
오늘의 테마
통신
HTTP 요청과 응답
API
API 종류
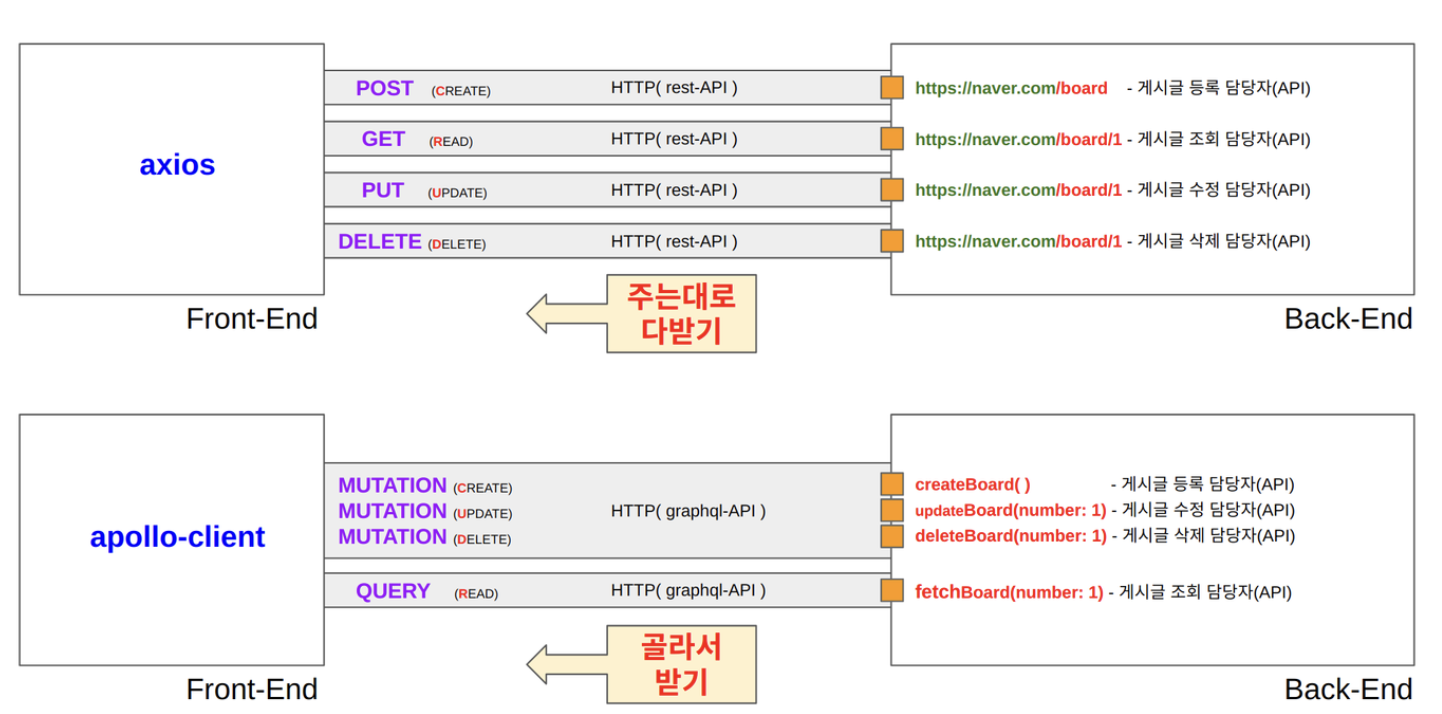
