웹사이트를 만들때 가장 중요한 것은?
웹사이트를 만들때는 우리가 잘 정리한 박슫르을 원하는 위치에 그리고 원하는 사이즈로 배치할 수 있는 것이 가장 중요함
-> css에서 가장 기본이되는 display 와 position을 아는 것이 중요함.
display와 position이 중요하다.
쉬워보이지만
현업에서 박스 위에 또 다른 박스가 올려져있는 스택킹이 많은 그럴때 display와 position을 잘 모르면
금방 무너져내릴 수 있음.
강의를 통해서 position과 display는 완벽히 이해하고
여기서 끝내겠다는 마음으로 집중하길 바랍니다!
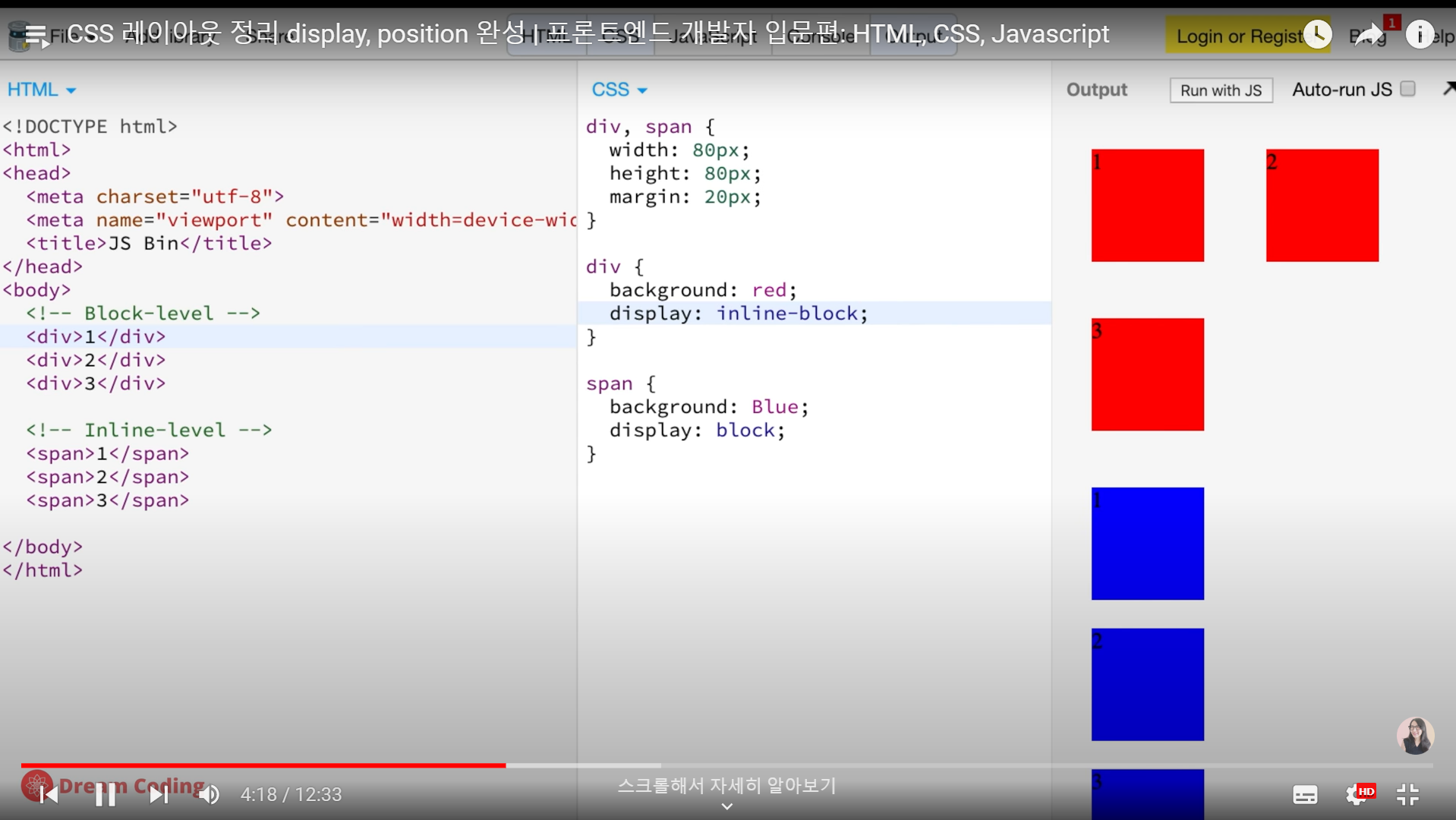
실습을 통한 block level과 inline level을 알려주심.
Block level의 대표격인 div와
Inline level의 대표격인 span 태그가 있다.

이것을 꾸며보겠습니다.

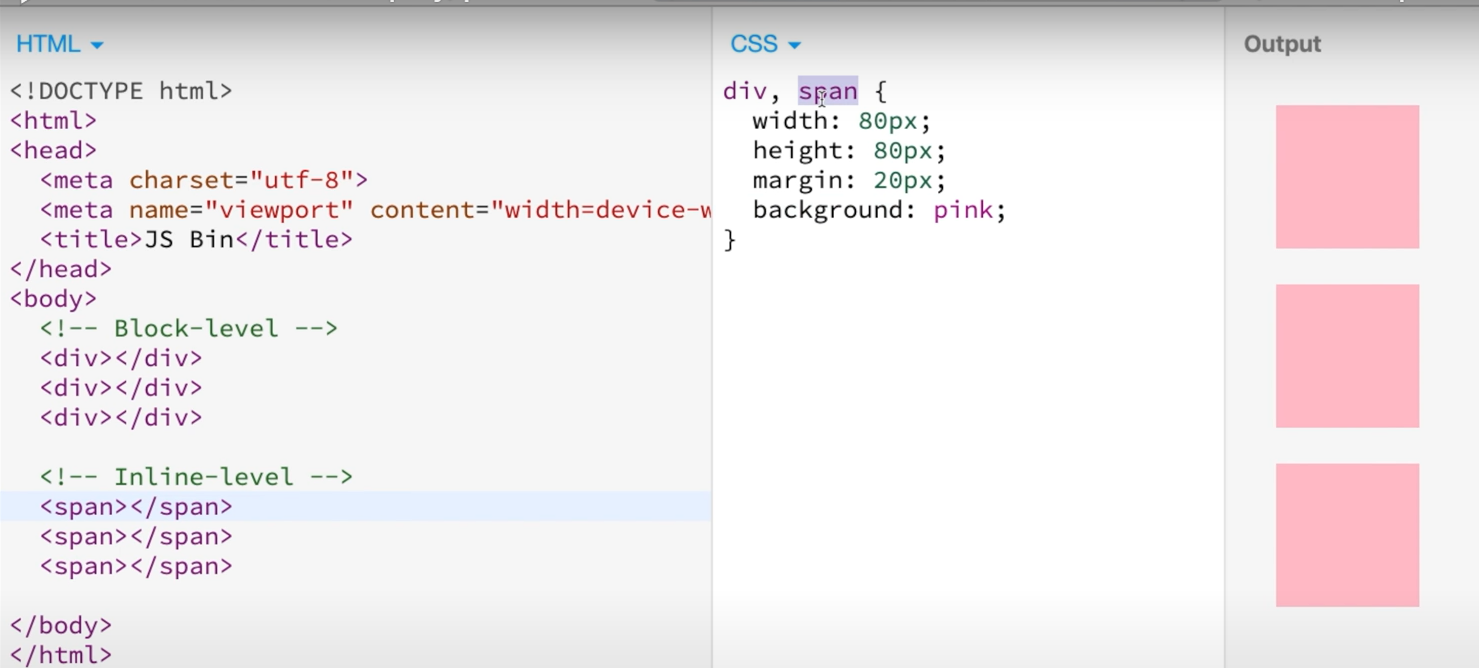
이렇게 상자 3개가 출력이 된다.
우리가 span도 꾸몄는데 span은 안나오지? -> span은 안에 내용을 꾸며야 나옴.
span을 조금 확실하게 구분하기 위해서 색깔을 조금 다르게 설정해볼 것.

