사용 예시
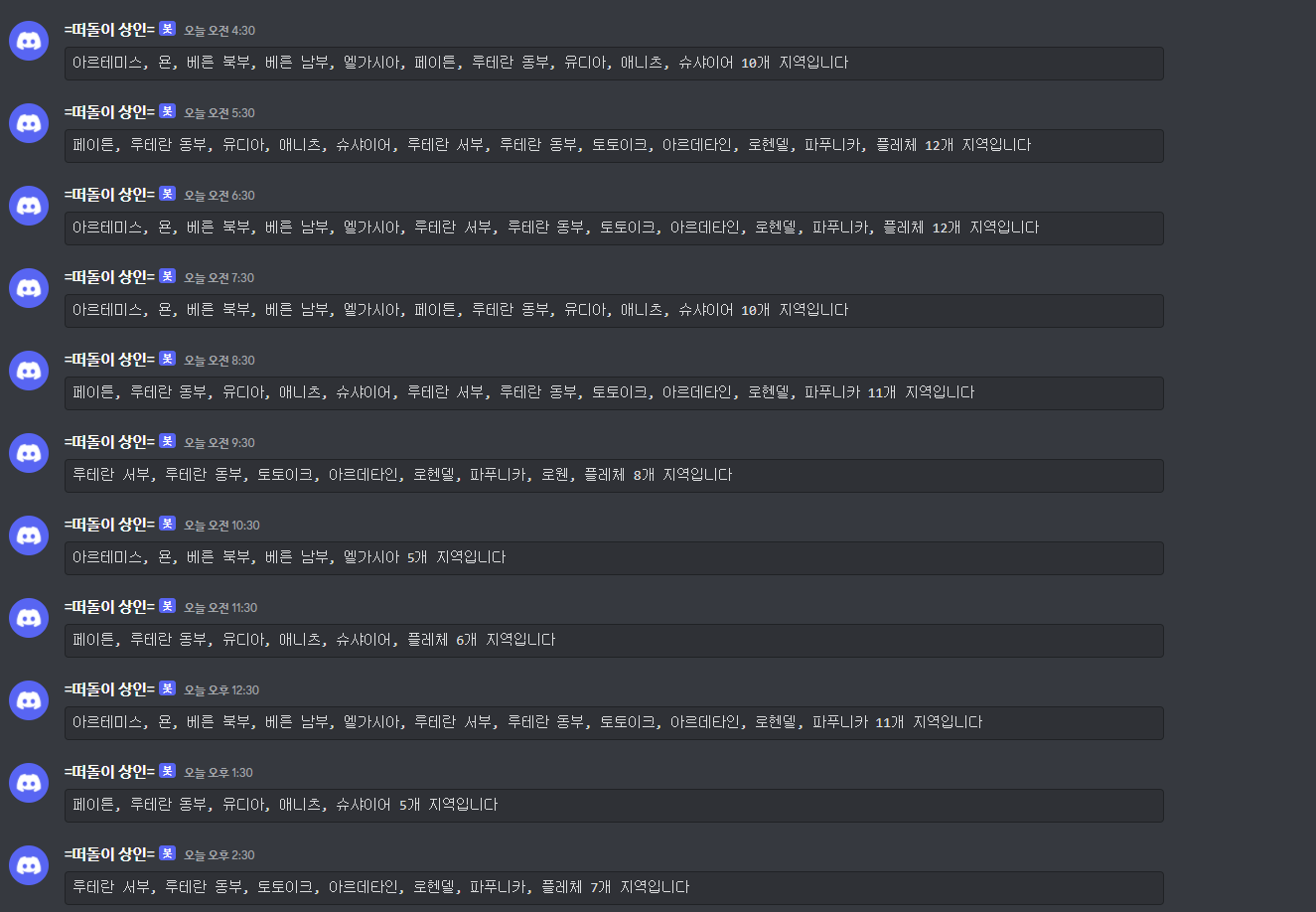
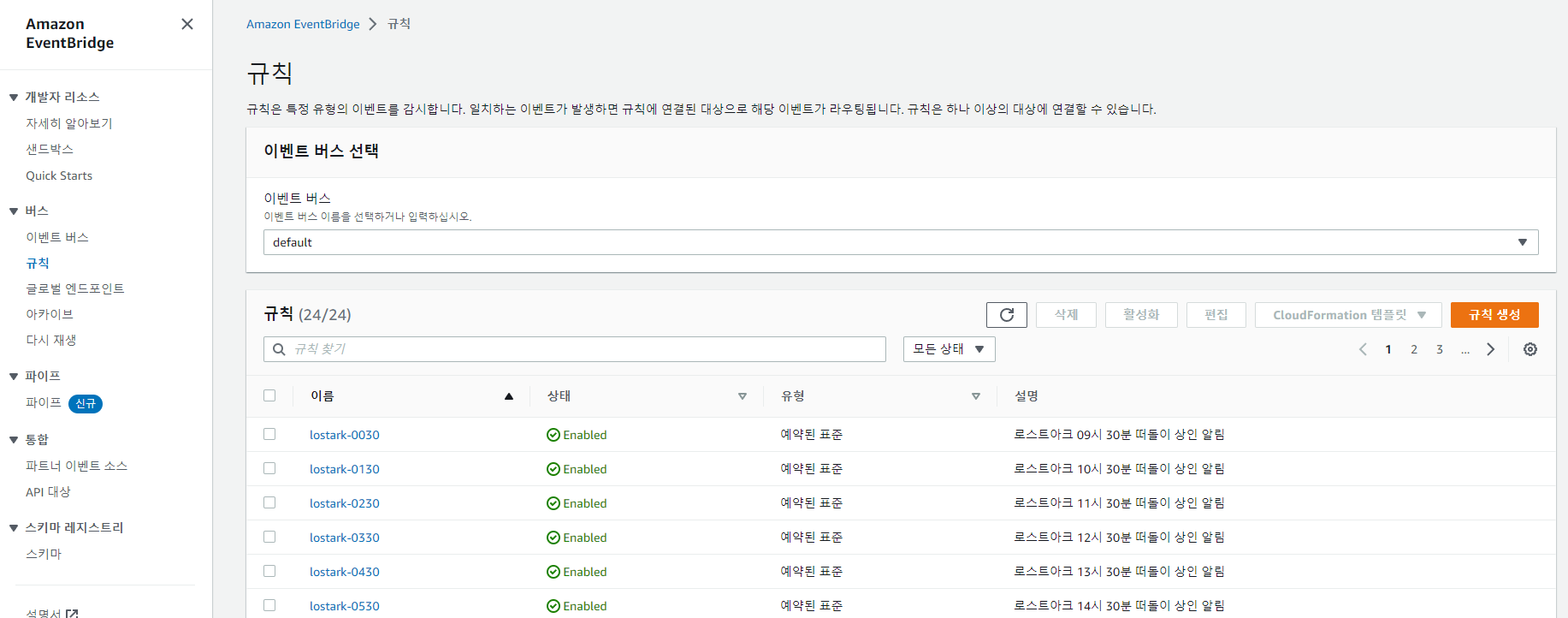
아래와 같이 매시 30분에 자동으로 알람을 울리게 설정해놨다. 자세한 내용은 코드와 함께 전달


코드 (코드가 너무 길면, 최하단에 요약을 봐주세요.)
우선 위 사진을 보면 시간대별 떠돌이 상인 출현 위치 정보에 대해서 알 수 있다. 따라서 각 시간별 떠돌이 상인 출현 정보를 group으로 묶어서 정리했다. 서버리스(Faas)를 통해 작동시킬거고, EC2는 불필요하다. 서버리스를 통해 배포, Lambda와 EventBridge를 사용
const discordUrl = "WEB_HOOK";
discordUrl의 경우, WEB_HOOK으로 Discord 채널 게시판 웹훅을 따로 가져와야한다. 공개할 수 없는 정보기 때문에, .env를 사용하거나, Lambda에 배포할때 직접 경로를 넣어주면 된다.
