이벤트 1

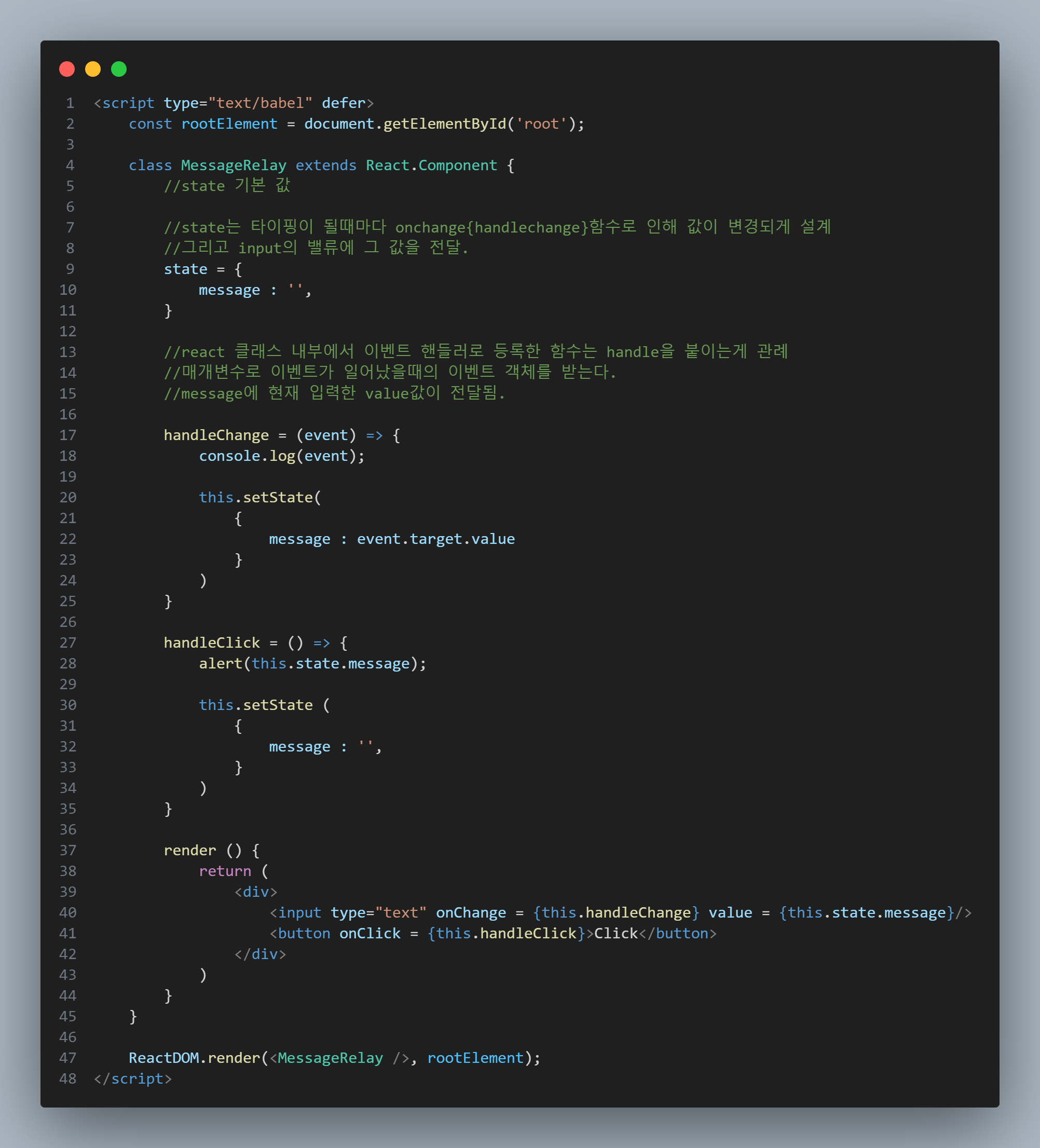
1) consturtor 를 생략하면 state앞에 this를 생략 가능하다.
2) message 밸류를 ''로 기본값으로 설정했다.
3) handleChange 함수를 호출하여 입력(value)값이 바뀔때마다(text가 input 될때마다) value 값에 state.message를 전달되게 구성했다.
4) handleChange는 event객체를 매개변수로 받아 해당 객체에서 value를 뽑아 내는 형식이다.
5) 정리하자면 change가 될때마다 message값이 인풋텍스트에 입력한 값으로 바뀜. (콘솔로 확인완료)
6) 그리고 버튼을 만들고 온클릭이벤트를 등록해놓았다.
7) 클릭 버튼을 누르면 지금 입력된 밸류값을 알려주고, 초기화 -> 그대로 input value에게도 그값이 전달 되는 방식이다.
