[목차]
- 동기 실행 & 비동기 실행
- VScode에서 비동기(API요청)
- REST-API에서 동기/비동기 실행
- URL,URI,URN?
- 호이스팅
- 함수(function)의 호이스팅
- 변수 선언 방식(var)의 호이스팅
- apollo-client 세팅
- _app.js
- apollo-client로 graphql 뮤테이션 실행
- graphql 뮤테이션에 async / await 적용
들어가기전에, 개발을 잘 하는 사람은 어떤 사람일까?
문제 해결을 잘 하는 사람!
문제 해결을 잘 하는 사람을 목표로 하자.
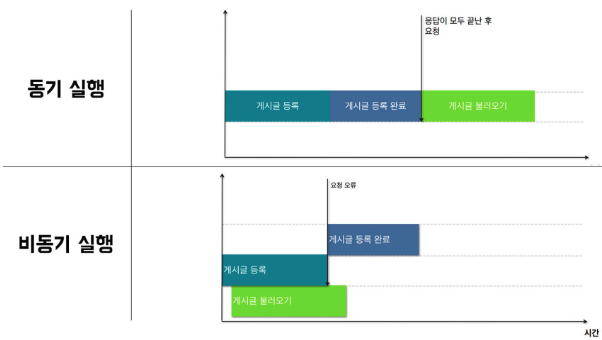
동기 & 비동기
데이터를 주고 받기 위해 브라우저에 데이터 요청 -> 요청받은 백엔드 컴퓨터 : 데이터베이스에서 데이터 처리
-> 브라우저에 응답
ex.게시글 등록 후, 불러왔을 때 게시글이 불러와지지 않는 경우? 비동기 실행
게시글 등록 요청 후 백엔드 컴퓨터에 요청 전송 -> 데이터 처리 -> 불러오기 과정 실행(필요)
데이터 처리 이전에 게시글 불러오기 과정이 실행되어 문제 발생
비동기 실행 : 서버 컴퓨터의 작업이 끝날 때까지 기다리지 않는 통신. 요청(등록,수정 등)이
저장될 때까지 기다리지 않고 다른 작업 실행
=> 요청 사이에 기다릴 필요 없을 때, 여러 요청 동시 처리할 때 사용
ex. 게시물 목록 가져오기, 쇼핑몰 상품 가져오기
효율성= 비동기//어쩔수 없이 기다려야함 -> 동기
but, 오류 발생 -> 다른 통신 방식 : 동기 실행
동기 실행 : 작업이 끝난 후 다음 작업 실행
등록 요청 -> 작업 완료 후 게시글 불러오기 과정 실행 (오류 X)

VScode에서 비동기
Rest-Api에서 동기, 비동기 실행
비동기 실행
function 함수이름() {
const data = axios.get('https://koreanjson.com/posts/1')
console.log(data) // Promise
}
요청된 응답을 가져와 데이터에 저장, 데이터를 콘솔 창에 찍어주도록 작성된 코드, 코드 실행시 콘솔창엔 리턴된 Promise 객체가 반환
Rest-Api에서 데이터 요청, 응답 위해 axios 사용->비동기통신
cf. axios같은 기능들 : 대부분 비동기 작동
코드는 상단에서부터 실행, 백엔드 컴퓨터에 데이터 요청, 데이터 가져와 응답
위 코드에서 Promise 객체가 아닌 요청된 데이터 값을 받아오려면?
cf. Promise 객체란?
JS에서 비동기 처리에 사용되는 객체. 주로 서버에서 받아온 데이터를
화면에 표시하기 위해 사용, 데이터 받아오기도 전에 데이터를 화면에
표시하려 하면 오류 발생 or 빈 화면 -> 이 문제 해결 위한 방법 중 하나
세 가지의 상태 존재(Pending, Fulfilled, Rejected)
동기 통신(async&await)
async function 함수이름() {
const data = await axios.get('https://koreanjson.com/posts/1')
console.log(data) // {id: 1, title: "정당의 목적이나 활동이 ...", ...}
}
비동기->동기로 변경해주기 위해 필요
await 하기 위해서는 꼭 async 도 함께 작성되어야 함
await이 작성된 부분의 코드 실행이 완료되기 전까지는 하단의 코드로 실행이 넘어가지 않는다. 완전하게 완료된 후 완성된 데이터를 받아옴.
cf.fragments?