웹훅 가져오기
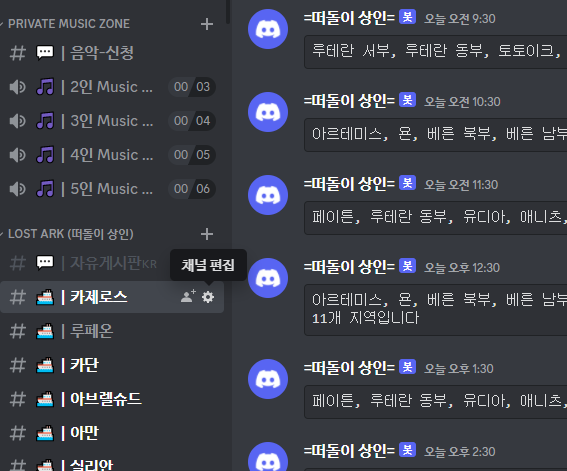
- 채널 편집을 클릭
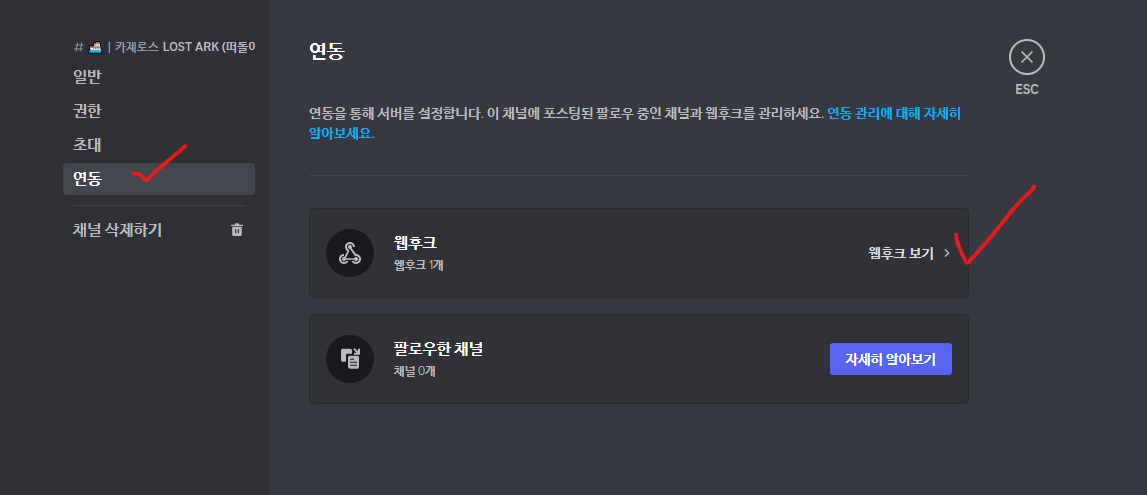
- 연동에서 웹 후크 보기 클릭
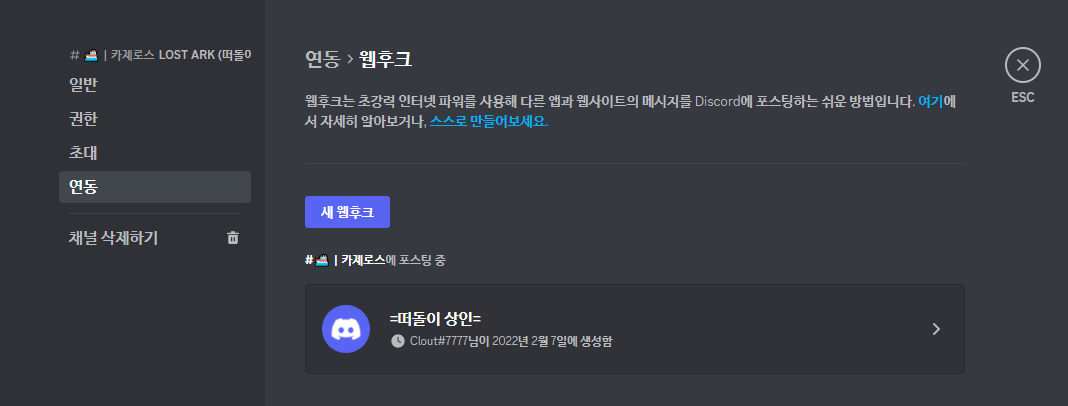
- 새 웹후크 클릭해서 생성한다.
- 그럼 경로가 나오고, 그 경로가 discordUrl 된다. (물론 discordUrl의 경우 선언이기 때문에 개인이 취향에 맞춰 선언하면 된다.)



