props와 비 구조화 or 구조 분해 할당1

복습 // React에서 props의 개념에는 className, children 즉 내용도 포함된다.
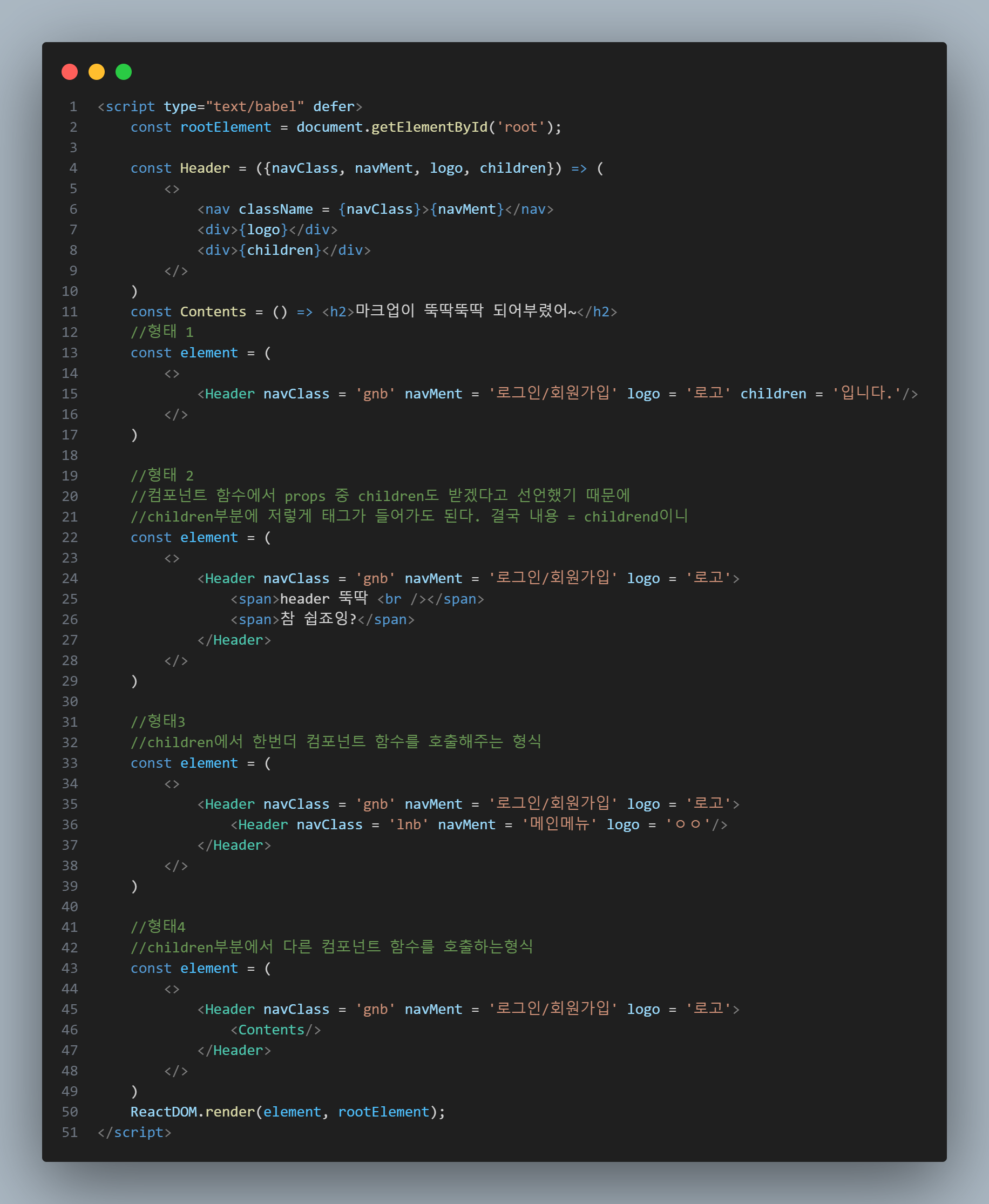
1) 객체의 형태로 매개변수를 받고, prop객체안에 적힌 속성을 받겠다고 선언하였다.
2) 사진과 같이 컴포넌트 함수를 호출하면서 값을 대입해주면 컴포넌트 함수 매개변수에 값이 대입되는것이다.
3) 형태2 처럼 children 부분에도 태그를 넣어서 전달가능하다.
4) 형태3 처럼 children 즉 내용부분에 다시한번 컴포넌트 제작함수를 호출하는것도 가능.