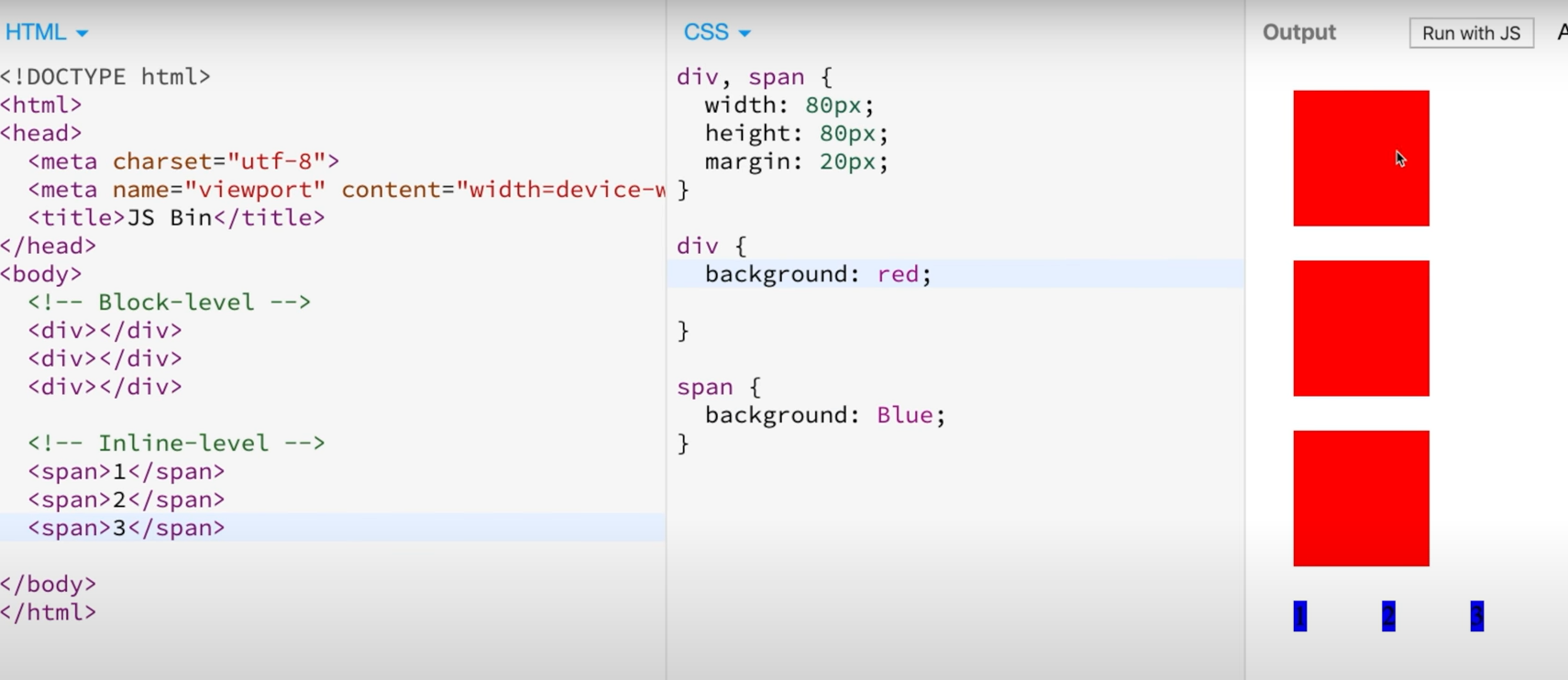
div는 기본적으로 block level이라서 한 줄에 하나 나오고, span은 기본적으로 inline level이라서
한 줄에 공간이 많으면 여러개가 동시에 나온다. (저기 span 태그 안에 숫자 넣어서 파란색이 보이는 것임)
이 기본 값은 css를 통해서 바꿀 수 있음.
바로 그것이
Display

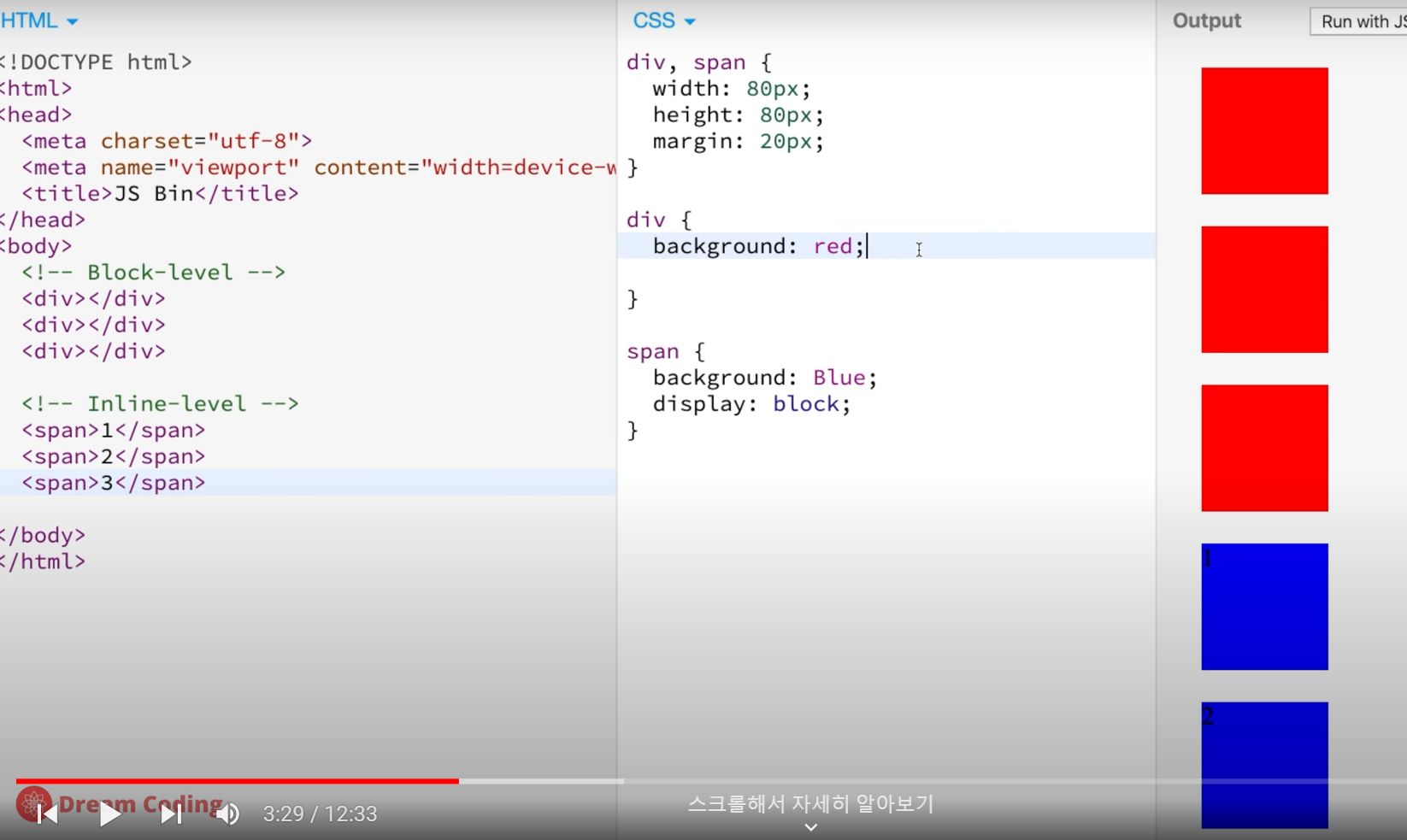
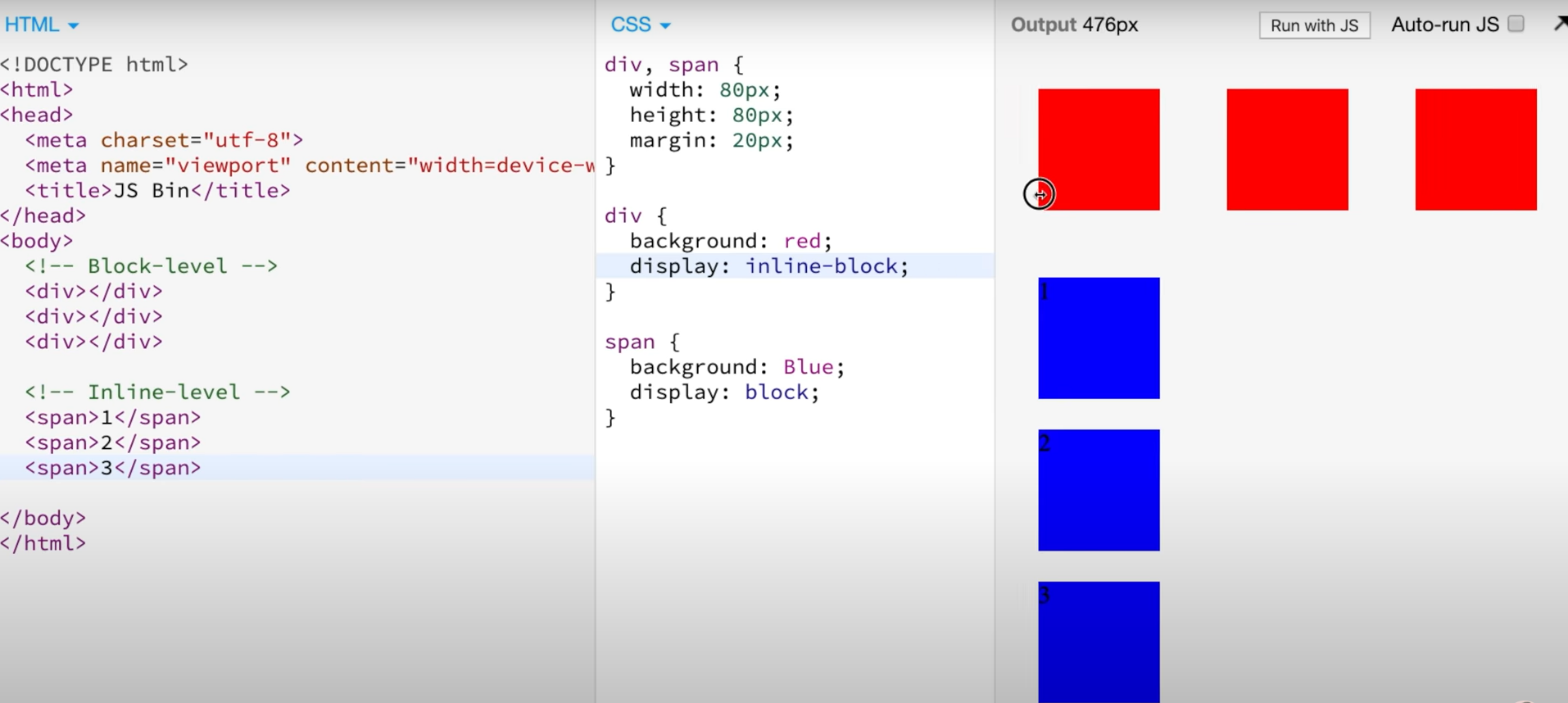
display를 span에서 inline -> block으로 바꾸면 한 줄에 하나씩 나오는 것을 확인할 수 있음.
div도