React에서 DOM에 별도의 노드를 추가하지 않고 여러 자식을 그룹화할 수 있는 태그. 사용시 Key가 없다면 <></>처럼 빈 태그로 사용이 가능하나 key가 있다면 <fragment"></fragment">문법으로 선언해야.
호이스팅
-
함수의 호이스팅
-
var의 호이스팅
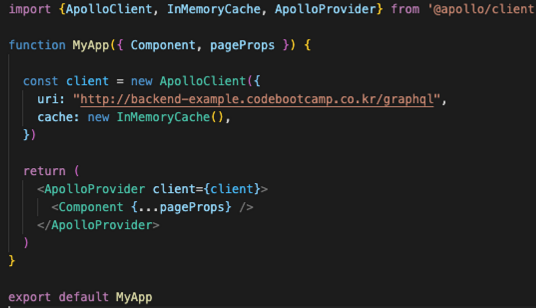
apollo-client 세팅
playground의 코드를 vscode에 적용하기 위해 필요
도구 세팅 위치는? _app.js

Inmemorycache: 임시 저장공간
_app.js의 작동 원리?
index.js가 페이지로 인식돼 실행
사실 index.js가 실행되는 것이 아닌 index.js가 app.js로 합쳐져 app.js가 실행되는 것
component{..pageProps} 자리에 Index.js가 들어와 index.js가 합쳐진 app.js 가 실행되는 것 (각경로에 만든 index페이지들이 app.js의 컴포넌트 부분으로 가서 대체되어 실행되는 것(yarn dev)를 통해 브라우저를 켰을 때)
apollo-client로 graphql 뮤테이션 실행
기본 const[실행함수] = useMutation(Create_Board)
1. mutation사용 전, pg에서 제대로 작동하는지 확인
2. // graphql 요청에 필요한 도구 불러오기
import { useMutation, gql } from '@apollo/client'
3. js 입력 부분에 pg 코드 복사해 gql``사이에 붙여넣어 변수/상수 만들기
graphql 코드 생성
const CREATE_BOARD = gql
mutation { createBoard( writer: "훈이", title: "안녕하세요!", contents: "내용입니다." ){ _id number message } }
4. gql변수/상수 활용해 useMutation 만들기
내 함수는 mutation을 실행하기 위한 이름(이름상관없음)
API이름과 맞춰 사용하는게 통상적
// mutation 코드 생성
const [나의함수] = useMutation(CREATE_BOARD)
5. 게시물 등록 버튼 클릭시 실행되는 함수에서 mutation코드 실행const [나의함수] = useMutation(CREATE_BOARD);
const onClickSubmit = () => {
나의함수({
variables :{
writer: "훈이",
title: "안녕하세요!",
contents: "내용입니다."
}
});
}
return 버튼;
이후 게시물 등록되었는지 확인.
but 위 코드는 항상 같은 게시물 등록됨
3번의 create_Board 변경 필요
입력값이 매번 바뀔 필요가 있다.
input의 onChange를 이용해 입력받은 값을 state에 저장했었지.
state에 저장하고 변수에 넣어주면 돼
graphql 코드
const CREATE_BOARD = gql`
mutation createBoard($writer: String, $title: String, $contents:String){
createBoard(writer: $writer, title: $title, contents: $contents){
_id
number
message
}
}
```
// mutation 코드
const onClickSubmit = () => {
나의함수({
variables :{
writer: "훈이",
title: "안녕하세요!",
contents: "내용입니다."
}
});
}
```
graphql에 입력할 데이터는 등록하기를 눌렀을 때 실행되는 onClickSubmit함수에서 실행되는 mutation에서 넣어줘야 돼
mutation에 보내줘야할 값을 직접 입력하는 방식(3,5번) = 하드코딩
이후 variables에 들어가는 데이터를 고정된 값이 아닌 state로 변경하면 최종 코드 완성
## graphql뮤테이션에 async/await적용
rest, graphql-api를 사용해 요청에 대한 응답으로 받은 객체(JSON)을 변수에 담아 사용 가능
응답 결과를 변수에 담아 사용하려면 통신이 완료될때까지 기다려야함
```
// mutation에 동기식 처리
async function onClickSubmit(){
const result = await createBoard({
variables: {
writer: "훈이",
title: "안녕하세요!",
contents: "내용입니다."
