why?
->
평소 네트워크와 관련된 작업을 할 때에 그냥 학교에서 배운 네트워크 관련된 지식으로 대충 이해하고 실제 사용하는 방법에 대해서 초점을 맞춰왔었다. 그러나 이번 토이 프로젝트를 하면서는 잘 몰랐던 부분을 제대로 공부하고 이 공부한 내용을 남겨 놓기로 결심했기에 네트워크와 관련된 기본 지식을 여기에 정리해 놓고자한다. (단순 배경지식이 아닌 실제 작업과 연관된 내용들을 추후에 다른 게시글에 정리할 예정이다.)
what?
1.HTTP?
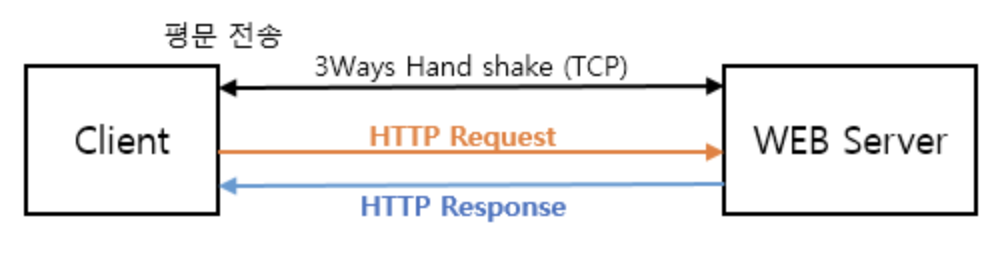
기본적으로 클라이언트와 서버간의 통신을 하는 과정을 간단한 그림으로 보여주면 아래와 같다.

HTTP란 Hyper Text Transfer Protocol의 약어로 웹서버와 클라이언트가 통신을 할 때 지켜야할 프로토콜이다.
이 Http는 tcp의 3wayHandShaking을 통해 서버와 클라이언트의 세션이 올바르게 연결되어있느지 확인을 한 후 통신을 시작한다.
이렇게 한번 요청을 보내면 응답을 받게되고 이후에는 연결이 끊기게 된다. 이런 Http는 서버와 클라이언트간의 텍스트 기반의 메시지형식으로 통신을 하는데 이런 메시지를 Http 메시지라고 한다.(이런 메시지를 다이렉트로 주고 받으면 스푸핑의 위협이 있기 때문에 Https가 개발되었다.)
2.HTTP 메세지
클라이언트가 서버로 요청을 보내거가 서버에서 클라이어트로 요청에 대한 읍답을 보낼 때 일정한 형식을 갖춘 텍스트 기반 메시지로 전달되게 되는데 이것을 HTTP응답메세지, HTTP요청메세지라고 한다.
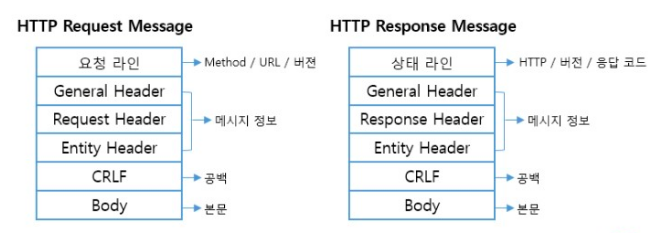
3. HTTP 메세지 구조
4. HTTP 메시지 예시
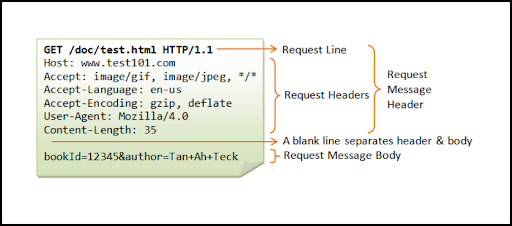
ㄱ. HTTP 요청 메시지

