라우터를 사용하기에 앞서서..
-
a태그는 사용하면 안된다. 페이지를 호출하는 기능이 있기 때문에,
-
link 에 to로연결한걸 route path로받아준다.
사용법
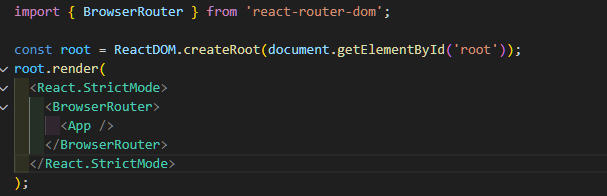
브라우저라우터는 router들을 감싸는 가장 상위 컴포넌트로, 해당 컴포넌트로 감싸주고 라우팅을 작성해야한다.
해당 컴포넌트를 작성하면, 알아서 임포트 명령어가 작성된다.
"React.StrictMode"는 React의 개발 모드에서 추가적인 검사와 경고를 활성화하는 데 사용되는 컴포넌트로 부작용이 있는 코드, 예상치 못한 동작 등과 관련된 경고를 표시하여 개발자가 이를 수정하도록 유도한다.

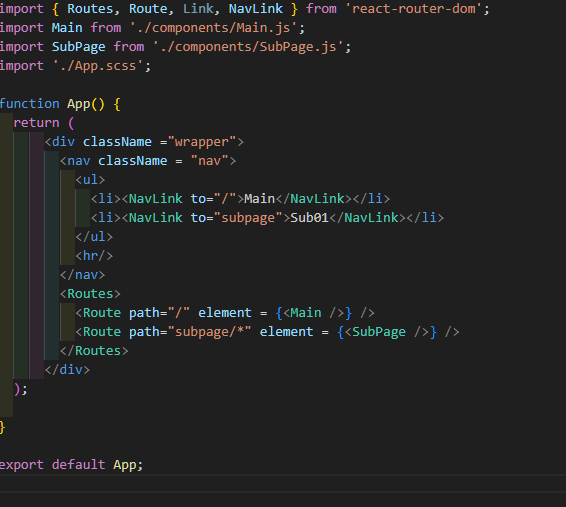
app컴포넌트 안에 있는 구성이다.
사용할 라우터 컴포넌트들을 import해주고 써야한다.
Link => Link를 통해 경로를 설정하고 route컴포넌트가 해당 경로에 해당하는 컴포넌트를 뿌려준다.(렌더링)
to = "" 안에 연결한 경로를 설정하면 된다. 또한 main이 속해있는 link컴포넌트에 /라는게 있는데 /는 경로를 나타내는 문자열의 시작을 나타낸다. 즉, 보통 메인페이지를 나타낼때 쓴다.
여기서 NavLink라는 컴포넌트가있는데, Link랑 똑같은 역할을 하지만 클릭한 컴포넌트에 active라는 클래스를 넣어준다.
route => 앞에서도 말했지만, link to 문자열에 해당하는 부분을 렌더링해준다고 생각하면 된다.
path로 받는 문자열을 일치시켜주고, element = 안에 컴포넌트를 넣어 렌더링해주면 된다.
path에 보면 sub/* 이런식으로 표기되어있는데 그 안에 페이지가 또 들어온다는 의미라고 생각하면된다.

