
노션 클로닝 프로젝트
데브코스에서 대망의 노션 프로젝트를 진행했다.
사실 데브코스를 지원할 때, 가장 해보고 싶었던 커리큘럼 중 하나였다. 해마다 노션 워크스페이스를 생성하고, 그 해에 발생하는 모든 학습 내용을 기록해왔다. 그래서 노션을 애용한 지 햇수로는 3년 째.. 이 친구를 내 손으로 만들어볼 수 있다는 것이 상당히 기대되고 좋았다!
그래서 부담 반, 좋음 반으로 개발을 진행했던 것 같다. (사실 끝날 때 쯤에는 버거웠다)
컴포넌트에 대해
노션 프로젝트 과제를 수행하기 전까지도 바닐라JS로 개발하는 과제가 몇 번 주어졌었다. 그리고 컴포넌트 나누기, 컴포넌트의 역할, 그들이 가지고 있는 상태(state)의 개념 정립이 머릿속에서 제대로 되어 있지 않은 터라 많이 헤매 기도 했다.
그렇지만 매 과제마다 코드 리뷰를 받고 반영하는 것을 반복하다 보니, 어떤 것들을 생각하며 코드를 작성해야 하는 지 알게 되었다!
-
컴포넌트는 데이터를 보여주는 역할을 하는 친구이다.
- 최소한의 책임을 부여해야 한다.
- 이벤트 발동 시 해야 하는 작업들도 친절하게 위에서 넘겨줄 수 있다.
-
state의 흐름은 일관성이 있어야 한다.
- App.js ⇒ ….. ⇒ Editor.js, NavPage.js
- 흐름을 이해하기 쉬우면 읽기 편하고 수정이 편해진다.
- 컴포넌트 간 데이터가 어떤 흐름으로 전달이 되어야 하는지, 서로 의존성이 크지는 않은지 고려해 보아야 한다.
그래서 이러한 점들을 머릿속에 저장해 두고 생각을 하면서 개발하는 것에 집중하였다.

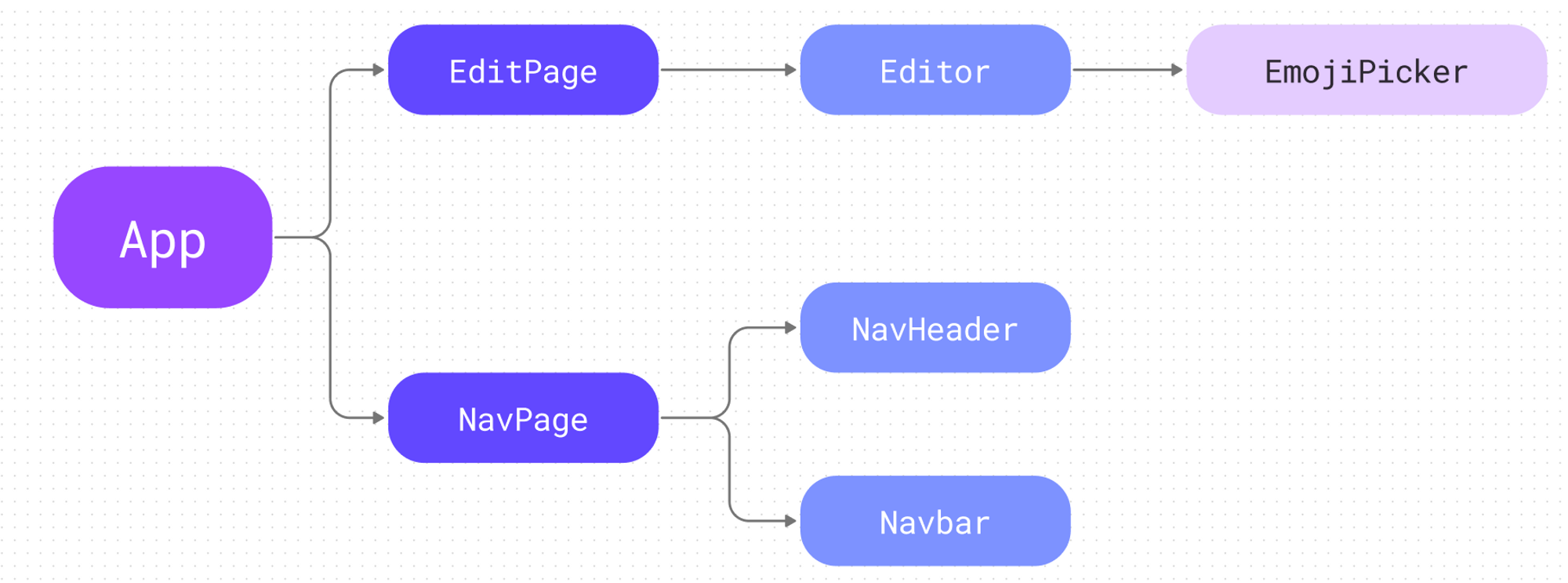
전체적인 구조와 흐름은 아래와 같이 작성하였다.
App에서는 Page 들에게 이벤트 처리 함수들을 보내주고, 라우터 관련 로직을 처리한다.EditPage,NavPage는 App에서 받은 이벤트 처리 함수를 컴포넌트들에게 보내주고, 서버에서 가져온 데이터들을 포함한 상태값을 컴포넌트에게 내려준다.Editor,NavHeader,Navbar,EmojiPicker컴포넌트들은 받은 일만 처리하고, 데이터를 보여준다.
이 구조와 코드가 완벽하다고 할 수는 없다. Page 라고 나누어져 있는 부분들이 사실상 한 페이지에 존재하기 때문이다. 엄격하게 말하면 Page가 아니고, 데이터를 중간에서 가져오는 친구들이라고 할 수 있다. 일단은 컴포넌트의 역할이라도 제대로 구현해보자 하는 생각으로 진행했다.
일관된 구조가 왜 유지 보수에 도움이 되는지 = 왜 비용을 절감할 수 있는 코드인 지를 체감할 수 있었다. 즉, 수정할 요소가 발생하면 해당 부분을 수정하고 영향이 있을 수 있는 부분들은 고대로 내려가면서 수정하면 되니까 시간이 많이 절감된다는 사실을 깨달았다.
이모지 기능추가
이번 프로젝트를 진행하면서, 제일 신나게 만들었던 부분은 이모지 기능이다.
사실 요구 사항에 없었는데, 제출 후 해보고 싶어서 추가했다. 재밌었으니까 되었다. 하하