HTTP 요청 라인
* HTTP 메서드(Method)
요청 방법을 나타내며 일반적으로는 GET/POST/PUT/DELETE 4 가지가 많이 사용된다. 특히 브라우저가 단순히 서버에 자료를 요청할 경우 대개 GET 요청을 많이 사용하며 의미는 "URL에서 지정한 리소스를 보내 주세요" 라는 의미가 됩니다.위 4가지 메소드는 RESTful 서비스를 개발과도 관련되므로 잘 기억해 두어야 합니다.
* URL
GET 메소드는 단순히 "해당 정보를 나한테 보내주세요! " 이런 뜻이여서 어떤 정보를 요청하는 지는 URL에 명확히 지정해야 합니다.
* HTTP 버전
사용하는 HTTP 의 버전을 의미하며 버전에 따라 사용할 수 있는 메서드나 요청할 수 있는 헤더의 종류가 달라지므로 명확히 버전을 지정해야 한다. 보통 HTTP/1.1 을 사용하며 1.1을 사용하면 세션을 끊지 않고 한 세션에서 여러 개의 리소스(html, image, css 등)를 받을 수 있으므로 1.0 보다 많은 자료를 빠르게 전송할 수 있다.
두 번째 줄부터를 HTTP 메시지 헤더라고 하며 요청의 부가적인 정보를 나타냅니다. 메시지 헤더는 각 줄이 아래 그림처럼 name:value 형식으로 표시돼 있습니다.
HTTP요청헤더
* User-Agent
이용중인 웹 브라우저의 종류와 버전을 표시하며 서버가 최적의 콘텐츠를 보내주는데 사용됩니다. 예로 동일 컨텐츠를 모바일로 연결했을 경우와 데스크탑에서 연결했을 경우 User-Agent 필드를 참고하여 화면 및 해상도를 환경에 맞게 수정하여 전송할 수 있습니다.
* Host
도메인 및 포트번호가 포함되어 있는데 이는 만약 서버에 두개 이상의 도메인이 연결되어 있을 때 어떤 도에인으로 부터 요청이 들어왔는지 구분하기 위해서이다.
* Accept(Content-Type)
메시지 본문이 어떤 형식으로 작성되어 있는지를 나타내는 용도이며 작성된 형식은 Content-Type:라는 텍스트로 표시되며 여러 개를 지정할 경우 콤마로 구분합니다.대표적인 Content-Type 은 html 을 의미하는 text/html, PNG 이미지를 나타내는 image/png, 그리고 REST API 에 많이 사용하는 형식인 application/json, 마지막으로 post방식에서 사용하는 application/x-www-form-urlencoded등이 있다.
여기서 Content-Type이 application/x-www-form-urlencoded이면 메시지 본문에서 전송하는 데이터는 &으로 연결하여 전송하게 된다. 근데 이 과정에서 urlEncoded는 연결의 의미로 사용하는 &과 데이터에서 사용되는 &이 연속되어 표현되는 경우 발생하는 문제를 해결하기 위해 특수문자를 사용하지 다른 특수문자를 이용해서 치환해주는 작업을 거치게 된다.
* Accept-Language
브라우저가 사용하는 언어를 지정하며 다개국어로 된 웹 애플리케이션을 서비스할 경우 이 필드를 참조하여 컨텐츠를 전송하도록 개발해야 합니다.
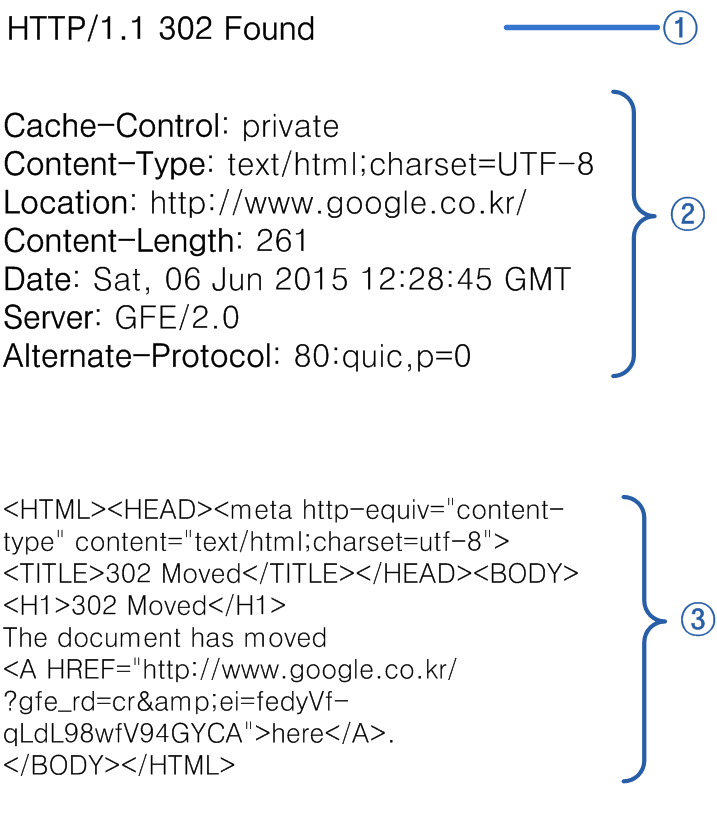
HTTP 응답 메시지



<출처 : https://www.lesstif.com/laravelprog/http-response-26083972.html>
메시지 헤더
상태 라인에 이어서 나오는 것은 메시지 헤더(그림중 2번)이며 두번째 줄부터 빈 줄까지 계속됩니다. 서버의 HTTP 응답 메시지 헤더의 종료는 두 개의 빈줄로 표시하며 주요 헤더는 다음과 같습니다.
* Cache-Control
클라이언트가 이 페이지를 캐쉬로 처리할 때 참고하라는 의미이며 no-cache 로 지정할 경우 캐시하지 말라는 의미입니다. no-cache 는 로그인 페이지나 관리자 페이지등 중요한 페이지일 경우 설정합니다.
* Content-Type
서버가 보내는 컨텐츠의 형식을 표시하는 헤더로 정확히 설정되어야 브라우저가 컨텐츠 종류에 따라 적절하게 처리할 수 있습니다. 또 중요한 부분은 ; charset=UTF-8 이며 컨텐츠의 인코딩이 어떻게 되어 있는지를 지정합니다. 인코딩 항목이 제대로 되어 있지 않으면 브라우저 화면에서 한글이나 한자같은 비영어권 문자가 깨져 보일수 있습니다.
* Location
서버의 응답이 컨텐츠가 다른 곳에 있다는 의미인 302 이므로 Location 헤더를 통해 가야할 URL 을 지정합니다. 301, 302 일 경우에만 볼 수 있는 헤더입니다.
* Server
사용하는 웹 서버 소프트웨어의 종류와 버전을 표시합니다.
메시지 본문
마지막은 메시지 본문으로 이 경우 HTML 파일의 내용이 그대로 들어가 있으며 텍스트이므로 우리가 직접 읽을 수 있습니다. PNG 나 GIF 같은 이미지 파일이나 동영상 파일들은 바이너리 형식이므로 피들러에서는 제대로 표시되지 않고 알수 없는 문자열로 보이게 됩니다.