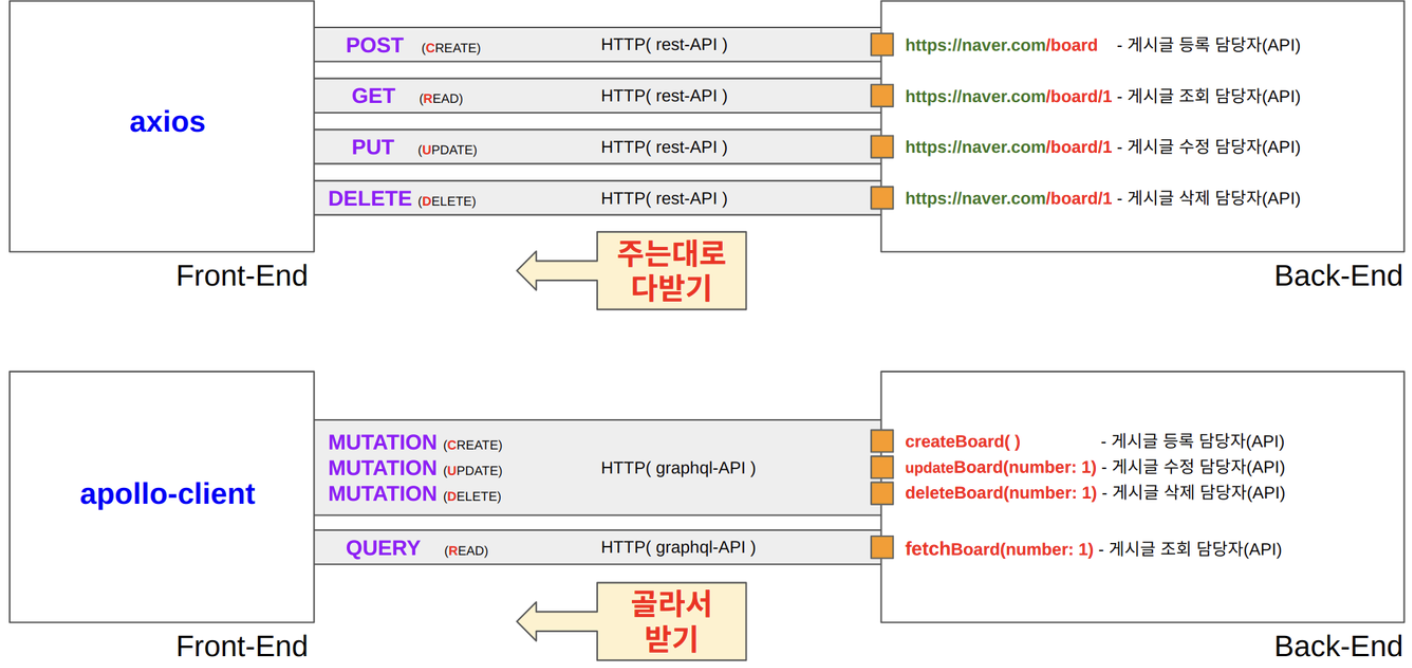
rest-API vs graphql
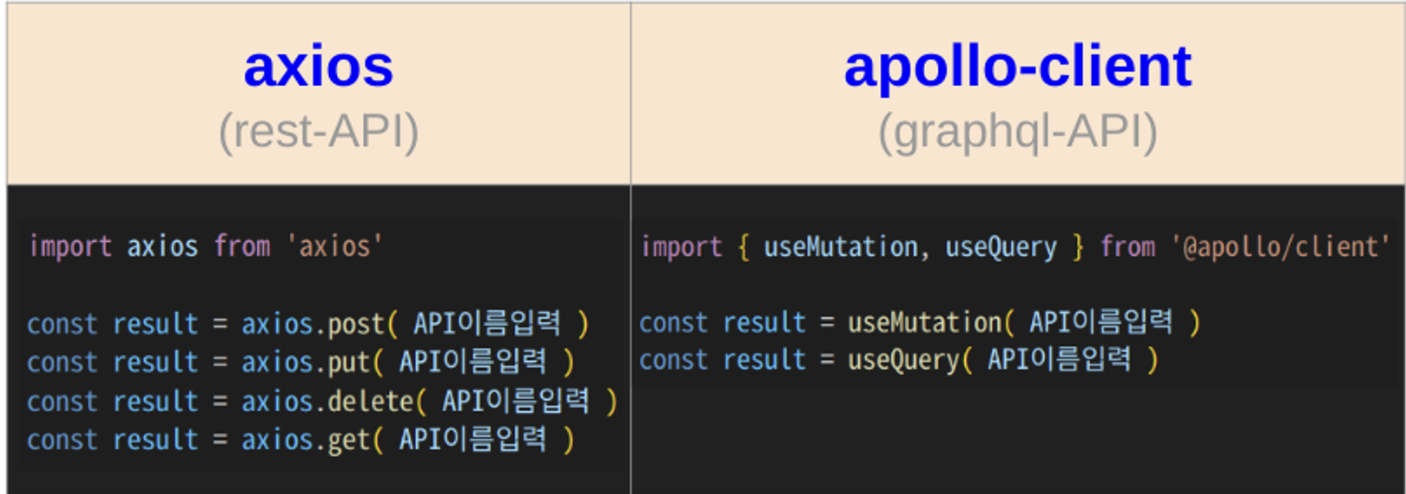
1. 함수 이름