5) 형태 4처럼 다른 컴포넌트 제작 함수를 호출하여 태그를 불러오는것도 가능하다.
props와 비 구조화 or 구조 분해 할당2

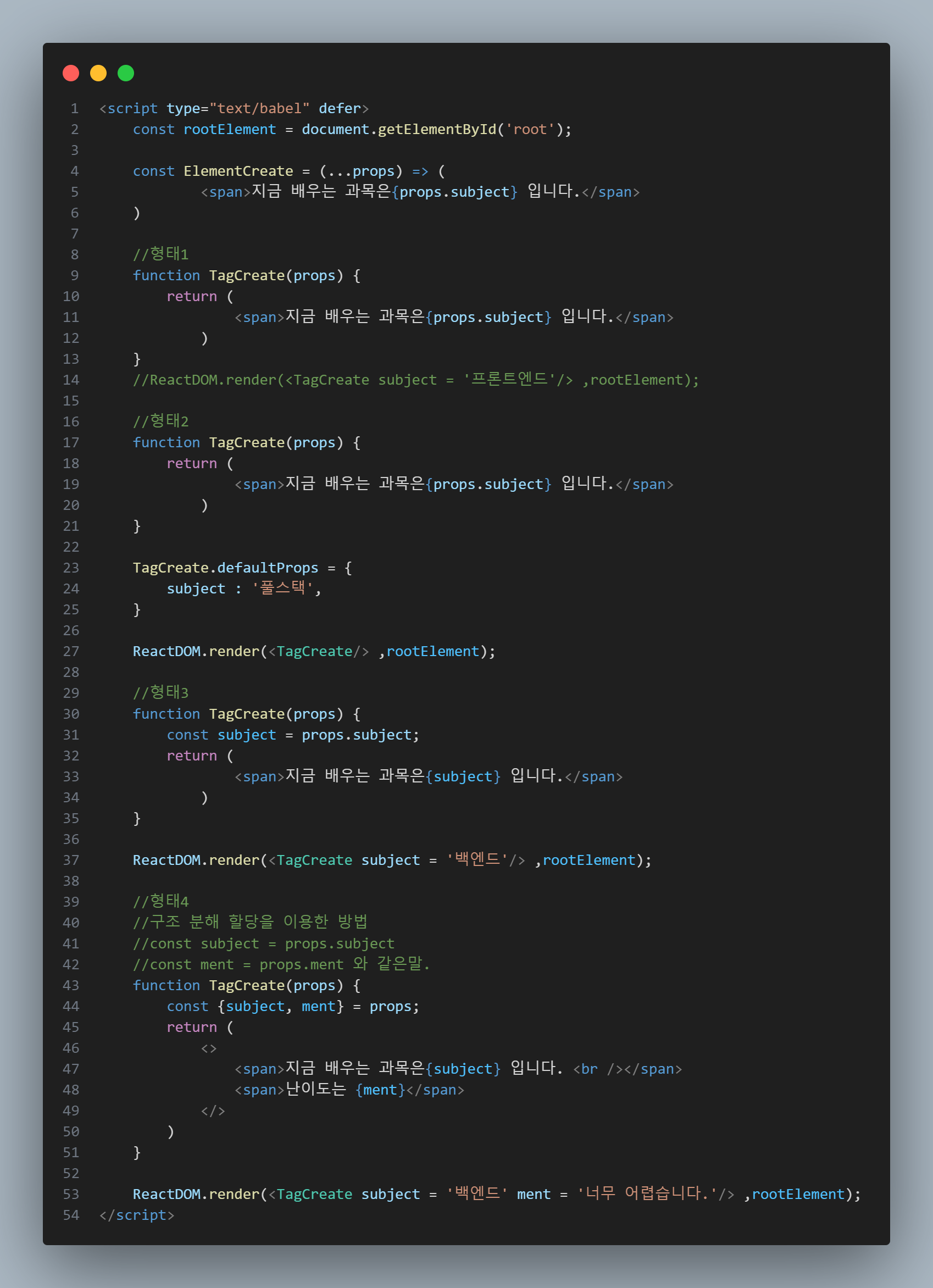
1) 매번 변수에 저장해서 변수를 렌더하는게 아닌 바로 함수를 호출해서 렌더링해도 된다.
2) 속성을 전달할때 여러가지 방식이 있는데, props는 어차피 객체의 형식으로 전달되니
컴포넌트.defaultProps = {} 객체 안에 속성값을 지정해주면, 내가 prop으로 속성값을 전달 안해도 디폴트 속성이 전달된다.
3) 또 다른 방법은 형태 4처럼 구조 분해 할당을 이용해 좀더 간편하게 표현하는 방법도 있다.
