세부적인 정의 있으면 그거 쓰고 없으면 넘어가는 것을 Cascading이라고 함 (물 흐르듯이 넘어간다는 뜻)
Author style (우리가 만드는 CSS 파일)
User Style (사용자가 스타일링하는 다크모드, 글자크기 조정 등)
Browser (브라우저 상에서 지정된 기본적인 스타일)
우리가 지정한거 -> 사용자가 지정한거 -> 브라우저가 지정
근데
!Important
얘는 이 연결고리를 무시하고 자기가 제일 중요하다고 하고 제일 우선으로 표시해버림
코드리뷰할 때 이런게 있으면 bad smell이 난다고 함 (아키텍쳐를 잘못구성했을때 이런 것을 쓰거든.
그래서 가능한 얘를 안쓰는게 좋다.
커다란 섹션 -> 작은 세션으로 잘 나누어야 됨.
labeling을 잘 해야지 고르는게 쉬워짐 (선택자)
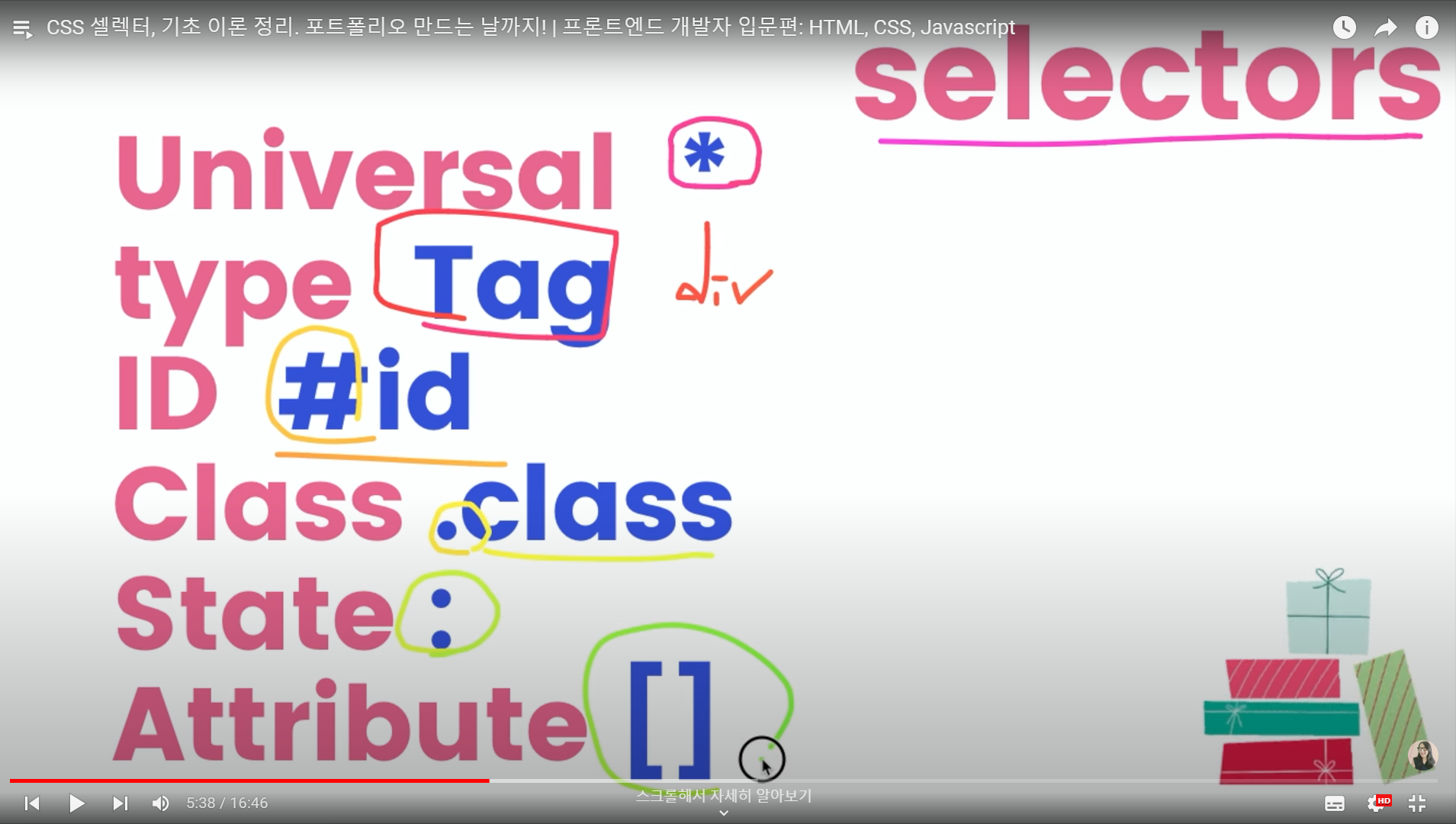
selectors -> HTML에 어떤 태그들을 고를 것인지 규정하는 문법임.


