📌 UI 디자인 프로세스
스케치 -> 와이어프레임 -> UI디자인 -> 프로토타이핑 -> 디자인시스템 -> 핸드오프
Lo-Fi 프로토 타이핑 : 스케치
Mid-Fi 프로토 타이핑 : 와이어 프레임
High-Fi 프로토 타이핑 : UI 디자인
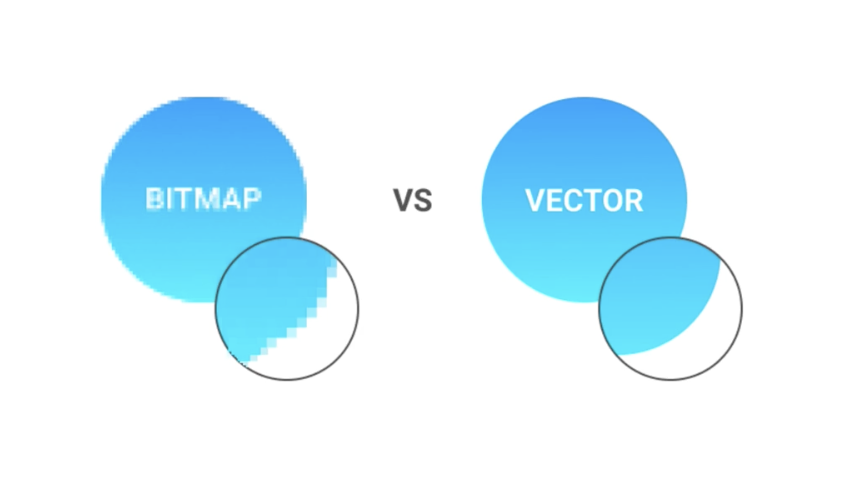
🖼️ 비트맵 vs 벡터

비트맵 : 픽셀(점)이 모여 이루어진 그림 (JPG, PNG)
- 이미지를 끝까지 확대를 했을 때 점들이 보이기 시작
벡터 : 선분과 면으로 이루어진, 수학적 연산에 의해 이루어진 그림 (AI, SVG)
- 확대해도 깨지지 않는다. -> 쉽게 사이즈 변경 가능 -> object를 다양한 케이스에서 재사용하기 좋다!
참고 : 피그마는 벡터기반의 소프트웨어이다
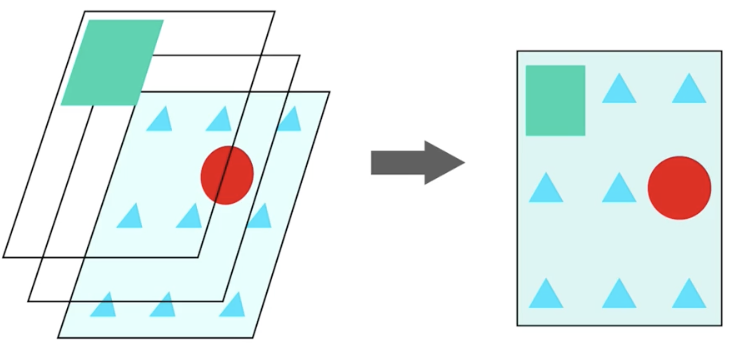
📑 레이어

그림을 그릴 수 있는 투명 필름으로 이해 가능
1개의 레이어는 1장의 투명 필름
- 레이어를 사용하는 이유는 디자이너의 입장에서 각 object의 관리를 수월하게 할 수 있기 때문!
- 레이어가 없다면 하나의 판 위에 그림을 그리는 건데 수정을 하기 위해서 그림을 다 지우거나 해야 할 수 도 있다. 부분적 수정 불가한 경우 낭패!
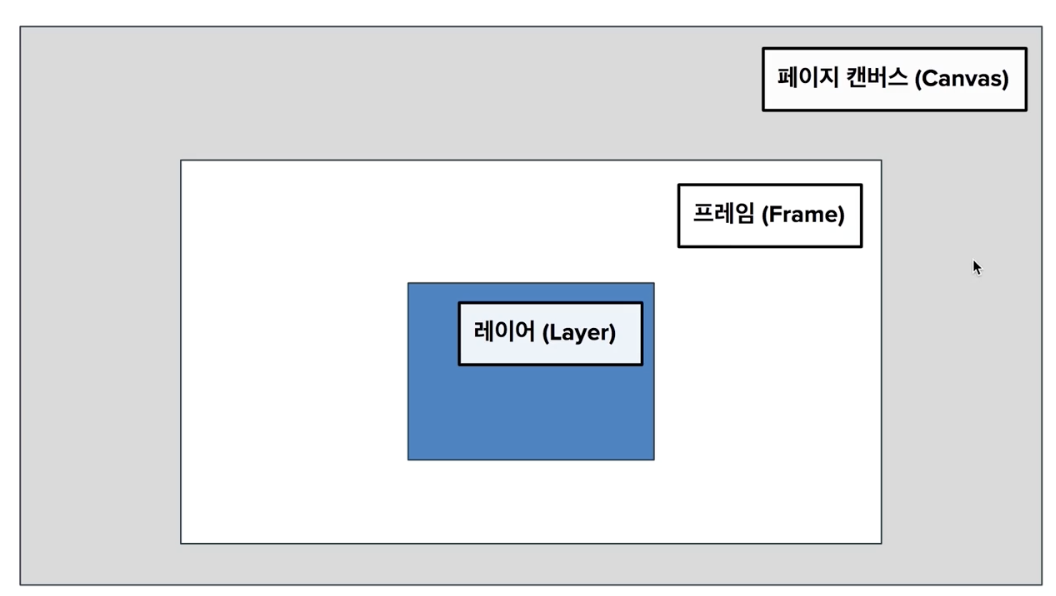
📌 피그마 작업 공간의 계층