inline-block으로 바꾸면 한 줄에 여러개가 표시되는 것을 볼 수 있음.
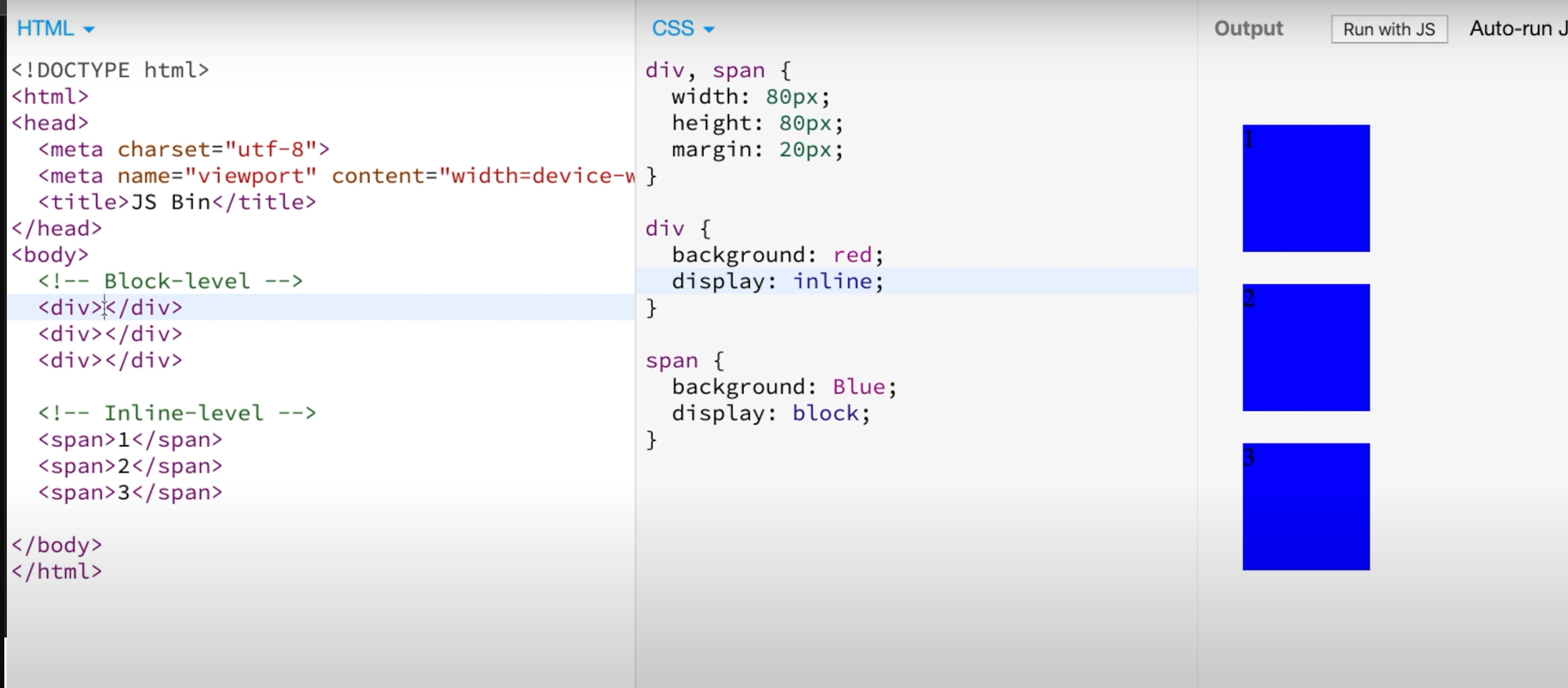
근데, display를 inline-block이 아닌 inline으로 쓰면?
-> 아무것도

표시되지 않는 것을 볼 수 있음.
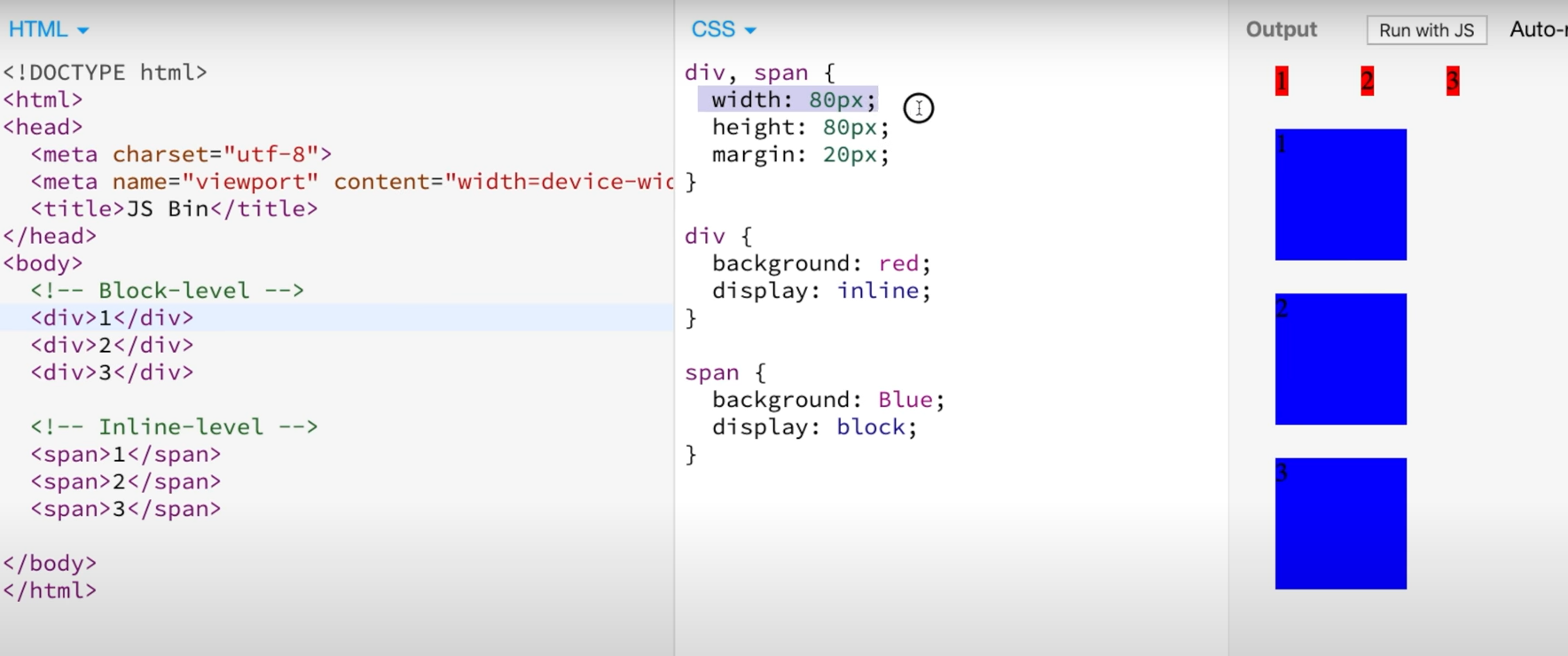
다시 내용을 넣으면 아까 span과 마찬가지로

