📌 아이콘 제작 원칙
1. 명확한 의미 전달
- 일단 제작 후 사용자 테스트
- 업계에서 활용되는 디자인 참고하기
ex) Material Design, IOS Guideline
2. 일관된 스타일

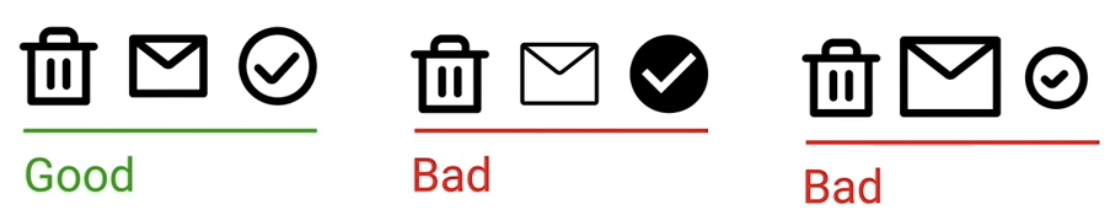
- 아이콘의 두께, 채우기, 사이즈에 대해 일관성이 있어야 한다.
📌 Figma의 아이콘 제작 기능들
1. Shape
2. Boolean
3. Pen
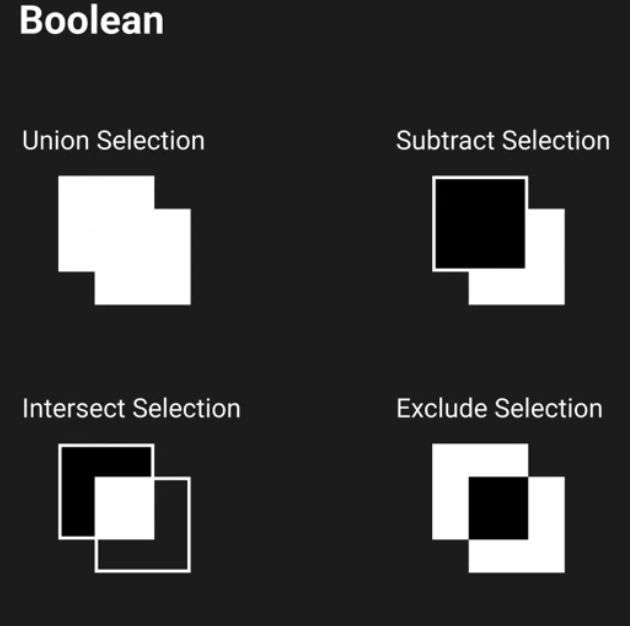
🖌️ 1. Boolean

1. Union Selection : 두 개의 오브젝트를 하나의 layer로 만들어줌
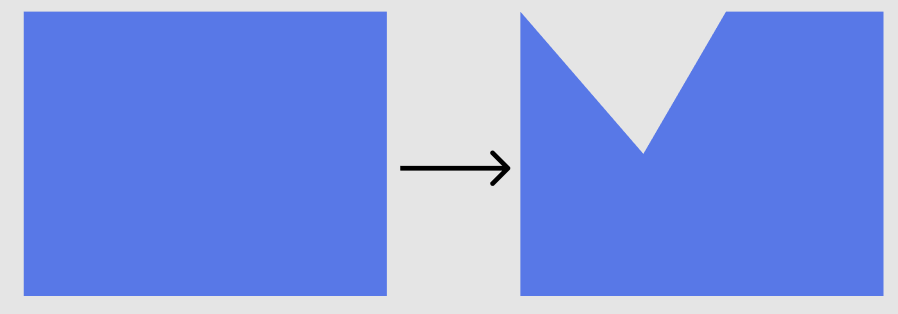
2. Subtract Selection : 둘 중 하나의 layer가 나머지 layer를 잘라줌 (처음에 어떤걸 위에 놓느냐에 따라 다르다.)
3. Intersection Selection : 공유되는 영역만 남김 (교집합)
4. Exclude Selection : 공유되는 영역을 제외한 나머지만 남김 (대칭차집합)
🖌️ Pen
object 선택후 편집 (enter)를 누르면 앵커가되는 포인트 지점을 추가 시켜줄 수 있다!
