REACT
1.20230607/ React 개념정리

REACT 관련 정보 간단 정리1) REACT는 JS의 라이브러리이다.2) REACT는 JSX라는 자바스크립트의 확장 문법을 사용한다. 3) JSX를 사용하기 위해서는 BABEL compiler를 설치하여야 한다.4) 즉 REACT와 BABEL은 항상 같이 가지고 가는
2.20230608/ REACT 컴포넌트 관련-1

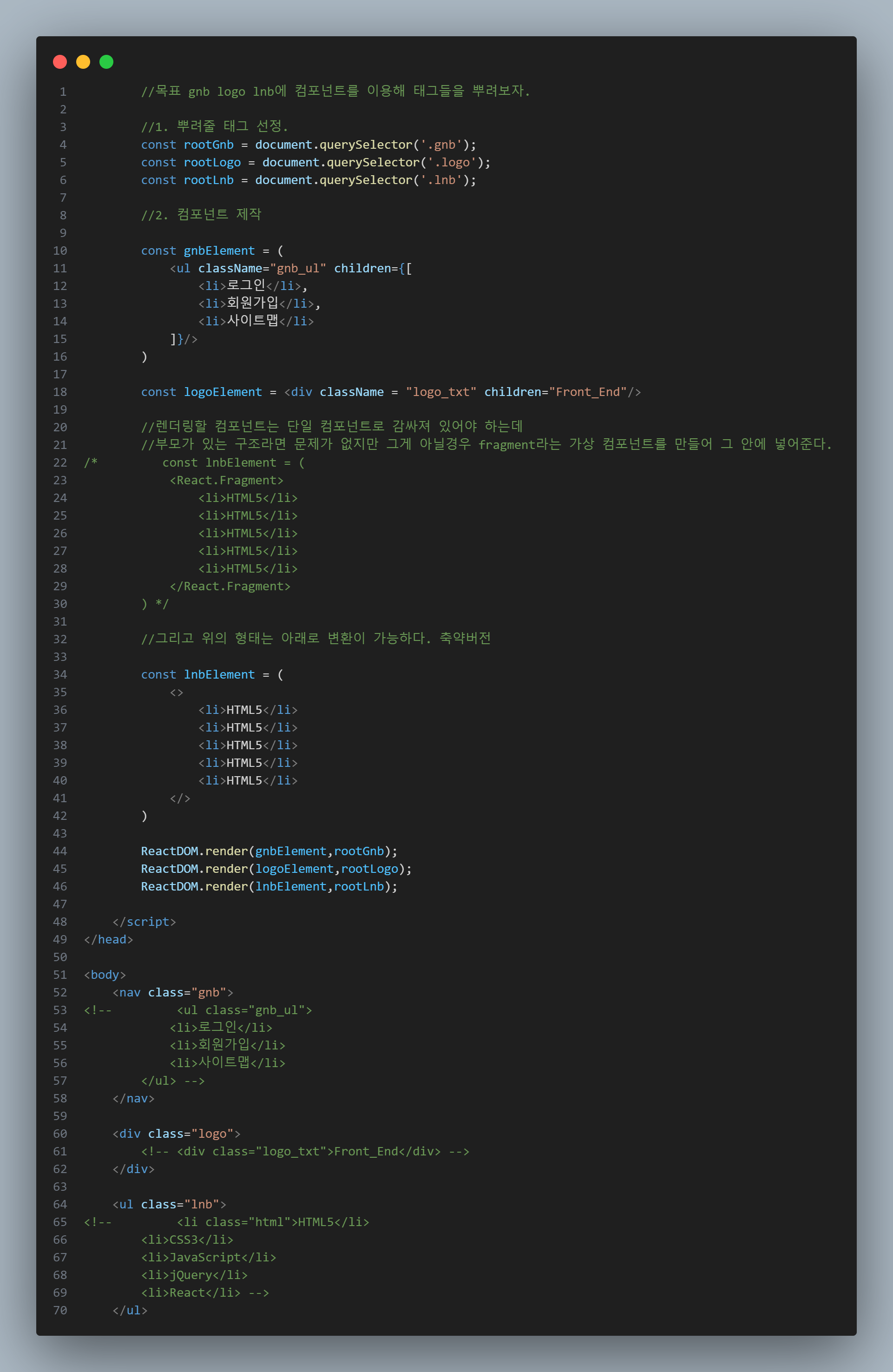
REACT 컴포넌트를 이용해 HTML구조 잡는것을 배웠다.html로 미리 구조를 한번 잡고컴포넌트를 제작, 렌더함수로 렌더링을 했다.렌더링할때 주의해야할점, 같은 요소에 렌더링을 할경우 마지막에 렌더링한것만 적용이 된다.gnbelement는 ul이 있기 때문에, ul태
3.20230609/ REACT props