inline이 되어서 보여짐.
1,2,3 같은 내용 안넣으면 안보여짐 (inline level 이기 때문에)
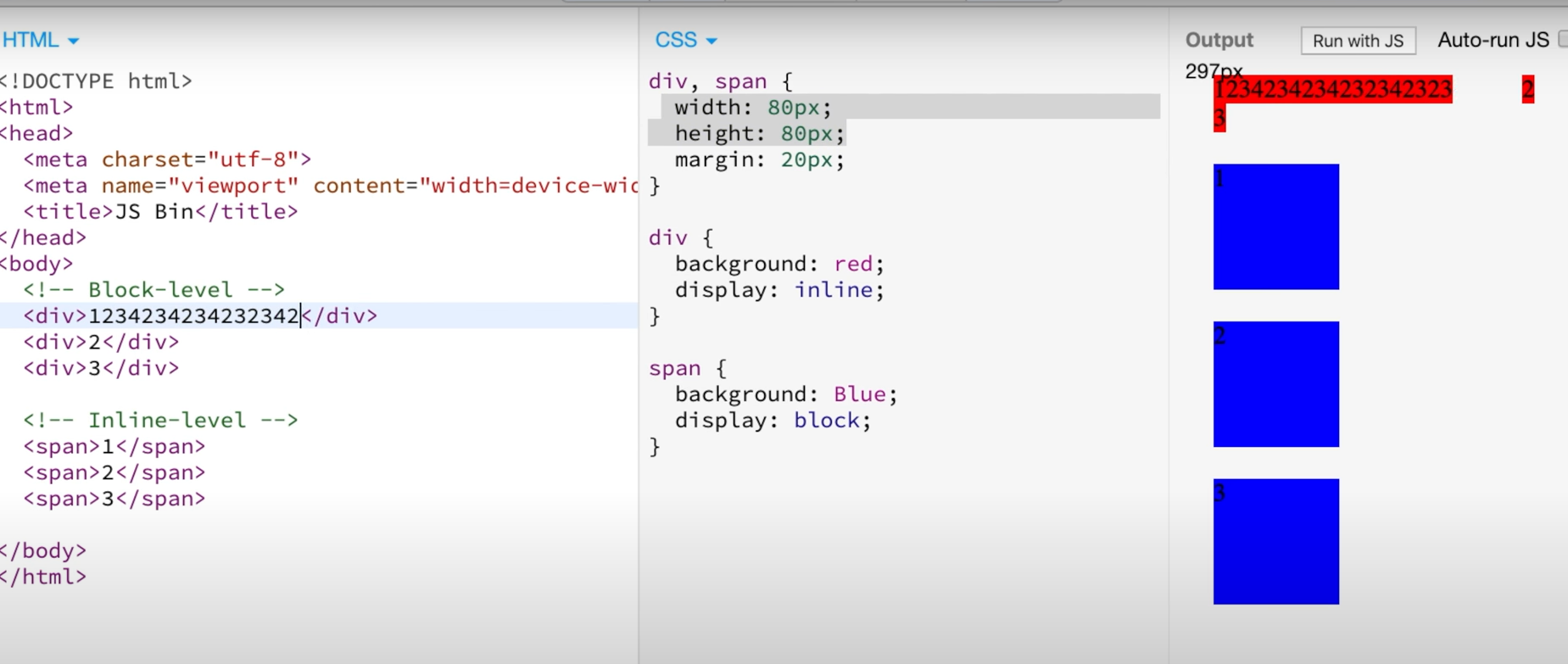
inline이라는 것은 -> 컨텐츠 자체만을 꾸며주는 것.

css로 꾸민 width나 height는 개무시하고 안에 들어있는 물건의 크기에 맞춰서 변경되는 것을 볼 수 있음.
inline-block은

한 줄에 다 넣는데, 상자로 변환되어서 안에 컨텐츠의 사이즈와는 상관없이
width나 height에 맞춰져서 변환됨.
block은
상자이긴 상자인데 한줄에 하나씩 출력이 되는 것임.
즉, inline은 물건, inline-block은 상자인데 한 줄에 여러개가 진열될 수 있는 특별한 상자, block은 한 줄에 하나만 들어가는 상자
Position
이거만 잘 이해하면 나중에 웹사이트 만들때 박스 배치는 정말 쉽게 할 수 있을 것임.
오늘 이거 다 이해하겠어 라는 마음가짐으로 수업 듣기

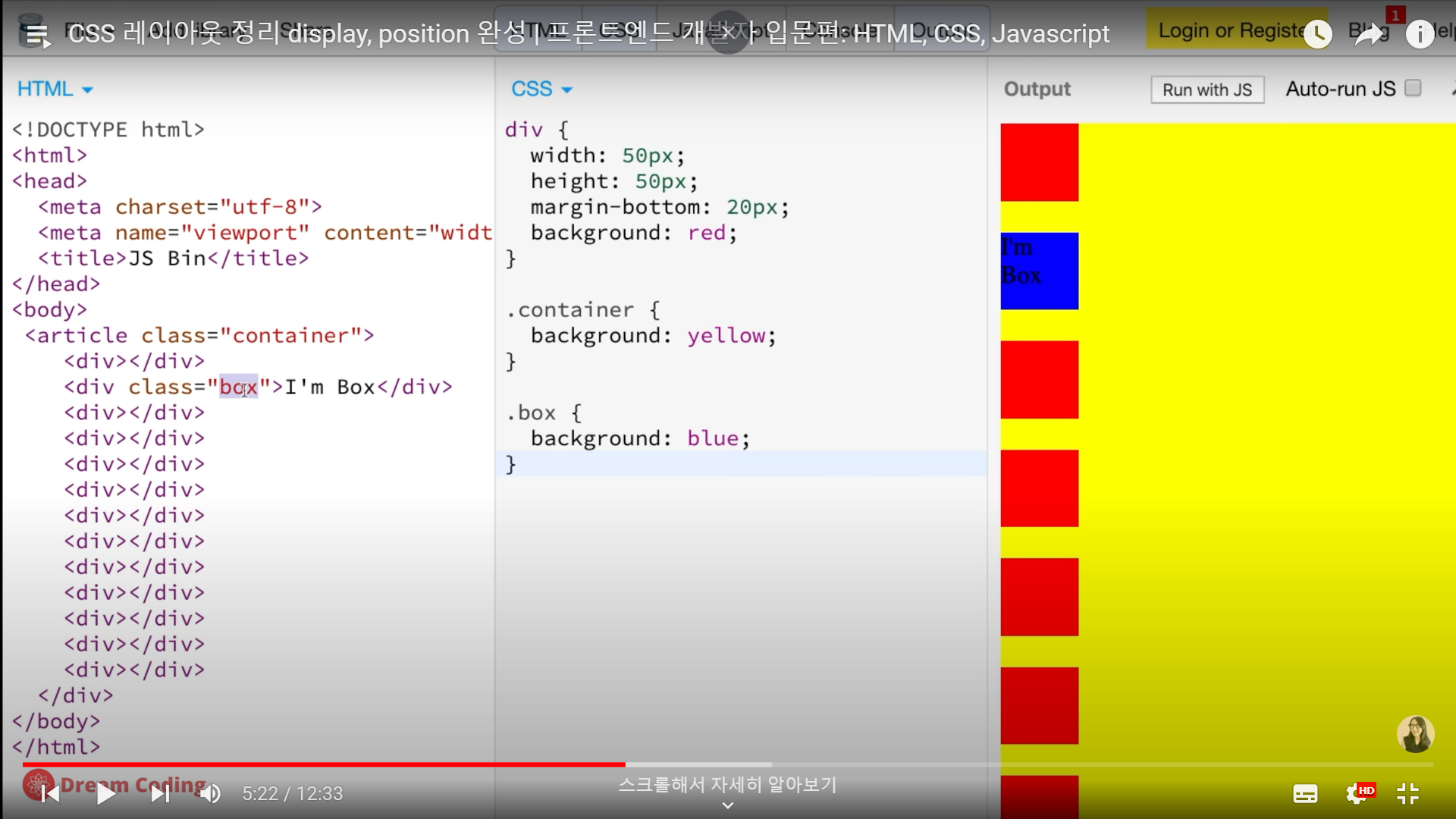
저기 클래스 Container와 Box를 사용해서 한 번 완벽하게 이해해보도록 하겠습니다.
우리가 시작하기 전에 박스는 width와 height로 크기를 조정할 수 있음.

그거랑 마찬가지로 top left, top right, bottom left, bottom right 이것들의 value들을 이용해서
우리가 상자의 position을 바꿀 수 있음.
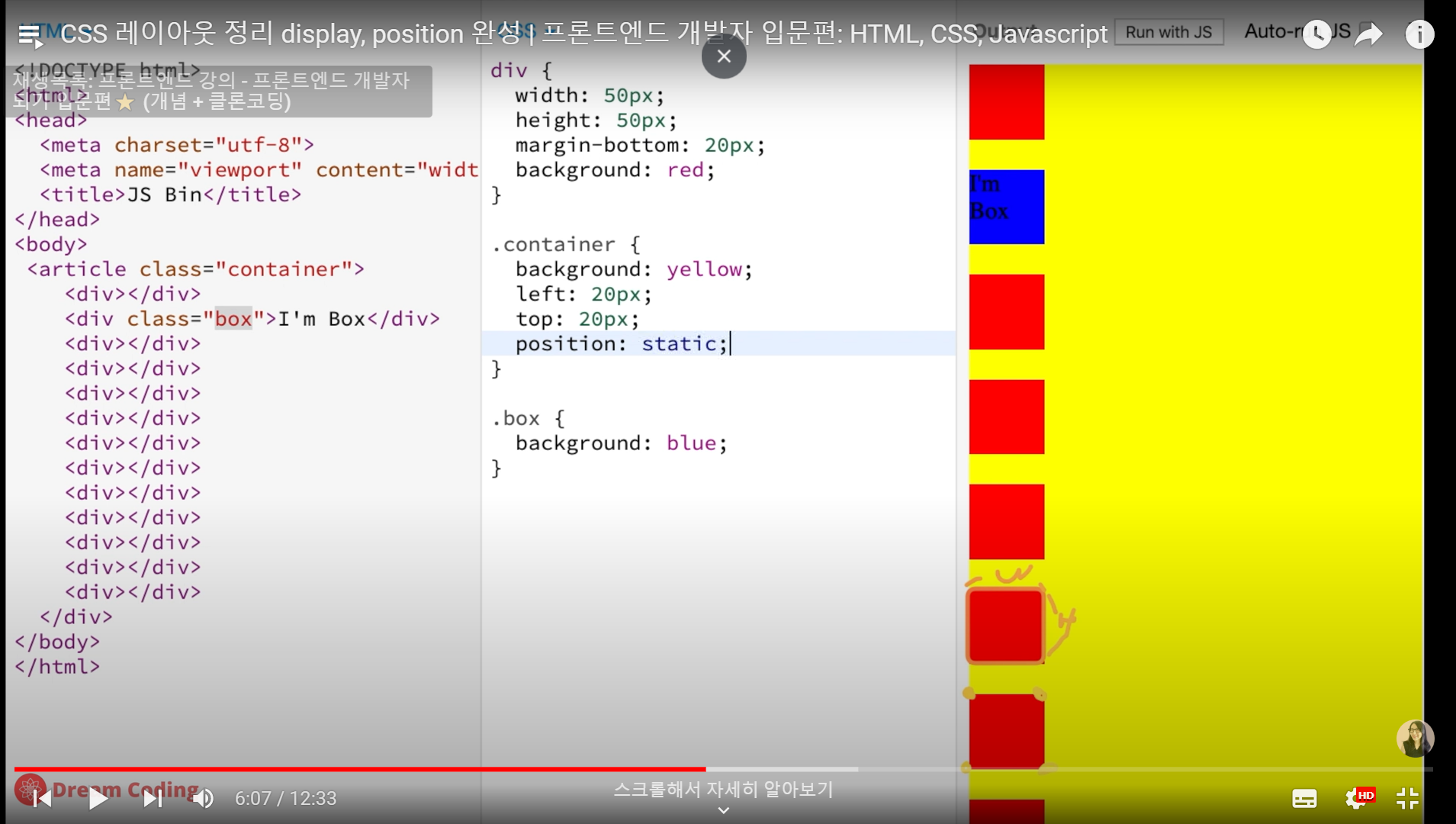
container의 포지션을 바꾸고 싶다면
왼쪽에서 20px 위에서 20px 떨어뜨려 볼게. 근데 아무 반응이 안나타남.