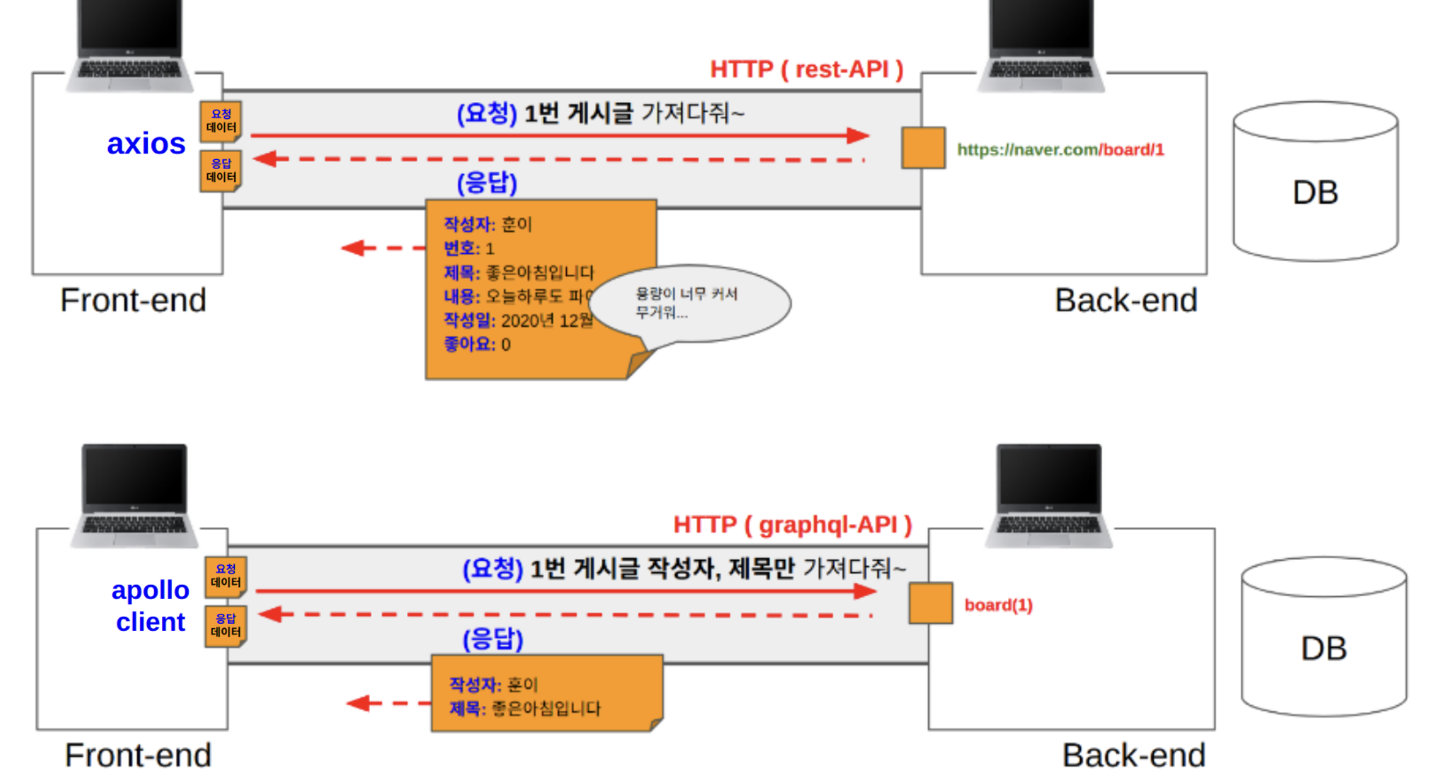
2. 응답 결과물
3. 설치해야 할 프로그램
JSON
API 응답 데이터 JSON
JSON?