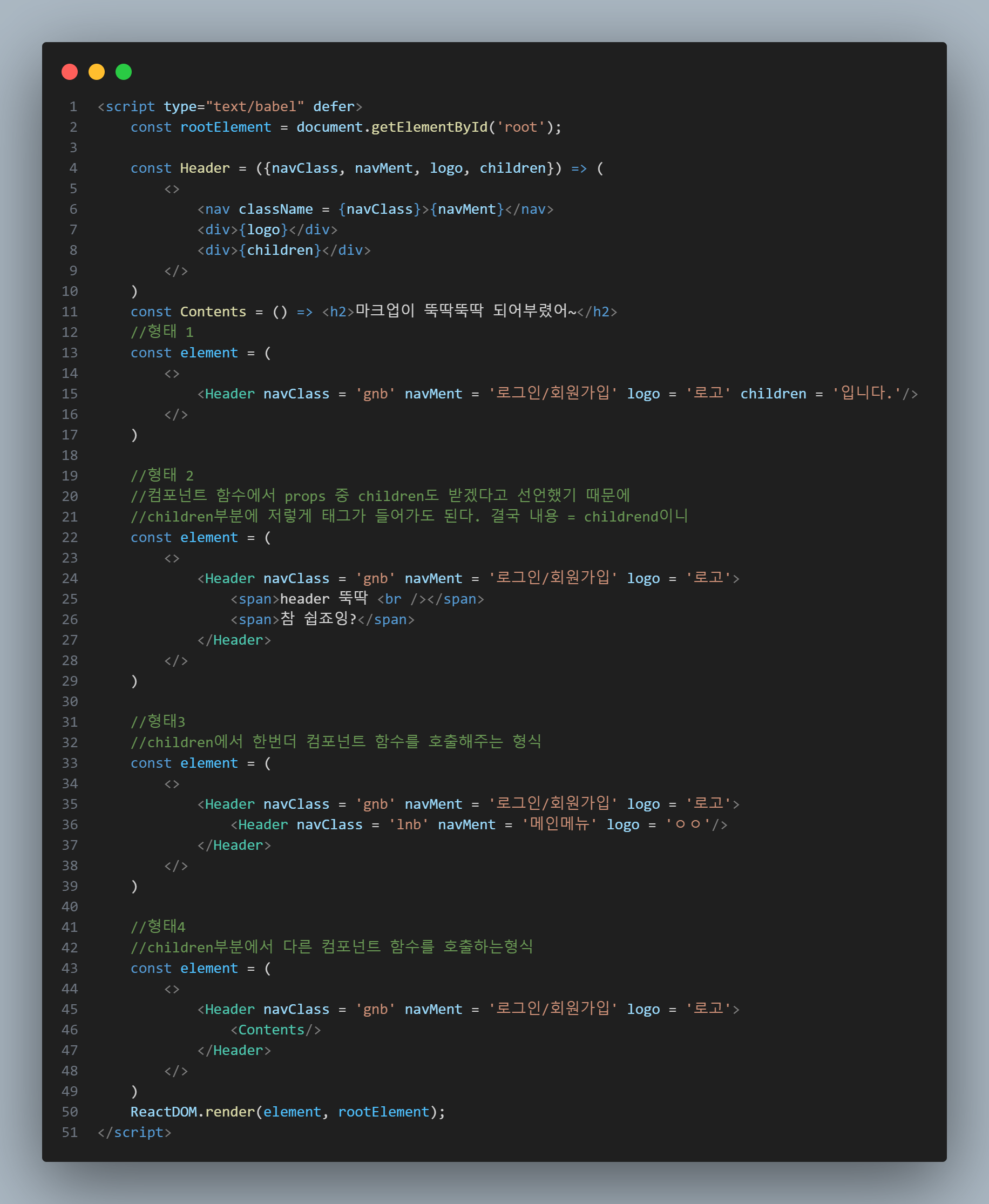
props와 비 구조화 or 구조 분해 할당1복습 // React에서 props의 개념에는 className, children 즉 내용도 포함된다.1) 객체의 형태로 매개변수를 받고, prop객체안에 적힌 속성을 받겠다고 선언하였다.2) 사진과 같이 컴포넌트 함수를 호
4.20230609/ class로 component받기

