React Icons와 달리, react-social-icons에는 다양한 회사 로고들이 있습니다.
Svg 형식으로 제공됩니다.
사용법이 간단하기 때문에 아래 참고하시면 좋아보입니다.
https://www.npmjs.com/package/react-social-icons
설치 방법
npm install react-social-icons
사용 방법
import React from 'react'; import ReactDOM from 'react-dom'; import { SocialIcon } from 'react-social-icons'; ReactDOM.render(<SocialIcon url="https://twitter.com/jaketrent" />, document.body);
프로젝트에 따라 다르겠지만, ReactDom.render를 사용하지 않는 저는 아래 방법으로 사용했습니다.
<SocialIcon url="https://youtube.com/clouttvgame" network="youtube"/>
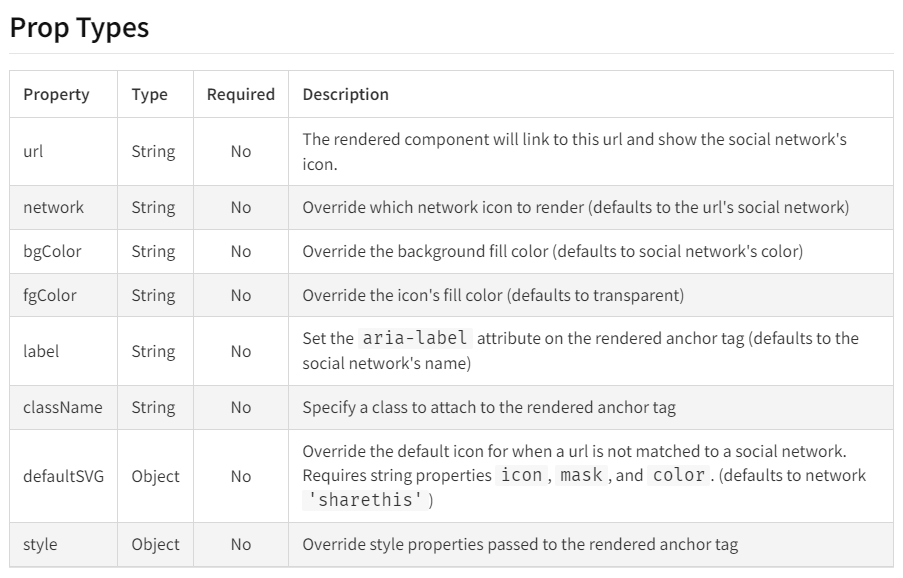
그외 다양한 옵션들이 존재하고 있습니다. 예를들면 배경색을 설정하는 bgColor, 아이콘 색을 설정하는 fgColor등등..

새로운 아이콘을 추가할 수 있습니다. 이건 당장 저에게 필요한 기능이 아니니까, 다음 기회에..
