복습

리액트에서는 class 선언할때 export react.component 해줘야한다.
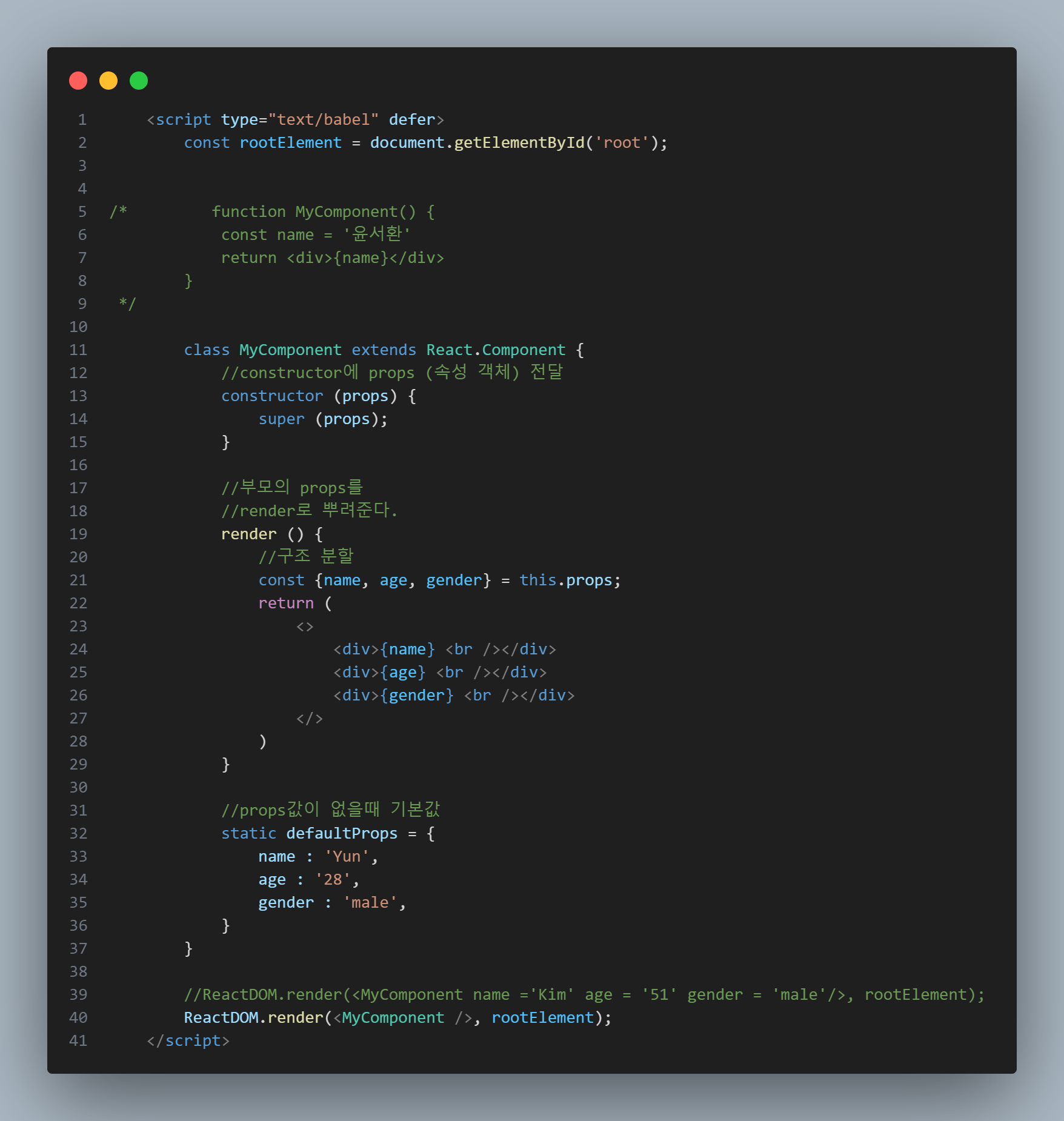
클래스는
리액트로부터 props을 상속받고 뿌려주는식으로 구성된다.
constructor 로 속성을 매개변수로 받고, super로 속성을 상속 받는다.
그리고 render로 뿌려줄수있는데, 구조 분해를 이용하여 좀 더 간단하게 표현하였다.
만약 부모로부터 상속받은 prop이 없으면 staitc defalut을 이용해 prop객체에 기본값을 줄수
있다.
클래스 내부에서는 화살표 함수를 쓰는게 this를 받기에 편하다.
참고
일반 함수 정의에서 this는 해당 함수를 호출한 객체를 가리키기 때문에, 클래스 메서드 내에서 this를 사용할 때 주의가 필요함. 일반 함수를 사용하는 경우, this를 사용하기 위해 bind 메서드를 사용하거나, 호출 시점에서 this를 명시적으로 설정해주어야 한다. 이는 번거로운 작업이기 때문에 화살표 함수 사용
화살표 함수는 자동으로 this를 바인딩하기 때문에, 클래스 메서드에서 this를 사용할 때 별도의 작업 없이 편리하게 사용 가능함. 정리하자면 화살표 함수는 함수가 정의될 당시의 this를 유지하므로, 클래스 컴포넌트의 메서드 내에서 this를 참조할 때 주로 화살표 함수를 사용한다.