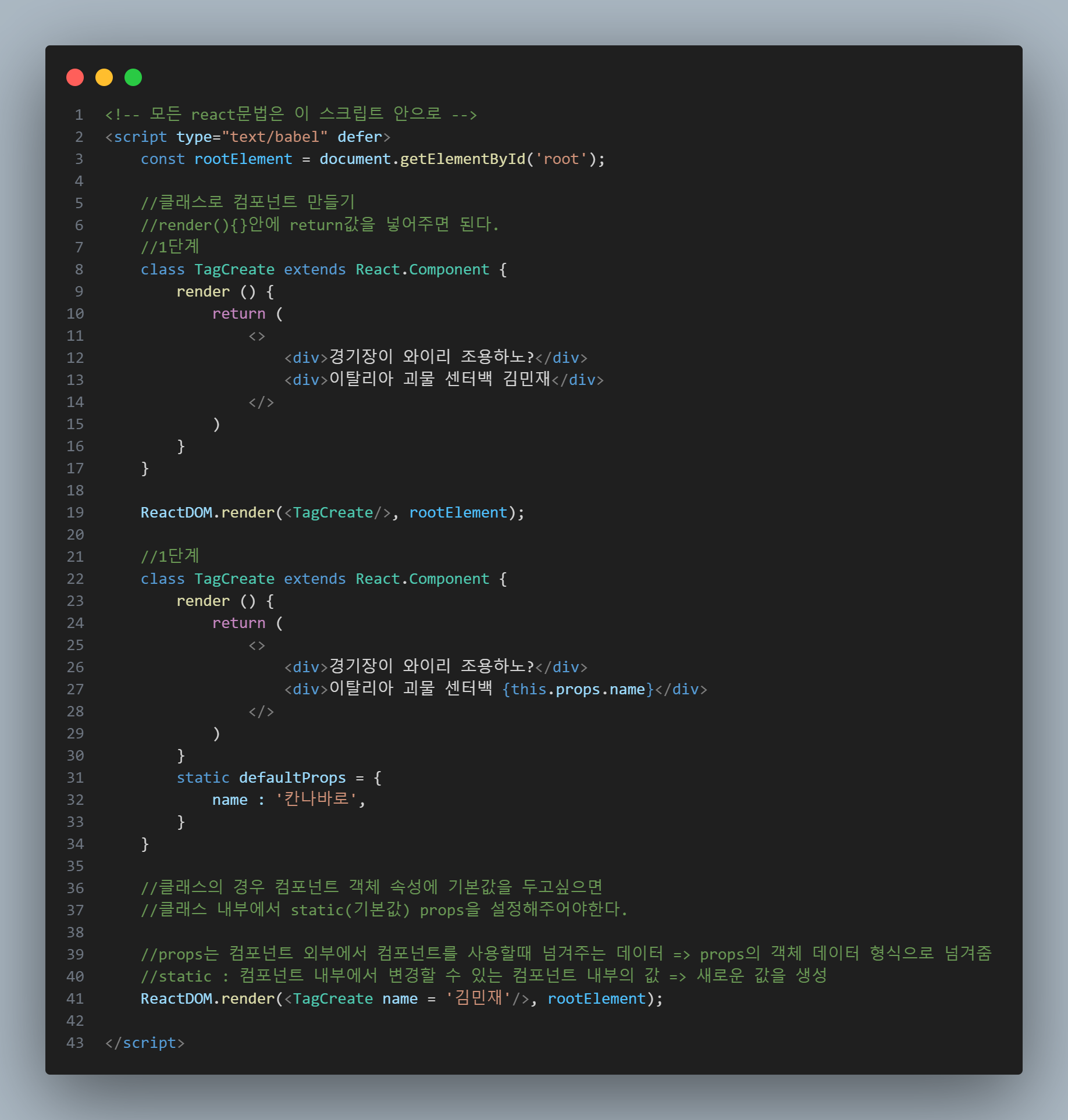
class로 컴포넌트를 제작하려면 React.Component를 상속받아주고,render안에 return 태그들을 넣어줘야한다.또한, 전달하는 prop(객체)에 기본값을 주고 싶다면, static이라는 명령어를 이용해static defalutprops = {} 클래스
5.20230612/ class 이벤트 등록-1

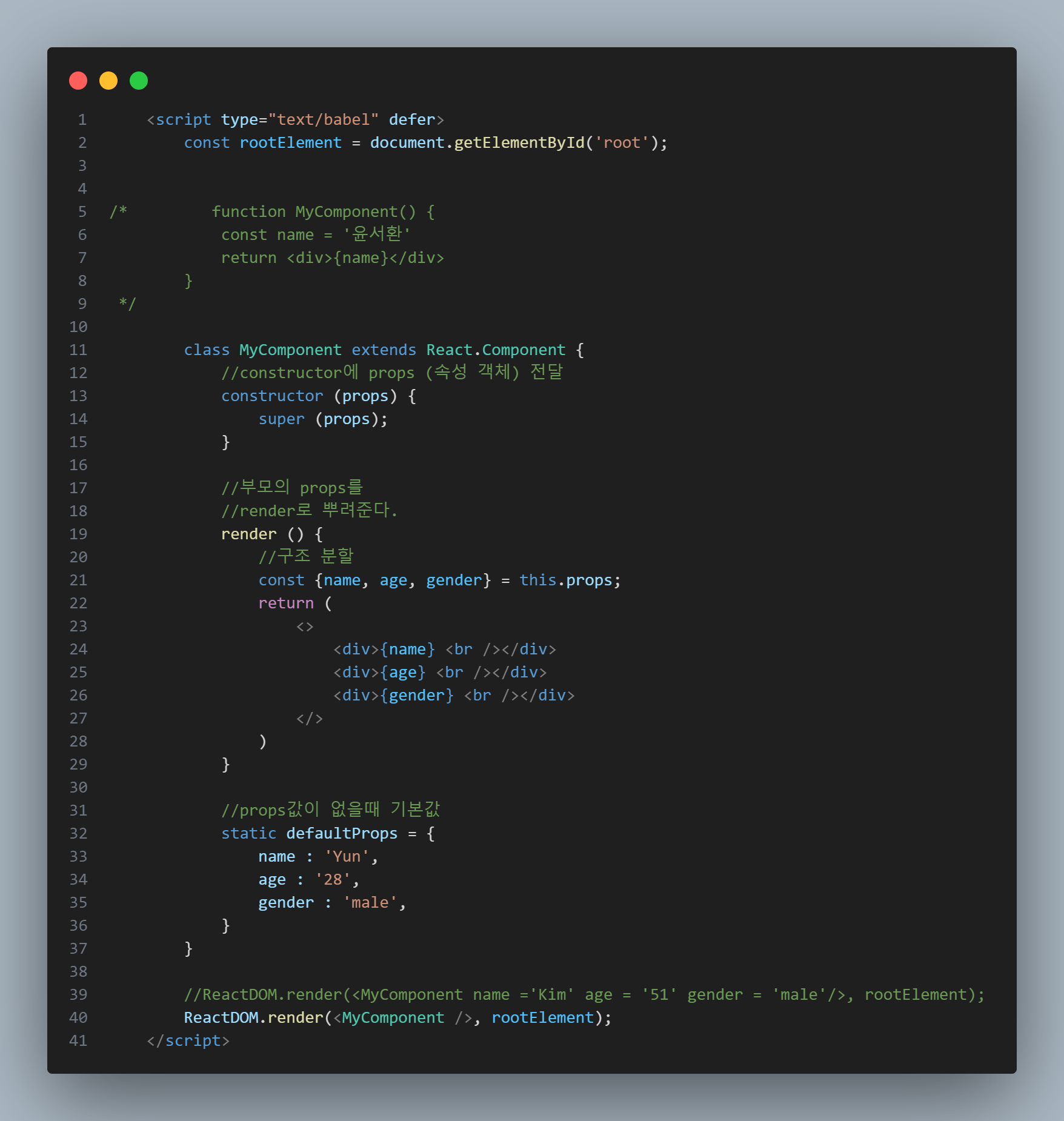
복습리액트에서는 class 선언할때 export react.component 해줘야한다.클래스는리액트로부터 props을 상속받고 뿌려주는식으로 구성된다.constructor 로 속성을 매개변수로 받고, super로 속성을 상속 받는다.그리고 render로 뿌려줄수있는데
6.20230612/ class 이벤트 등록-2