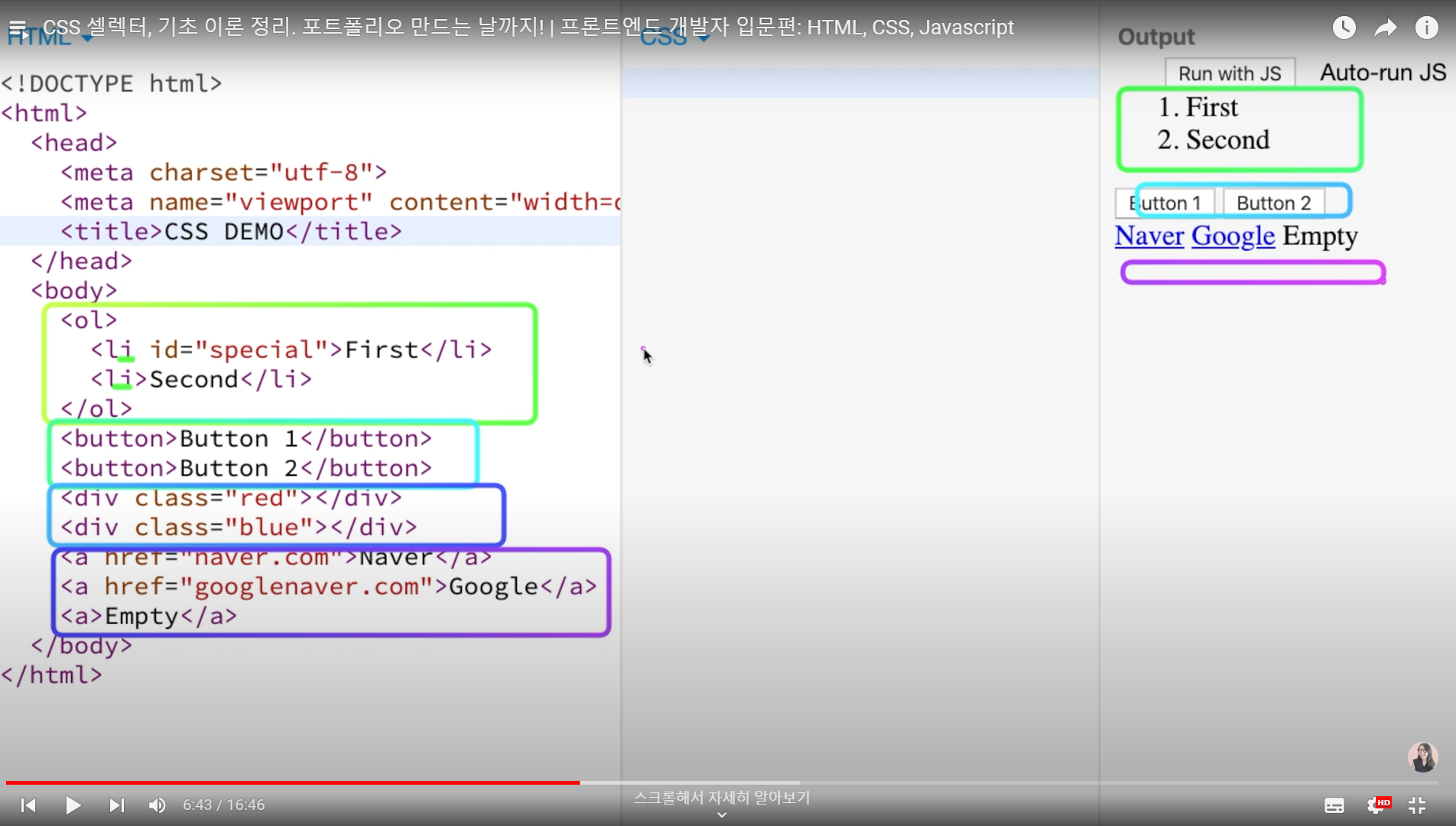
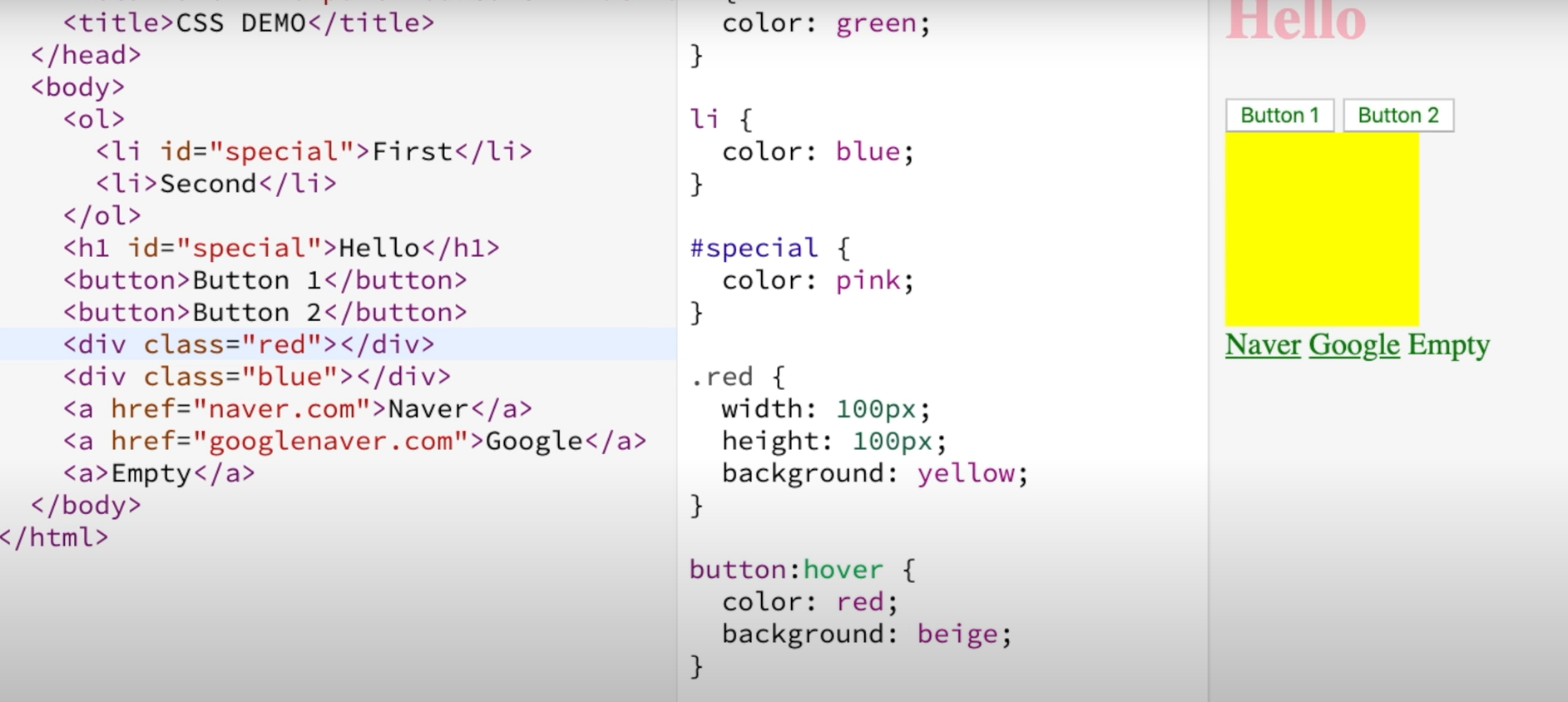
HTML만 쓰면 이렇게 표현이 된다.
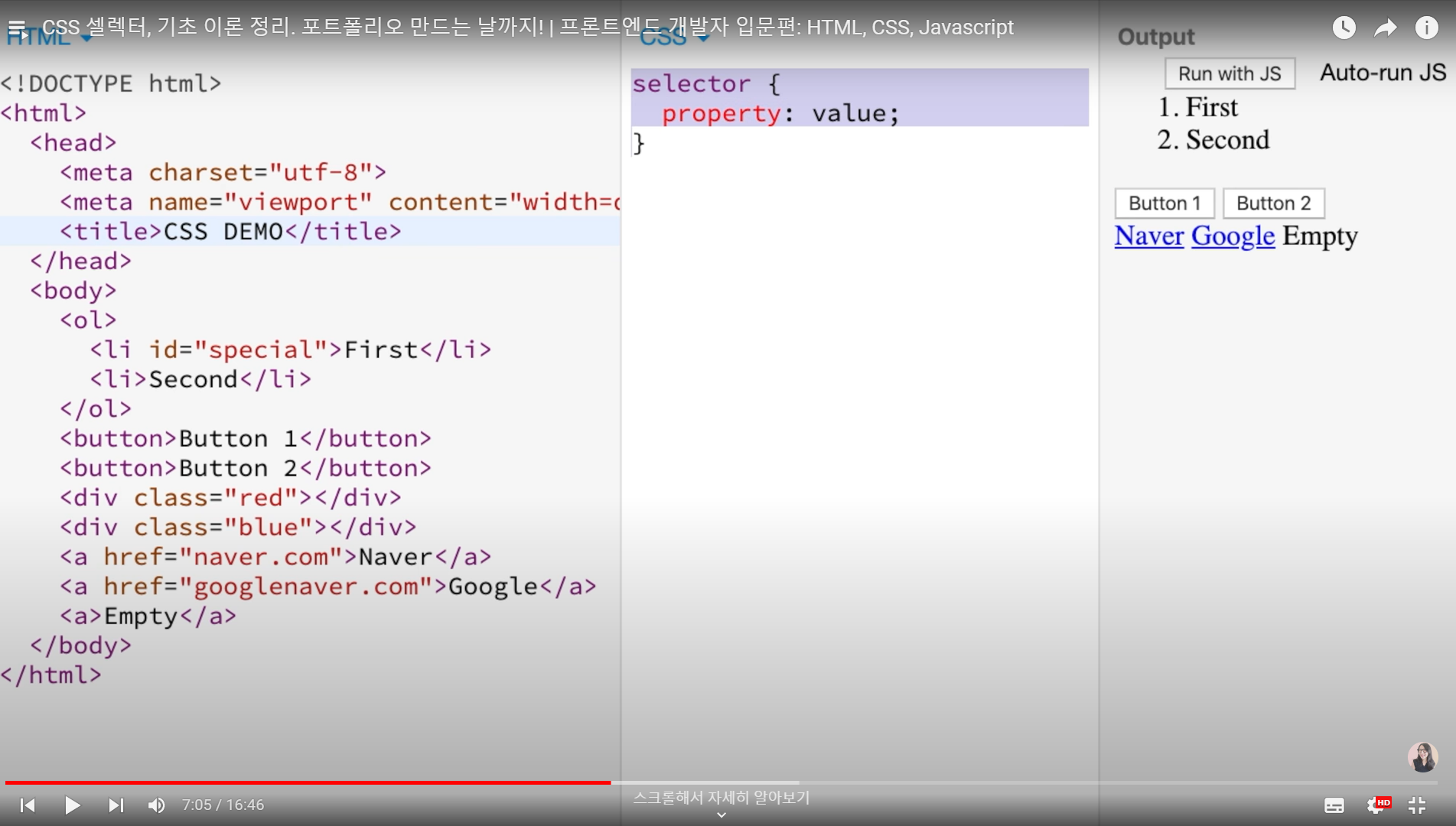
그러고 이제 CSS 문법.
Selector를 작성해서 내가 어떤 tag를 고르고 싶은지 결정한다.
그리고 괄호 안에 내가 꾸미고 싶은 property를 넣고 value를 넣으면 된다.