이벤트 2
목표
아이디와 비밀번호 창을 만들고
아이디 비번 입력값을 alert로 전달하고 초기화를 해보자.
구조
change 될때마다 현재 setState로 value -> state객체에 전달.
click할때 현재 setState로 state객체값 표시 -> 초기화

결과
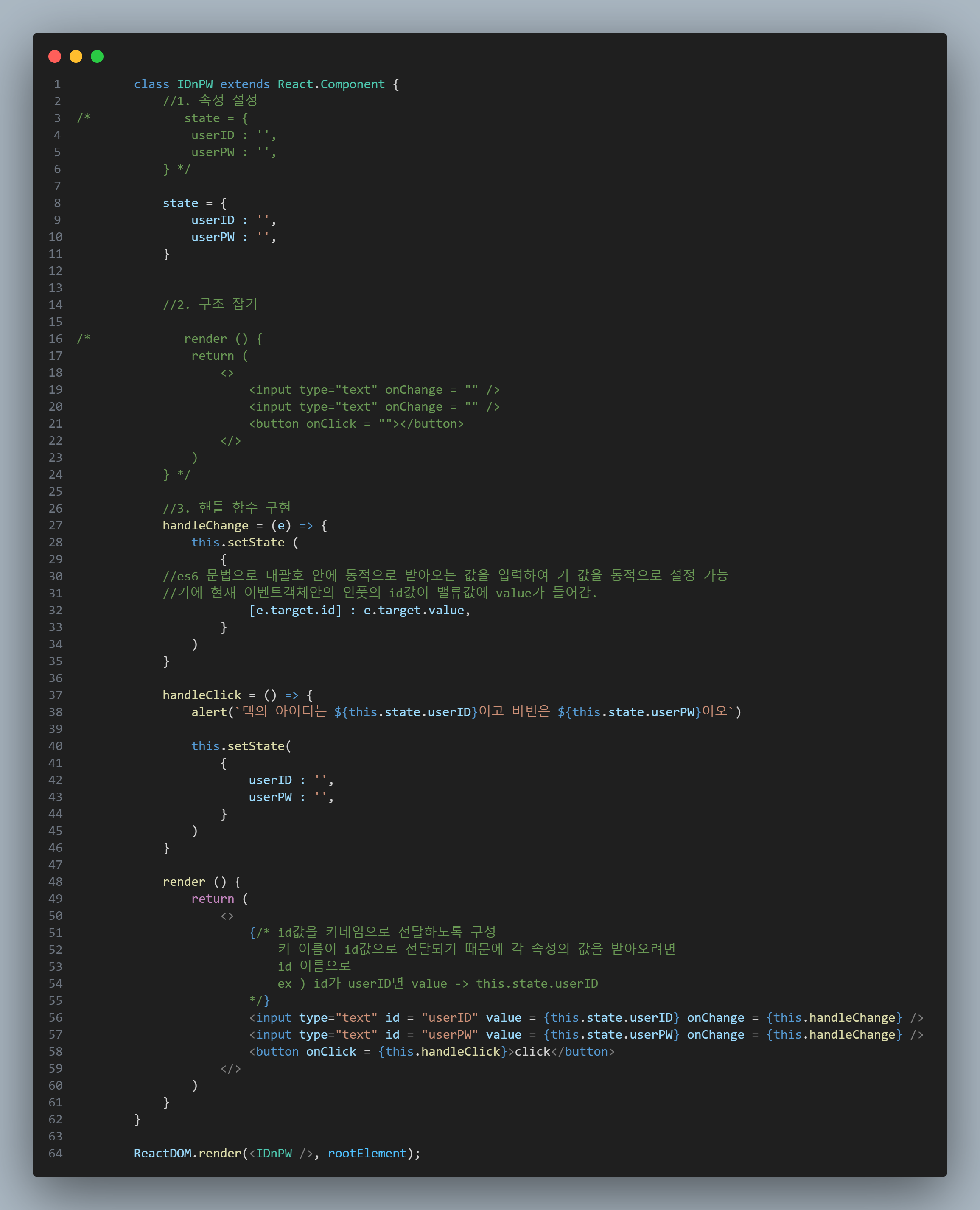
위와 같으나 세부적으로 몇개 추가된게 있다.
먼저 es6에 새로 도입된 문법인 대괄호로 키값을 설정해보았다.
input change이벤트가 일어났을때 setState로 input의 id를 key, value를 input value로 설정해보았다.
기존 같은 경우는
userID : e.target.value
userPW : e.target.value
와 같이 되겠지만 대괄호를 이용하면
[e.target.id] : e.target.value
명령어 하나로 위의 명령어 2개를 대체할수있는것이다.