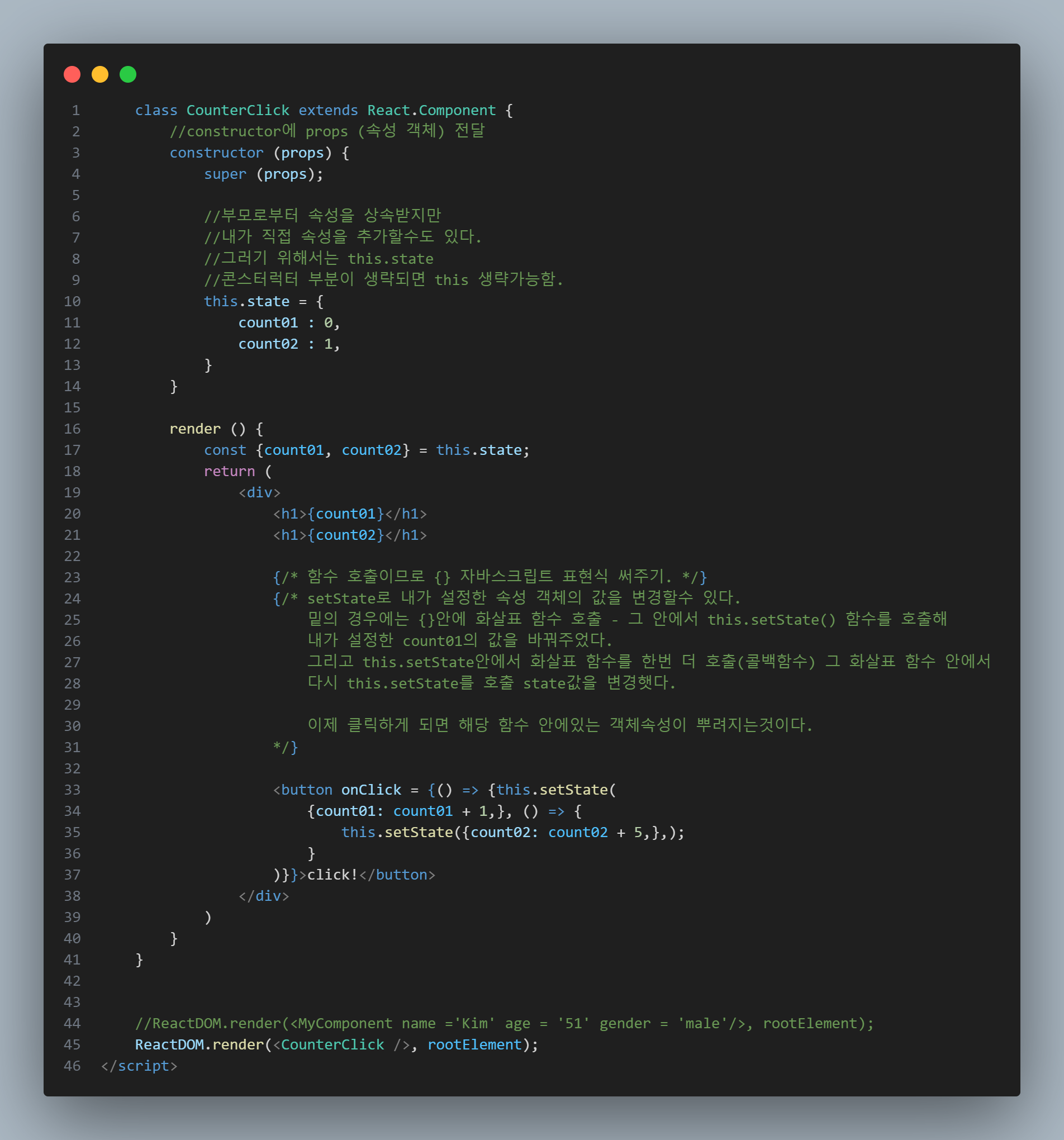
속성 설정하기

클래스는 속성을 상속받지만, 자기가 속성을 설정할수도 있다.
사진과 같이 construtor 내부에서 설정할경우 this.state로, 그게 아니라면 state로 설정
render함수안 button 태그에 이벤트 핸들러를 등록했다.
클릭 이벤트를 등록하려면 onClick = 으로 등록할수 있으며, 일반 함수 호출이기 때문에
js표현식을 통해 {}를 하고 그 안에서 함수 호출을 해줬다.
과정
onClick = {
화살표 함수 호출
() => {
setState함수로 state객체 속성 값 변경
this.setState({count01 : count01 + 1},
콜백함수 호출
() => {
다시 setState로 속성 값 변경
this.setState({count02: count02 + 2},)
}
)
}
}
클릭하게 되면 setState의 속성 값이 적용된다.