developer
1.나는 어떤 개발자가 되고 싶은가?

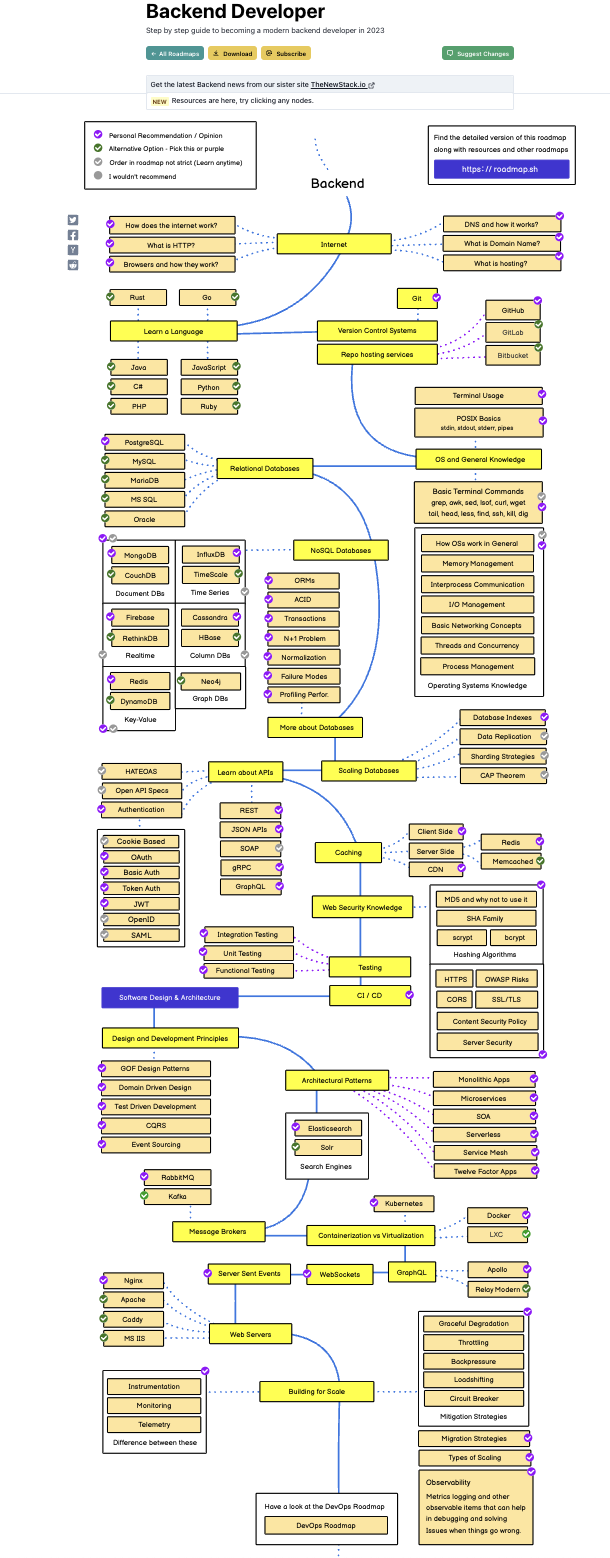
Frontend vs Backend vs Fullstack
2.웹 페이지 만들기

레이아웃 구성 웹사이트 만들기에 앞서 전체적인 구조를 먼저 짜는것이 중요하다. 최소한 header, nav, main, sidebar, footer 영역을 구분하는 정도는 알고 있는게 필요하다. flex, grid 레이아웃을 어느정도 구상하였다면, 본격적으로 내가
3.자기소개 페이지 만들기

main.js 파일에 function changeDisplay()라는 함수를 만들고,icon 이라는 변수에 document.querySelector 메서드를 사용해서 id가 home_back인 코드를 담았다.if 문을 활용하여, icon.style.display가 'n
4.[Node.js] 동기(Synchronously)와 비동기(Asynchronously)