const axios = require("axios");
require("dotenv").config();
exports.handler = async (event) => {
// TODO implement
try {
const groupOne = {
content:
"```아르테미스, 욘, 베른 북부, 베른 남부, 엘가시아 5개 지역입니다```",
};
const groupTwo = {
content:
"```페이튼, 루테란 동부, 유디아, 애니츠, 슈샤이어 5개 지역입니다```",
};
// 2022-11-03 플레체 추가 (=== ZeroTwo)
const groupZeroTwo = {
content:
"```페이튼, 루테란 동부, 유디아, 애니츠, 슈샤이어, 플레체 6개 지역입니다```",
};
// 2022-11-03 플레체 추가 (=== ZeroThree)
const groupThree = {
content:
"```루테란 서부, 루테란 동부, 토토이크, 아르데타인, 로헨델, 파푸니카, 플레체 7개 지역입니다```",
};
const groupOneTwo = {
content:
"```아르테미스, 욘, 베른 북부, 베른 남부, 엘가시아, 페이튼, 루테란 동부, 유디아, 애니츠, 슈샤이어 10개 지역입니다```",
};
const groupOneThree = {
content:
"```아르테미스, 욘, 베른 북부, 베른 남부, 엘가시아, 루테란 서부, 루테란 동부, 토토이크, 아르데타인, 로헨델, 파푸니카 11개 지역입니다```",
};
const groupZeroOne = {
content:
"```플레체, 아르테미스, 욘, 베른 북부, 베른 남부, 엘가시아 6개 지역입니다```",
};
const groupZeroOneThree = {
content:
"```아르테미스, 욘, 베른 북부, 베른 남부, 엘가시아, 루테란 서부, 루테란 동부, 토토이크, 아르데타인, 로헨델, 파푸니카, 플레체 12개 지역입니다```",
};
// 2022-11-03 플레체 추가 (=== ZeroOneFour)
const groupOneFour = {
content:
"```아르테미스, 욘, 베른 북부, 베른 남부, 로웬, 엘가시아, 플레체 7개 지역입니다```",
};
const groupTwoThree = {
content:
"```페이튼, 루테란 동부, 유디아, 애니츠, 슈샤이어, 루테란 서부, 루테란 동부, 토토이크, 아르데타인, 로헨델, 파푸니카 11개 지역입니다```",
};
// 2022-11-03 플레체 추가
const groupZeroTwoThree = {
content:
"```페이튼, 루테란 동부, 유디아, 애니츠, 슈샤이어, 루테란 서부, 루테란 동부, 토토이크, 아르데타인, 로헨델, 파푸니카, 플레체 12개 지역입니다```",
};
const groupTwoFour = {
content:
"```페이튼, 루테란 동부, 유디아, 애니츠, 슈샤이어, 로웬 6개 지역입니다```",
};
// 2022-11-03 플레체 추가 (=== ZeroThreeFour)
const groupThreeFour = {
content:
"```루테란 서부, 루테란 동부, 토토이크, 아르데타인, 로헨델, 파푸니카, 로웬, 플레체 8개 지역입니다```",
};