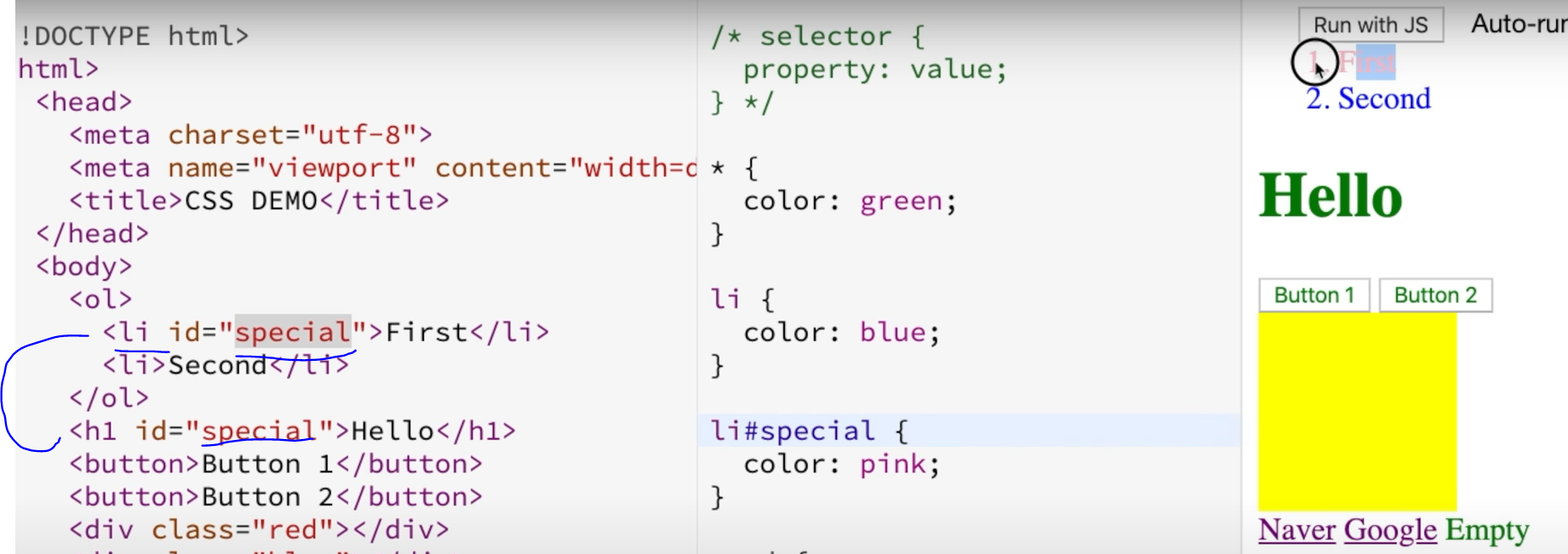
*{} (universal selector)
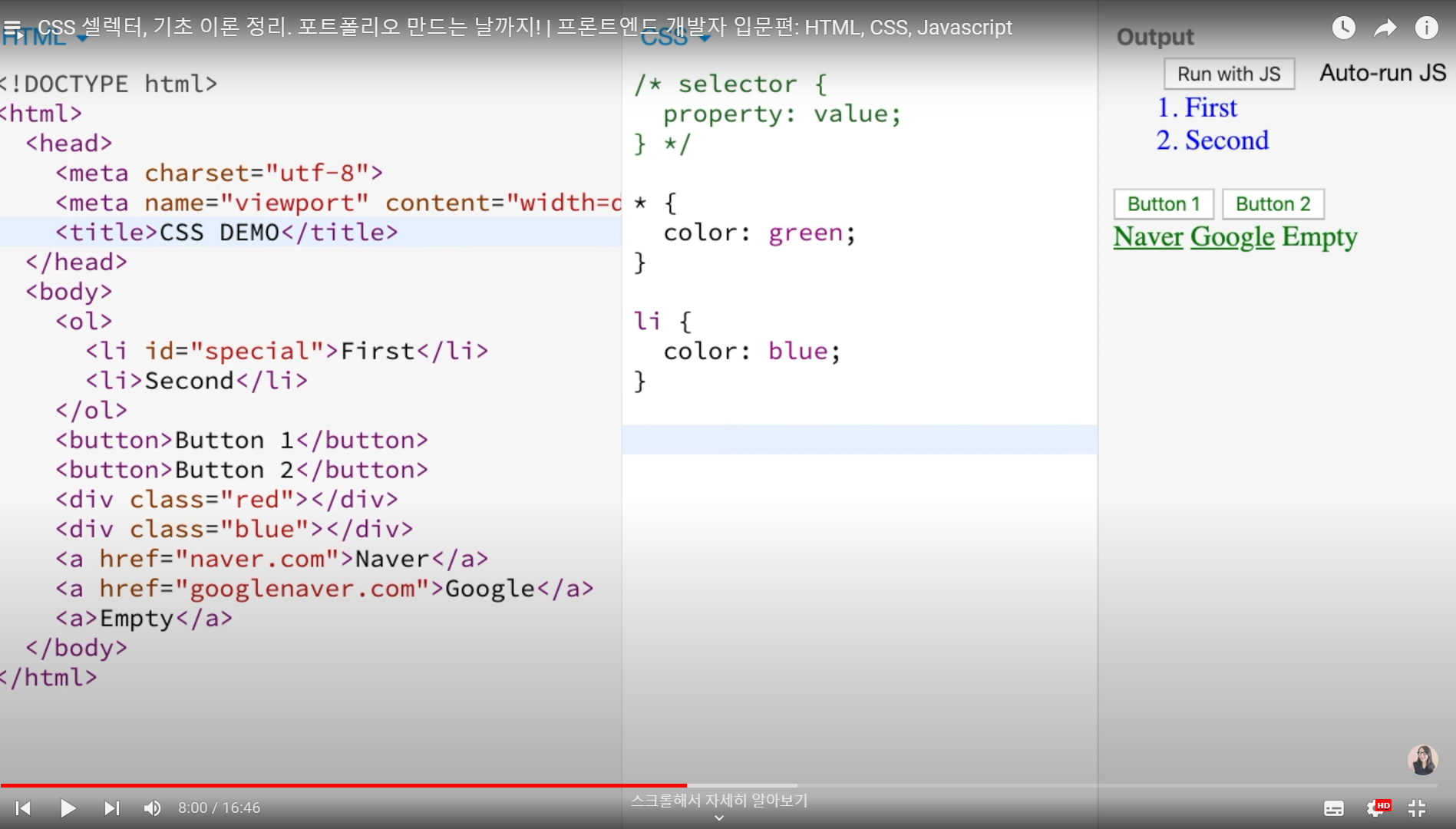
첫 번째로 알아볼 것 -> universal selector * -> 모든 태그들을 선택하는 selector
태그이름 작성하고 {}괄호 넣으면됨. (type selector)

보면 type selector (blue)가 universal (green)이기는 것을 볼 수 있음 (태그랑 더 가깝게 쓰였기 때문)
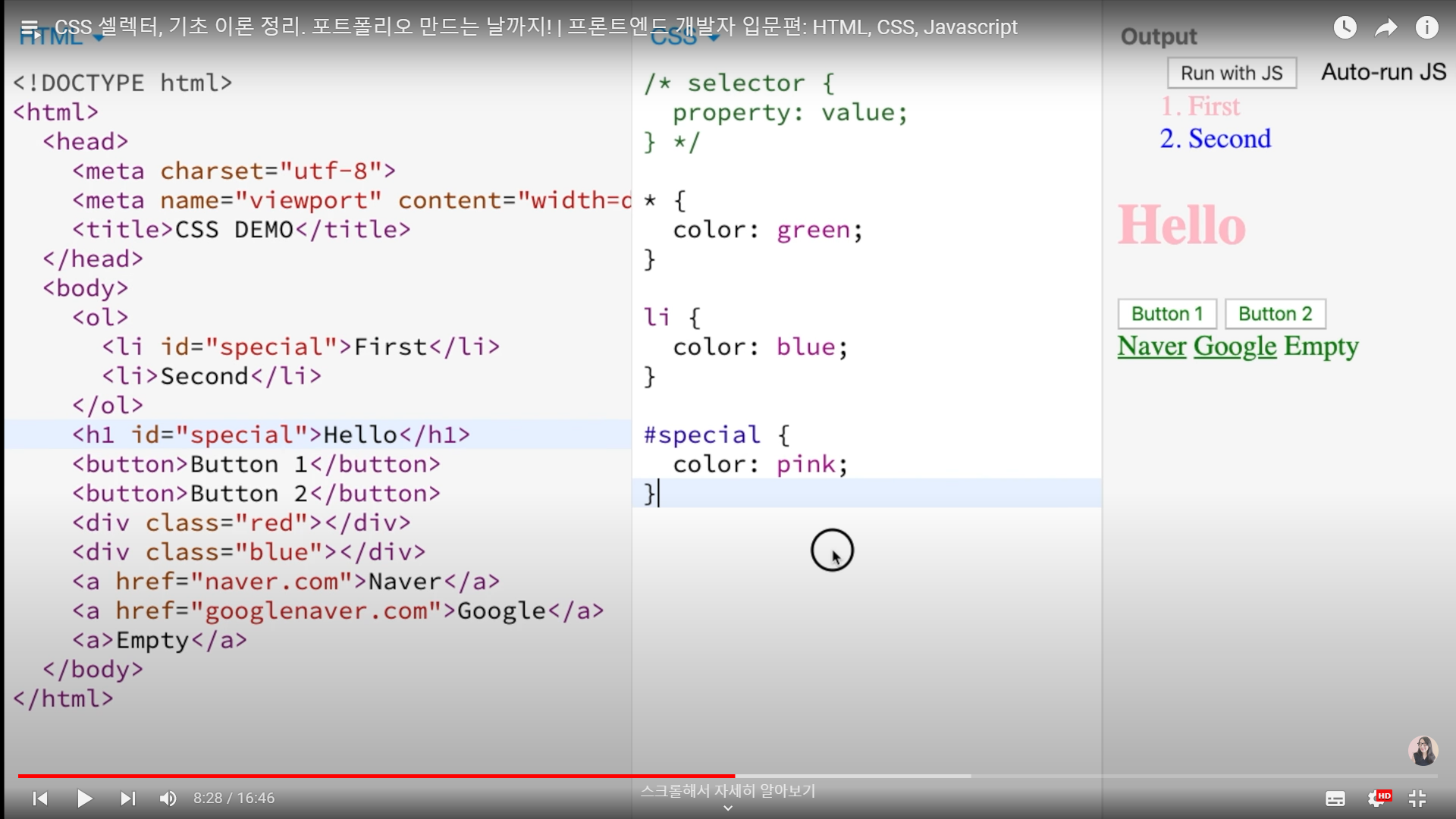
#아이디이름{} (id selector)