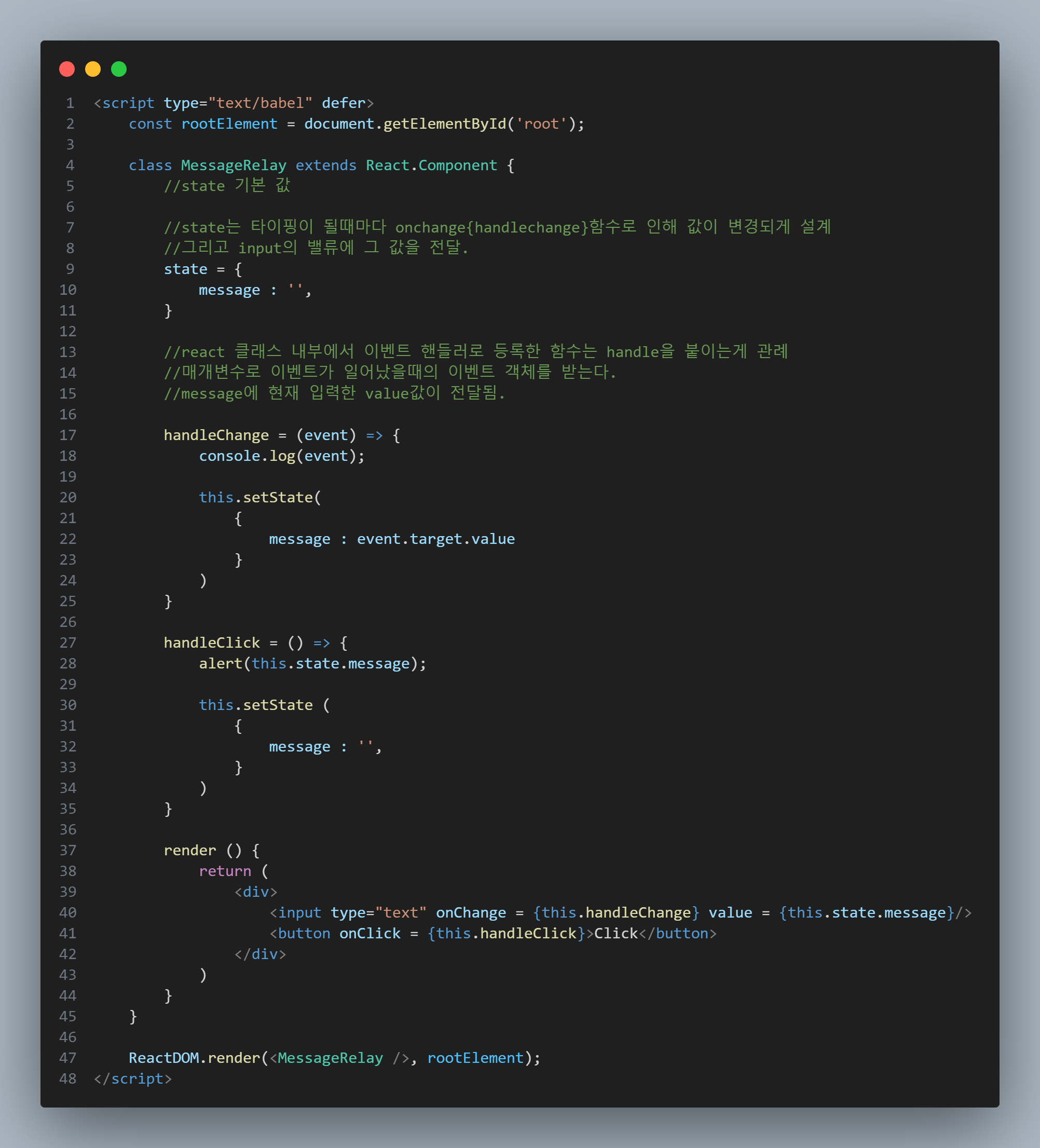
이벤트 11) consturtor 를 생략하면 state앞에 this를 생략 가능하다.2) message 밸류를 ''로 기본값으로 설정했다.3) handleChange 함수를 호출하여 입력(value)값이 바뀔때마다(text가 input 될때마다) value 값에 st
7.20230612/ class 심화01

