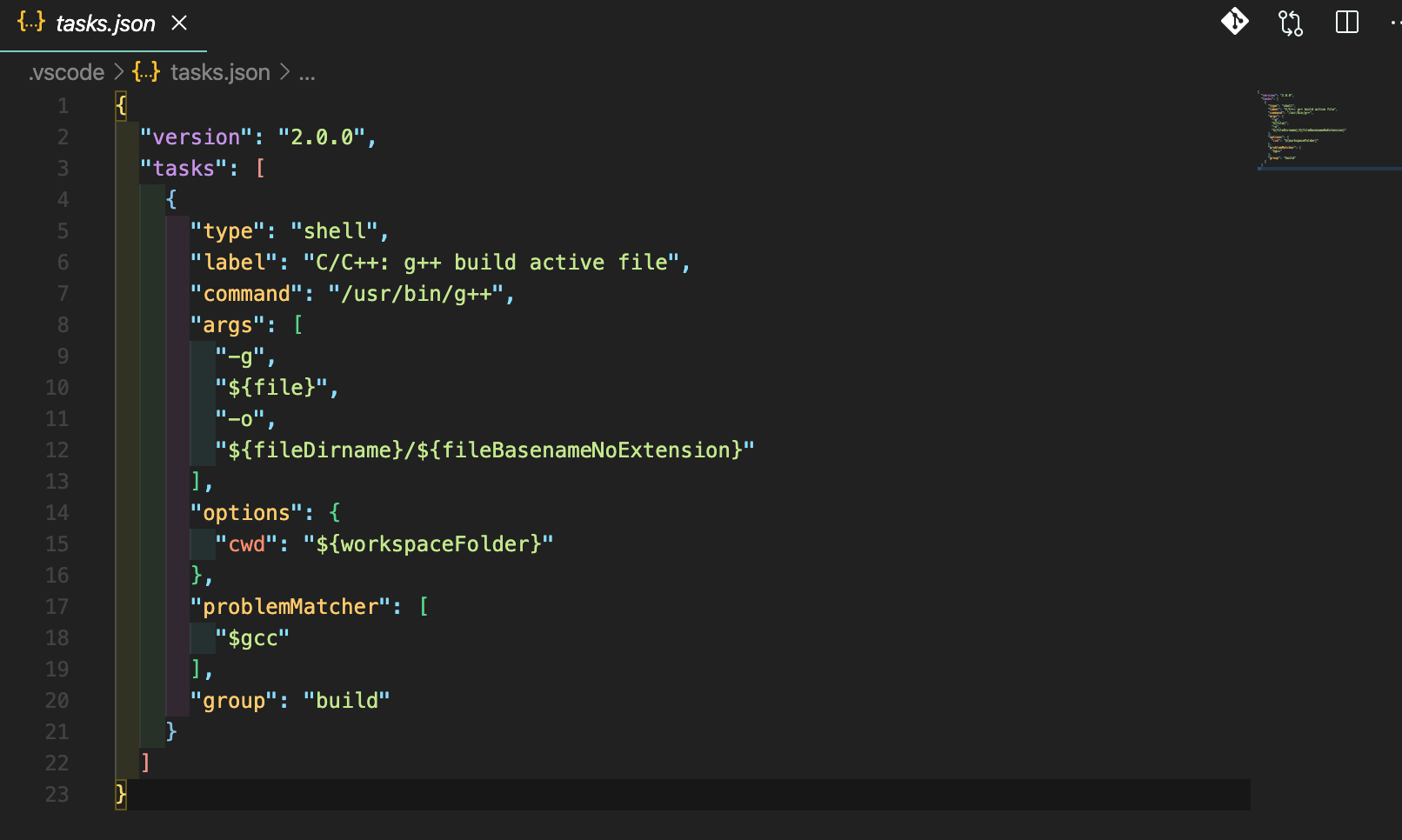
그러면 이런 화면을 확인할 수 있을 것이다. 여러 곳에서 검색한 결과 각 줄의 뜻을 알 수 있었다.
- tasks: 뒤에 오는 내용이 수행할 작업에 대한 내용
- type: shell or process. shell 이면 command를 쉘 명령어로서 실행, process면 프로세스 실행인 것 같다.
- label: 작업의 이름, 빌드 단축기 Ctrl+Shift+B 를 눌렀을 때 선택할 이름
- command: 빌드를 실행할 컴파일러
- args: command의 인자(파라미터)
- "-g": 디버깅을 위한 옵션- "${file}: 현재 파일을 의미
- "-o": 출력파일의 이름을 정의해줄때 사용
- "${fileDirname}/ ${fileBasenameNoExtension}": 파일의 현재 디렉토리에 파일명.out파일을 생성
- cwd (Current Working Directory): 현재의 작업공간이다.