그것은 바로 CSS에서 지정된 default value인 static 때문이다.
position은 기본적으로 static이라는 value를 가지고 있음
static은 html에 정의된 순서대로 브라우저상에 자연스럽게 보여지는 것을 말함.
이 article은 body 안에 담겨져 있기 때문에
당연히 페이지 상에서 이렇게 제일 왼쪽에서 보여지는 것을 알 수 있음.
Static -> relative로 바꿔보자

이렇게 왼쪽이랑 위에서 20px씩 이동한 것을 볼 수 있음.
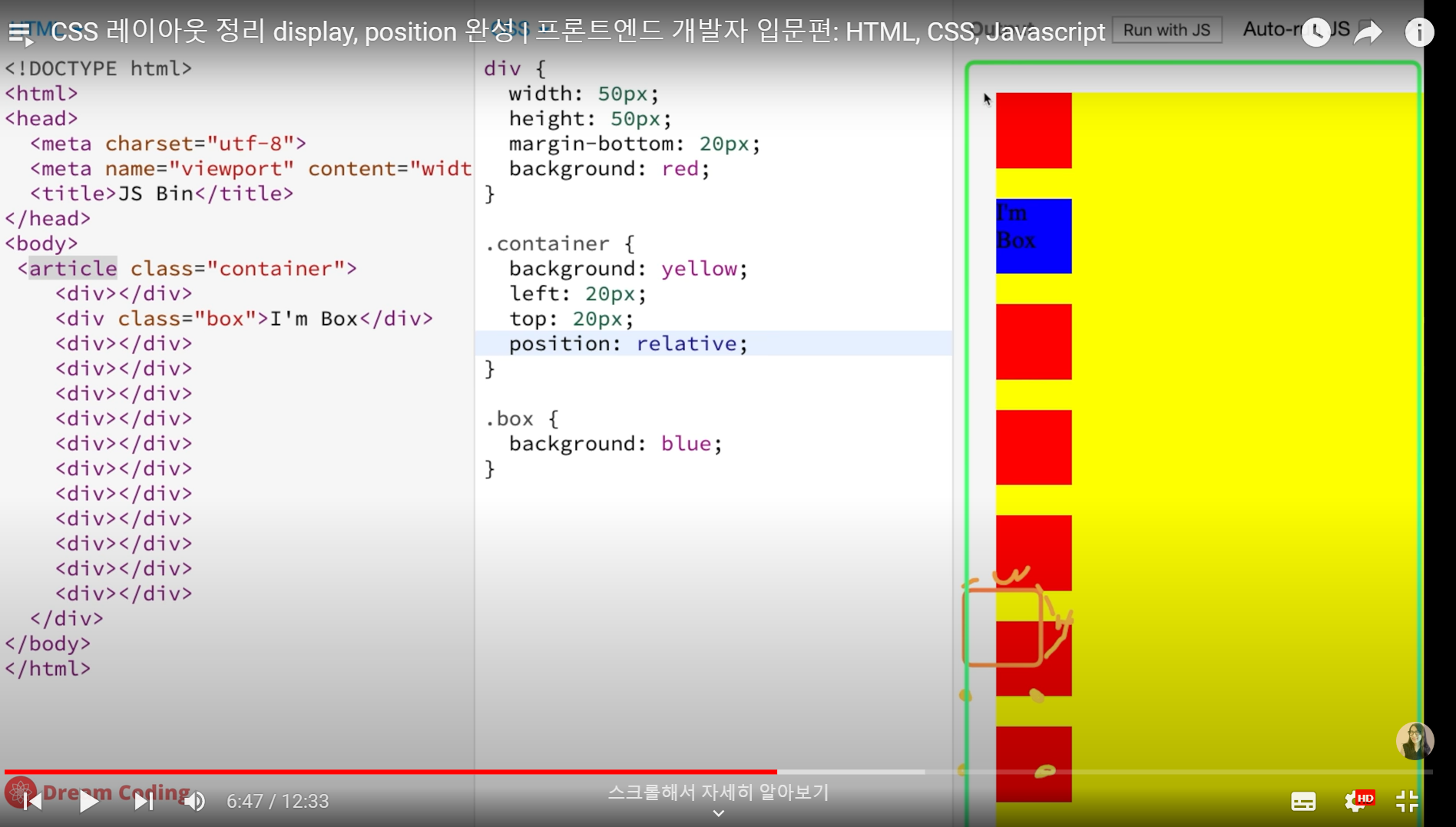
클래스 Box로 되어있는 것을 통해서 조금 더 심화있게 다루어 보자

