Today Topic : Javascript for Web 실습
🗝 Keywords
✅ 좌표 총잡이
✅ 쇼핑리스트만들기
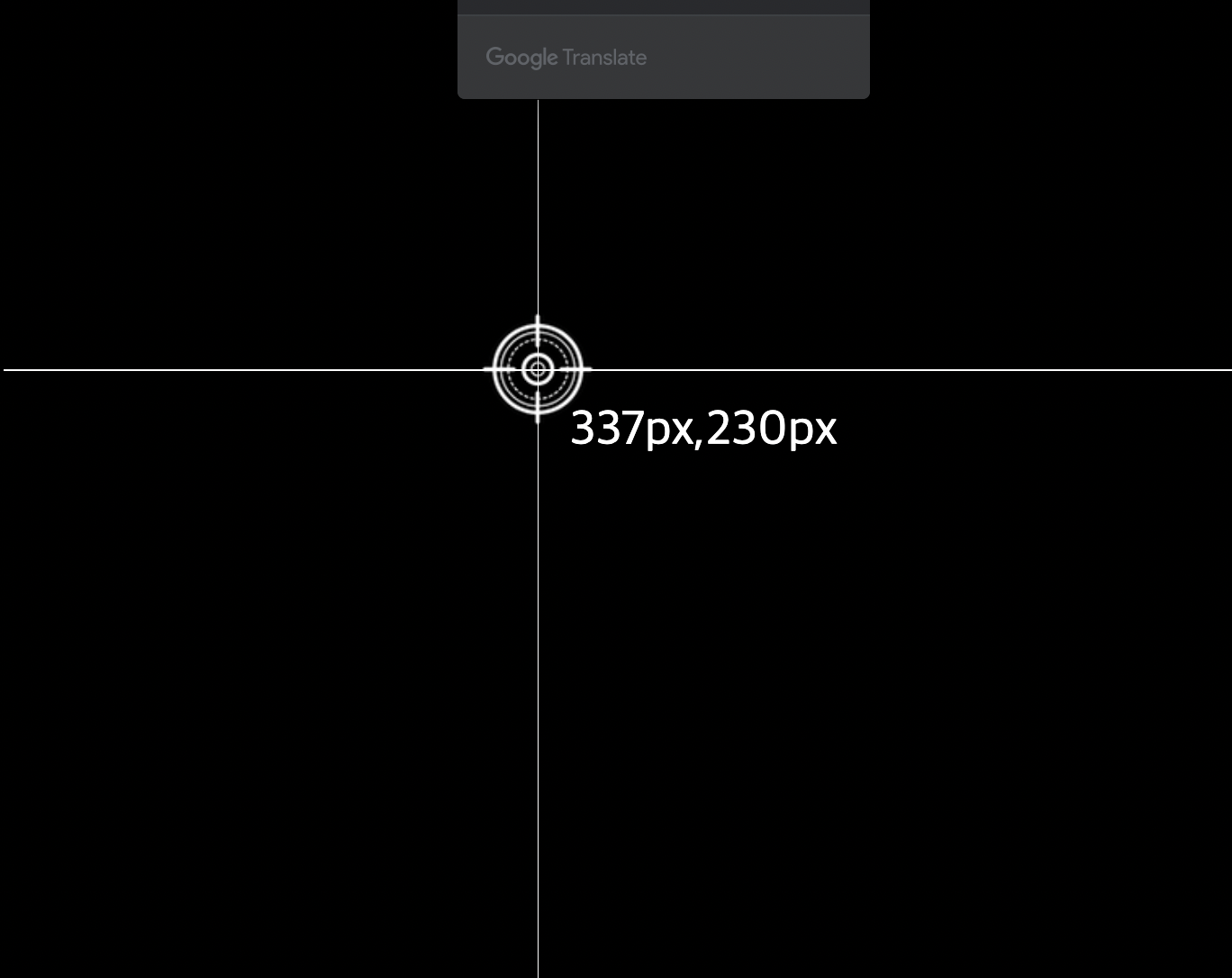
1. 좌표 총잡이
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Coordinates</title>
<script src="main.js" defer></script>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="line horizontal"></div>
<div class="line vertical"></div>
<img class="target" src="./img/target.png" alt="target">
<span class="tag">hi</span>
</body>
</html>
const vertical = document.querySelector('.vertical');
const horizontal = document.querySelector('.horizontal');
const target = document.querySelector('.target');
const tag = document.querySelector('.tag');
document.addEventListener('mousemove', (event) => {
const x = event.clientX;
const y = event.clientY;
vertical.style.left = `${x}px`;