이렇게 HTML의 h1 태그에 special 아이디를 작성해주고
CSS에 id selector를 활용, color property를 사용해서 색깔을 설정할 수 있음.
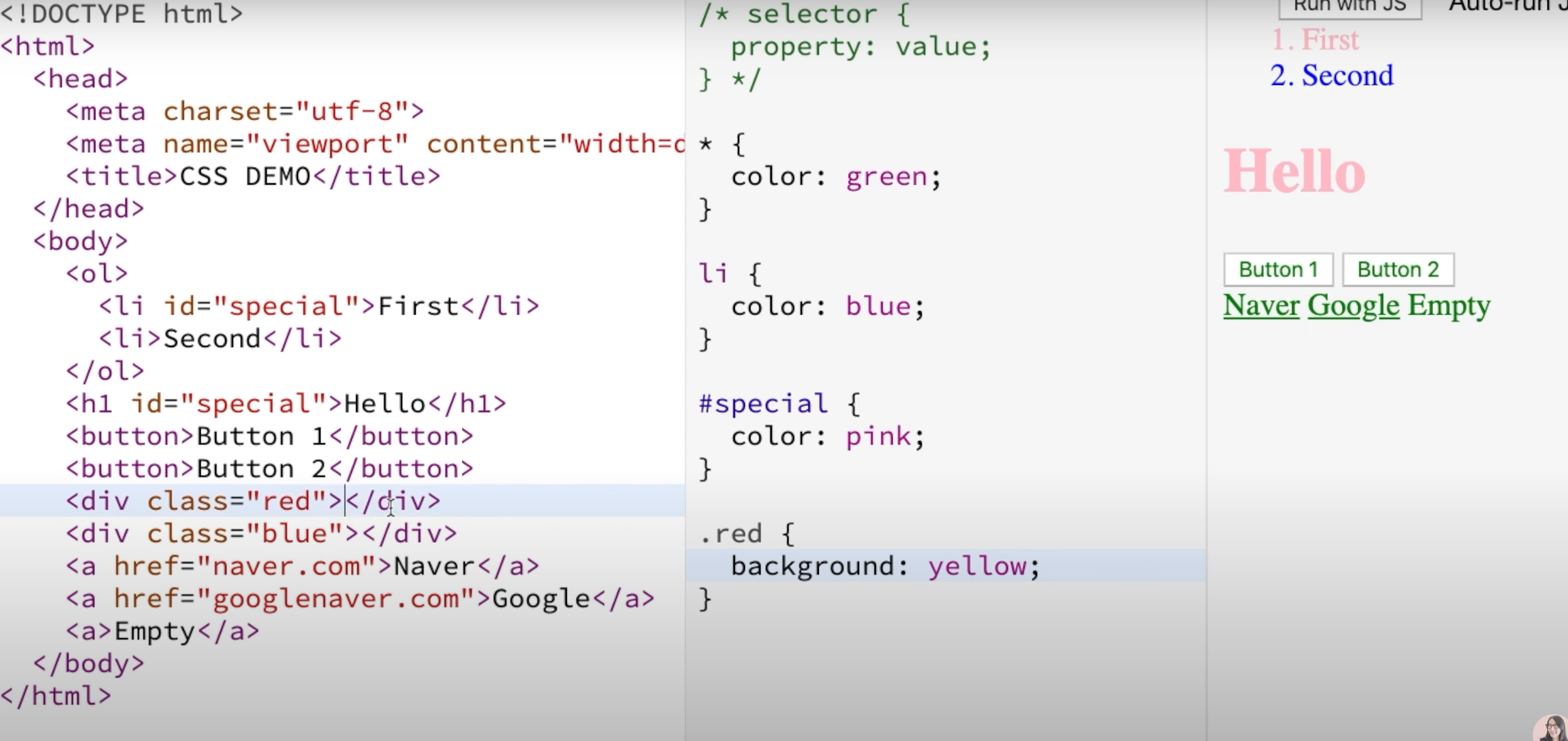
.클래스이름{} (class selector)

이렇게 해서 class가 red인 것에 yellow를 주고 싶은데 아무일도 안일어남. 왜냐하면 div 라는 것이 텅텅 빈 빈 박스이기 때문이다.
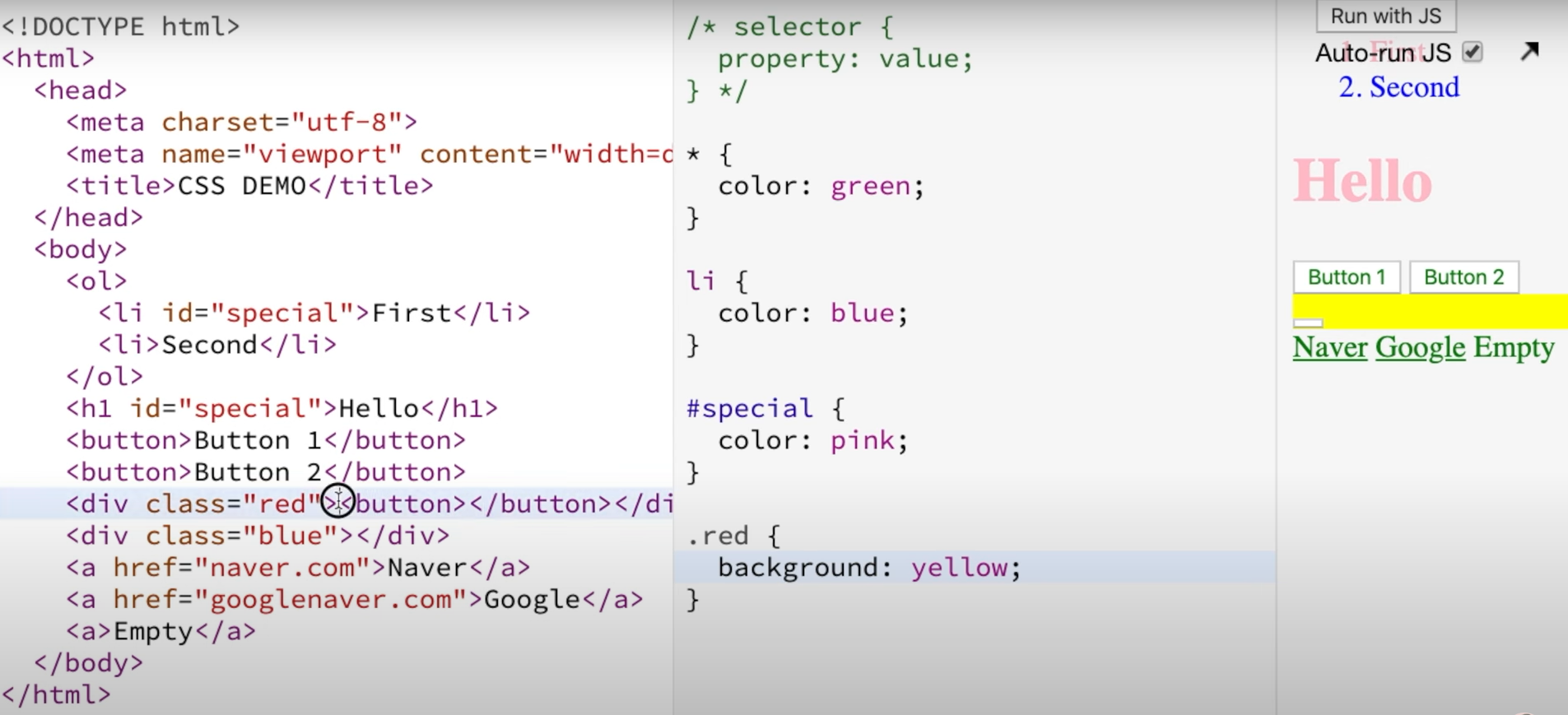
근데 div box안에 버튼이 있다면 이 버튼의 컨텐츠와 div는 block level element인데 (그래서 한 라인을 다 차지함)