const discordUrl = "WEB_HOOK";
if (event.bot === "groupOne") {
const result = await axios.post(discordUrl, groupOne);
}
if (event.bot === "groupTwo") {
const result = await axios.post(discordUrl, groupTwo);
}
if (event.bot === "groupThree") {
const result = await axios.post(discordUrl, groupThree);
}
if (event.bot === "groupOneTwo") {
const result = await axios.post(discordUrl, groupOneTwo);
}
if (event.bot === "groupOneThree") {
const result = await axios.post(discordUrl, groupOneThree);
}
if (event.bot === "groupZeroOne") {
const result = await axios.post(discordUrl, groupZeroOne);
}
if (event.bot === "groupOneFour") {
const result = await axios.post(discordUrl, groupOneFour);
}
if (event.bot === "groupTwoThree") {
const result = await axios.post(discordUrl, groupTwoThree);
}
if (event.bot === "groupTwoFour") {
const result = await axios.post(discordUrl, groupTwoFour);
}
if (event.bot === "groupThreeFour") {
const result = await axios.post(discordUrl, groupThreeFour);
}
// 2022-11-03 플레체 새로운 케이스 추가
if (event.bot === "groupZeroTwoThree") {
const result = await axios.post(discordUrl, groupZeroTwoThree);
}
// 2022-11-03 플레체 새로운 케이스 추가
if (event.bot === "groupZeroOneThree") {
const result = await axios.post(discordUrl, groupZeroOneThree);
}
// 2022-11-03 플레체 새로운 케이스 추가
if (event.bot === "groupZeroTwo") {
const result = await axios.post(discordUrl, groupZeroTwo);
}
console.log("정상 작동");
} catch (err) {
console.err("디스코드 봇 에러 발생");
}
const response = {
statusCode: 200,
body: JSON.stringify("Hello World"),
};
return response;
};코드가 완성됐다면? (Lambda)를 통해 배포
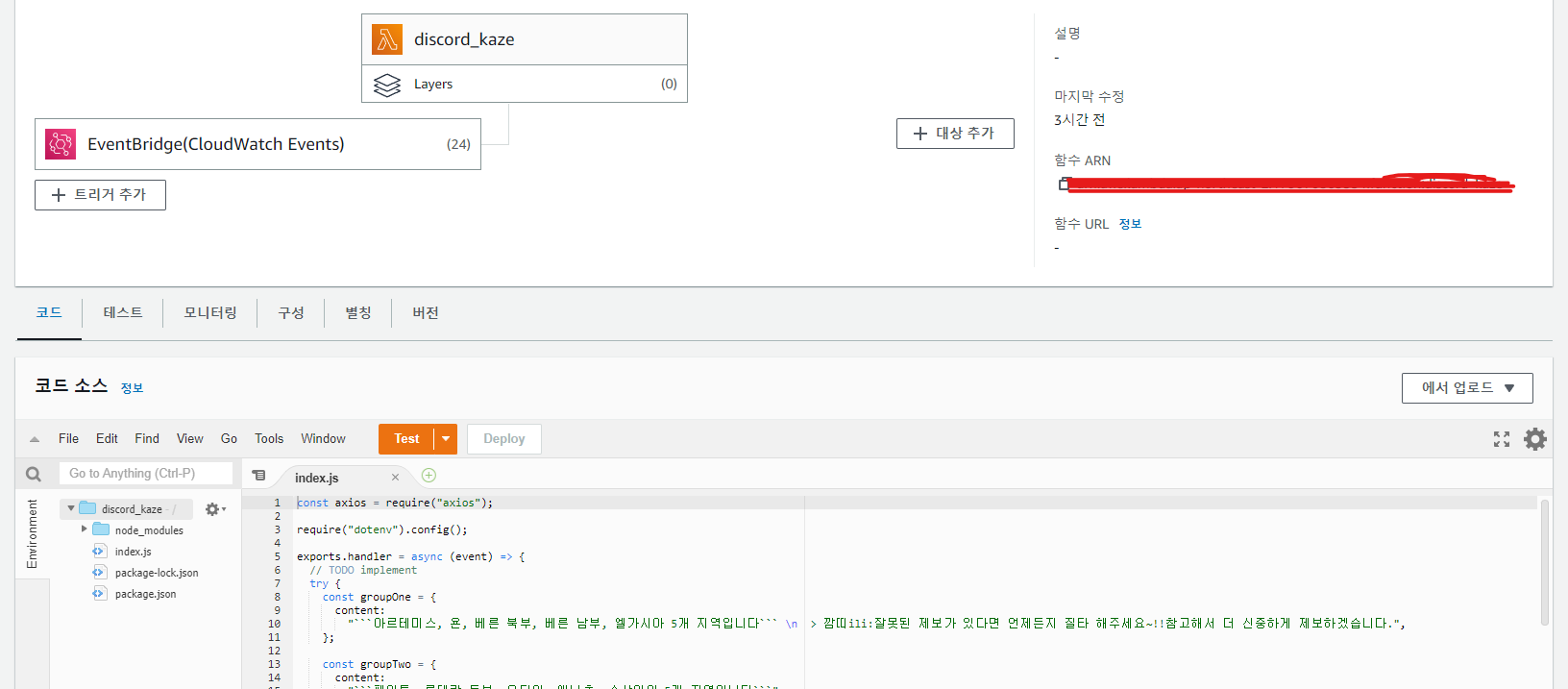
서버리스(Faas)를 통해 Lambda로 배포 했다.
