Container
Container widget 은 사각형 엘리먼트를 만들어 줍니다.
container는 BoxDecoration으로 background,border, shadow 등을 줄 수 있습니다.
또한 Container에는 margins, padding을 줄 수 있고 크기도 제한 할 수 있습니다.
그리고 Container는 matrix를 이용해 x, y, z 축을 기준으로 변형을 할 수도 있습니다.
Container 속성
Container({
Key key,
this.alignment,
this.padding,
this.color,
this.decoration,
this.foregroundDecoration,
double width,
double height,
BoxConstraints constraints,
this.margin,
this.transform,
this.child,
this.clipBehavior = Clip.none,
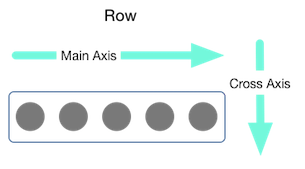
})Row
Container가 단일 위젯을 담을 수 있다면 Row는 가로 방향으로 위젯들을 담는다.
Row 속성
Row({
Key key,
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start,
MainAxisSize mainAxisSize = MainAxisSize.max,
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center,
TextDirection textDirection,
VerticalDirection verticalDirection = VerticalDirection.down,
TextBaseline textBaseline = TextBaseline.alphabetic,
List<Widget> children = const <Widget>[],
})- MainAxisAlignment, CrossAxisAlignment

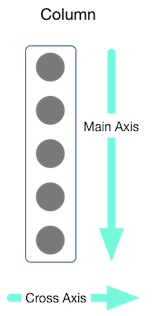
Column
Row는 가로 방향으로 위젯들을 담는다면 Column은 세로 방향으로 위젯들을 담는다
Column 속성
Column({
Key key,
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start,
MainAxisSize mainAxisSize = MainAxisSize.max,
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center,
TextDirection textDirection,
VerticalDirection verticalDirection = VerticalDirection.down,
TextBaseline textBaseline,
List<Widget> children = const <Widget>[],
})- MainAxisAlignment, CrossAxisAlignment

Container, Row, Column 예시
import 'package:flutter/material.dart';
class MyContainer extends StatefulWidget {
_MyContainerState createState() => _MyContainerState();
}
class _MyContainerState extends State<MyContainer> {
Widget build(BuildContext context) {
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(color: Colors.red,height: 100,width:100,),
Container(color: Colors.orange,height: 100,width:100,),
Container(color: Colors.yellow,height: 100,width:100,),
Container(color: Colors.green,height: 100,width:100,),
Padding(
padding: const EdgeInsets.only(top: 10),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
//Padding(padding: EdgeInsets.only(top: 300)),
Container(color: Colors.red,height: 100,width:100,),
Container(color: Colors.orange,height: 100,width:100,),
Container(color: Colors.yellow,height: 100,width:100,),
Container(color: Colors.green,height: 100,width:100,),
],
),
),
],
),
);
}
}
-
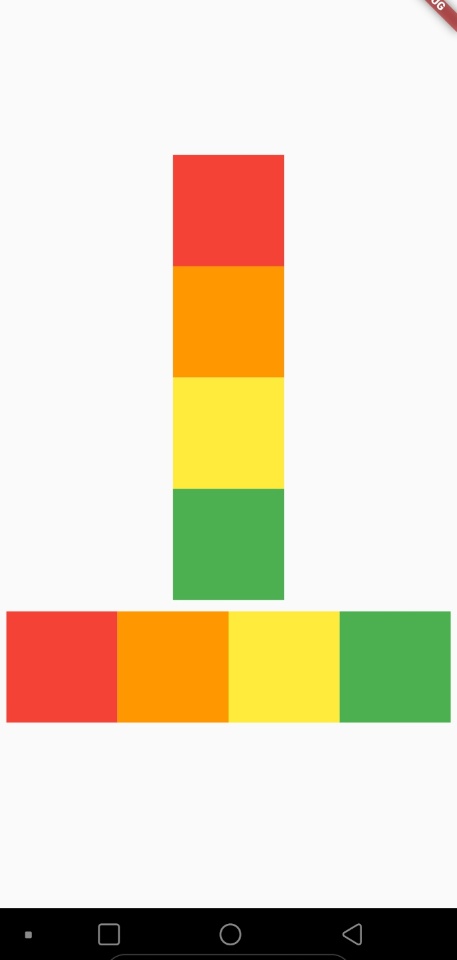
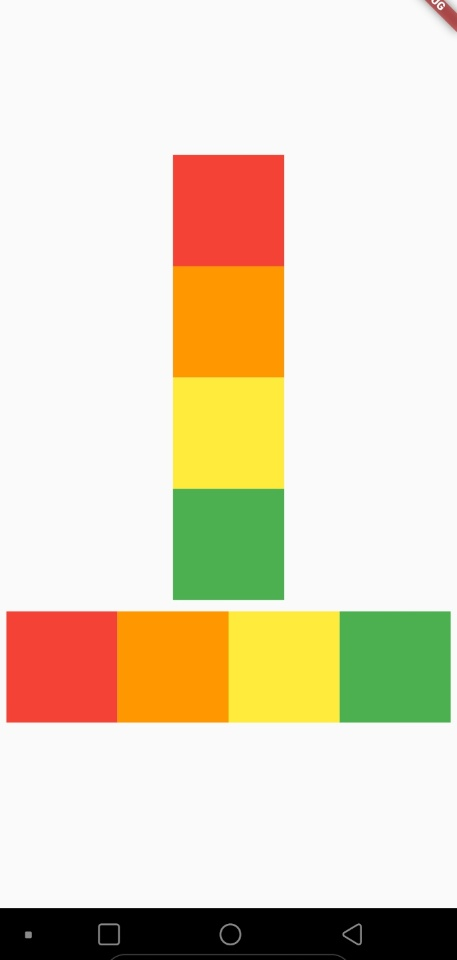
결과

-
Container(color: Colors.red,height: 100,width:100,)
가로, 새로가 100이고 색깔이 지정된 Container -
body: Column
body를 Column으로 줘서 세로로 Container와 아래에 Row 위젯을 쌓는다 -
child: Row
body인 Column의 child로 Row는 4개의 Container를 가로로 쌓아준다