what?
->
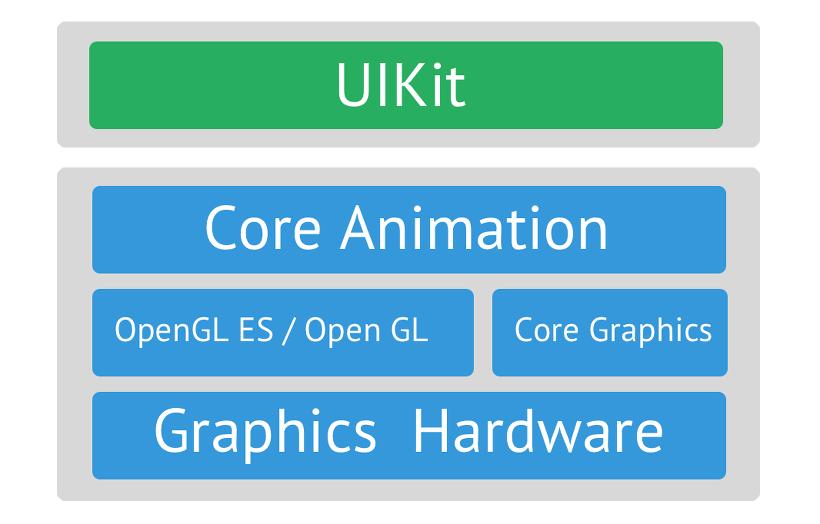
본격적으로 CAlayer에 대해 알아보기 전 IOS에서 화면에 그래픽적으로 그려내기 위해서 어떤 것들이 존재하는지 알아둬야할 필요가 있다.

- OpenGL은 ios 디바이스의 그래픽스 하드웨어에 가장 빠르고 직접적으로 접근할 수 있는 있도록 지원한다.(높은 접근성을 지워하는만큼 많은 양의 코드가 필요하다.)
- 위와 같은 이유때문에 Core Graphics와 Core Animaiton이 만들어졌다.
- CALayer는 Core Animation이 제공하는 class중 하나로 이 CALayer 덕분에 그래픽스 하드웨어에 직접적으로 접근이 가능하고 빠른 속도로 작업을 처리할 수 있다.
1. CALayer

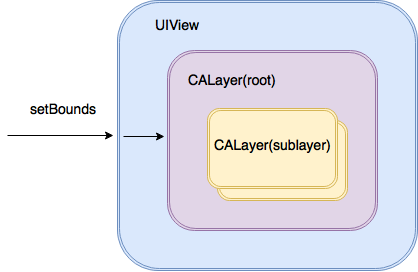
CALayer는 실제로 위에 그림에서 보는 것과 같이 UIView 내부에 속하며, UIView가 실제 스크린에 시각적 컨텐츠로 그려지는 것을 도와주는 역할을 한다. 각 뷰마다 root layer가 하나씩 존재하며 이 root layer 아래에는 subLayer가 존재한다.
기존에 UIView가 스크린에 그려지는 역할을 하는거 아닌가?? 라는 생각을 할 수 있다. 그러나 실제로 UIView는 CALayer를 감싸고 있는 것에 불과하다. 이말은 즉 화면에 그려지는 모든 행위는 UIKit이 CoreAnimation에게 위임하고 실제 작업은 이 CoreAnimation에 CALayer가 처리하는 것이다.
UIView의 크기나 위치가 변경되면 UIView에 감싸져있는 root layer의 위치와 크기도 UIView에 맞춰 자동으로 변경된다. 그러나 subLayer들은 자동으로 변경되지 않는다.
CALayer에서 제공되는 프로퍼티를 이용하면 아래와 같은 작업들이 가능하다.
- 레이어의 위치와 크기
- 레이어의 배경색
- 레이어에 그려질 컨텐츠 (이미지를 출력하거나 혹은 * Core Graphic를 통해 그려진 그래픽 등)
- 레이어의 모서리가 동글게 그려져야 하는지
- 레이어에 그림자를 추가하기
- 레이어에 외곽선을 그려주기
그리고 이런 CALayer에 속하는 프로퍼티 중 많이 쓰는것이 모서리를 둥글게 만들어줄 때 사용하는 maskToBounds인데 이것은 clipsToBounds 역할이 똑같다 다만 해당 프로퍼티들이 속한 곳이 다를 뿐이다. 아래 코드를 보면 알 수 있다.
let view = UIView()
view.clipsToBounds = true
view.maskToBounds = true이 두 프로퍼티의 역할은 SubView나 SubLayer가 SuperView나 Root Layer의 경계를 무시하고 자신을 보여주느냐 아니면 SuperView나 Rootlayer의 경계에 맞추어 잘라져서 표현되는가를 설정해준다.