동기란 '동시에 발생하는' 이라는 뜻으로 데이터의 요청과 응답이 한 자리에서 발생하는 것을 의미한다.동기는 순차적, 직렬적으로 태스크를 수행하며, 요청을 보냈다면 응답을 받아야 다음 동작을 수행할 수 있다.비동기란 '동시에 발생하지 않는' 이라는 뜻으로 데이터의 요청과
5.scope 이해하기

scope은 JavaScript의 문법이 아니다. JavaScript에서 scope란, '변수가 어디까지 쓰일 수 있는지'의 범위를 의미합니다.is not defined 변수가 아직 선언되지 않았다는 뜻입니다.변수는 let, const, var 등으로 선언할 수 있으며
6.[HTML+CSS] position, display 속성

CSS position 속성은 문서에서 요소의 위치를 정의합니다.이 속성은 왼쪽, 오른쪽, 위쪽, 아래쪽 및 z-색인 속성과 함께 작동하여 페이지에서 요소의 최종 위치를 결정합니다.relative 요소는 문서의 일반적인 흐름에 따라 배치된 다음, left, right,
7.SQL statements - DDL, DML, DQL이란?

SQL (Structured Query Language)은 구조적인 질의 언어라는 뜻이다.SQL 이라는 질의 언어를 통해서 데이터베이스를 제어, 관리한다.SQL statements에는 DDL, DML, DQL이 있다.DDL (Data Define Language)은 S
8.git branch 작업 순서(feat. merge)

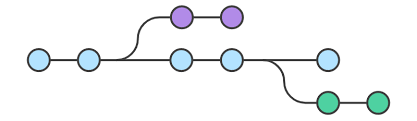
git branch 작업 팀 단위로 프로젝트를 진행할 때 깃허브를 이용해서 개인의 작업공간(branch)을 가지고, 중간 작업물을 공유하며 최종 작업물을 main branch에 병합(merge)하게 된다. 보통 기업에서 프로젝트 진행시 main branch merge의
9.1차 팀 프로젝트 1주차 회고

프로젝트 소개 2022.10.17. ~ 2022.10.28. 2주간 진행할 프로젝트 주제와 팀원이 정해졌다. 주제는 아디다스 사이트 클론코딩! 아디다스 팀원은 FE 3명과 BE 2명으로 구성되었다.
10.첫 팀 프로젝트 회고 - Wedidas

프로젝트 소개 KEEP PROBLEM TRY
11.[MySQL] JSON_ARRAYAGG, JSON_OBJECT

JSON_ARRAYAGG는 원하는 항목을 JSON ARRAY로 추출한다.JSON_OBJECT는 원하는 항목을 JSON OBJECT로 추출한다.내가 구현하고자 했던 로직은 카테고리에 들어갔을 때 보여지는 리스트에 대한 데이터를 GET 요청이 들어오면 깔끔하게 정리해서 보
12.2차 팀 프로젝트 회고