- problemMatcher: 컴파일러마다 Warning이나 Error를 출력하는 규칙이 다르므로 출력 형식 지정해준다. 하지만 C/C++ Extention을 쓰기 때문에 자동으로 처리해준다. problemMatcher는 추가 설정 없이 "$gcc"로 설정하면, Extention에게 맡겨지게 된다. 자세한 내용은 Defining a problem matcher 참조
- group: build or test. build면 빌드 명령어 (
⌘(command)+⇧(Shift)+B) 실행시 해당 task가 실행되고 test면 실행 명령을 내렸을 때 해당 task가 실행된다. "isDefault": true를 설정하면 빌드시 빌드 옵션을 선택하지 않고 바로 이 task를 실행한다.
그러면 아래와 같이 수정해보자
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "C/C++: g++ build active file",
"command": "/usr/bin/g++",
"args": [
"-std=c++17", // 2020.08.05 추가
"-stdlib=libc++", // 2020.08.05 추가
"-g",
"${file}",
"-o",
//수정
"${fileDirname}/${fileBasenameNoExtension}.out",
//추가
// 1. execute .out file
"&&", //to join building and running of the file
"${fileDirname}/${fileBasenameNoExtension}.out",
//추가
//2. file input
//"<",
//"${fileDirname}/input.txt",
//추가
//3. file output
//">",
//"${fileDirname}/output.txt"
],
"options": {
"cwd": "${workspaceFolder}"
},
"problemMatcher": ["$gcc"],
// 수정
"group": {
"kind": "build",
"isDefault": true
}
},
//실행 파일 추가
{
"label": "exec",
"type": "shell",
"command": "${fileDirname}/${fileBasenameNoExtension}.out",
"group": {
"kind": "build",
"isDefault": true
}
}
]
}이렇게 저장을 하고 cpp파일로 돌아간 후 ⌘(command) + ⇧(Shift) + B를 누르고 C/C++: g++ build active file 혹은 exec를 누르면 실행이 된다.
앞의 C/C++: g++ build active file와 exec 모두 실행되나 전자는 빌드 후 실행이고 후자는 최근에 빌드된 파일을 실행한다.
그리고 파일 입출력을 하고 싶으면 2,3번의 주석을 제거하면 된다.
(2020.08.05 추가자료)
위의 "args" 안에 2줄을 추가했다. Document를 읽는 중 내가 설정하지 않은 명령어여서 설명을 읽어봤는데 아래와 가은 C++17 laguage features를 사용하려면 추가해야 한다. 작성하지 않고 빌드시 9번째 줄에서 Error가 발생한다.

(2020.08.12 추가)
현재는 실행파일을 실행해서 입력 값을 넣고 출력 값을 확인하는데 vs code terminal에서 확인할 수 있도록 추후 수정해야겠다.
5. 디버깅
자, 거의 다 왔다! 조금만 더 힘을내자💪
디버깅을 하기 위해서 아까 설치한 lldb를 이용해 보자.
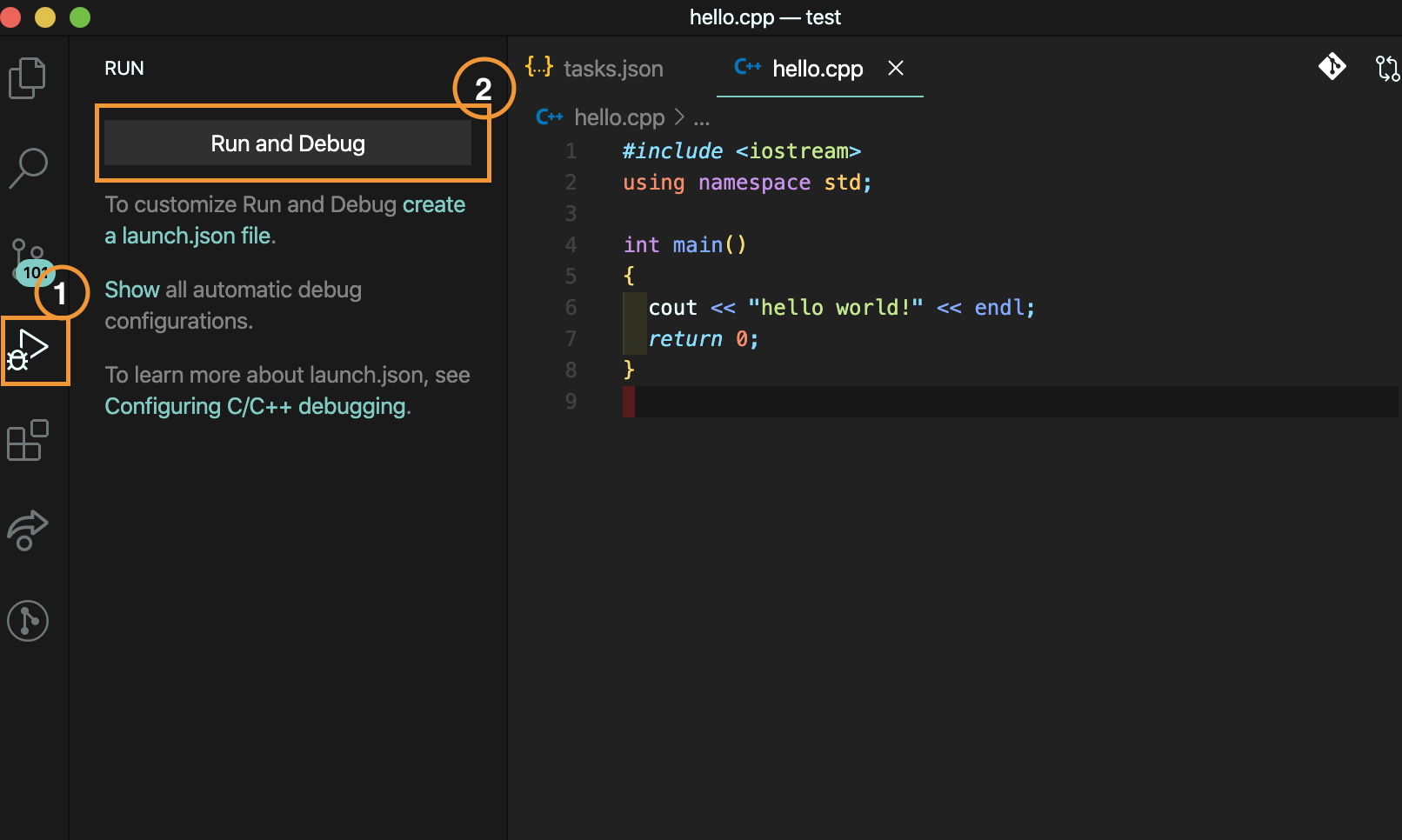
.vscode 폴더에 launch.json이라는 이름으로 아래와 같이 파일을 생성하거나 디버깅을 실행하면 launch.json 파일이 생성된다. 디버깅 실행방법은 아래와 같다.
