이제 cdn이 아닌 진짜 React를 설치하고 사용법까지 익혀보자.
설치
- React 검색해서 사이트의 문서 탭 클릭
- 우측 메뉴의 새로운 React 앱 만들기 클릭
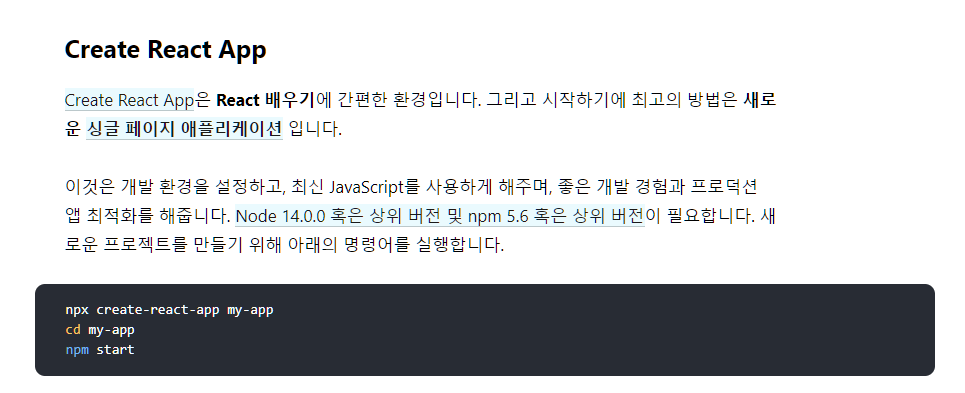
1) 명령어가 3개있는데, 우선 제일 위의 npx-create-react-app 폴더명으로 설치
2) cd 만든폴더명 으로 디렉토리 경로 접속
3) npm start로 라이브서버 띄워주면 설치 완료!
단 무조건 노드패키지매니저 Node.JS가 깔려있어야한다!
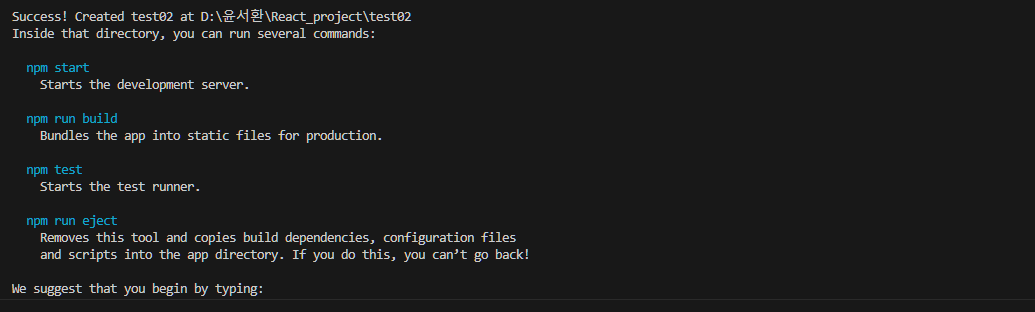
- 앱이 깔린다면 해당 사진처럼 나오게 된다.
여기서 public은 정적파일이 들어있는 폴더,
우리가 사용할 폴더는 src이다.
리액트는 번들기능도 가지고있어서, src를 번들하여 정적파일로 변환시켜준다.
src폴더에는 우리가 개발하면서 만든 동적파일, 컴포넌트등이 들어가있게 된다.
npm start로 라이브 서버를 띄울수 있다.
- 이런 화면이 뜨면 전부 성공한것이다. 이 화면이 초기의 index.html이고, 이후 root파일 안에서 모든 렌더링이 이루어지게 된다. 우측 상단에 번역표시가있는데 저 문구가 안뜨게
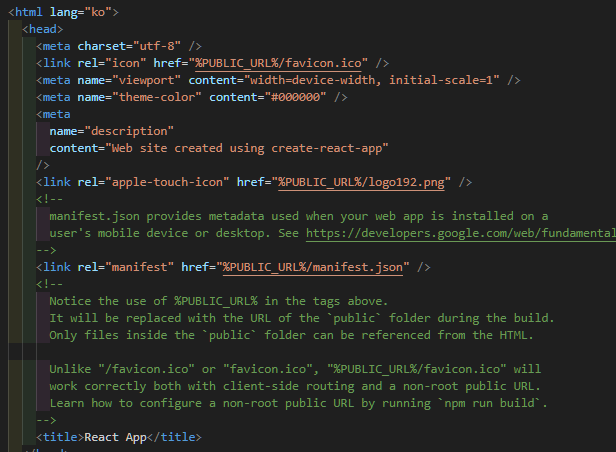
정적폴더 publick의 index.html에서 설정을 해주자
- public - index.html에 들어가서 언어를 ko, 그다음 title명을 바꿔주면 된다.