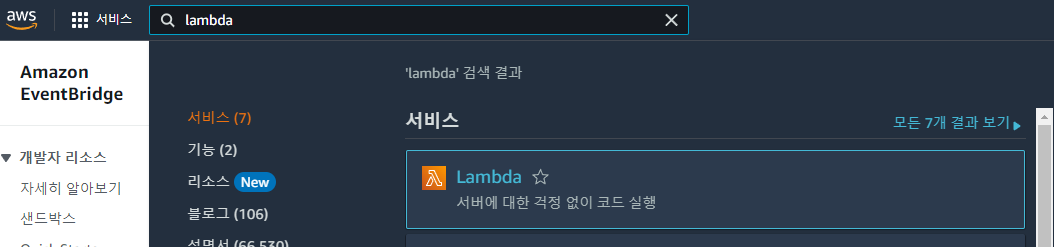
1. Lambda 접근
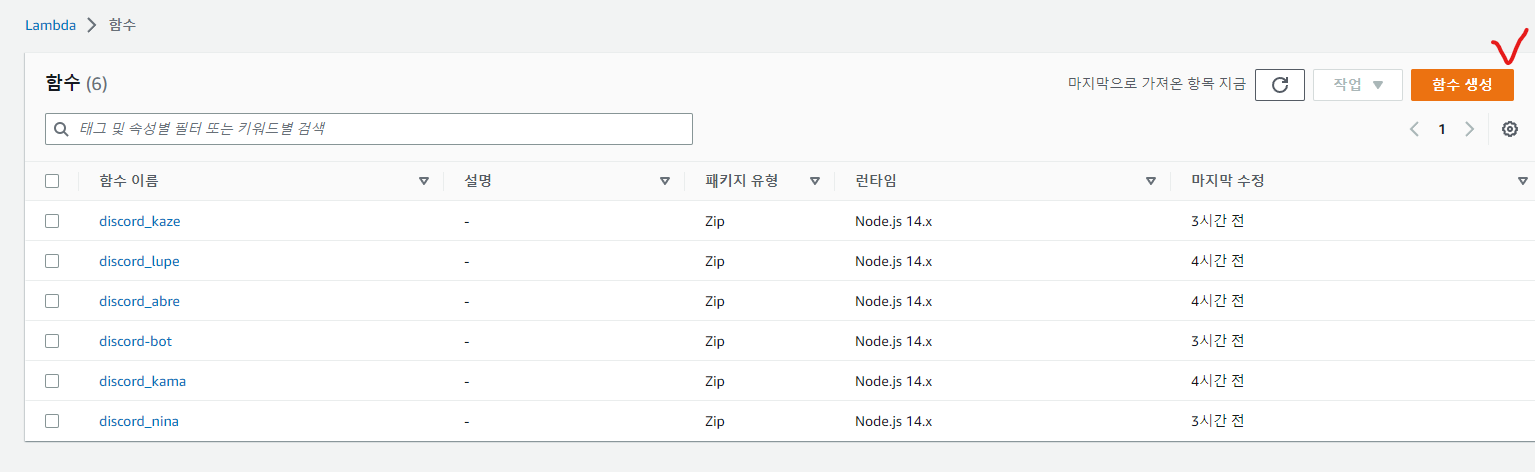
2. 함수 생성을 통해 함수를 만들어준다.
3. 코드가 작성 된 폴더를 압축해 (에서 업로드)를 통해 .zip 파일로 업로드해주면 된다.
(이때 메인 파일은 index.js 가 된다.)
4. EventBridge와 연결 전 Deploy를 통해 저장을 해줘야 한다.



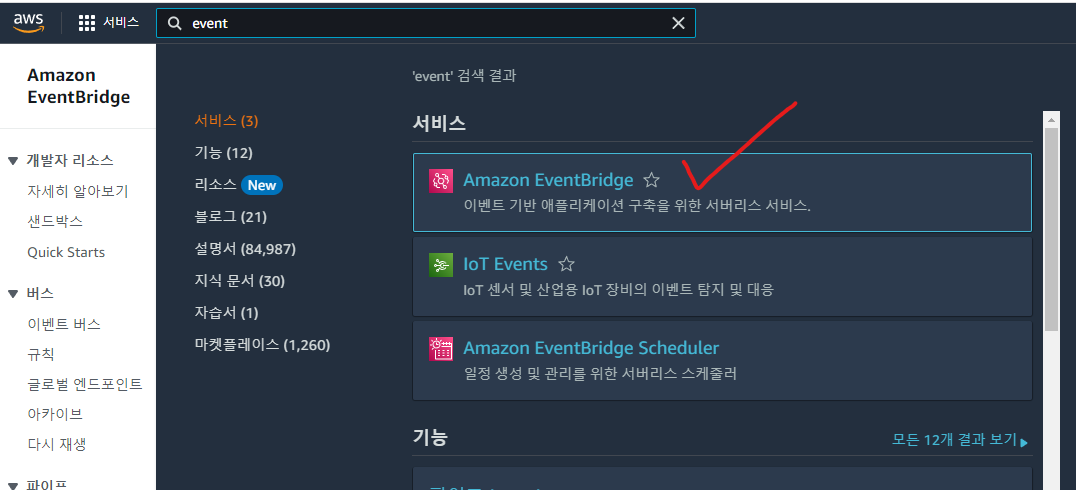
EventBridge를 활용해 각 시간에 맞춰 알람을 울리게 만들자.