jSON의 특징과 응답 헤더
API와 CRUD
거짓을 의미하는 0, '', false, null, undefined, NaN
!true === false
위를 제외하고는 모두 참인 값.
통신
FTP 파일 전송하는 길SMTP 간단한 메일 전송하는 길
HTTP 텍스트/하이퍼텍스트
프론트엔드(요청;request) <---> 백엔드(응답;respond)
요청,응답 내용
헤더 : 보내는 사람, 받는 사람, 보내는 형태 ...
바디 : 내용
ex. 작성자,비밀번호,제목,내용 -> 백엔드
(요청)헤더
보내는이 : 브라우저, 보내는 형태 :객체(키:밸류)
작성자,비번,제목,내용 -> 변수에 담음
응답 역시 동일한 포맷으로 받게 됨
(응답)헤더 보내는 이 : 백엔드컴퓨터, 보낸내용형태 : 객체
메시지: 성공하였습니다.(응답완료)
응답 상태 : HTTP상태코드를 통해 나타냄 (404,200,..etc)
- 1xx(정보)
- 2xx(성공)
- 3xx(리다이렉션): 요청 완료를 위해 추가 작업
- 4xx(클라이언트 오류)
- 5xx(서버 오류)
JSON
JavaScript Object Notation자바스크립트의 객체 표기법
JSON형태로 객체를 주고받고 한다.
실행 요청을 받아주고 응답해주는 함수 = API
게시물 저장 API
프로필 저장 API
프로필 조회 API 등등.. 모두 함수
REST vs GraphQL
GraphQL - 원하는 데이터만 골라받기 가능, 모두 받는 것보다 용량이 작아서 빠름, 페이스북 등 글로벌 서비스 사용
REST api? 모두가 Graphql 쓰니까 더 안써도 OK? NO
1. 많은 회사가 아직 REST API 사용
2. OPEN-API에서 일반적으로 REST제공(public API)
rest-API
- 주소처럼 생긴 이름
(ex) https://naver.com/board/1 네이버에서 1번 게시글 조회 - 있는 모든 데이터 받아와야 함(대용량, 느림)
graphql-API(페이스북 개발)
- 일반 함수와 같은 이름
(ex)board(1) - 불필요한 데이터를 받아오지 않아도 됨(용량 적음, 빠름)

CRUD
Create, Read, Update, Delete (+ 목록 조회)
- 생성 POST(axios;rest-API) vs
MUTATION(apollo-client;graphql-API) - 수정 PUT(axios) vs MUTATION(apollo;graphql)
- 삭제 DELETE(axios) vs MUTATION
- 조회 GET(axios) vs QUERY
실제 사용 예시

정리

restAPI 참고 : Swagger(설명서), Postman(연습)
graphql-API : 플레이그라운드( 설명서, 연습 )
rest-API가 restful하다 (이름이 같고 깔끔함)
cf. koreanjson.com
주소 이름 Endpint
실행방법 Method(get,post,put,del)
GraphQL 에서 객체 사용(product) 실무에 이용
(Playground)
Profile, Board에는 한계가 있었다. Product 정확.