Fn+F5(윈도우는 그냥 F5)를 누르고C++ (GDB/LLDB)-g++ build and debug active file선택⌘(command 또는 ctrl)+⇧(Shift)+ 'P' 명령어 실행 후Debug: open launch.json을 선택- 아래와 같이 마우스로 클릭해서도 가능하다
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Launch",
"type": "lldb",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}.out",
"args": [],
"preLaunchTask": "C/C++: g++ build active file",
"stdio": [null, null, null],
"terminal": "integrated"
},
{
"name": "g++ - Build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}.out",
"args": [],
"stopAtEntry": true,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "lldb",
"preLaunchTask": "C/C++: g++ build active file"
}
]
}위의 코드에서 정상적으로 실행되는 부분은 "name": "Launch"부분이다. 아래의 코드도 공식 홈페이지, 블로그들과 같게 작성했는데 왜 안되는지 모르겠다🤔 해결하면 수정하기 위해 같이 첨부했으나 여러분은 윗부분만해도 디버깅이 동작할 것이다!
드디어 끝이다! 생각보다 글을 정리하면서 세팅을 진행하니 너무~ 오래 걸렸다! 내가 하나하나 신경쓰면서 비교해서 그런 걸 수도 있는데 자료가 없었으면 더 오래 걸렸을 것 같다. 모든 참고 자료 작성자분들게 감사합니다🙇♂️ 아직 몇가지 에러나 추가하고 싶은 설명이 있어서 계속 업데이트 될 것이다. 헷갈리는 부분은 못하는 영어지만 Document를 읽다보니 c++17 설정하는 법도 알 수 있었다. Document 읽는 법도 습관을 들여야겠다.😂
앞으로 이번에 세팅한 VS Code를 가지고 알고리즘 문제들을 해결해 보려고 한다. 기대(?) 바라고 위의 개발 환경 세팅이 도움이 되었으면 좋겠다!
그러면 다음에는 알고리즘 문제로 돌아오겠다~! 👏👏👏
📑 참고 사이트
-
Slant 설문조사
- What are the best IDEs for C++ on Mac OS X?
- What are the best C++ IDEs? -
VS Code Document - Document
-
DEV-YAKUZA님 블로그 - Homebrew와 Shell Script를 사용하여 맥(Mac) 개발 환경 구축 자동화하기
-
g++ 설치 - How to Install g++ on the Mac
-
VS Code C/C++ 개발 환경 세팅
- junekkk님 블로그
- 웨일.K님 블로그
- YoungQ님 블로그
- Ian Choi님 블로그
- 컴공일기님 블로그
18개의 댓글
좋은 글 감사합니다!
그런데 첫 파일은 저대로 따라하면 잘 되는데,
새로 폴더를 만들고 새로운 파일을 만들고 실행하면, 다시 tasks.json 파일과 launch.json 파일이 다시 리셋되는데
새로운 파일 생성할 때마다 tasks.json 파일과 launch.json 파일을 새로 수정해야 되나요? ㅠㅠ






안녕하세요, 게시글 따라하다 질문남깁니다.
⌘(command) + ⇧(Shift) + B 를 누르면 오렌지 박스 표시하신 'g++ build active file'이 안뜨는데 어떻게 해야하나요? 'clang build active file'이랑 'gcc build active file' 만 뜹니다.
터미널에 g++ -v 쳐보니 설치된 것으로 나타납니다.