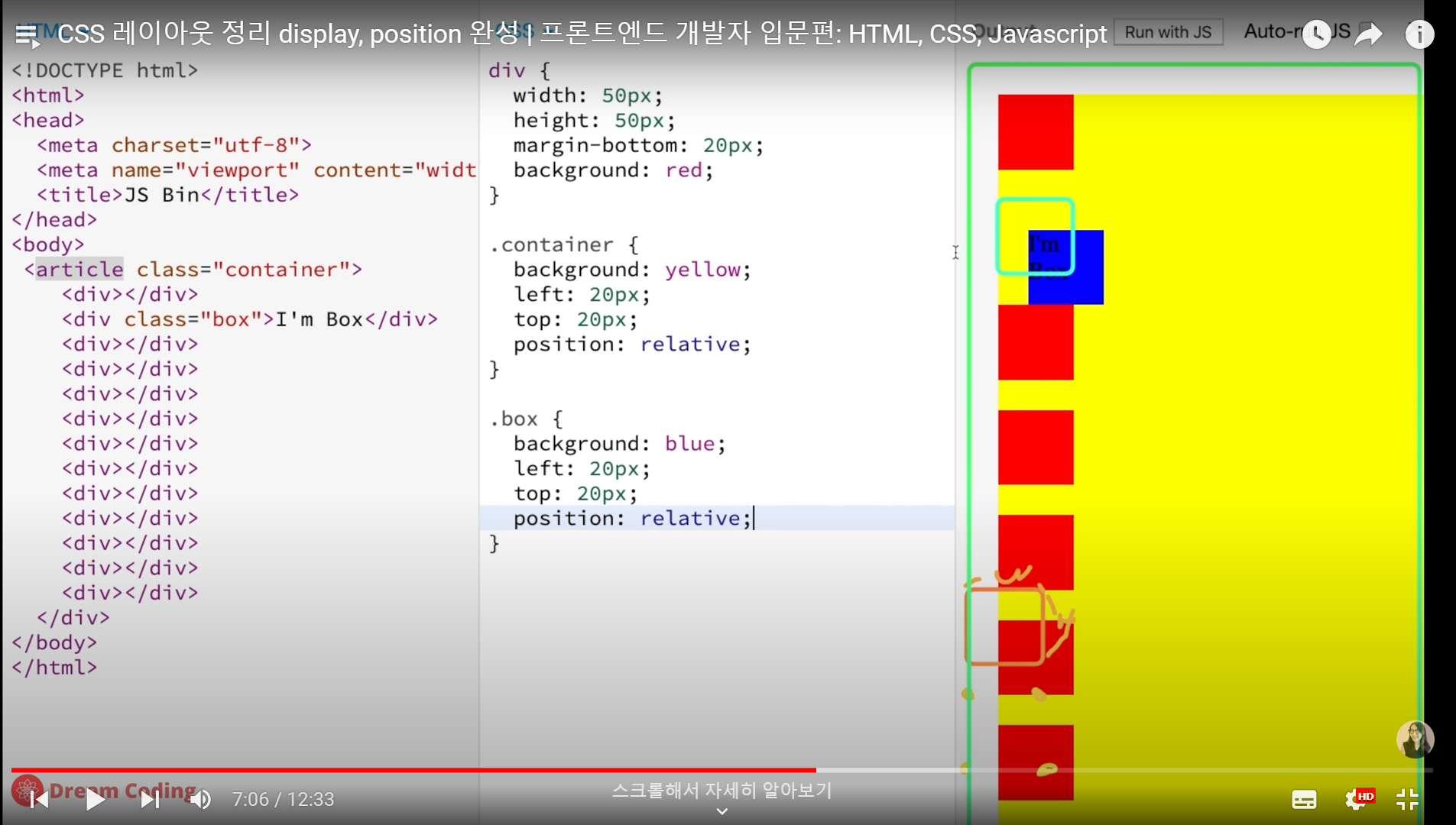
left랑 top 설정하고 position을 relative로 바꾸게 되면
Box가 옮겨간 것을 볼 수 있음 (원래 있어야하는 자리에서 20px씩 옮겨간 것을 볼 수 있음)
-> 아하! relative는 원래 있어야하는 자리에서 왼쪽에서 20 위에서 20씩 옮겨가는 것이구나 라고 이해를 할 수 있다.
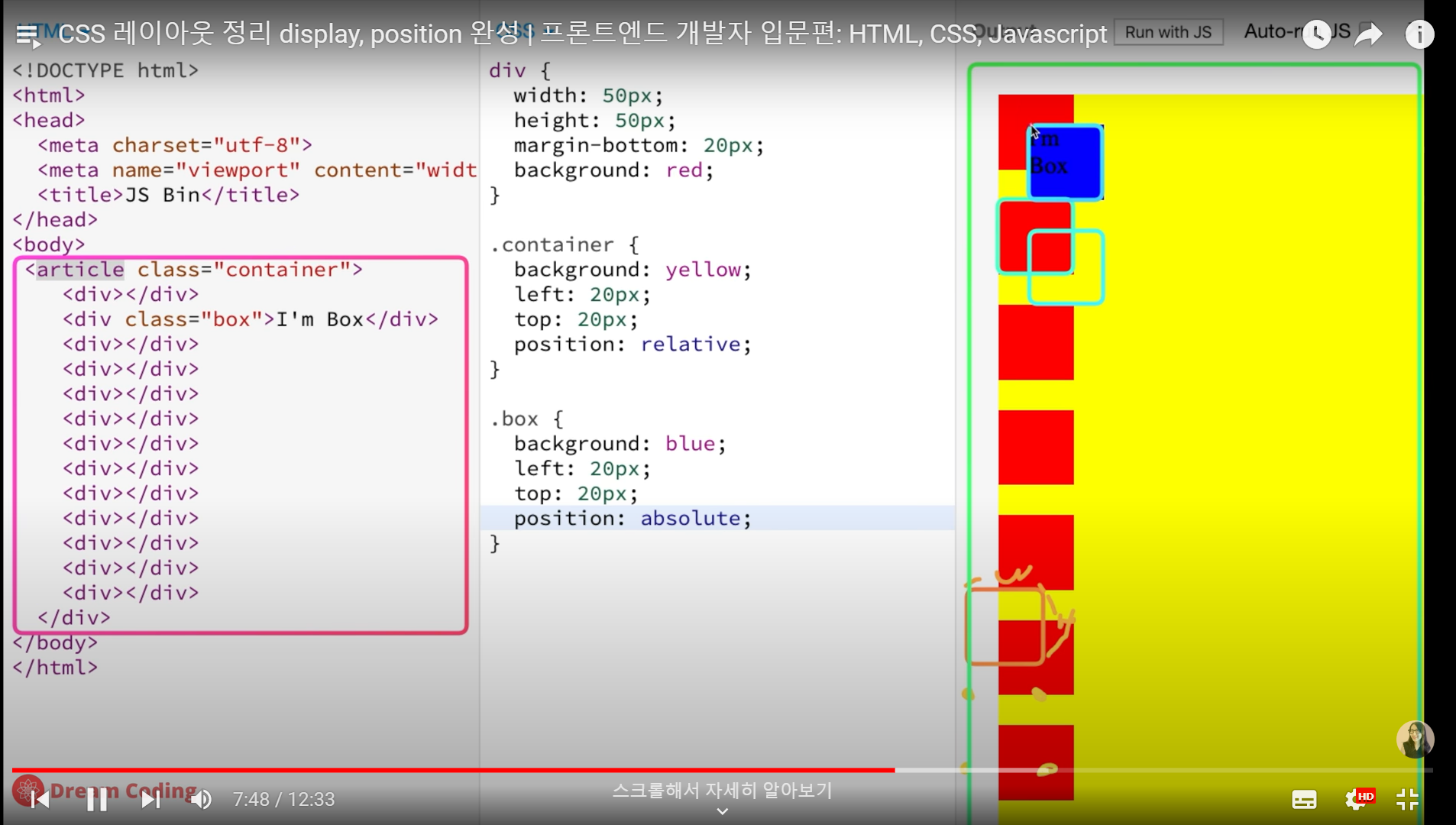
근데 이제 relative가 아니고
absolute가 있는데,

absolute는 내 아이템이 담겨있는 -> 내 아이템과 가장 가까이 있는 박스 안에서 위치 변경이 일어나는 것을 볼 수 있음.
relative는 아이템이 원래 자리에서 옮겨가는 반면에, absolute는 이 아이템이 담겨있는 상자를 기준으로 해서 옮겨가는 것을 볼 수 있음.
즉, 제일 위에 있는 상자가 container이니까, container에서 20px씩 옮겨간 것을 볼 수 있음.
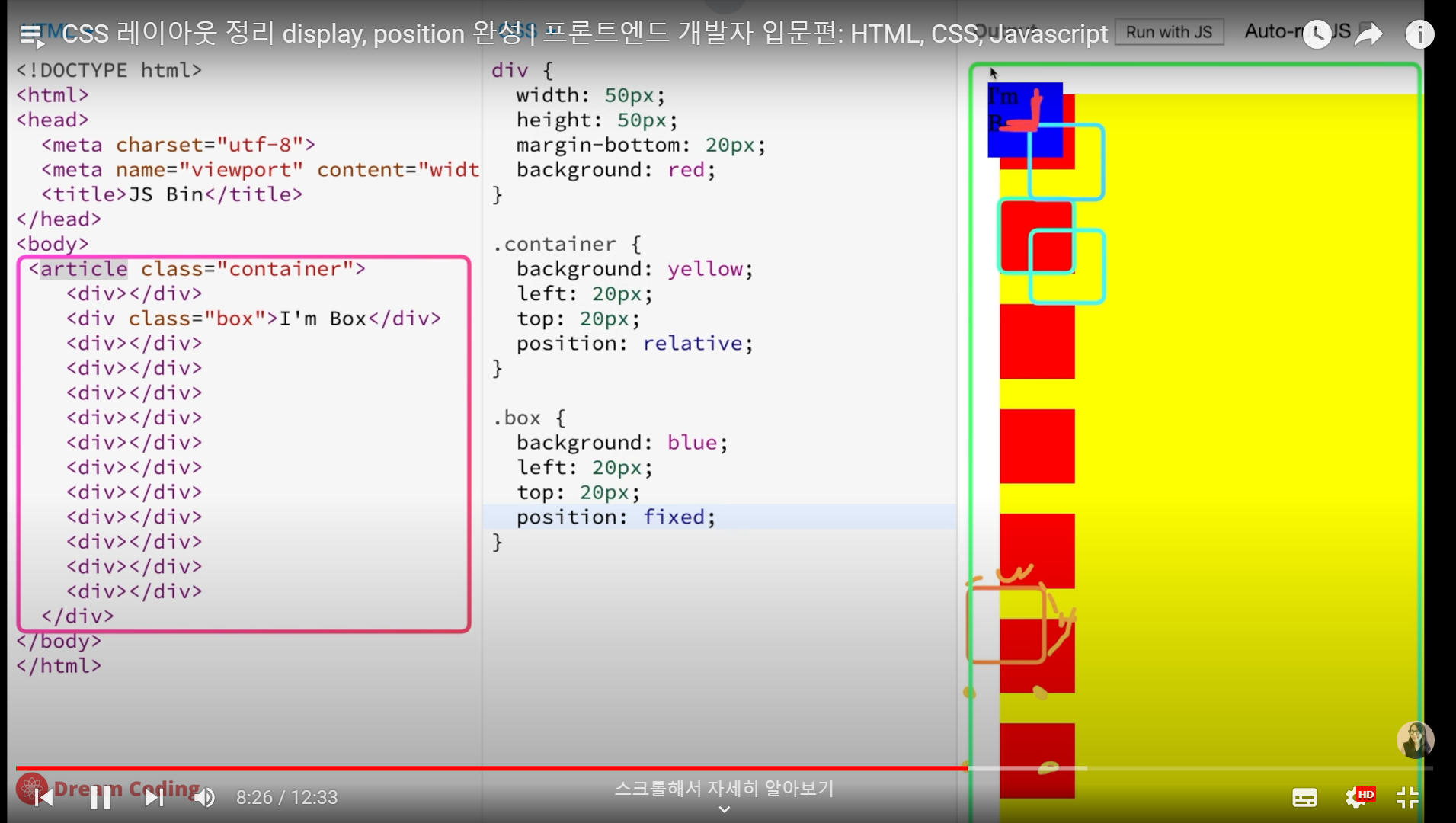
fixed 라는 것이 있는데,