이 기능을 개발하는 것에 한 가지 난관이 있었다.
document 데이터를 보내고 가져오는 API 에는 emoji 칸이 없기 때문이다.
따라서 클라이언트에서 가지고 있는 state 는 emoji/title 따로 저장하고, 서버에 보낼 때 합쳐서 title 로 보내는 방식으로 구현하였다. 물론, 서버에서 데이터를 받아올 때도 title을 잘라서(substring) emoji와 title로 나누어 setState 해주어야 했다.
라이브러리는 이 친구를 사용했다. 내 손으로 적당한 라이브러리를 찾고, 공식 문서와 github README 를 읽어서 사용법을 깨닫고, 적용하는 과정이 뿌듯하고 재밌었다.
아직 남은 문제점
아직 해결하지 못한 문제점 + 깨달은 문제점들이 존재한다.
앞으로 조금씩 고쳐나갈 예정이다!
-
반쪽 짜리 Router
- 우리 팀 멘토님께서 이 부분에 대해 잘 알려주셨다. 그리고 재밌었다! 사실 나는 Router 를 프레임워크 없이 처음 구현해봤기 때문에, 정확히 어떤 방식으로 구현해야 하는 지 아는 것이 없었다.
정말.. - router 를 구현하는 방법으로는
history Router,server Router,hash Router가 있으며, 이 프로젝트에서 사용한 history Router 는 사실 완벽한 router 가 아니었다. - history Router 는 해당 주소에 있는 파일을 받아서 뿌려주는 것이 아니라, url 에 특정 path 문자열을 추가하고 특정 주소를 읽어서 내가 지정한 기능을 작동 시키는 친구이다.
따라서, 이 주소에는 해당 웹 파일이 없는 것이다. 혼자 생각하기로는.. 눈속임 같은 친구이다. - 여기에 url 경로(’/*’)와 index.html 파일을 연결하는 server Router 를 추가해주면 이러한 부족한 점이 메워진다고 할 수 있다. 새로 고침 시 index.html 을 로드할 수 있기 때문이다.
- 우리 팀 멘토님께서 이 부분에 대해 잘 알려주셨다. 그리고 재밌었다! 사실 나는 Router 를 프레임워크 없이 처음 구현해봤기 때문에, 정확히 어떤 방식으로 구현해야 하는 지 아는 것이 없었다.
-
상대 경로 vs 절대 경로
- npx serve -s 명령어를 통해서 실행했기 때문에 index.html 에서 절대 경로로 스크립트 파일을 추가하였고, 나머지 스크립트들도 일관성을 생각하여 절대 경로로 작성하였다.
- 하지만, 이렇게 하면 배포 시에 문제가 발생한다는 것을 알게 되었다.
중간에 다른 주소가 하나만 추가되어도 (git 배포라던지..) 해당 스크립트 파일들을 찾지 못하기 때문이다.
- 작성 중 자주 발생하는 화면 깜빡임
- 글을 작성하다 보면 렌더링이 다시 되는 것처럼 화면이 깜빡인다.
setState 와 render 를 잘못된 부분에서 사용하나 찾아보았지만, 아직 잘 모르겠다. - 뭔가 debounce 의 문제 같기도 하여, 얼른 문제를 찾아보고 수정해야겠다.
- 글을 작성하다 보면 렌더링이 다시 되는 것처럼 화면이 깜빡인다.
마무리
무언가 큰 폭풍이 지나간 느낌이 들지만, 아직 끝난 것은 아니다! 코드 리뷰도 반영하는 중이고, 위에서 작성한 내용과 같이 아직 고쳐나가야 할 부분들이 많이 남아 있기 때문이다. 한편으로는, 개발자로써 가장 많이 해야 하는 일은 ‘고치는’ 일이라는 생각이 든다.
그리고.. 노션을 개발하신 분들은 대단하다…
+) 노션을 크롬에서 열고 개발자 도구를 키면, 모든 스타일이 인라인으로 마크업 안에 들어가있다. 어떻게, 왜 그렇게 한 것일까? 궁금하다.


훌륭한 글이네요. 감사합니다.