프로젝트 소개
2022.10.17. ~ 2022.10.28. 2주간 진행할 프로젝트 주제와 팀원이 정해졌다.
주제는 아디다스 웹페이지 클론코딩!
팀원은 FE 3명과 BE 2명으로 구성되었다.
진행과정
1일차
- Planning Meeting
모두가 첫 프로젝트였기 때문에 각자의 생각하는 방향에 대해서 공유하는 시간을 가졌다. - Planning Meeting (with Mentors)
FE, BE 각각 1명의 멘토와 함께 조금 더 디테일한 진행방향에 대해서 의견을 나누는 시간을 가졌다. - 최종 Planning Meeting / 1차 Sprint 시작
멘토들과의 미팅 내용을 기반으로 세부적인 진행방향에 대해 조율하고 본격적인 프로젝트를 시작하기 위한 준비를 하였다. - 초기 개발 환경 세팅
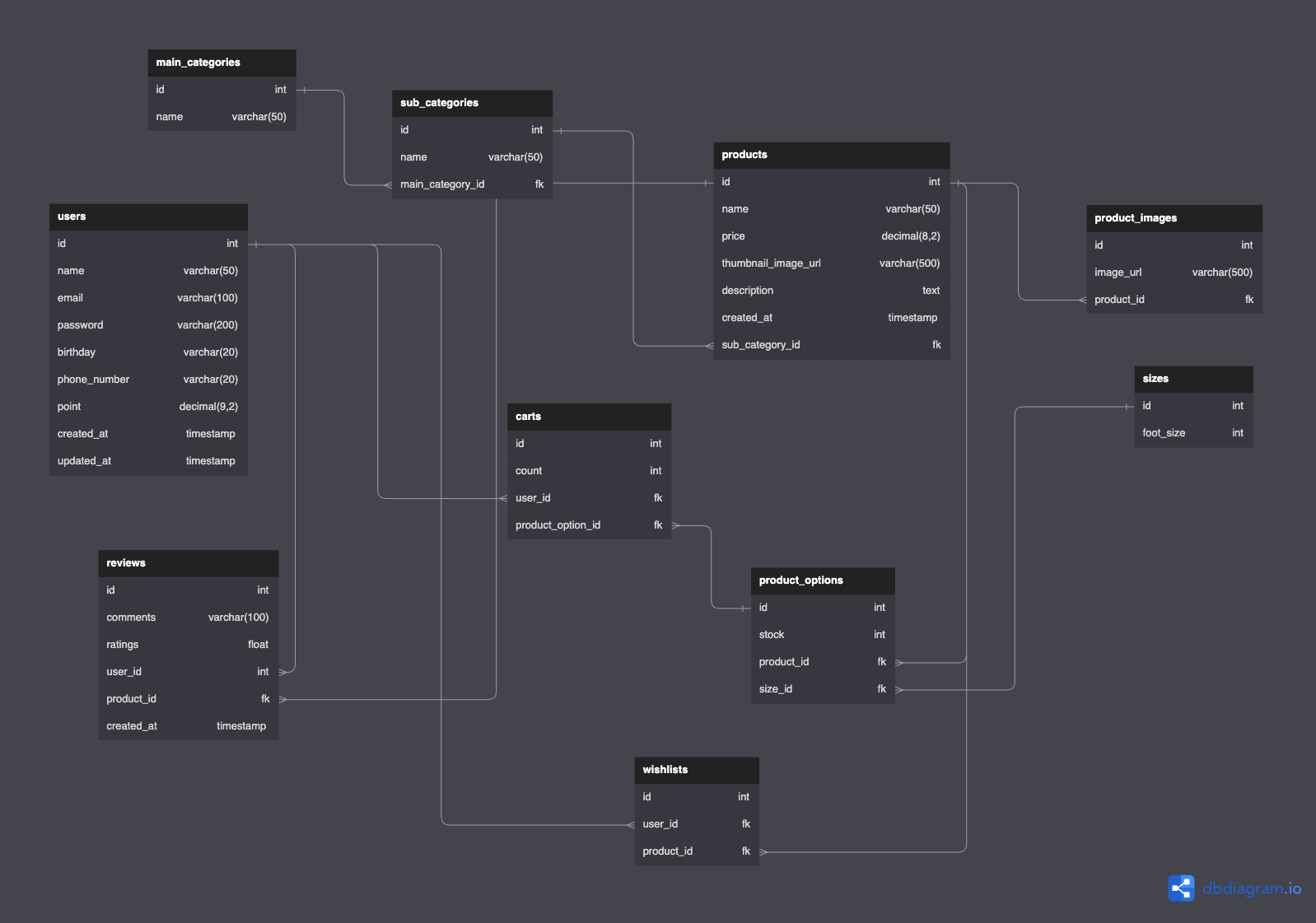
프로젝트 진행을 위해 생성된 git repository를 clone받고 새로운 branch를 만들어 FE, BE가 각각 나누어져 개발 환경 세팅을 진행하였다. - ERD 설계
FE는 메인페이지에서의 영역을 나눈 후 레이아웃을 구성하는 작업에 들어갔고, BE는 ERD 설계를 시작하였다. 구현하고자 하는 기능에 필요한 table 설계 및 table 간에 관계를 설정하는 부분에 초점을 맞춰서 진행되었다. - 이미지 url 구하기
상품을 나타내는 이미지는 무료사이트에서 구해왔다.