얘는 상자를 완전히 벗어나서 윈도우 안에서 움직이는 것임.
얘는 상자에서 나갔기 때문에 웹 페이지 안에서 움직여 간 것임.
relative, absolute, fixed 라는 것을 배웠다.
- relative : 원래 있어야 하는 아이템에서 옮겨간 것
- absolute : 내가 담겨있는 상자 안에서 움직인 것
- fixed : 상자에서 완전히 벗어나서 페이지 상에서 옮겨가는 것을 말함.
한가지를 더 보여드릴게요.
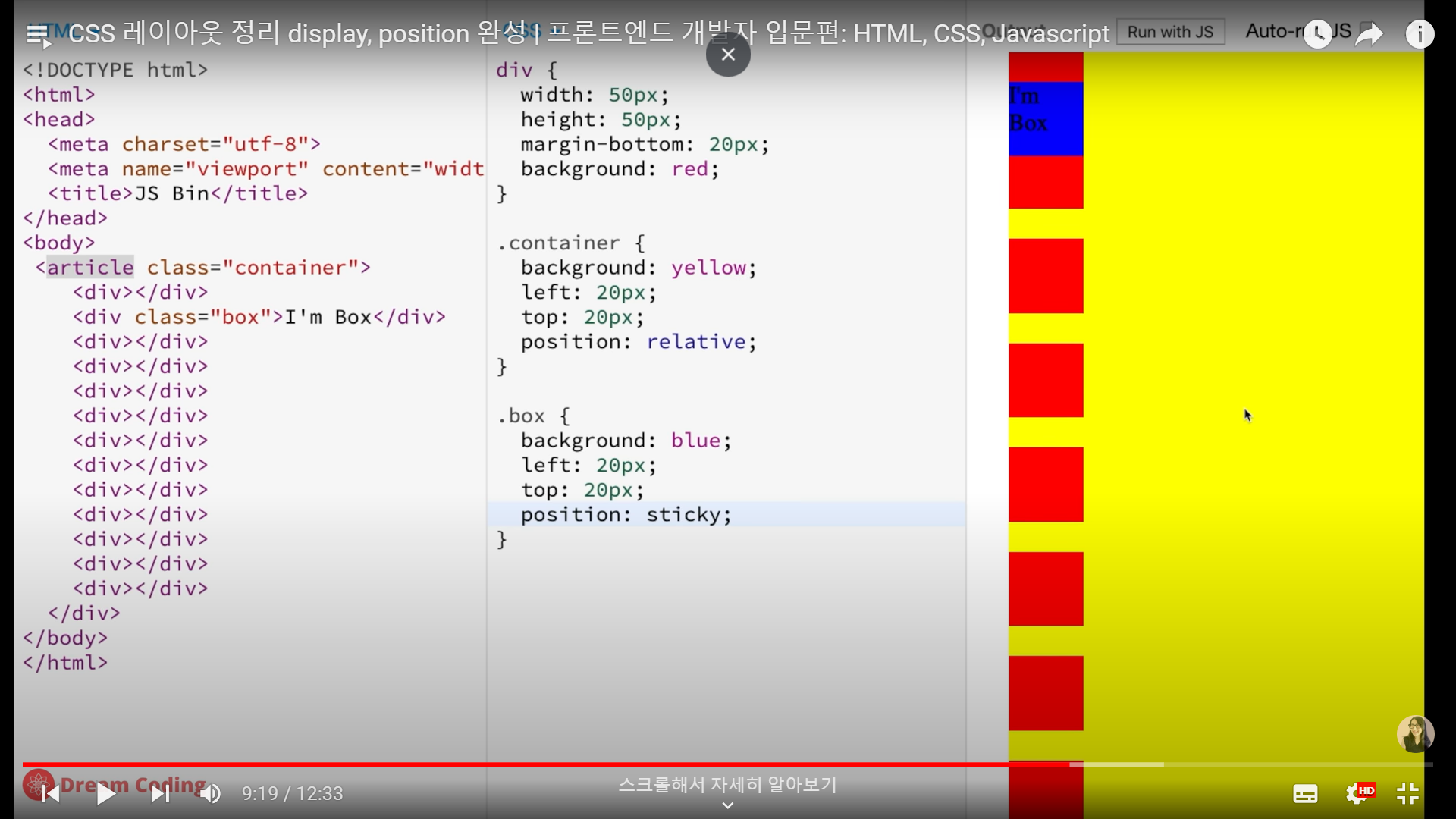
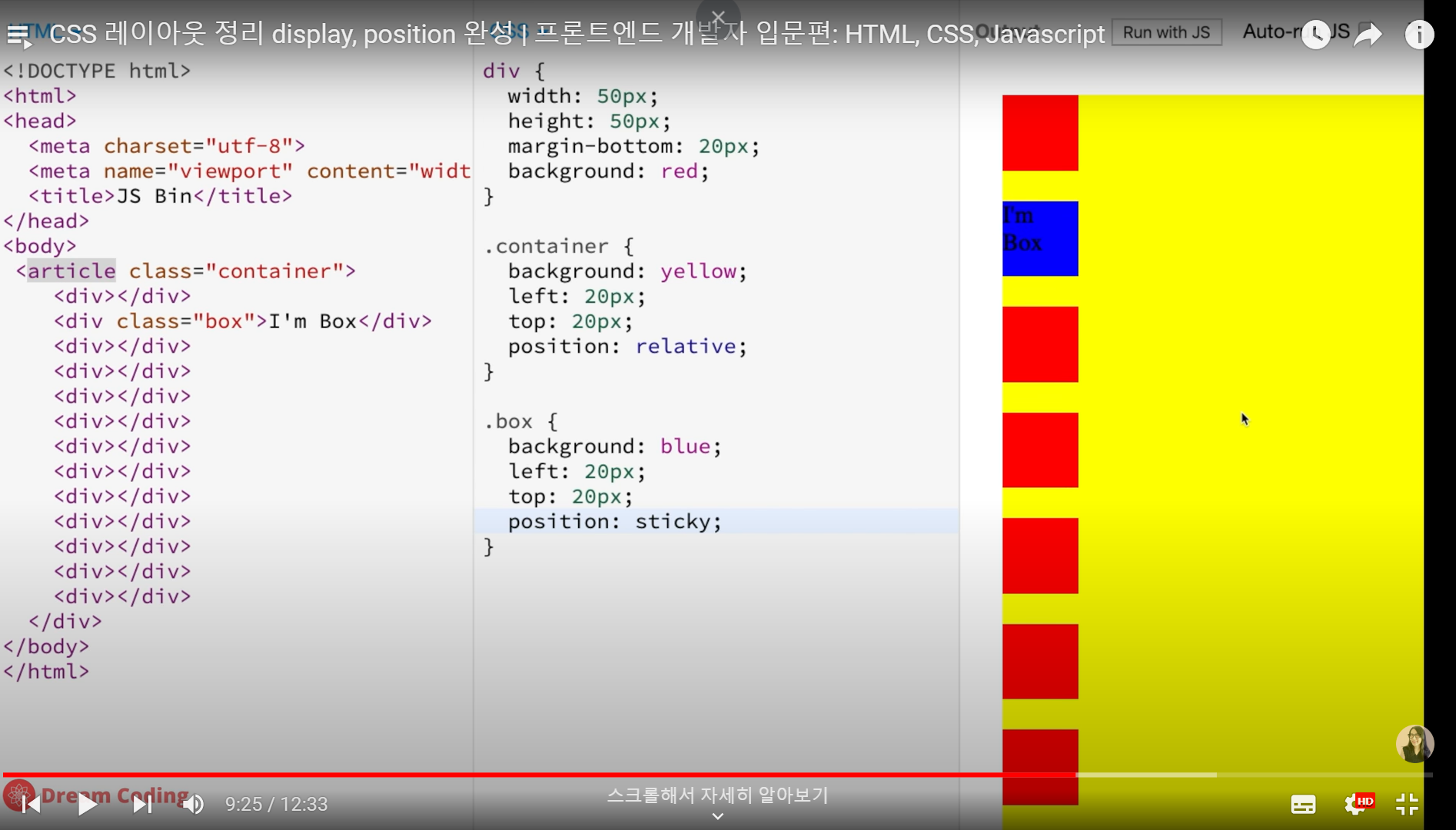
sticky 라는 것도 있음.