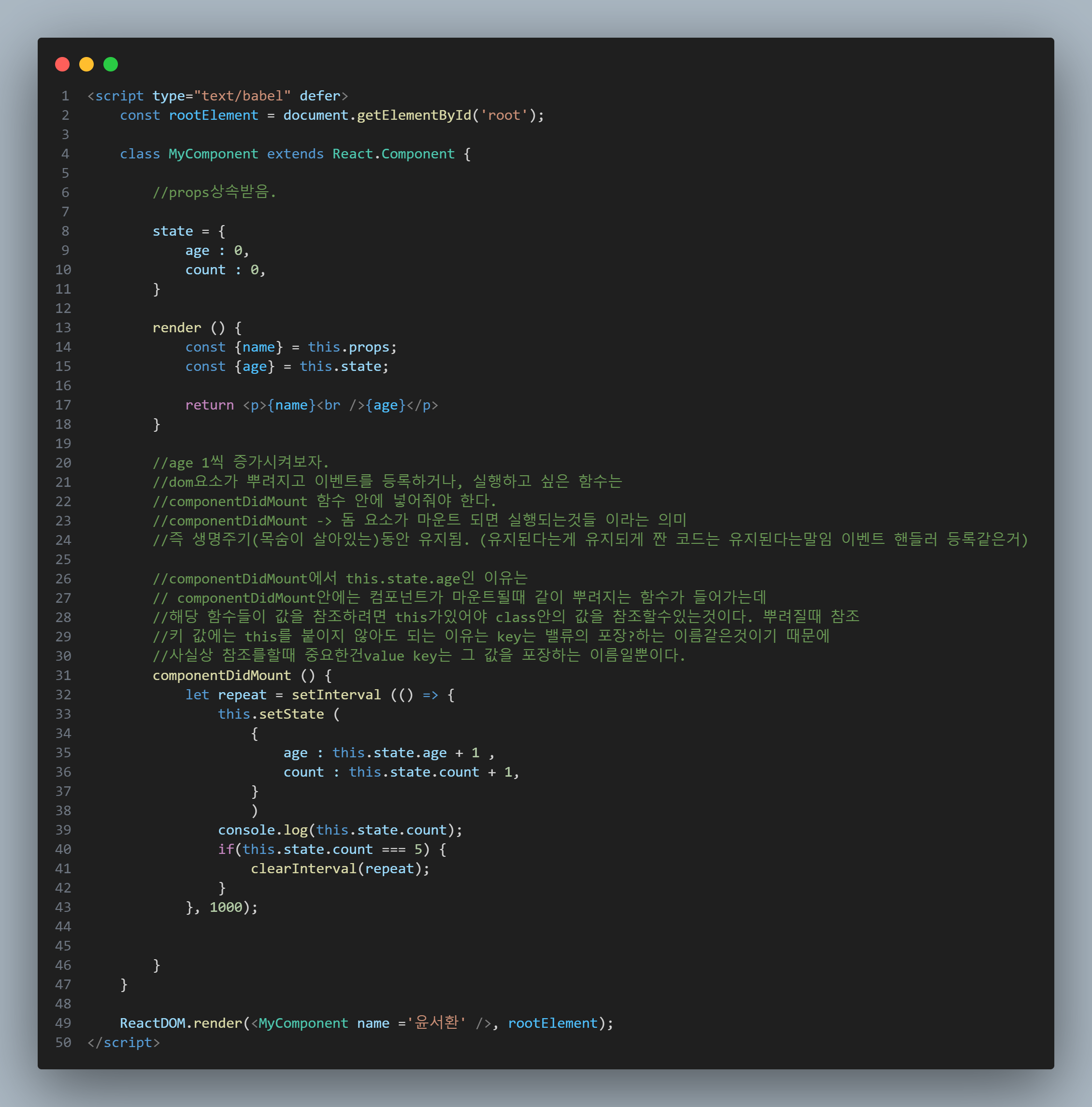
목표name값은 부모로부터 상속받고 age값은 직접설정그리고 age값을 셋 인터벌로 1개씩 증가시키고 5가 됐을때 함수 실행을 중단해보자.과정초기값 state에 age값과 count값을 할당,render 함수를 통해 컴포넌트를 구성, 좀더 편하게 작성하기 위해 상속받는
8.20230612 / class 심화02