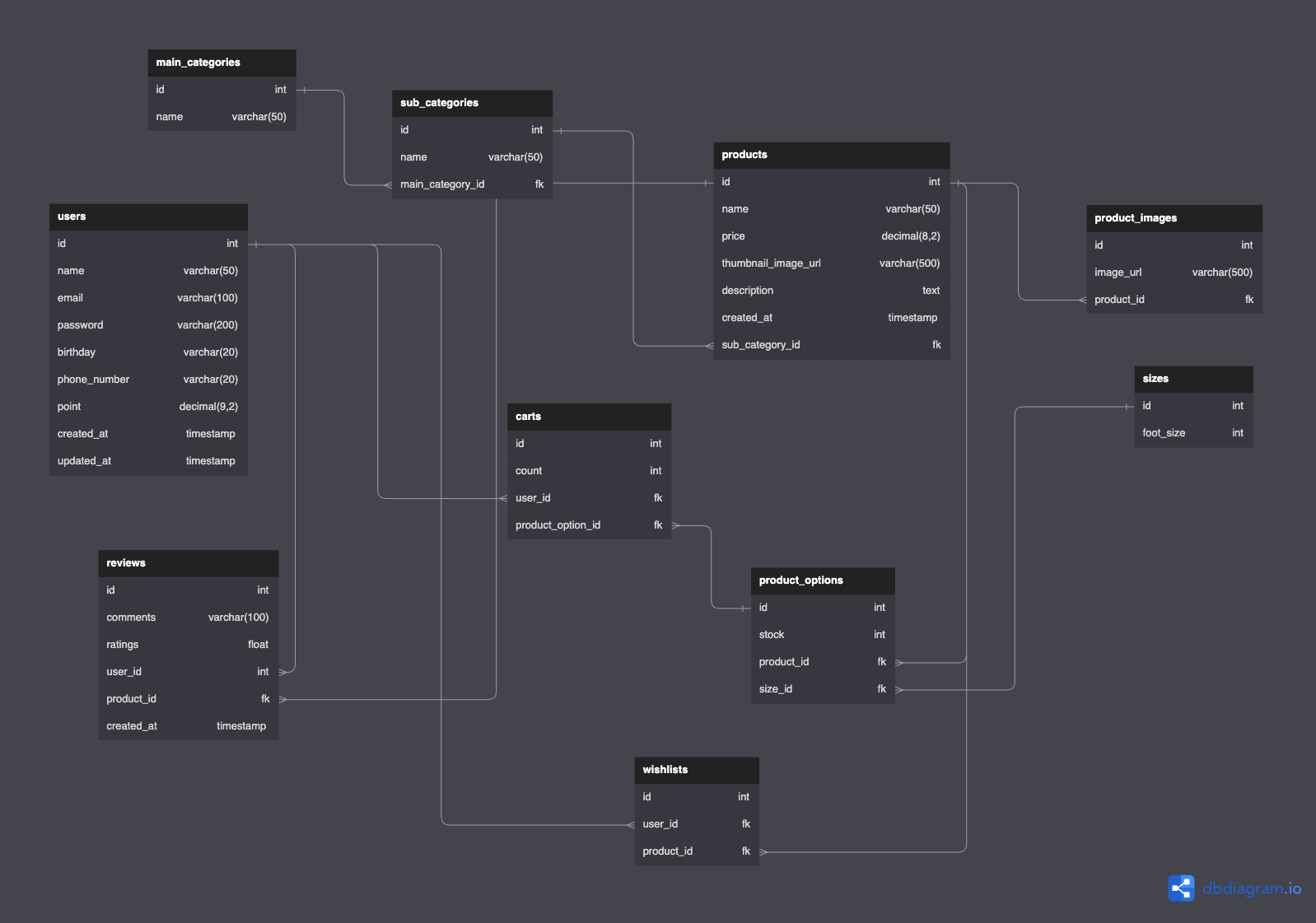
프립 서비스를 모티브로 한 프로젝트 개발인원Frontend : 3명Backend : 3명내가 맡은 역할PM ERD 설계메인페이지 조회 API 구현리스트페이지 조회, 필터링 API 구현 KEEPDaily Standup Meeting을 만족스럽게 진행하였다.Trello를
13.기업협업 회고

기업협업 소개 Wecode 3개월차 커리큘럼인 기업협업은 채용의 니즈가 있는 기업에서 한달간의 인턴생활을 거쳐 실무역량을 기를 수 있도록 하는 프로그램이다. 내가 한달동안 인턴생활을 하게 된 기업은 (주)인티그레이션(메디스트림)이다. 메디스트림은 한의사분들이 진료에만
14.2022년 회고(개발자가 되기로 결심)

1. 개발자가 되기로 결심하다. 2022년 1월 고민 끝에 개발자가 되기로 결심을 했다. 어디서부터 어떻게 시작해야 하는지 막막했다. 다행히도(?) 주변을 둘러보니 개발자인 지인들이 꽤 있었다. 그 중에 군대 선임이자 친구인 개발자 친구에게 조언을 구했다. 그때의 대화
15.나만의 Mini-Project

나만의 Mini-Project 소개 docker 기반의 express, mongodb 서버를 구축해서 회원가입, 회원 목록 조회, 토큰 인증 요청, 토큰 인증 완료, 스타벅스 커피 목록 조회 총 5개의 API를 만들어 보기로 했다. 초기세팅 명령어를 통해 packag