스크롤 해도 움직이지 않고 원래 자리에 고대로 있는 아이를 말한다.
이렇게 다른 position value 에 대해서 알아보았다.
이것을 조금만 잘 이해하여도 금방 배치하는데 문제 없이 쓸 수 있음.
다시 한 번 정리
Position 이라는 것이 있다.
- static : default 값은 static이다
- relative : 원래 있어야 하는 자리에서 변경
- absolute : 가까이 있는 상자에서 위치 변경이 일어남
- fixed : 상자에서 벗어나서 페이지 상에서 position이 지정
- sticky : 원래 있어야하는 자리에 있는데 scrolling 하면 변하지 않고 이렇게 계속 붙어있는 애다.
예전에는 Bootstrap이나 jquery 같은 라이브러리를 많이 사용을 했다.
그것은 js도 구렸고 css에도 강력한 기능이 없었고
브라우저에서도 제공되는 api가 너무 빈약했음.
하지만 요즘처럼 모든 것이 잘 발달된 지금은 BootStrap이나 jquery는 더이상 필요하지 않음.
그렇다고 해서 이 최신의 css 기능을 쓸 때
마음놓고 쓸 수 있을까? -> 당연히 No
모든 브라우저에서의 호환성을 보아야 함.
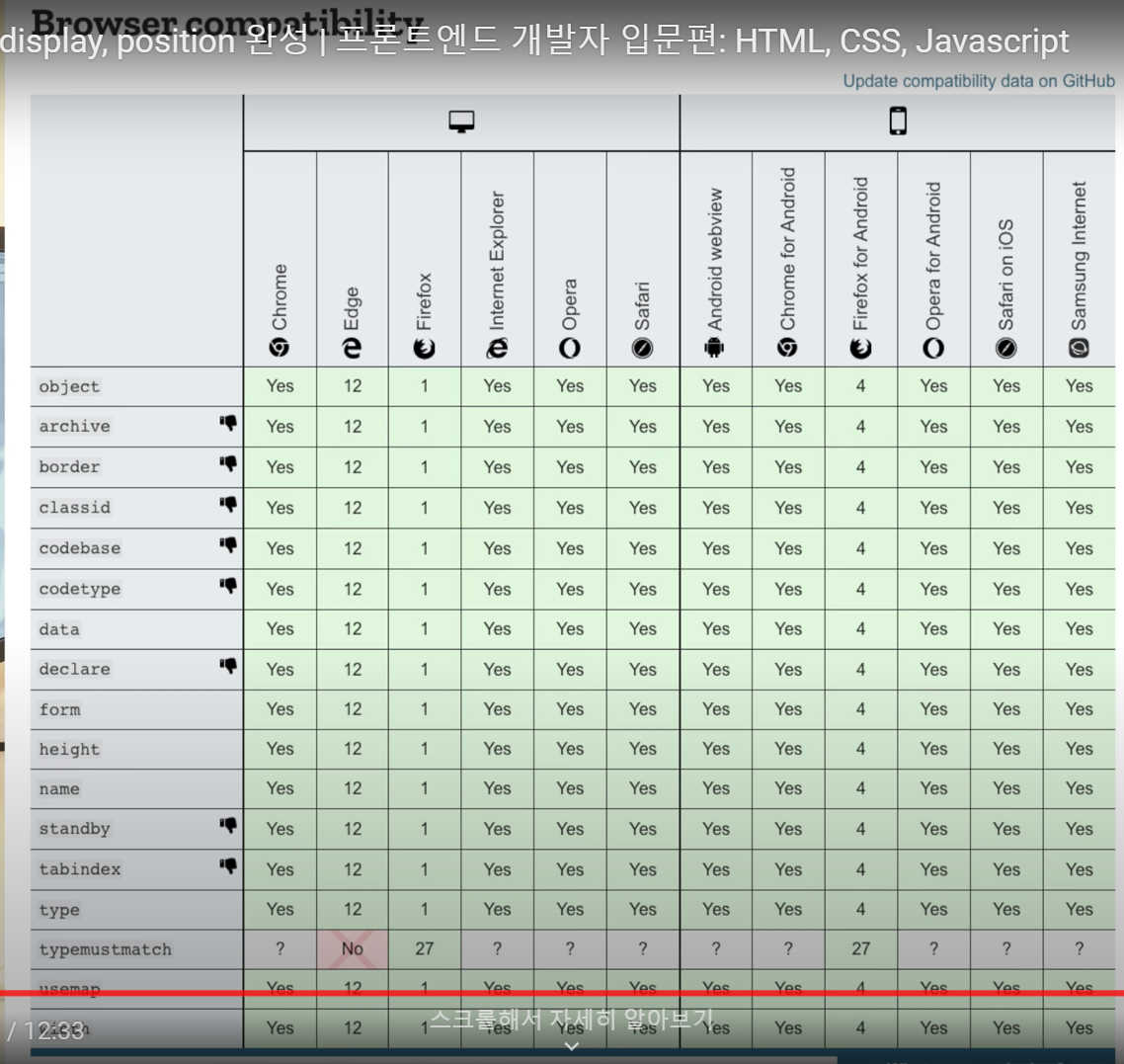
html 태그나 css property를 볼 때
MDN 제일 아래에 나오는 브라우저 호환성을 보여주었었음.

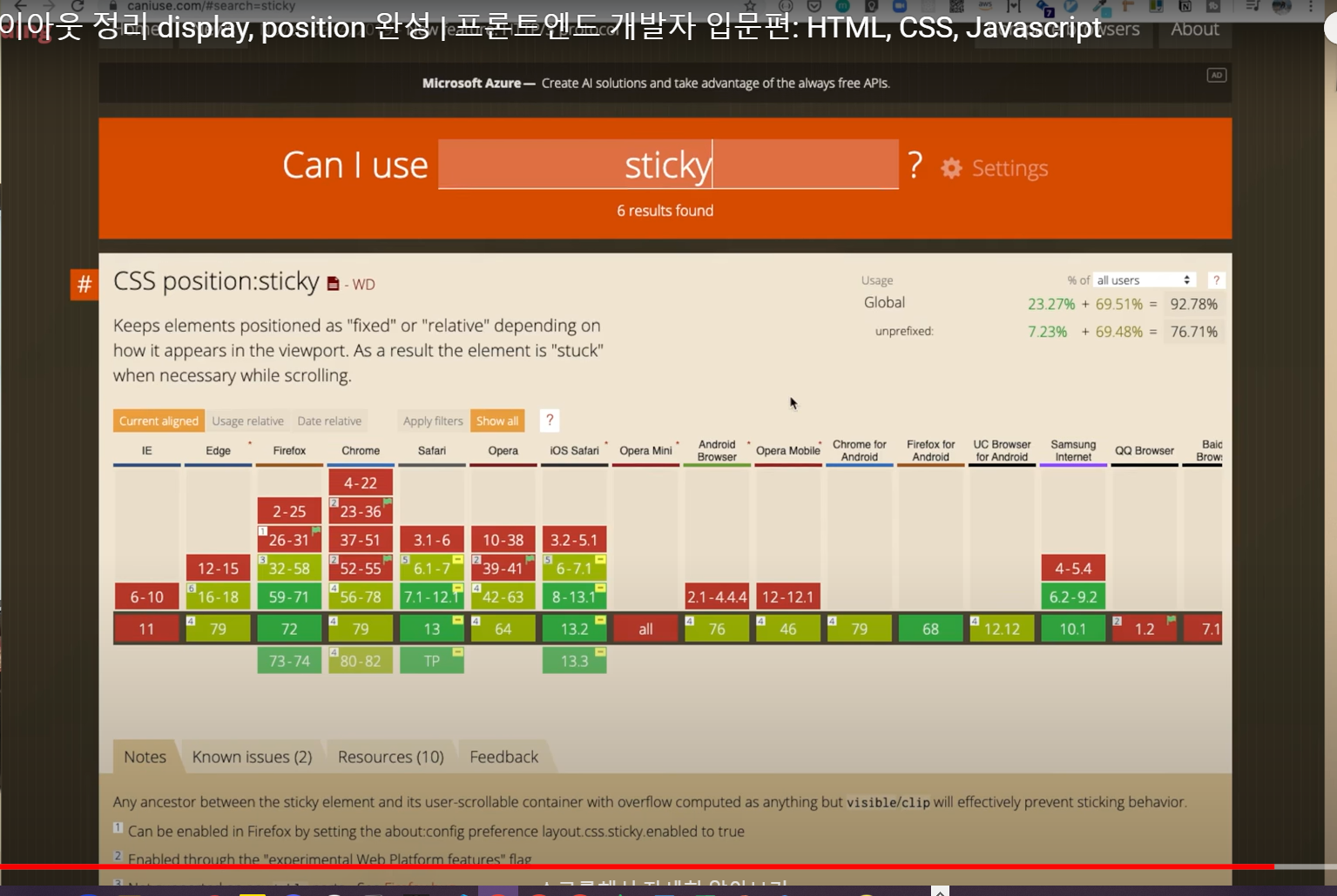
그런데 이것보다 더 좋은게 있다!

can I use 닷컴에 가면 어떤 속성값이 얼마나 많은 브라우저에서 지원이 되는지, 그리고 각각의 브라우저에서 전세계적으로 얼마나 많은 사용자들이 쓰고 있는지가 나옴.
오늘 배운 것들은 대체적으로 호환이 됨.
제일 골칫거리는
인터넷 익스플로러에서는 호환이 안될 수도 있음.
해외에서는 IE 그냥 무시하고 개발 함.
간혹 edge에서 지원이 안되거나 부분적으로 지원이 되거나 조금 오래된 버전은
Post CSS 와 같은 프레임 워크를 쓰게 되면
최신 css 버전으로 깔끔하게 코드를 작성하고
Frame work가 뒤의 버전들을 지원해주기 위해서 prefix(?)를 넣어준다던지
이런 작업들을 해주게 됨. (그러니까 배울때 두려워 말고 최신의 것들을 습득하길 바랍니다 )