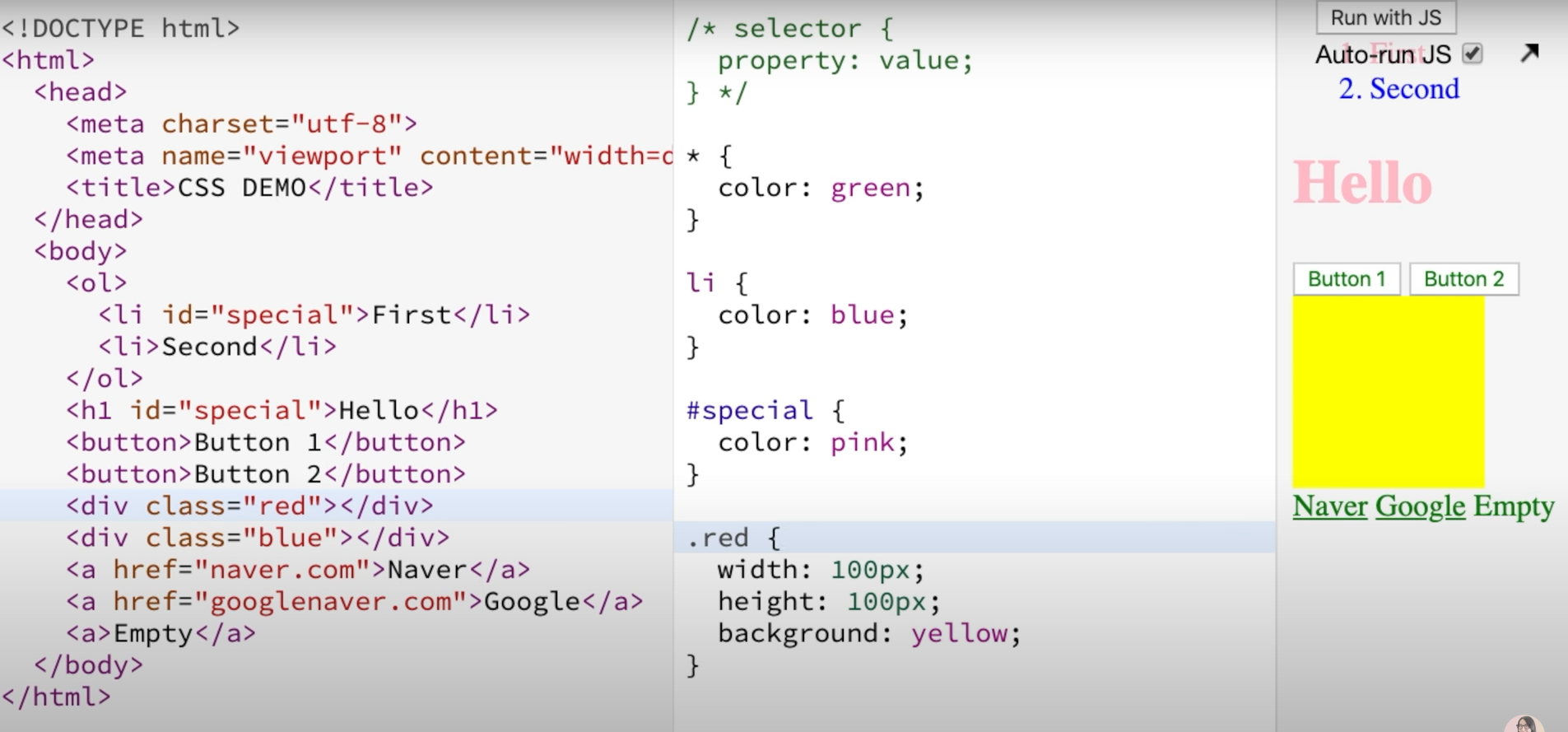
그래서 우리가 width를 지정해줄 수 있음.

즉, div 상자는 기본적으로 보이진 않지만 css를 통해서 꾸밀 수 있다.
(state selector)
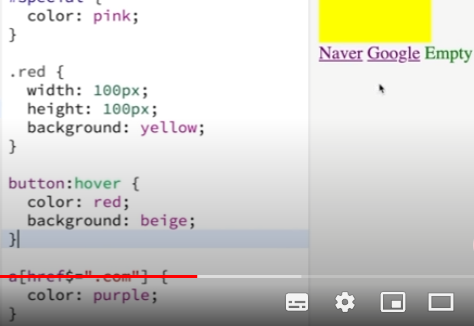
같은 버튼이라도 hover 하고 color: red, background: beige 하면
버튼위에 마우스 올리면 빨간색 효과, 버튼 배경 색깔 베이지로 할 수 있음.

마지막으로 속성값에 따라서도 바꿀 수가 있음
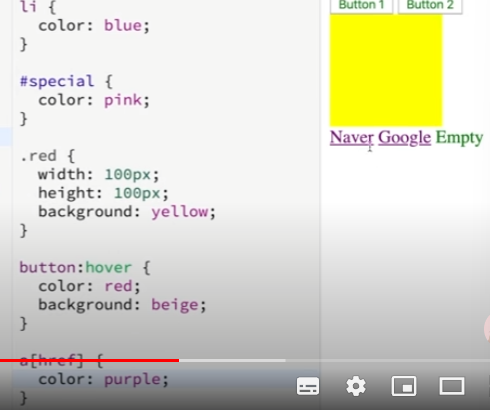
우리가 anchor tag (앵커 태그) <a> 중에서
속성값이 href가 있는 녀석들만 color를 보라색으로 바꾸고 싶으면/

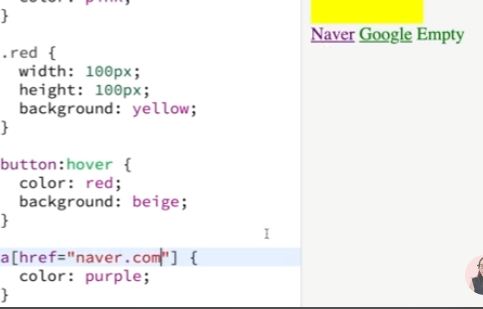
그리고 그 중에서 naver.com을 링크로 가지고 있는 애만 보라색으로 바꾸고 싶으면