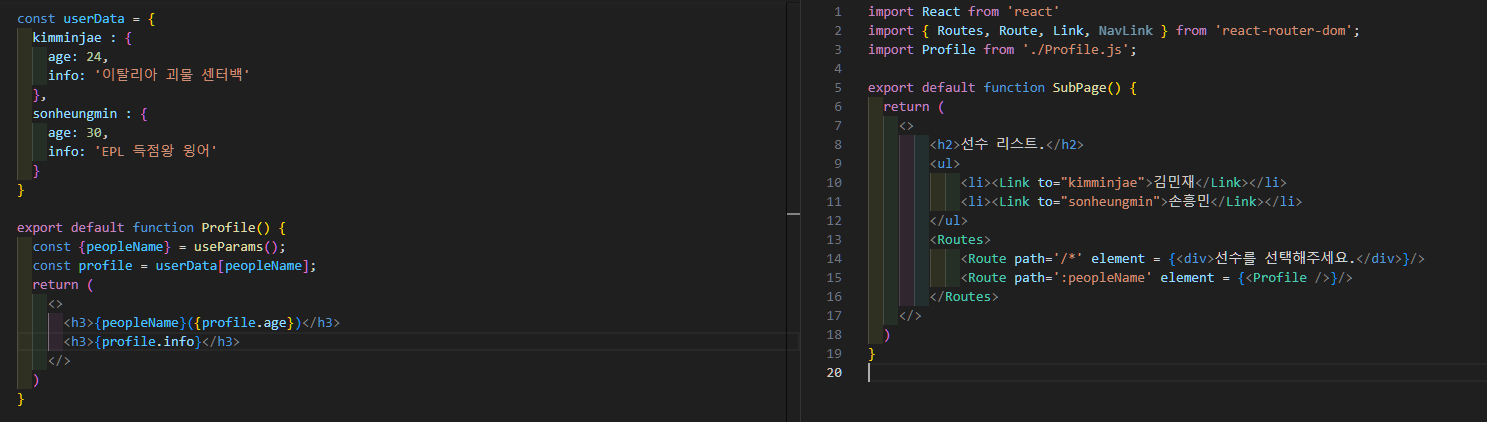
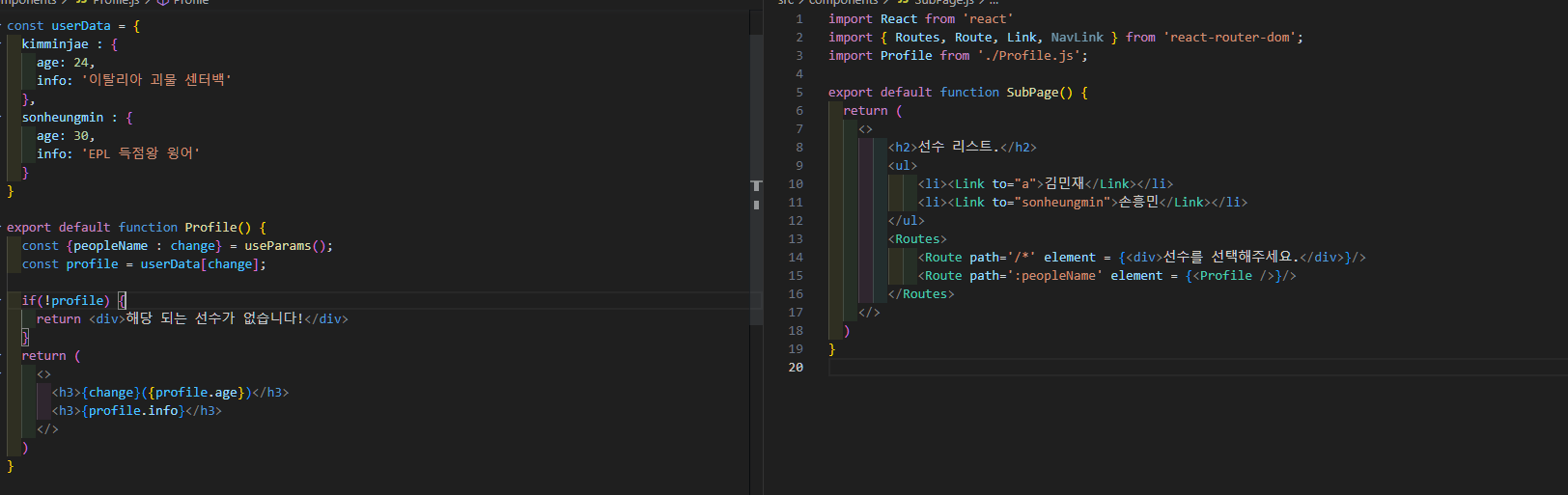
우측에 보면 path에 /*이라는 문자열이있는데, 모든 경로에 대해 해당 element를 띄운다는 의미이다.
그리고 :peopleName이라고 경로를 받았는데, : 뒤에 문자열이있는데 경로 매개변수를 사용하겠다는 말이다.
순서: peopleName에 to에 해당하는 문자열이 들어온다. profile js에서 해당 경로 문자열에 해당하는 속성값을 만들어준다.
ex: to="김개똥" -> {김개똥 : {표시할 정보}} 이런식으로,
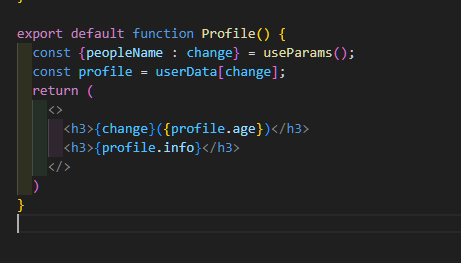
그리고 컴포넌트 내부에서 useParams 훅을 이용해 peopleName이라는 변수로 받고 (보면 객체다, 따라서 구조분해할당을할떄도 같은이름으로 받아야하며, 만약 변수명을 다른이름으로 바꾸고 싶다면
peepleName : changePeopleName) 이런식으로 바꿔줘야한다.
여기서 useParmas란?
useParams
useParams는 URL 인자들의 key/value(키/값) 짝들의 객체를 반환한다. 현재 <Route> 의 match.params에 접근하기 위해 사용한다.따라서 구조분해할당을할때 객체의형태로 받아야하는것이다.


이렇게 link경로가 잘못됐을경우 예외처리도 가능하다.