}
});
// 결과물 확인하기
console.log(result);
}
return (
<button onClick={handleClickPost}>게시물 등록</button>
)```
```
기본 형식
아래는 화살표 함수로 사용시 async의 위치 확인
```
// 비동기 통신
function 함수명() {
// 서버에 요청하는 코드
}
// 동기 통신
async function 함수명() {
await // 서버에 요청하는 코드
}
--------------------------------------------------------------------------------
// 화살표 함수인 경우
const 함수명 = async () => {
await // 서버에 요청하는 코드
}
```
네트워크 문제 발생시 개발자도구의 세션에서 확인
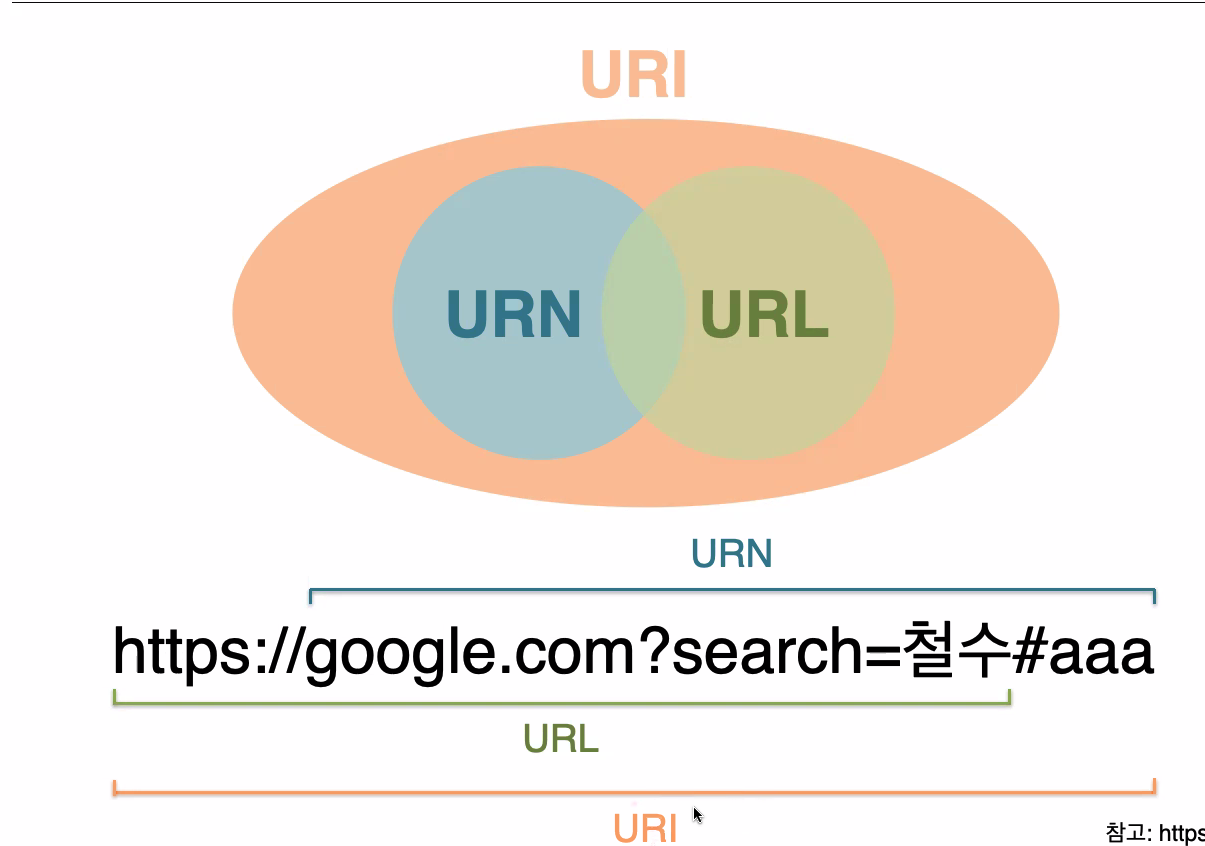
<span style='color:lightblue'>URI URN URL?

#aaa 스크롤 위치 옵션
URI : 전체</span>