horizontal.style.top = `${y}px`;
target.style.left = `${x}px`;
target.style.top = `${y}px`;
tag.style.left = `${x}px`;
tag.style.top = `${y}px`;
tag.innerHTML= `${x}px,${y}px`
})body {
background-color: black;
}
.line {
position: absolute;
background-color: white;
}
.horizontal {
width: 100%;
height: 1px;
top:50%
}
.vertical {
height: 100%;
width: 1px;
left: 50%;
}
.target {
position:absolute;
top:50%;
left:50%;
transform: translate(-50%, -50%);
}
.tag {
color:white;
position: absolute;
top:50%;
left:50%;
font-size: 30px;
transform: translate(20px,20px);
}🚀 결과
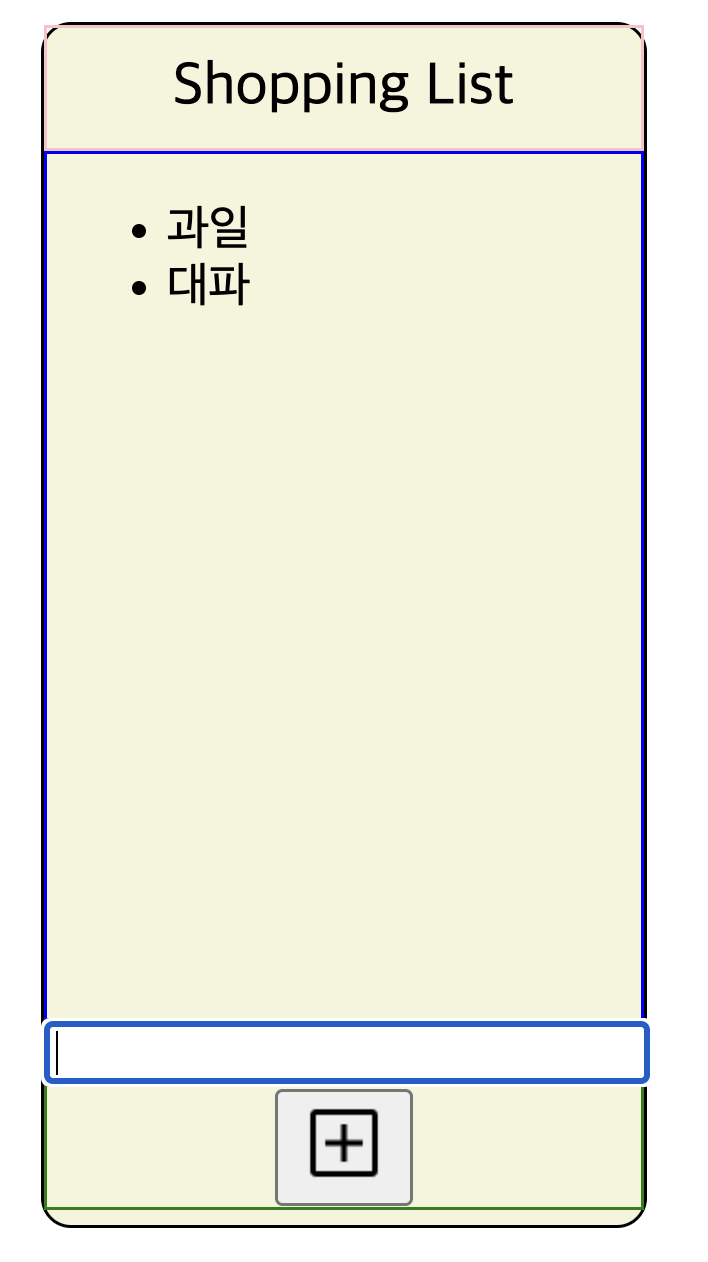
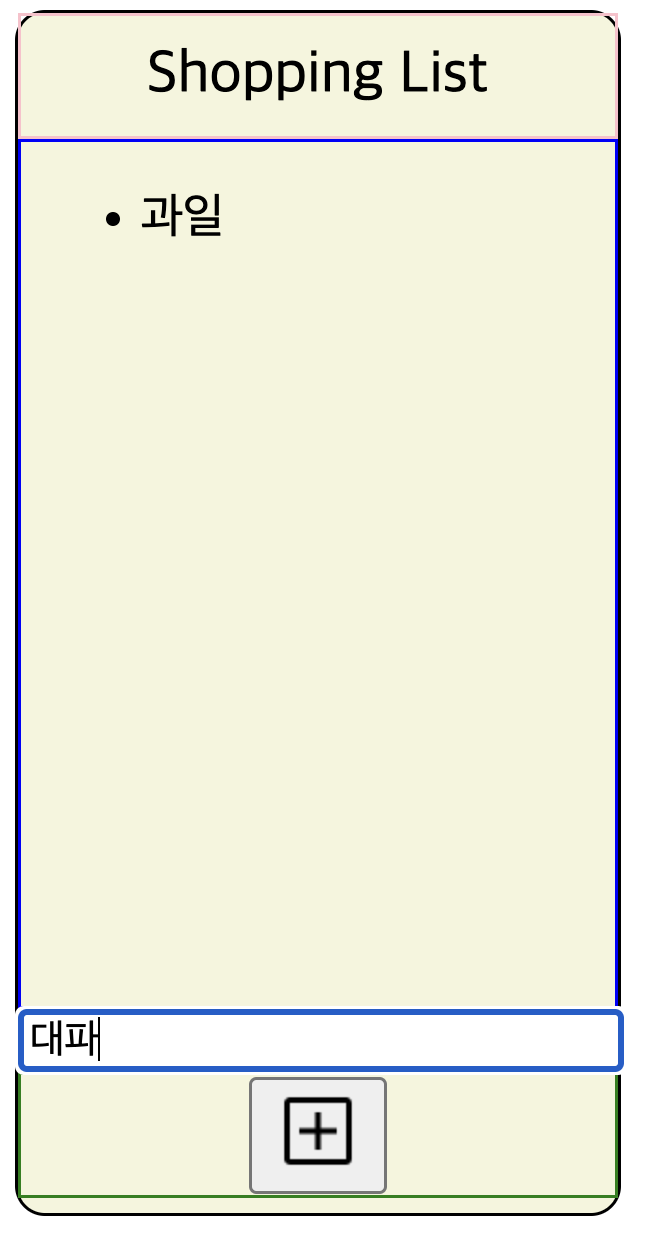
2. 쇼핑리스트 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./shoppingList.css">
</head>
<body>
<div class="container">
<div class="top">Shopping List</div>
<div class="main">
<ul class="items">
</div>
</ul>
<input type="text" value="안녕">
<div class="bottom">
<button class="plus">
<img src="./add_box_FILL0_wght400_GRAD0_opsz48.png" alt="">
</button>
</div>
</div>
<script src="./shoppingList.js"></script>
</body>
</html>const main = document.querySelector('.main')
const input = document.querySelector('input')
const items = document.querySelector('.items')
const plus = document.querySelector('.plus')
function createItem(text) {
const item = document.createElement('li')
items.appendChild(item)
item.innerText = text
return item
}
function onAdd() {
const text = input.value
console.log(text)
const item = createItem(text)
console.log(item)
input.value='';
input.focus()
}
plus.addEventListener('click',()=> {
onAdd();
})🚀 결과