설치
- react router dom 검색
- 좌측의 튜토리얼 클릭
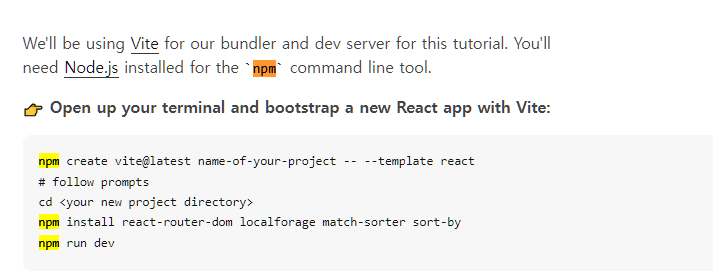
컨트롤+f로 npm검색하면 사진과 같이 나오는데
npm install react-router-dom localforage match-sorter sort-by
4개의 패키지를 깐다는건데
npm install react-router-dom / React Router는 React 컴포넌트를 사용하여 사용자가 애플리케이션의 다른 경로로 이동할 수 있도록 도와줌. react-router-dom은 React Router의 DOM 바인딩을 제공하며, React 애플리케이션에서 브라우저의 주소를 기반으로 라우팅을 처리할 수 있도록 해줌.
localforage / 웹 브라우저의 로컬 스토리지를 사용하여 데이터를 비동기적으로 저장하고 검색하기 위한 패키지
match-sorter / 배열의 요소를 검색 기준에 따라 정렬하는 데 도움이 되는 패키지
sort-by / 정렬 함수를 생성하는 데 사용되는 패키지로, 정렬 기준에 따라 객체 배열을 정렬할 수 있음.
필요에 따라 설치를 하면 된다. 일단 라우터만 설치해보도록 하자.
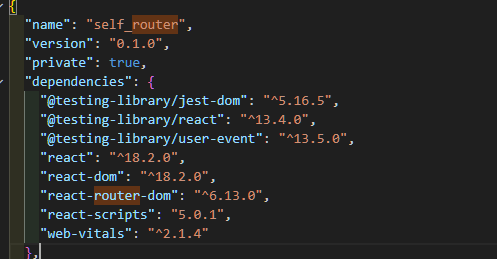
- 경로를 잡아주고 라우터 설치명령어를 입력한다. 설치가 다됐는지 보려면 항상
pacakage.json을 확인 성공적으로 잘 깔린것을 볼수있다.
셋팅
라우팅을 하는곳에 해당 명령어 입력
BrowserRouter / router들을 감싸는 가장 상위요소, 해당 컴포넌트로 감싸주고 라우팅을 작성해야한다.
Routes / react-router-dom 패키지의 컴포넌트 중 하나로, 라우팅 구성을 담당
routes는 여러개의 라우터 컴포넌트를 포함하는 최상위 라우터 컴포넌트로 각 경로에 대한 컴포넌트를 렌더링 할수 있도록 도와준다.
Route / react-router-dom 패키지의 컴포넌트 중 하나로, 특정 경로에 대한 라우팅 규칙을 설정한다.
사용자가 특정 경로로 이동하면 해당 경로에 연결된 컴포넌트가 렌더링되게 해줌.
Link / react-router-dom 패키지의 컴포넌트 중 하나로, 클릭 가능한 링크를 생성한다. Link 컴포넌트를 사용하여 사용자가 특정 경로로 이동할 수 있는 링크를 생성할 수 있다.
주로 네비게이션 메뉴나 페이지 간의 이동에 사용 됨.
개념적인건데 아직 잘 이해가 가진 않는다.
일단은 간단하게
Link 컴포넌트를 사용하여 경로를 연결하고, 사용자가 해당 경로로 이동하면
rotue가 해당 경로에 해당하는 컴포넌트를 렌더링. 이를 통해 사용자는 링크를 클릭하여 다른 경로로 이동할 수 있고, 해당 경로에 대응하는 컴포넌트를 route가 뿌려주는것.
그리고 routers 안에는 그런 route를 여러개를 놔둘수 있어 여러개의 링크에 대응하는 컴포넌트를 렌더링할수있다. 라고 이해했다.