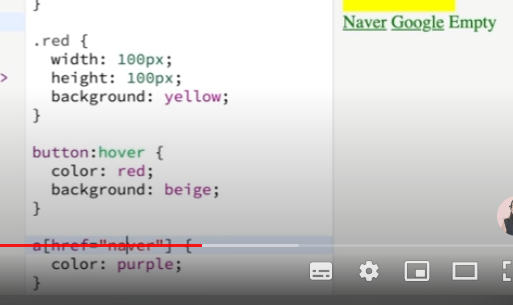
그리고 naver로 시작하는 아이만 바꾸고 싶을 때는

그리고 끝나는 표시인 $을 사용해서

해당 주소로 끝나는 아이들만 보라색으로 바꿀 수도 있음.
이런식으로 속성값에 따라서도 스타일링이 가능함.
태그 묶어서 쓰기

이렇게 special id에 있는 애들 중에서도 h1이 아닌 li에 있는 애들만 pink로 바꿔주고 싶으면 저렇게 묶어서 할 수 있음.
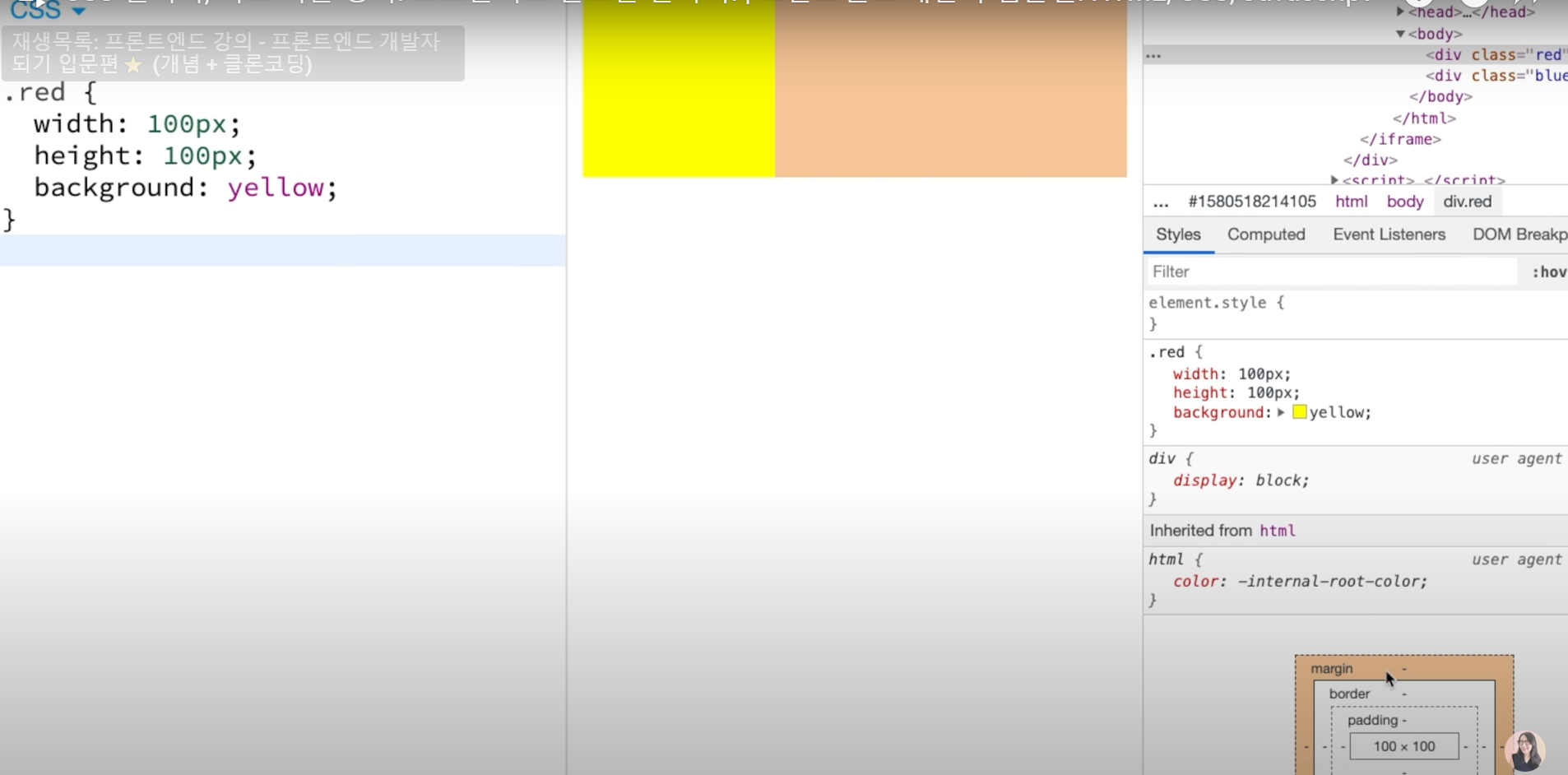
박스모델 살펴보기

f12 눌러서 보면

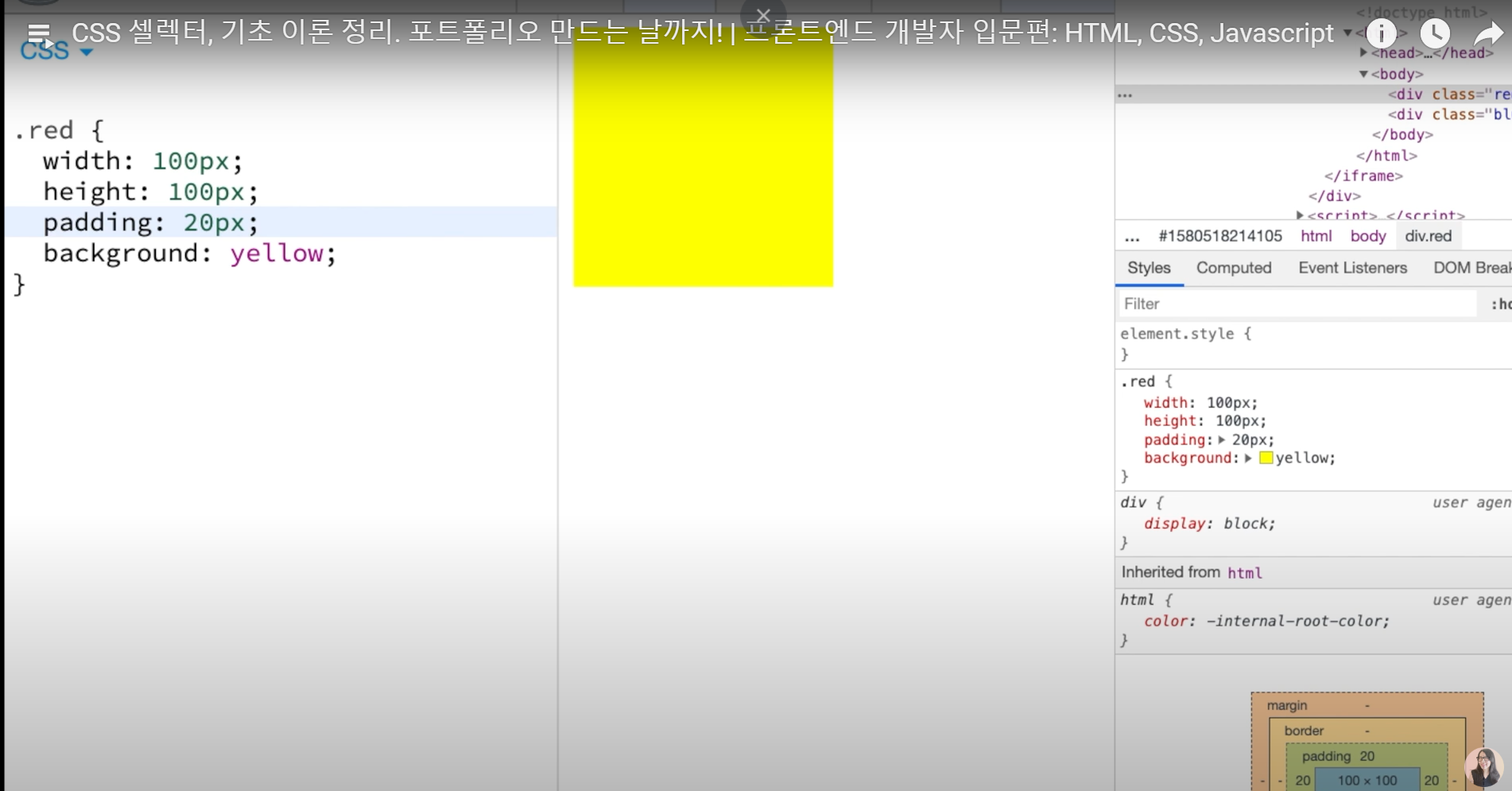
div에 class가 red 였음
div는 블록 요소이기 때문에
f12에서 보면 margin이 한 줄 다 차지하는 것을 볼 수 있음 (인라인 요소는 margin이 없음. (근데 padding은 있는듯))
여기서 padding을 20px을 넣게 되면 저 노란 박스가 더 커짐.
padding은 컨텐츠 안에 들어가는 것
그래서 노란 박스 자체가 커짐

