아까 설치한 라이브러리인 스타일드 컴포넌트를 활용하여
스타일을 입힌 컴포넌트를 작성해보자.
문법
기존 컴포넌트를 작성할때와 거의 형태가 유사하긴 하다.
변수키워드(const, var, let) 컴포넌트명(Wrap) = styled.태그명(div)백틱(``)
백틱 안에다 스타일 입혀주면, 해당 스타일이 입혀진 컴포넌트가 되는것.
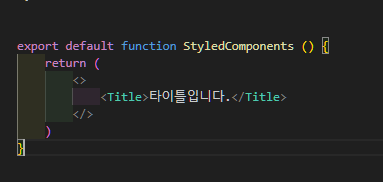
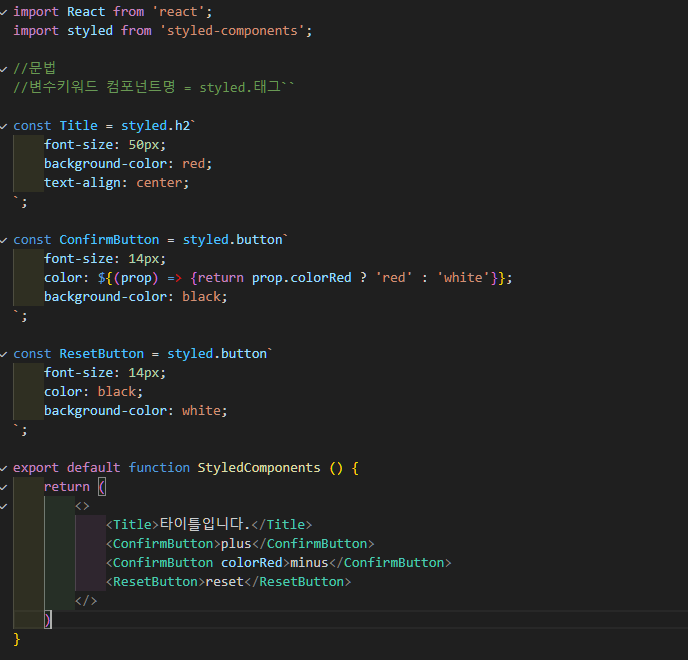
ex) const Title = styled.h2`
font-size: 50px;
background-color: red;
text-align: center;
`컴포넌트가 하나 더 들어갈 예정이라 프래그먼트를 미리 넣어줬다.
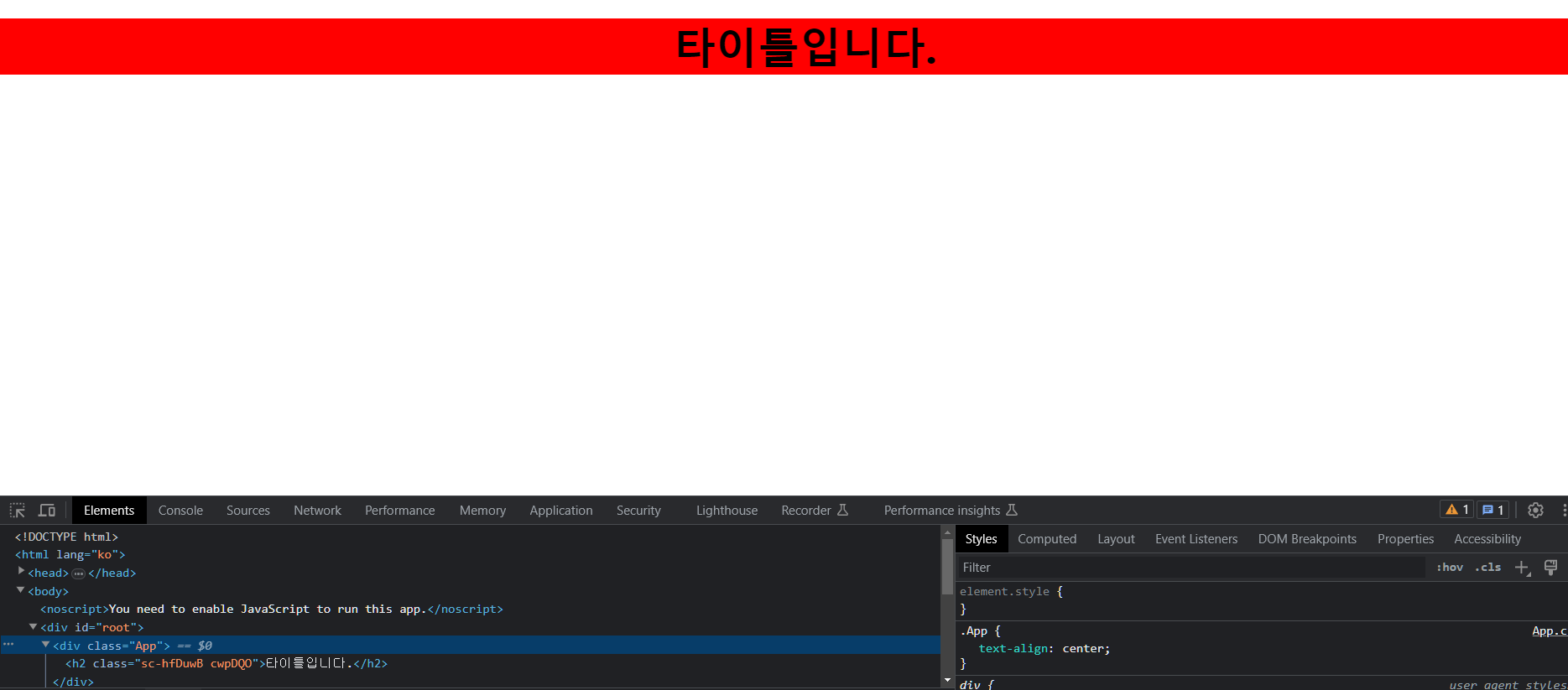
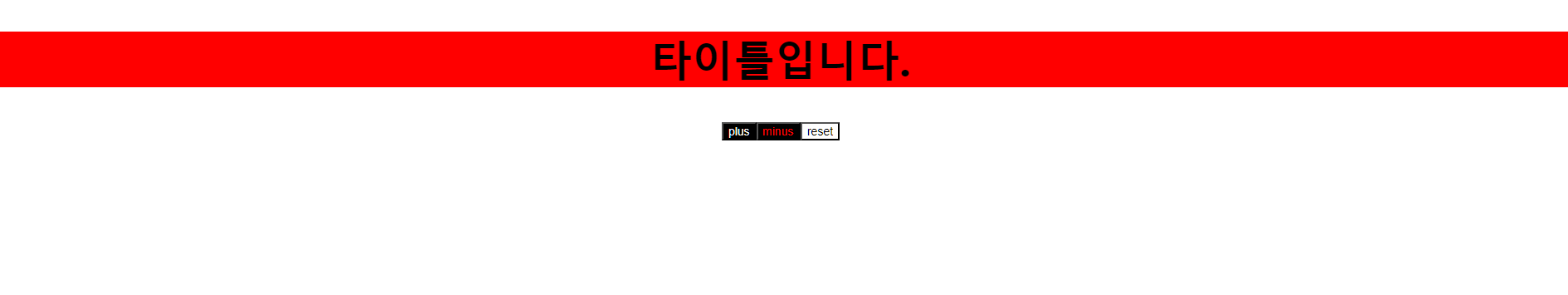
root - app 안에 정확히 뿌려졌음.
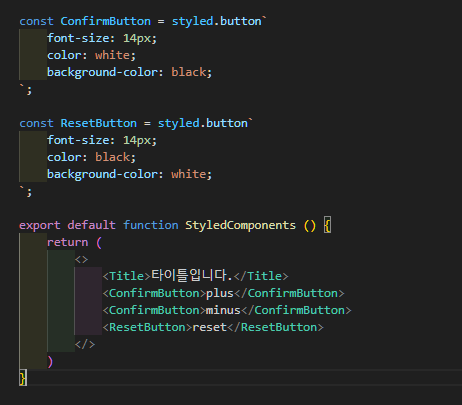
