훅으로 카운터 증가시키기 01

풀이
보통 상태 관리를 할때 구조 분해 할당을 이용하여
기본 상태, 변경할 상태 이런식으로 셋팅을 해준다.
React.useState - 상태관리변수를 생성시켜주는 배열을 반환하는 메소드
useState 호출시 배열이 반환되는데
인덱스 0번이 디폴트 값이 된다.
구조 분해 할당으로 변수 지정 -> 이후에 사진의 형태처럼 setCount(defalutCount + 1)을 하면
상태 변화가 되는것이다.
상태 변화 변수를 1개이상 지정해도된다.
예를 들면 하나는 카운터를 증가시키는변수, 하나는 카운터를 리셋시키는 변수를 만드는것이다.
그렇게 해서 버튼 하나를 더만들고 거기에 리셋 함수를 호출 -> 상태 변화 변수로 디폴트값을 변화시켜주면 리셋이 될것
훅으로 카운터 증가시키기 02

이번에는 감소 버튼도 만들어 보았다. 그리고 삼항 연산자를 이용해 -로는 못가게 해보았다.
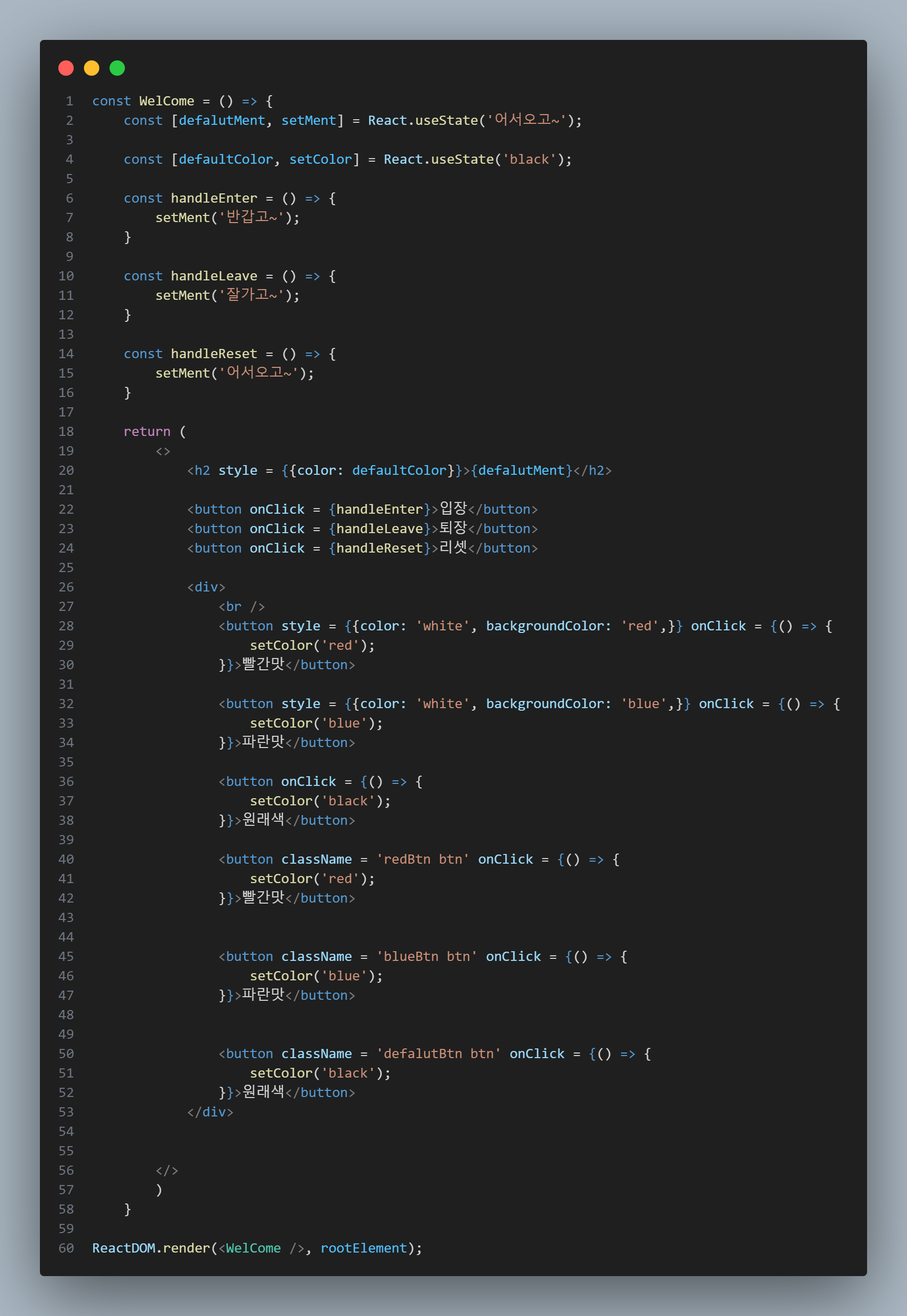
훅으로 상태 변화 + 스타일 주기

스타일을 주는 방법은 여러가지가 있지만
내 개인적인 생각으로는 기본 스타일은 클래스에다가 주는게 가장 가독성이 좋을것 같다.
그리고 style안에는 객체가 들어가야하므로 객체표기법을 사용해주어야한다.