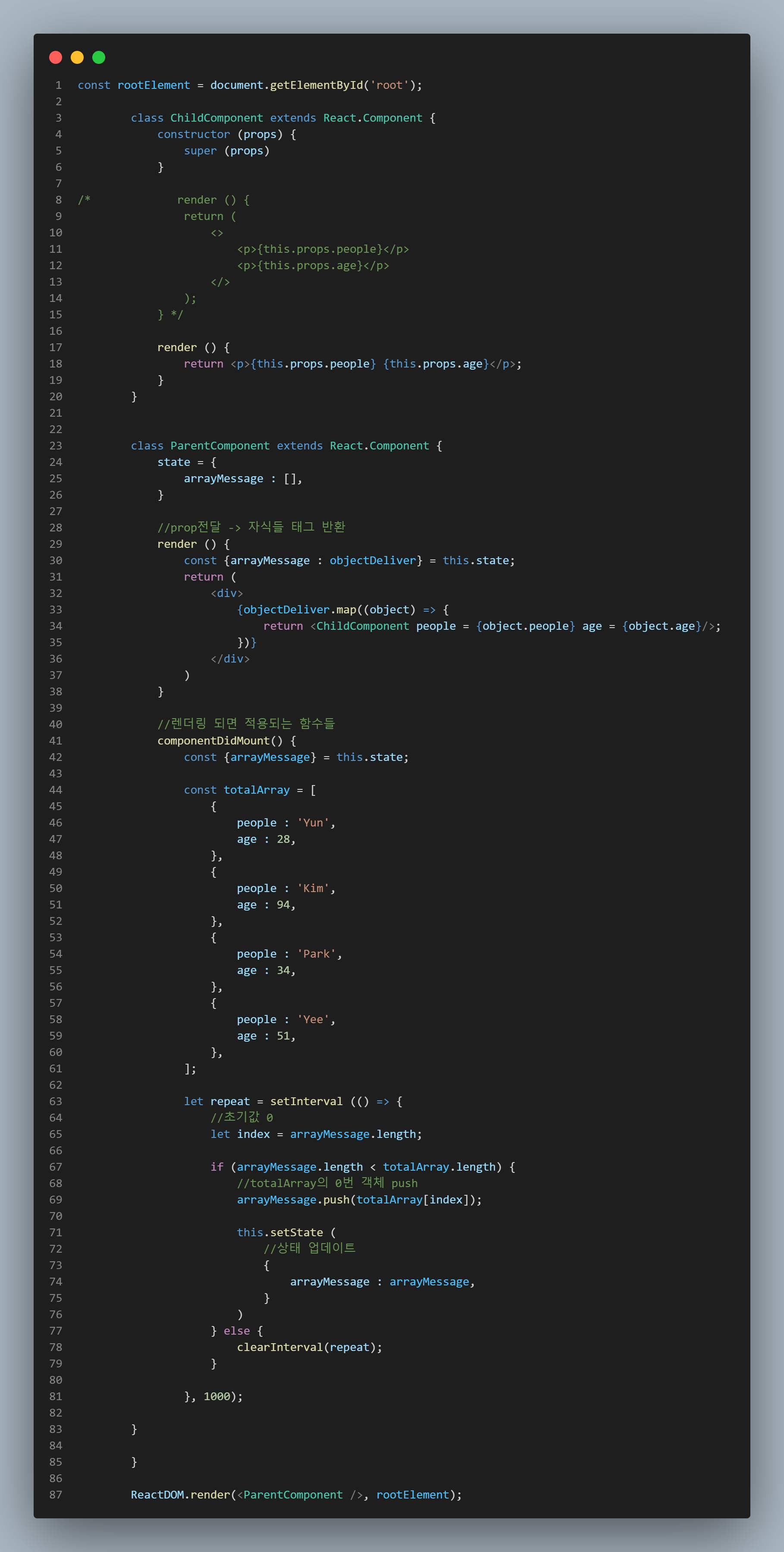
목표1) 컨텐츠 표현 태그 생성은 자식 클래스 컴포넌트로2) 전달할 prop은 부모 클래스에서 설정3) 1 -> 2 -> 3-> .. 순차적으로 실행 목표과정1) state로 객체 안 밸류에 빈 배열 설정2) 렌더 될때 등록 or 시작될 함수 설정3) 순차 반복을 위해
9.20230613 / react 간단복습