- 페이지 캔버스 : 한 페이지당 하나의 캔버스를 가진다.
- 프레임 : 작업물의 사이즈
ex) iphone12 와 macbook air는 사이즈가 다르다 각각 프레임이 존재
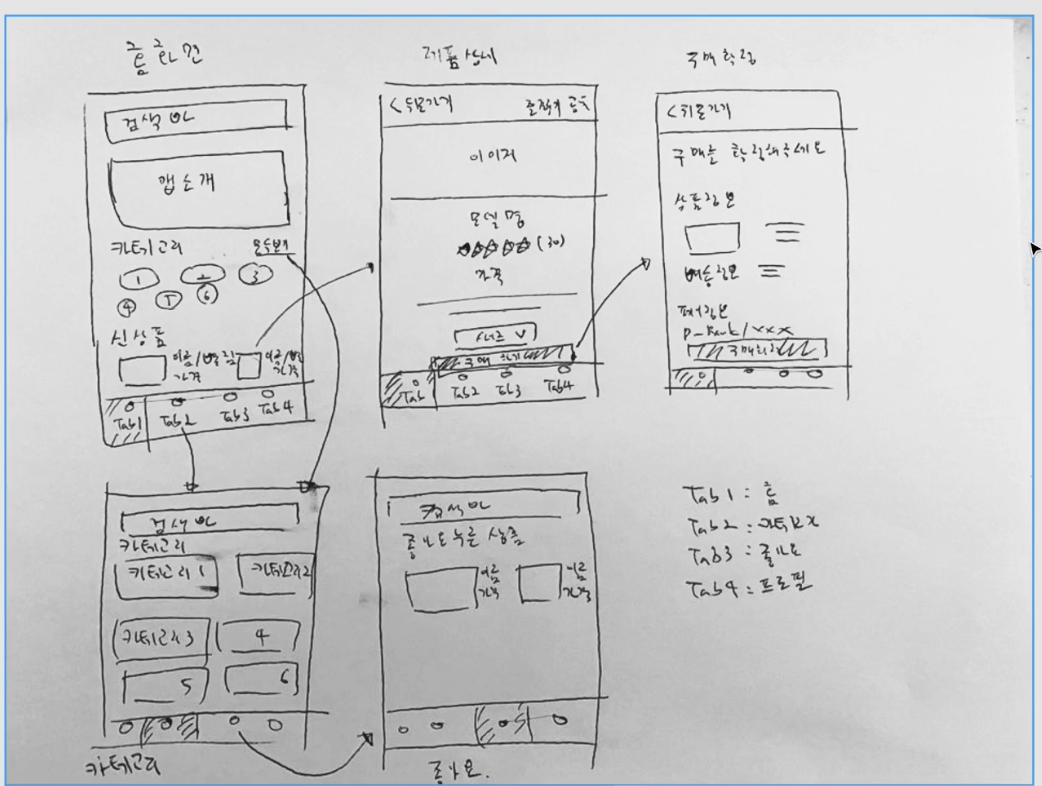
📝 와이어 프레임
목적 : 내부 팀원들과의 커뮤니케이션
- 앱의 기능적인 부분에 대해 커뮤니케이션이 잘 되어있기 때문에 UI단계로 부드럽게 넘어갈 수 있다.
- 시각적 퀄리티는 높을 필요가 없다.
- workflow(화살표)를 활용해 기능적인 부분 명시
1. 정보 설계

2. 로우파이 스케치

3. 와이어프레임 제작

- 픽셀단위로 막 신경써서 맞출 필요 없다.
- 다 만든 후 하나의 프레임으로 감싸서 pdf로 export도 가능하다.