2일차
- 데이터 모델링 리뷰
멘토님과 진행한 데이터 모델링 리뷰에서 전체적인 설계 구조에 대해서는 칭찬을 받았다. 그부족한 부분들에 대해서는 멘토님의 조언에 따라 추가되었으면 하는 column, 수정이 필요해 보이는 datatype 등을 반영하여 설계를 마무리하였다.

3일차
- 회원가입, 로그인 기능 구현
본격적인 기능 구현에 들어갔다. BE 팀원과 역할을 분배하였는데, 나는 회원가입과 로그인 기능 구현을 맡고, 팀원은 전체 상품조회에 대한 기능 구현을 맡았다.
westagram 실습 때 배웠던 회원가입, 로그인 로직을 참고하여 진행하였고, 그때 구현했던 로직과 크게 다르지 않았지만, 토큰을 생성하고, 인증, 인가를 받는 부분에 대해서 한번 더 학습하는 시간이 되었다.
회원가입, 로그인 기능에 대해서 코드 리뷰를 받으면서 전체 에러를 핸들링하는 미들웨어를 구축하는 방법에 대해서도 학습할 수 있었다. - 클라이언트와 통신
구현한 회원가입, 로그인을 테스트 해보기 위해서 FE와 와이파이, IP주소를 맞춘 후 실제 기능을 테스트 해보았다. 원활하게 통신이 진행되었고, 이 과정에서 변수명 등을 통일하고, 이후에 원활한 진행을 위해 컨벤션도 정하였다.
4일차
- 위시리스트 기능 구현
상품에 대한 찜하기 기능 즉, 위시리스트 기능을 구현하게 되었다.
앞서 로그인 과정을 통해 클라이언트는 토큰 값을 발급받고, 유저회원만 이용할 수 있는 기능에 대해서 토큰값을 받아 id를 가져오는 로직을 구현하였다.
이를 통해 토큰값과 상품 id를 받아 위시리스트에 담는 기능을 구현하였고, 위시리스트는 조회 기능을 통해 해당 id를 받아오면 해당 정보를 보내주는 기능도 구현하였다. 위시리스트 삭제 기능은 마찬가지로 토큰 값과 상품 id를 받아 삭제할 수 있도록 구현하였다.
5~6일차
- 장바구니 기능 구현
5일차에는 장바구니를 어떤식으로 구현해야 하는지에 대한 생각을 하며 기획을 주로 진행하였고, 6일차에 실제 코드로 생각한 로직을 짜는데 많은 시간을 할애하였다.
위시리스트와 마찬가지로 생성, 조회, 삭제에 대한 기능을 구현하였고, 위시리스트 보다는 조금 더 테이블 관계에 대한 이해가 많이 필요했던것 같다.
느낀점
각각의 기능을 구현을 해보니 문제점이 보였다. 회원가입을 할 때 중복된 email에 대해 가입을 허용하지 않아야 하는 것, 위시리스트에 경우 이미 위시리스트에 담긴 상품 또한 허용되지 않아야 한다. 장바구니도 마찬가지였다.
이 부분은 기능 구현을 먼저 마친 이후에 디테일 작업을 진행할 예정이다.
정해진 기한이 있기 때문에 먼저 기능을 구현해놓고, 완성도를 높여가는 방법이 더 효율적이라고 생각했다.
