webpack5와 storybook version 6.x 를 설치하면서 생겨난 문제와 해결방식에 대해 포스팅했다.
webpack4의 경우 stroybook을 install하면 그냥 예제와 함께 실행된다.
문제점
storybook 6.x의 default builder가 webpack4라고 나오며, 내부적으로 webpack 패키지와 의존성이 있다. 그래서 webpack major version이 업그레이드되면서 호환작업이 필요한 것으로 추정된다.
storybook 7 버전이 나오면 해당 글은 의미가 없어질 것으로 보인다.
추후 그냥 npm install 하면 되는 문제다.
그래도 webpack5와 실험적으로 지원하는 버전은 있어 설치하였다.
Storybook
- storybook을 이용하면 component를 앱 환경 외에서 띄워서 개발할 수 있다.
- UI component만 단독적으로 띄우고 component자체가 원하는대로 띄워지는지를 테스트 할 수 있다.
- event handling test나 prop 설정을 바꿔보는 등 할 수 있는데, 말 그대로 component에 에러가 없는지도 쉽게 알 수 있다.
설치 방법
아래 링크를 보고 설치하였다.
- 관련 패키지 설치
npx sb@next init --builder webpack5
npm i -D @storybook/builder-webpack5@next @storybook/manager-webpack5@next webpack@5- storybook 옵션 설정
// .storybook/main.js
// your app's webpack.config.js
const custom = require('../conf/webpack.common.conf');
module.exports = {
"stories": [
"../src/**/*.stories.mdx",
"../src/**/*.stories.@(js|jsx|ts|tsx)"
],
"addons": [
"@storybook/addon-links",
"@storybook/addon-essentials",
'@storybook/addon-docs',
// TODO wepback5 compatibility problem (alternative addon: @storybook/addon-docs)
// For those of you using CRA, at this point in time Storybook for CRA CAN'T be webpack5-compatible because CRA isn't webpack5-compatible and Storybook for CRA uses CRA's webpack config.
// https://github.com/storybookjs/storybook/issues/14789
// "@storybook/preset-create-react-app"
],
"core": {
"builder": "webpack5"
},
webpackFinal: config => {
return {
...config,
resolve: { ...config.resolve },
module: { ...config.module }
}
},
}- 아마 설치하고 실행해도 이런 문제가 발생할 가능성이 높다.
$ npm run storybook
ERR! TypeError: Cannot read property 'length' of undefined- 설치 방법에 나타나 관련 패키지 추가 설치

npm i -D css-loader dotenv-webpack html-webpack-plugin terser-webpack-plugin webpack-dev-middleware webpack-virtual-modules글 작성 시점에서 storybook 예제 파일들과 함께 실행이 잘 된 패키지 정보는 다음과 같다.
"webpack": "^5.63.0",
"@storybook/addon-actions": "^6.4.0-beta.31",
"@storybook/addon-essentials": "^6.4.0-beta.31",
"@storybook/addon-links": "^6.4.0-beta.31",
"@storybook/builder-webpack5": "^6.4.0-beta.31",
"@storybook/manager-webpack5": "^6.4.0-beta.31",
"@storybook/node-logger": "^6.4.0-beta.31",
"@storybook/preset-create-react-app": "^3.2.0",
"@storybook/react": "^6.4.0-beta.31",
"css-loader": "^6.5.1",
"style-loader": "^3.3.0",
"dotenv-webpack": "^7.0.3"
"webpack-cli": "^4.9.1",
"webpack-dev-middleware": "^5.2.1",
"webpack-virtual-modules": "^0.4.3"
html-webpack-plugin": "^5.4.0",
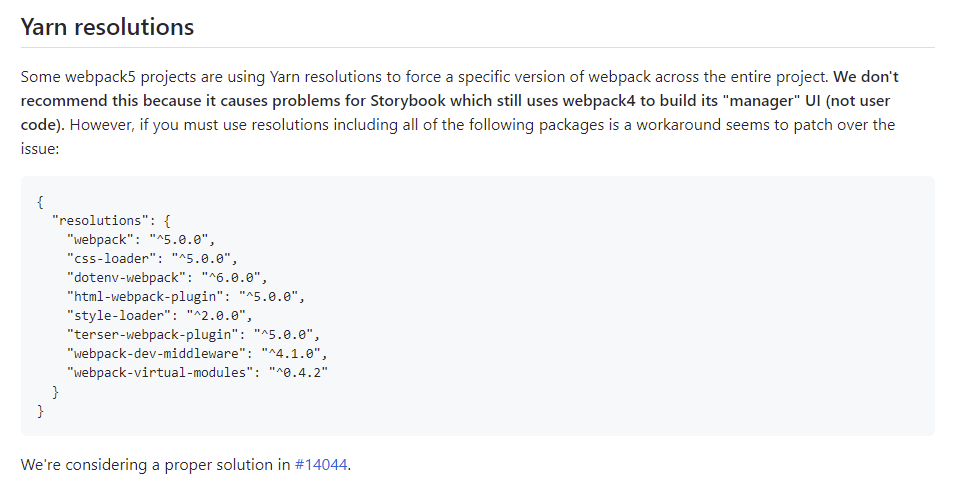
"terser-webpack-plugin": "^5.2.5",- 특별한 이유가 없으면 webpack5와 쓰는걸 권장하지 않는다.