styled componenet는 또 좋은점이 js문법을 사용할수 잇다는점이다. 예를들면
버튼을 임시로 만들어보았다.
plus 버튼 minus버튼은 검은색이다. 근데 여기서 styled의 문법을 또 사용해보면
이런식으로 컴포넌트에 속성을 넣어주고
백틱으로 속성을 넣었으니 템플릿 스트링을 이용해 저렇게 함수 처리로 스타일을 넣을수있다.
삼항 연산자로 prop에 해당 키가 있으면 red, 없으면 white가 나오게 된다.
잘 적용된것을 알 수 가있다.
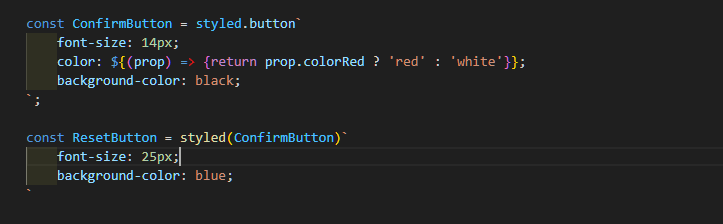
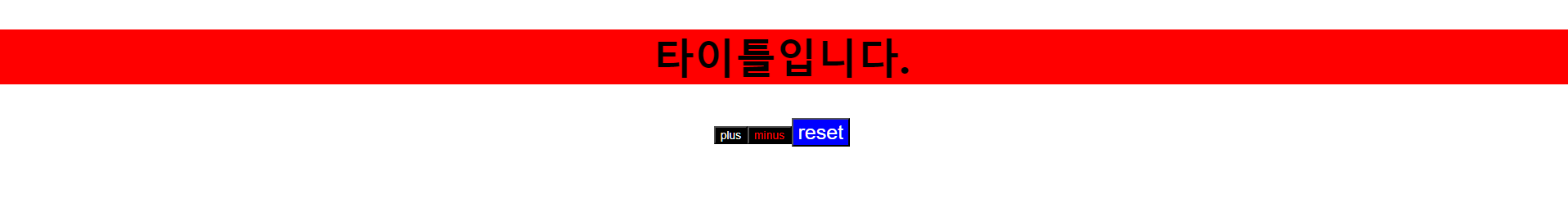
styled-componenet는 클래스처럼 상속기능도 있다.
stlyed(컴포넌트이름)을 하면 해당 컴포넌트의 스타일을 상속받을수있다.
상속받고 필요한값만 바꿔주면 되는것이다.
styled-component말고도 라이브러리는 다양하다. sass/scss를 사용할수도 있고 중요한건 개발자의 취향따라 사용하면 된다는것..!