Project
1.왜 Next.js를 사용하는가?

우선 설명에 앞서 개인 프로젝트를 진행하면서, 왜 Next.js를 사용하려는지에 대해서 서술해보려고 합니다. 기존 팀 프로젝트를 진행하면서 Node.js, Express를 사용했고 SSR이 좋다고 생각했습니다. CSR, SSR에 대해서는 별도로 게시글을 작성해보도록 하
2.React에서 쉽게 사용할 수 있는 소셜 아이콘 (react-social-icons)

React Icons와 달리, react-social-icons에는 다양한 회사 로고들이 있습니다.Svg 형식으로 제공됩니다.사용법이 간단하기 때문에 아래 참고하시면 좋아보입니다.https://www.npmjs.com/package/react-social-ic
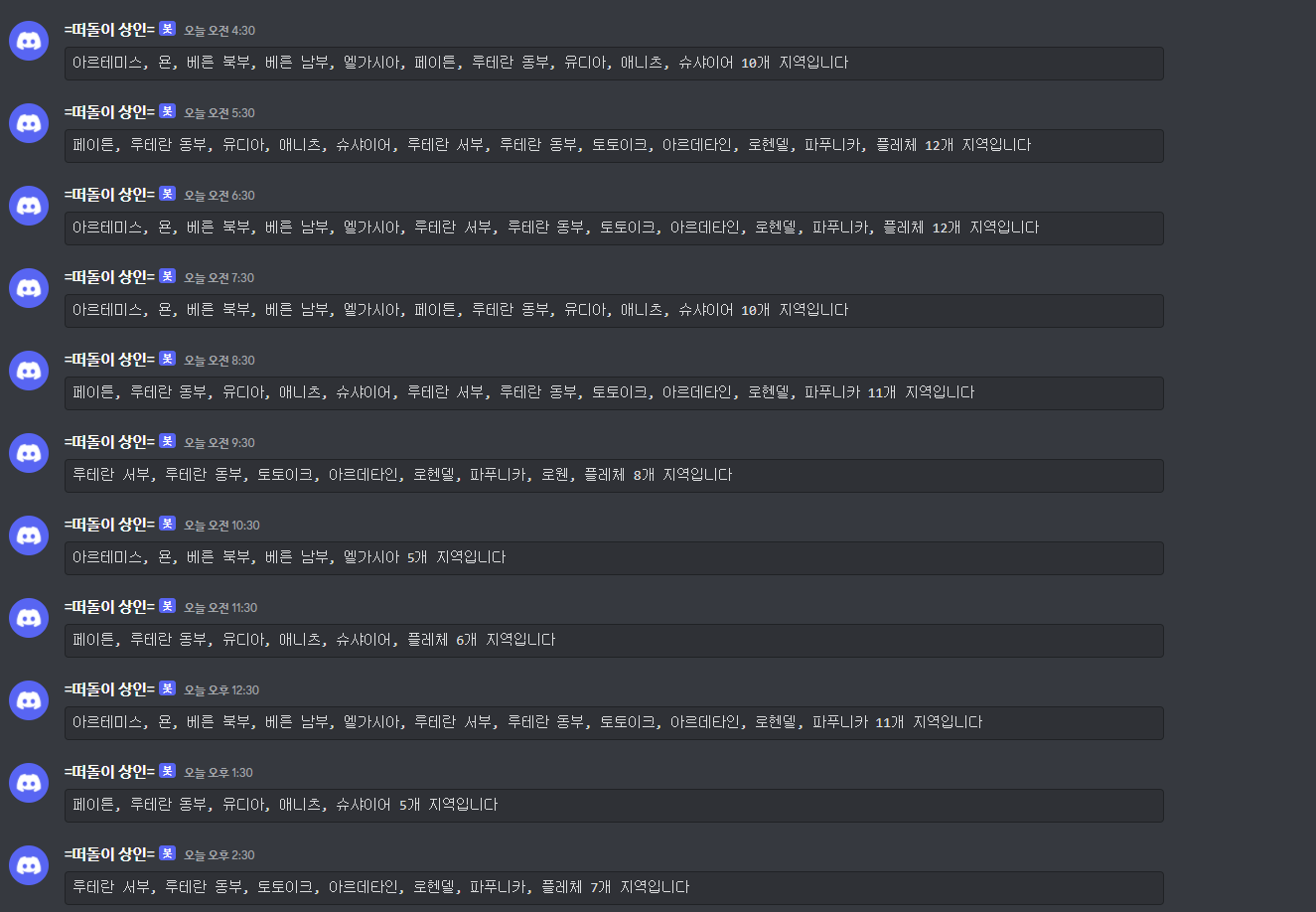
3.로스트아크 떠돌이 상인, Discord-Bot 개발 코드 및 배포

아래와 같이 매시 30분에 자동으로 알람을 울리게 설정해놨다. 자세한 내용은 코드와 함께 전달우선 위 사진을 보면 시간대별 떠돌이 상인 출현 위치 정보에 대해서 알 수 있다. 따라서 각 시간별 떠돌이 상인 출현 정보를 group으로 묶어서 정리했다. 서버리스(Faas)
4.Discord.js Music-Bot 개발하기 Part.1