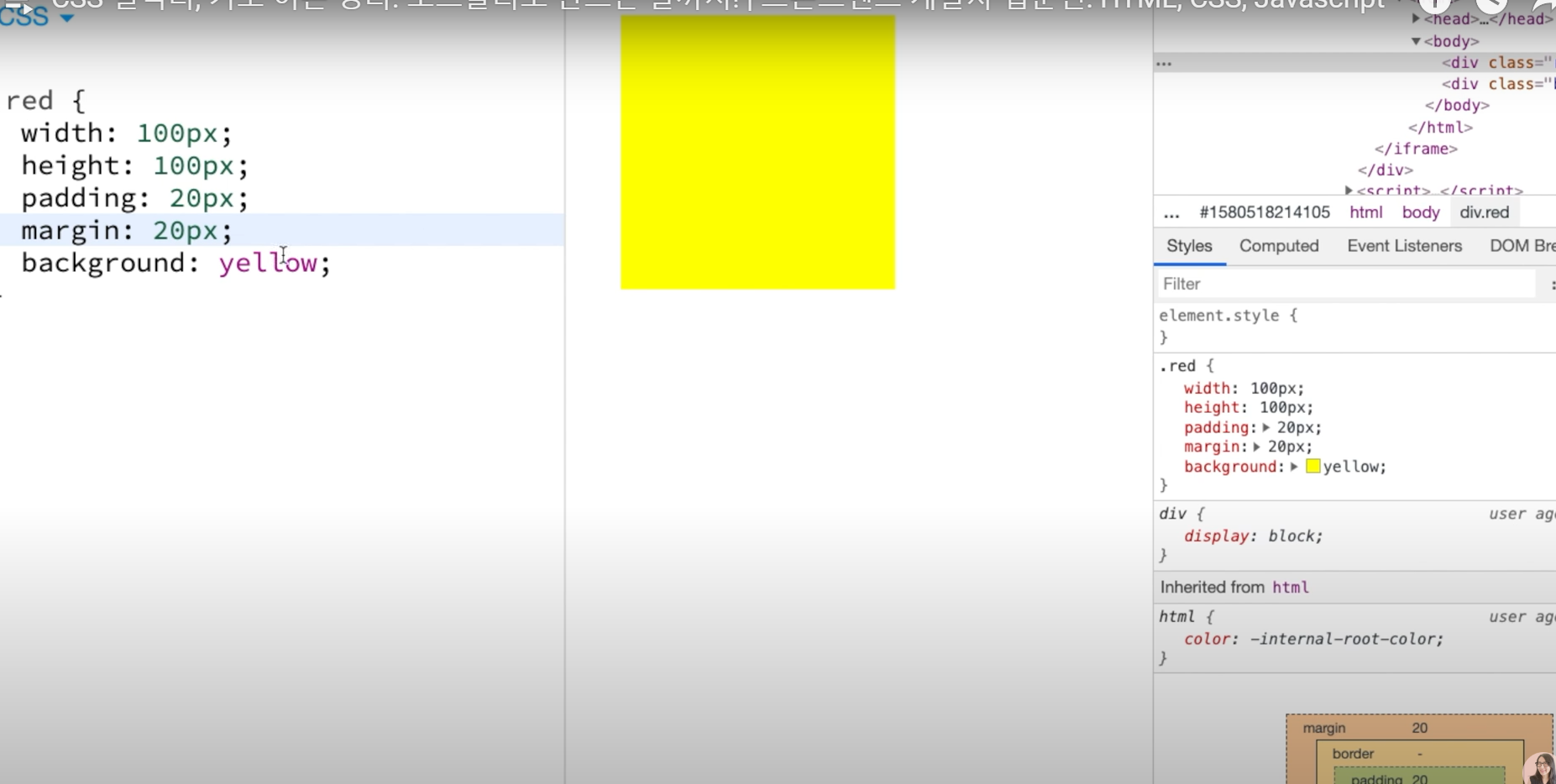
margin은 겉에 spacing을 해줌
그래서 노란박스 자체가 커지지는 않고 주변에 여백이 생김.

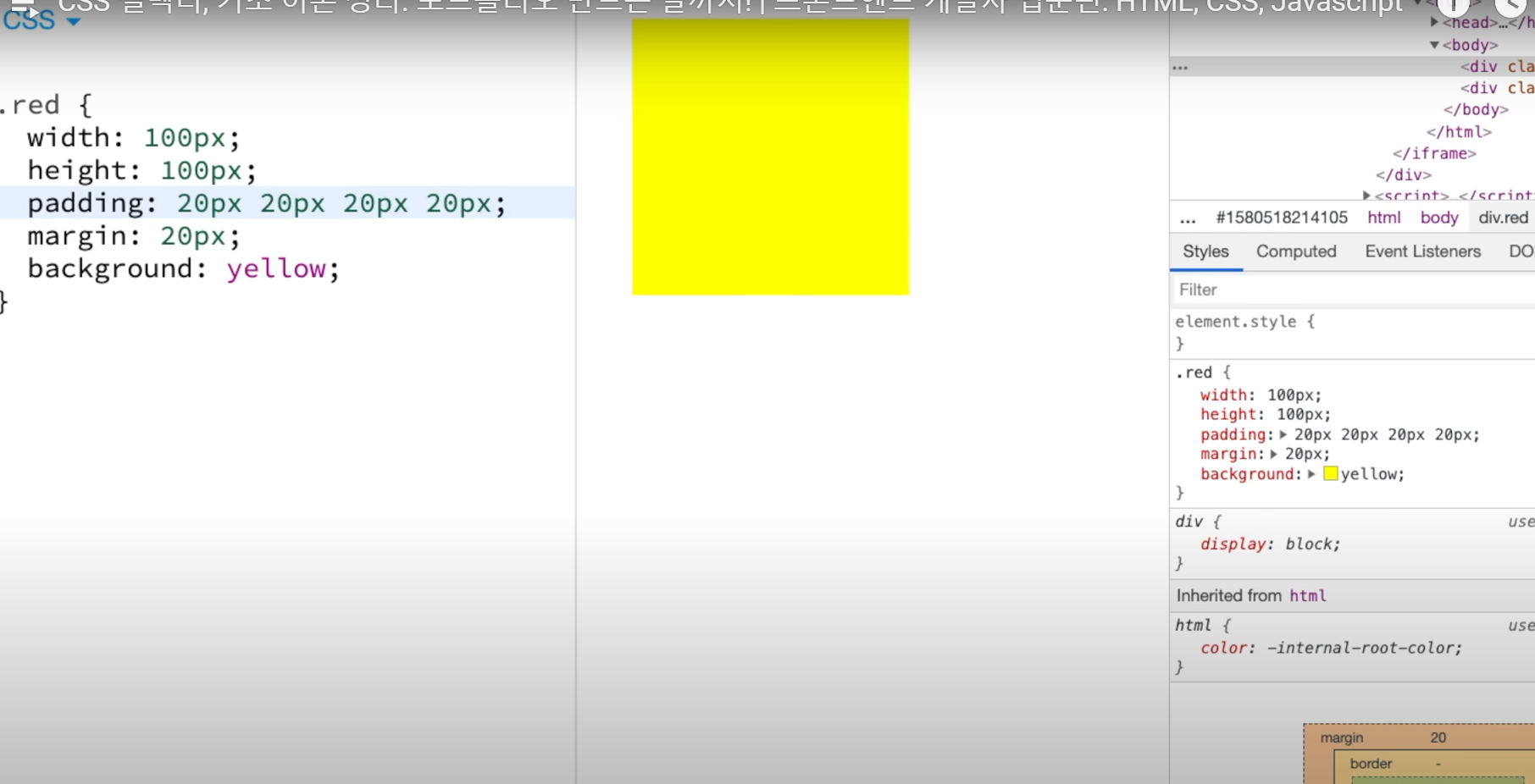
padding은 각각 side에 따로 sizing을 해줄 수 있음
padding-top
padding-right
그리고 bottom, left도 지정해줄 수 있는데
이렇게 하면 너무 많으니까
한 번에 시계 방향으로

top right bottom left 이렇게 지정할 수 있음.
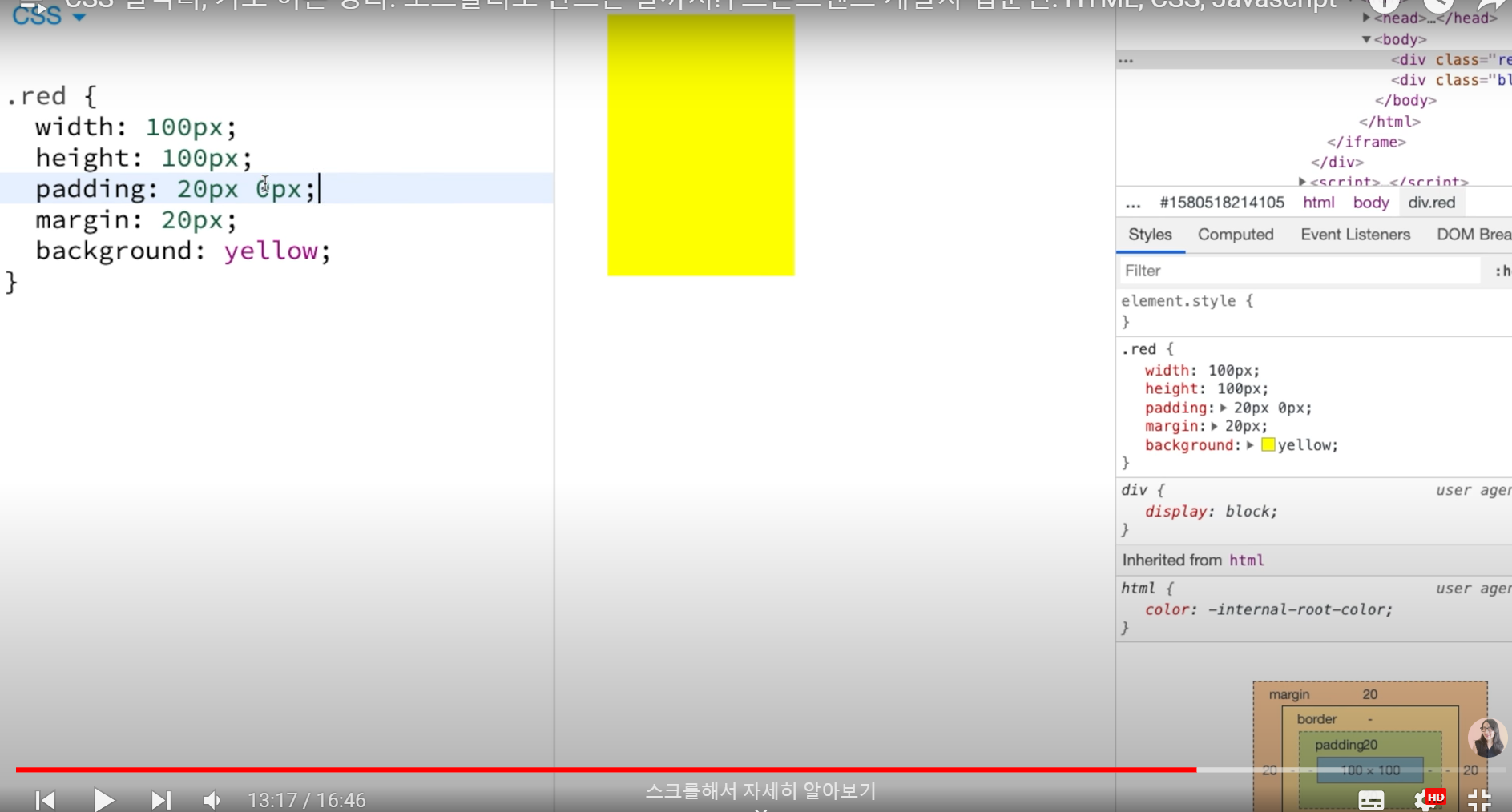
근데 만약에 위 아래만 따로 하고 싶으면

