REACT 컴포넌트를 이용해 HTML구조 잡는것을 배웠다.

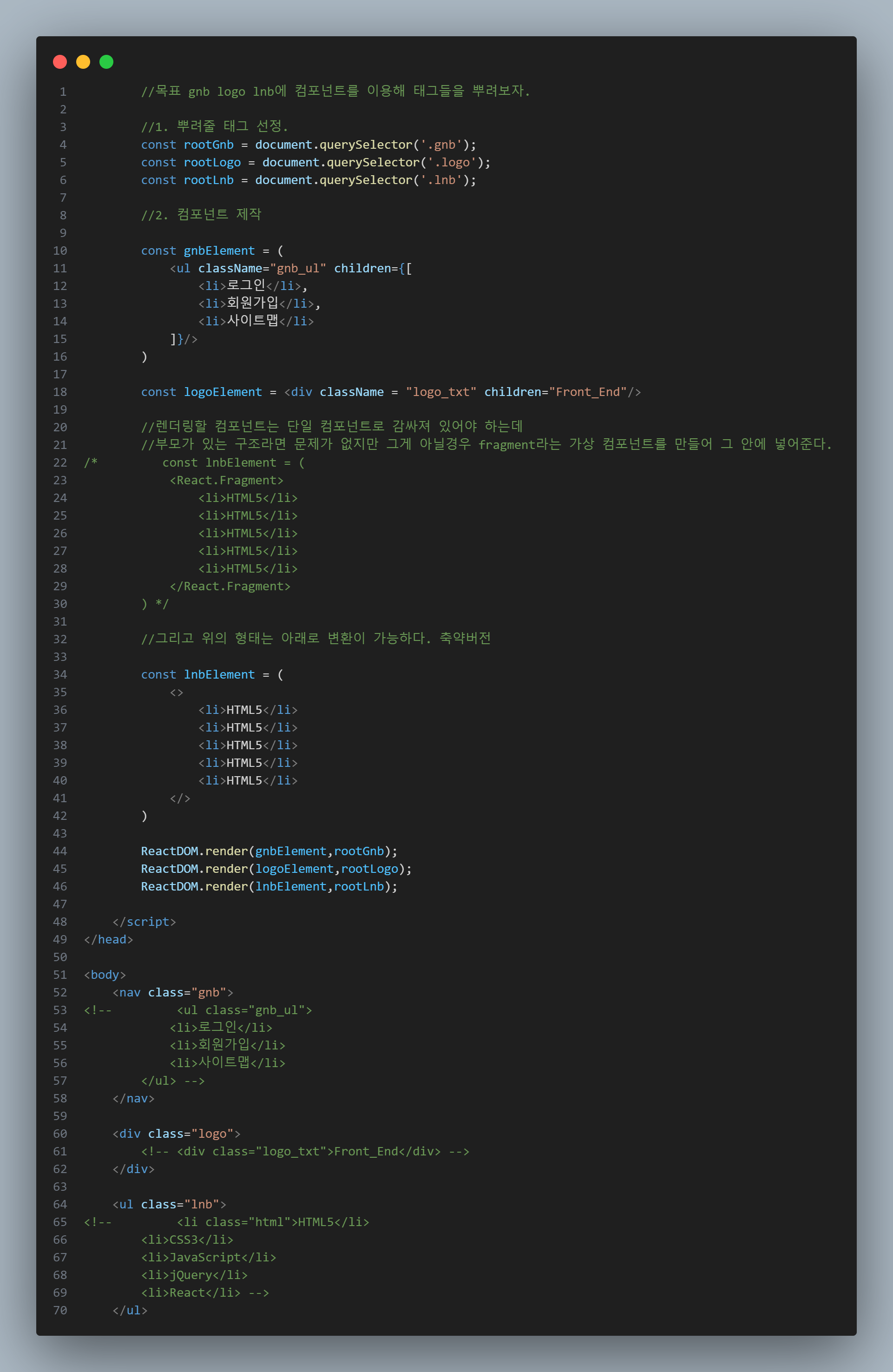
html로 미리 구조를 한번 잡고
컴포넌트를 제작, 렌더함수로 렌더링을 했다.
렌더링할때 주의해야할점, 같은 요소에 렌더링을 할경우 마지막에 렌더링한것만 적용이 된다.
gnbelement는 ul이 있기 때문에, ul태그를 잡고 그 안에 children 배열의 형식으로하여
li를 넣었다.
저렇게 안하고 그냥 태그로 감싸서 li로 해도 무방.
logoelement같은경우는 단일요소이기때문에 그냥 전달해도 무방.
마지막 같은경우는 부모가없이 li 5개를 전달해야하는데, react는 렌더링할때 단일 컴포넌트만 받는다. 따라서 li5개를 감싸는 무언가를 만들어주어야하는데, 그럴떄 필요한게 fragment이다.
가상 컴포넌트 fragment로 감싸주어서 전달하게되면 그 안의 li요소만 고스란히 전달되는것.
또한 fragment는 <> </>형태로 또 축약이 가능하다.