유료 Music-Bot 존재하지만, 월간 이용 요금이 있었고, 현재 운영 중 Discord Channel에서 유저의 요청이 있었기 때문에 개발.폴더 구조는 개인의 자유지만, 초보 개발자로서 항상 어떤 느낌으로 폴더 구조를 설계해야하는지 고민을 많이 했습니다. 따라서 폴
5.Next.js Vercel 배포 Error 해결 (Error: Command "npm run build" exited with 1)

임시 생성 page도 코드를 기본적으로 채워넣어야 한다.
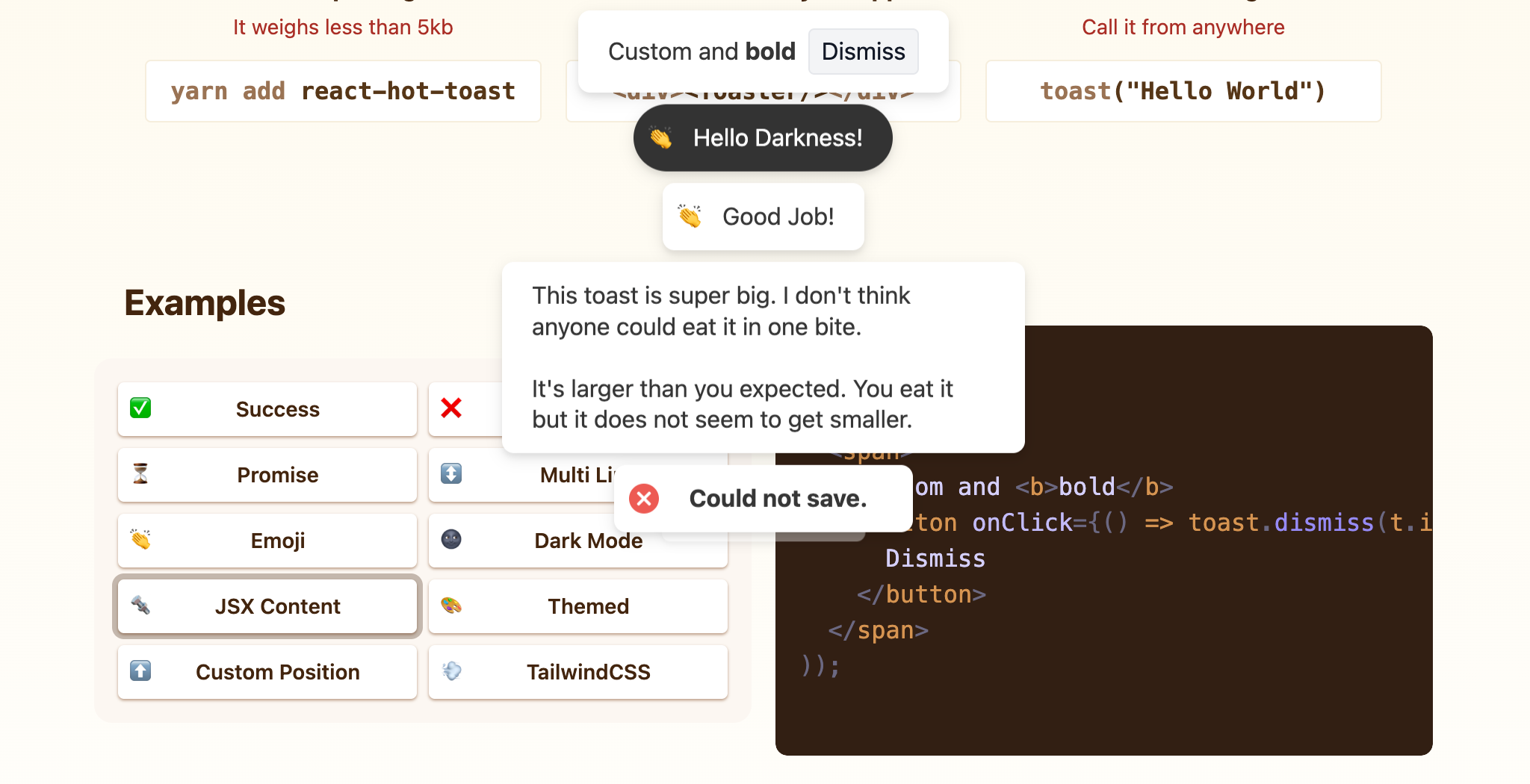
6.간편하게 사용할 수 있는 토스트 메시지 라이브러리, react-hot-toast!

https://react-hot-toast.com/깜찍해서 좋기 때문에 사용했다. 현재도 사용하는 페이지가 있지만, 오늘은 Component 정리(삭제)하는 날..우선 handleRefresh를 통해 새로고침을 할 수 있다.새로고침 하는 중간, toast.lo