이렇게 두개만 적어주면 됨.
margin도 됩니다.
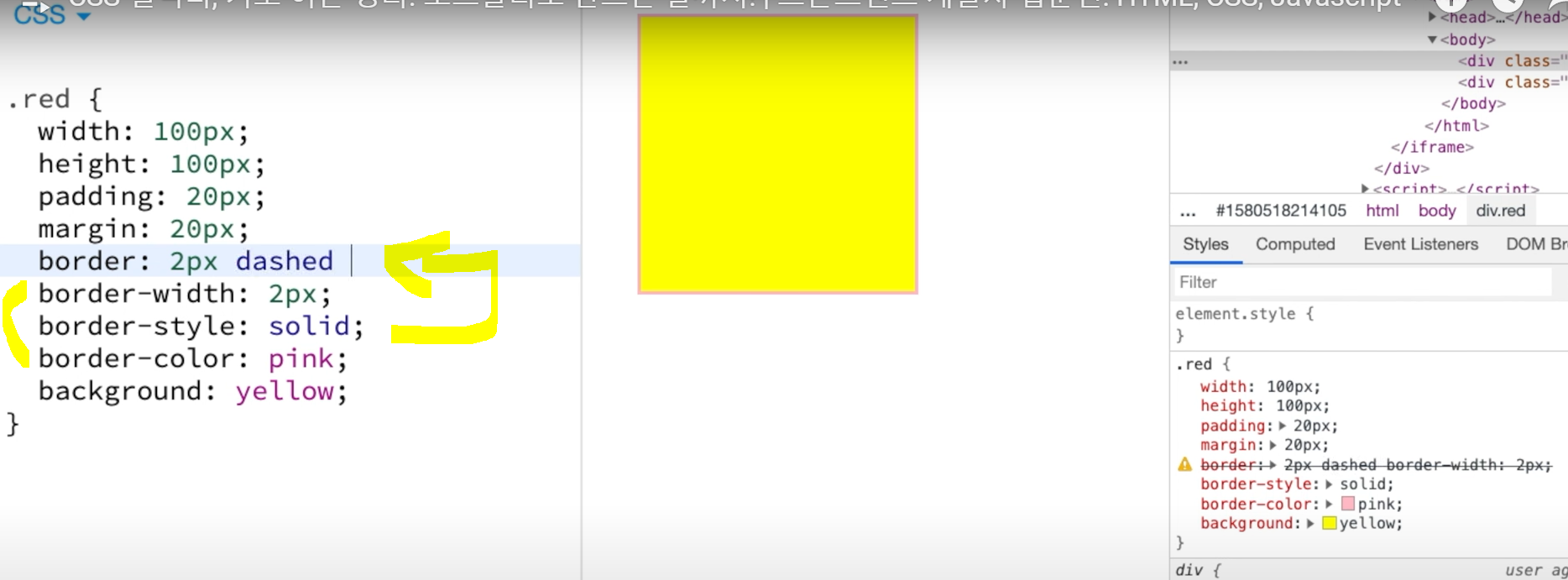
border-width: 2px;
border-style: solid;
border-color: pink;
이렇게 할 수 있는데, 얘도 이렇게 타이핑하기가 힘들기 때문에
2px solid pink

이런식으로 한 줄로 표현할 수 있음.
이런 가능한 속성값들은 어디서 확인하나요??
CSS reference에서 확인하면 됩니다. (영상 14분 쯤에 나옴)
그 밑에 보면 브라우저 호환성도 나옴.

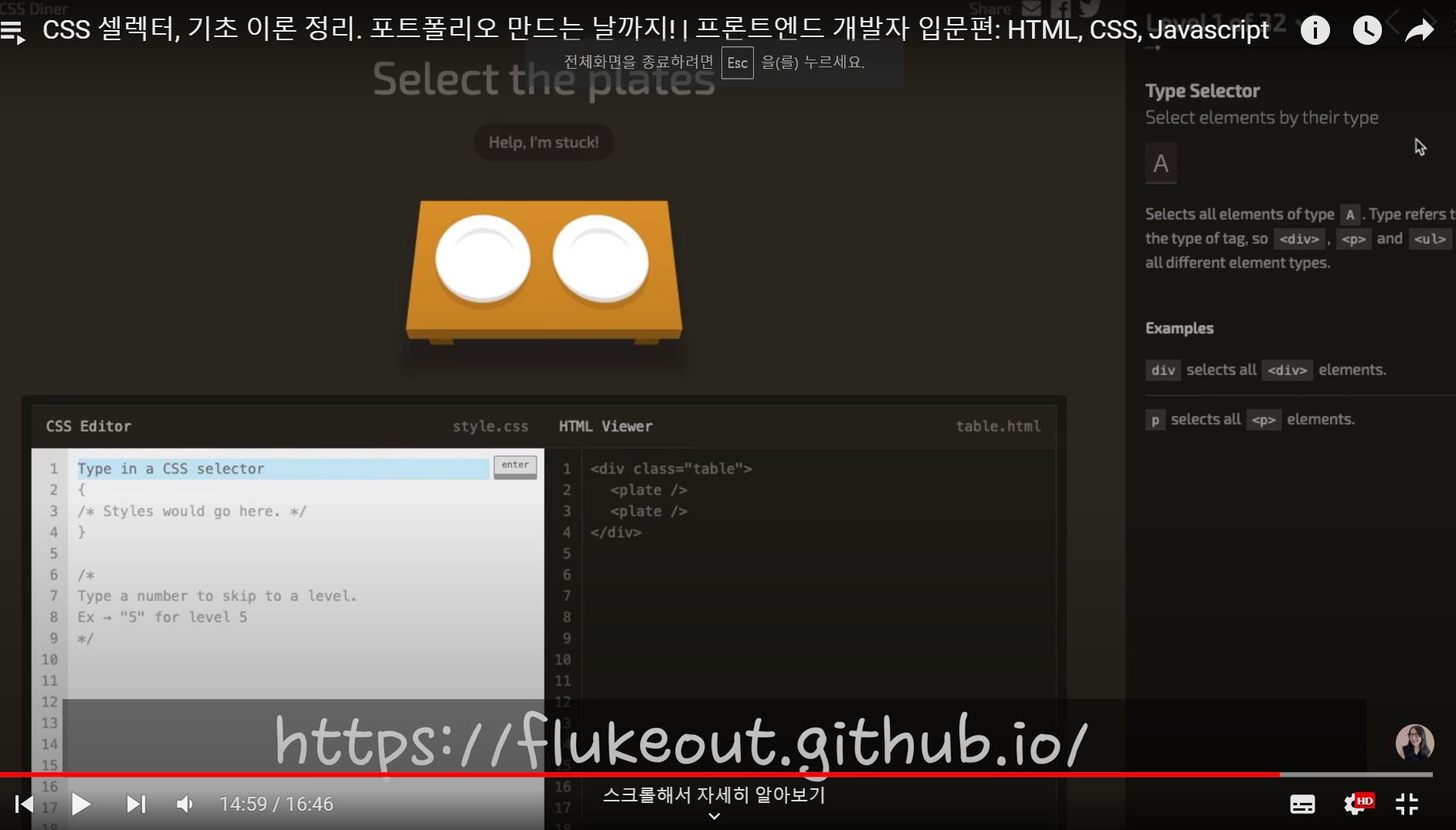
게임 추천도 해주심. 설렉터가 손으로 익도록.
32개의 게임도 있음.