코드만 만들면 Bot은 작동하지 않는다. 특정 행위에 의해서 작동 시킬수 있지만, 현재 프로젝트는 특정 시간에 알람을 울리게 만들 예정이기 때문에 반드시 EventBridge를 사용해 CRON식 적용을 하고 알람을 울리게 만들 수 있다.
1. 각 시간별, 규칙을 생성해 알람을 울리게 만들어준다.
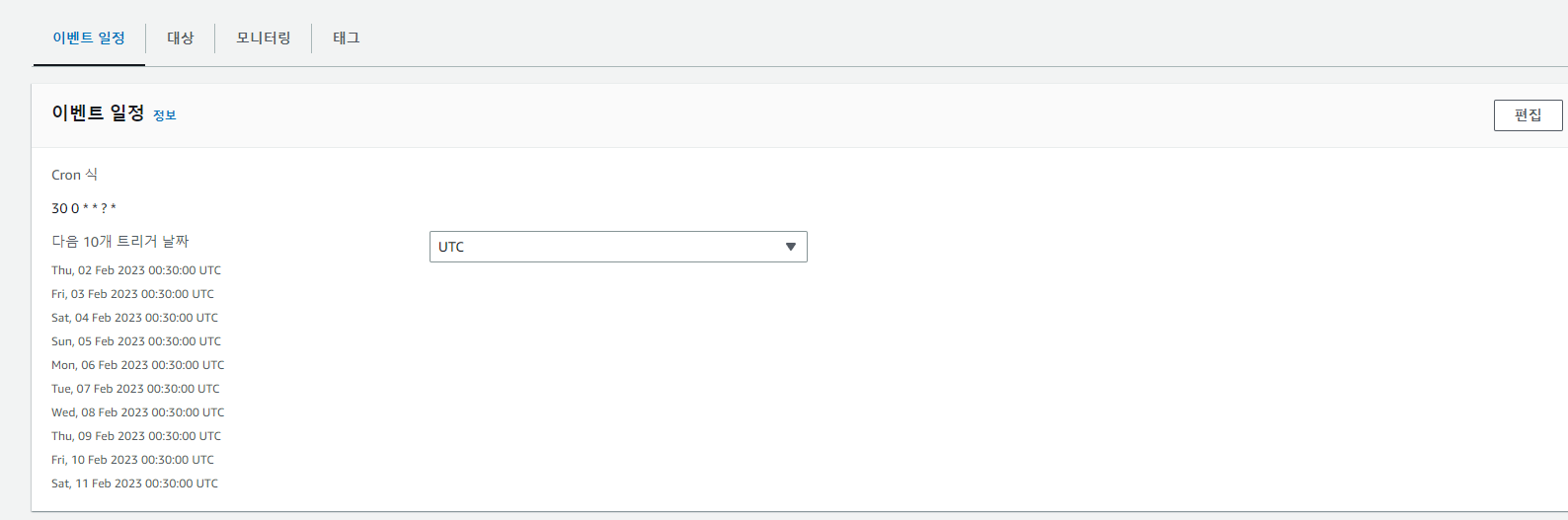
2. CRON 식을 통해 트리거를 만들어 준다.
3. 사진 속 CRON 식을 해석하면 30 0 * ? 입니다.
(30분, 00시, 모든 일, 모든 월, 모든 요일, 모든 년) 입니다. 요일의 경우 ? 로 표시하면 모든 요일이 됩니다.