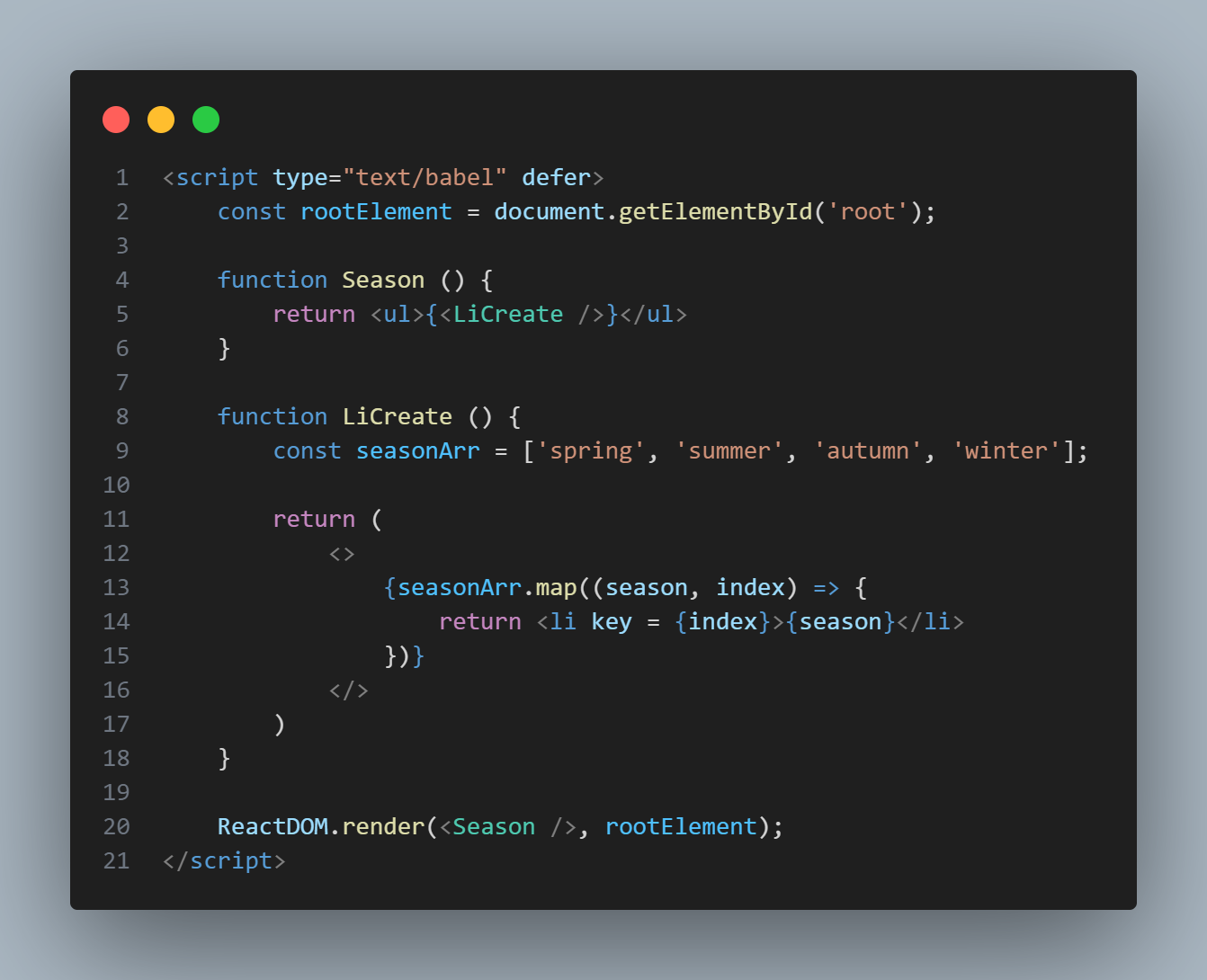
간단 복습 함수형 컴포넌트 2개로 구조 만들기구조season 컴포넌트가 licreate 컴포넌트를 받는 형태 설명사실 그렇게 효율적이라고는 생각지 않지만 어제 배운것 활용을 위해 간단한게 만들어 보았다.react에서 유용하게 쓰이는 반복 메서드중 하나인 map 메서드로
10.20230613 /react hook 01

훅으로 카운터 증가시키기 01풀이보통 상태 관리를 할때 구조 분해 할당을 이용하여 기본 상태, 변경할 상태 이런식으로 셋팅을 해준다. React.useState - 상태관리변수를 생성시켜주는 배열을 반환하는 메소드 useState 호출시 배열이 반환되는데 인덱스 0번이
11.20230613 /react hook 02

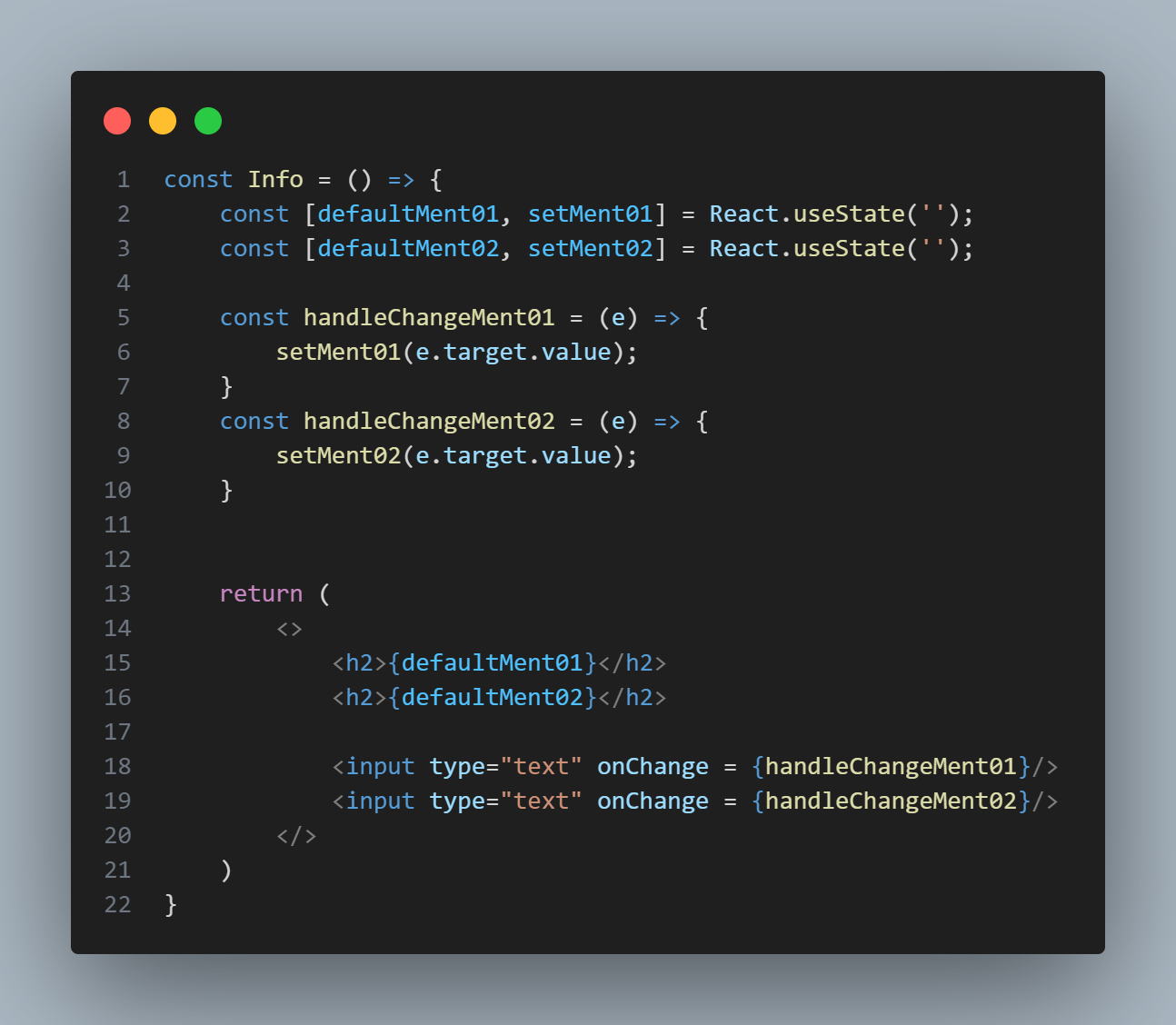
관리해야될 상태가 2개인 경우 방법 1풀이input에 입력한값을 동적으로 표시되게 짜보았다.각 input은 입력 될때마다 change함수가 발동, defalutment의 값을 현재 인풋의 밸류로 바꿔주고h2에 출력해준것이다.방법2풀이위의 방법이 명확하긴 하지만 이 방법
12.20230615 / React 설치

이제 cdn이 아닌 진짜 React를 설치하고 사용법까지 익혀보자.설치React 검색해서 사이트의 문서 탭 클릭우측 메뉴의 새로운 React 앱 만들기 클릭1) 명령어가 3개있는데, 우선 제일 위의 npx-create-react-app 폴더명으로 설치2) cd 만든폴더
13.20230615 / React 외부 컴포넌트 연결/ 라이브러리 사용

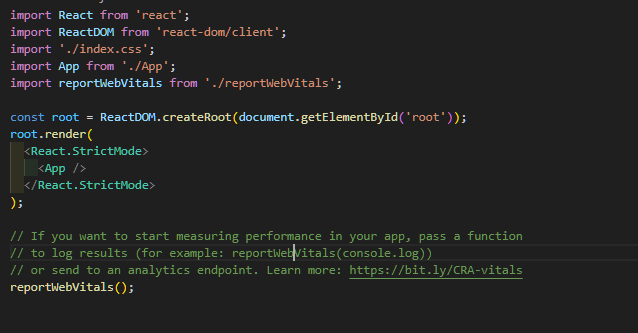
컴포넌트 입력 / 라이브러리 설치우선 컴포넌트를 만들어서 렌더하기전에 경로의 개념부터 잡아보자.src폴더의 index.js폴더에 들어가보면 이렇게 명령어가 나온다.index.js에서 import해서 사용한다. (내 안에서 만들어진게 아니면 전부 import해서 사용한다
14.20230615 / 컴포넌트 작성

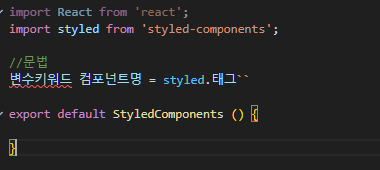
아까 설치한 라이브러리인 스타일드 컴포넌트를 활용하여스타일을 입힌 컴포넌트를 작성해보자.문법기존 컴포넌트를 작성할때와 거의 형태가 유사하긴 하다.컴포넌트가 하나 더 들어갈 예정이라 프래그먼트를 미리 넣어줬다.root - app 안에 정확히 뿌려졌음.styled comp
15.20230619 / react-router 설치 및 세팅

설치react router dom 검색좌측의 튜토리얼 클릭컨트롤+f로 npm검색하면 사진과 같이 나오는데npm install react-router-dom localforage match-sorter sort-by4개의 패키지를 깐다는건데npm install react
16.20230619 / react-router 사용법

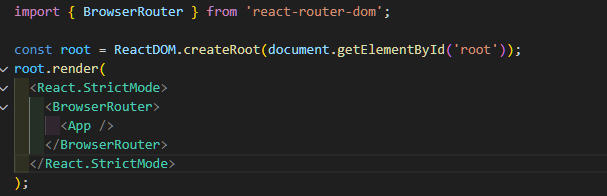
라우터를 사용하기에 앞서서..a태그는 사용하면 안된다. 페이지를 호출하는 기능이 있기 때문에,link 에 to로연결한걸 route path로받아준다. 사용법브라우저라우터는 router들을 감싸는 가장 상위 컴포넌트로, 해당 컴포넌트로 감싸주고 라우팅을 작성해야한다.해당
17.20230620 / 부트스트랩 설치

설치현재 리액트를 공부중이기 때문에 리액트 부트스트랩을 검색했다.근데 저기서 바닐라 부트스트랩도 같이 설치가 가능하다.항상 이런 프로그램을 다운받고시픙면 get started나 docmuments 즉 문서파일을 확인하면 된다.멘트를 보니 scss 사용하고싶으면 바닐라