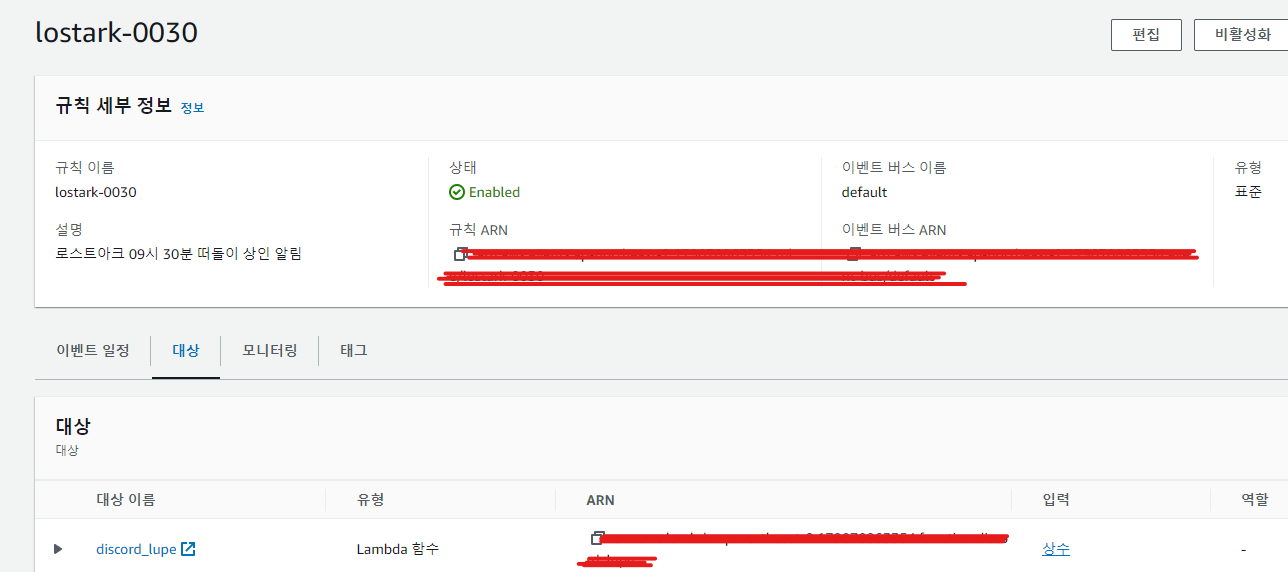
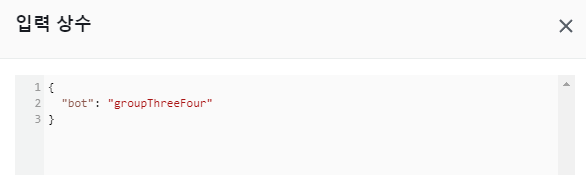
4. 상수를 클릭하면 위 코드에 group 화 시킨 선언을 특정 시간에 작동시킬 수 있다.
현재 00시 30분의 경우 groupThreeFour를 작동시키라고 설정을 한 것이다.





결론
Lambda, EventBridge를 통해 특정 시간 알람을 Discord 웹 후크를 통해 전달 할 수 있다.
코드 상 크게 어려운 부분은 없고, Lambda, EventBridge 설정이 처음이라 상당히 고생했다. 끝..
추가 자료
groupOne이라는 group이 존재한다. 이때 eventBridge Trigger가 특정 시간에 groupOne을 작동시키면, "아르테미스, 욘, 베른 북부, 베른 남부, 엘가시아 5개 지역입니다"라는 게시글이 자동으로 작성된다. 문제가 있는 경우 console.err를 통해서 Lambda에 기록된다. (하지만 문제가 발생하면 서비스가..)
const axios = require("axios");
require("dotenv").config();
exports.handler = async (event) => {
try {
const groupOne = {
content:
"```아르테미스, 욘, 베른 북부, 베른 남부, 엘가시아 5개 지역입니다```",
};
const discordUrl = "WEB_HOOK";
if (event.bot === "groupOne") {
const result = await axios.post(discordUrl, groupOne);
}
console.log("정상 작동");
} catch (err) {
console.err("디스코드 봇 에러 발생");
}
const response = {
statusCode: 200,
body: JSON.stringify("Hello World"),
};
return response;
};