🛠 아이콘 제작
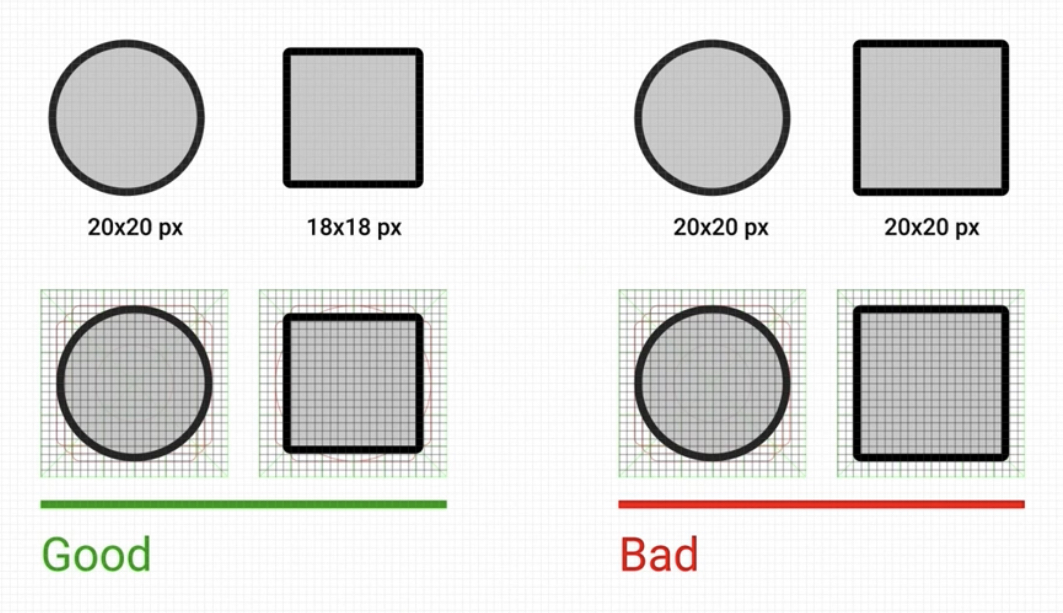
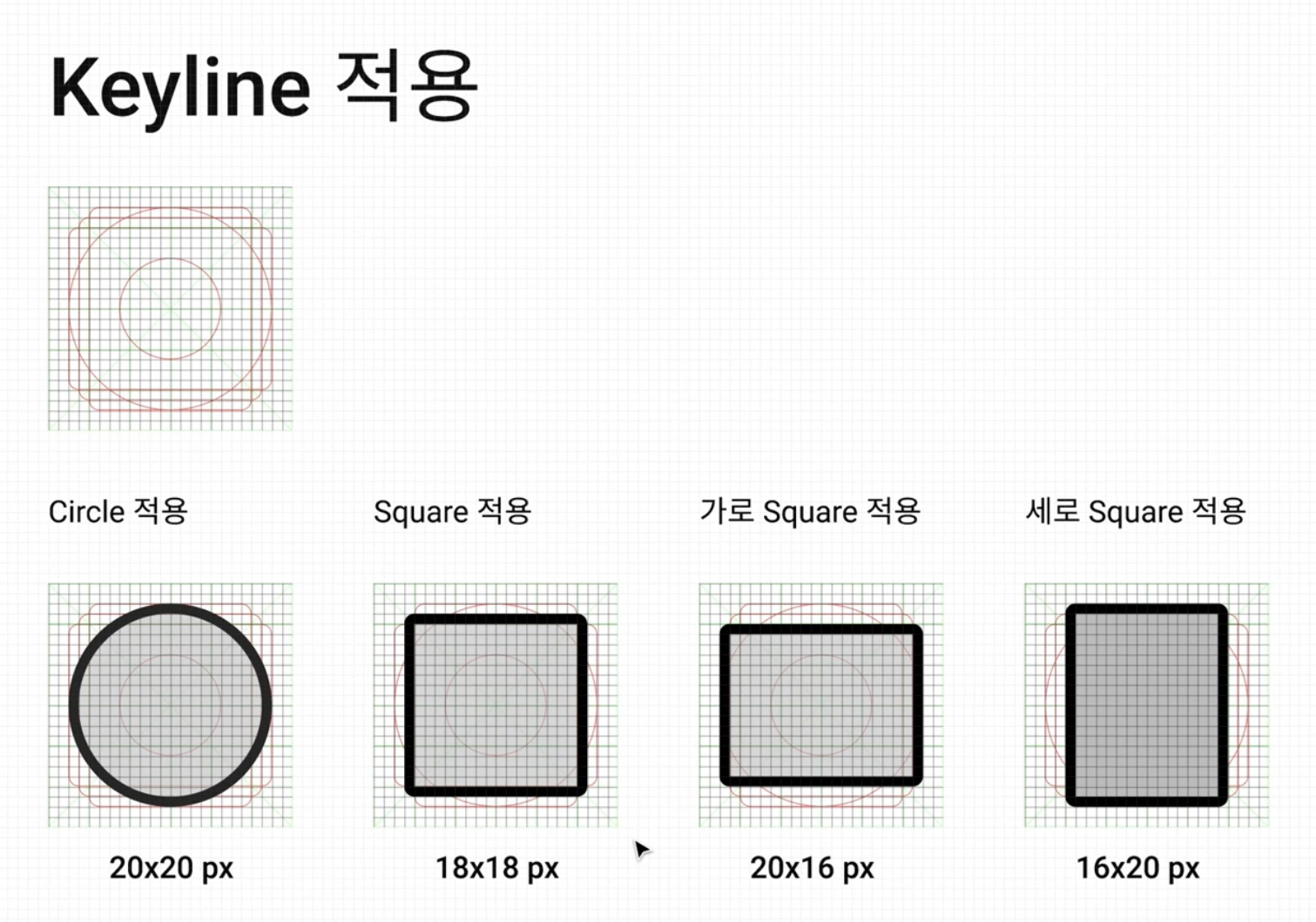
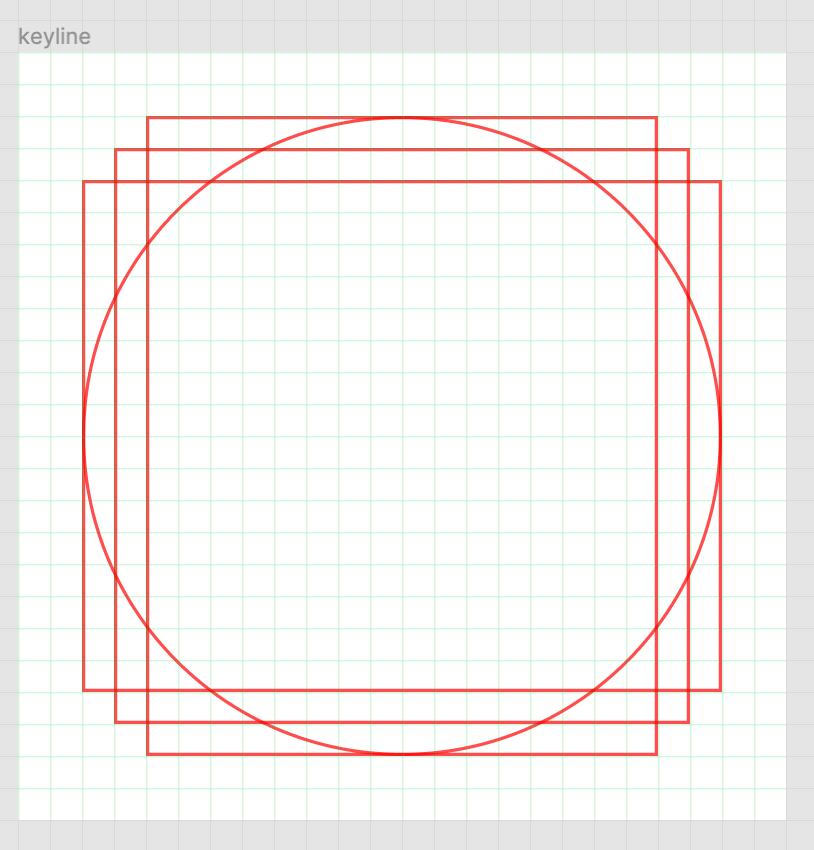
Keyline 활용!
목적 : 일관된 느낌의 비율 적용

- 둘 중 사각형의 비율을 18px로 설정하는 것이 더 일관성 있어 보인다.

- key라인을 활용하면 아이콘의 전체적인 사이즈감을 일관되게 느끼게끔 할 수 있다.
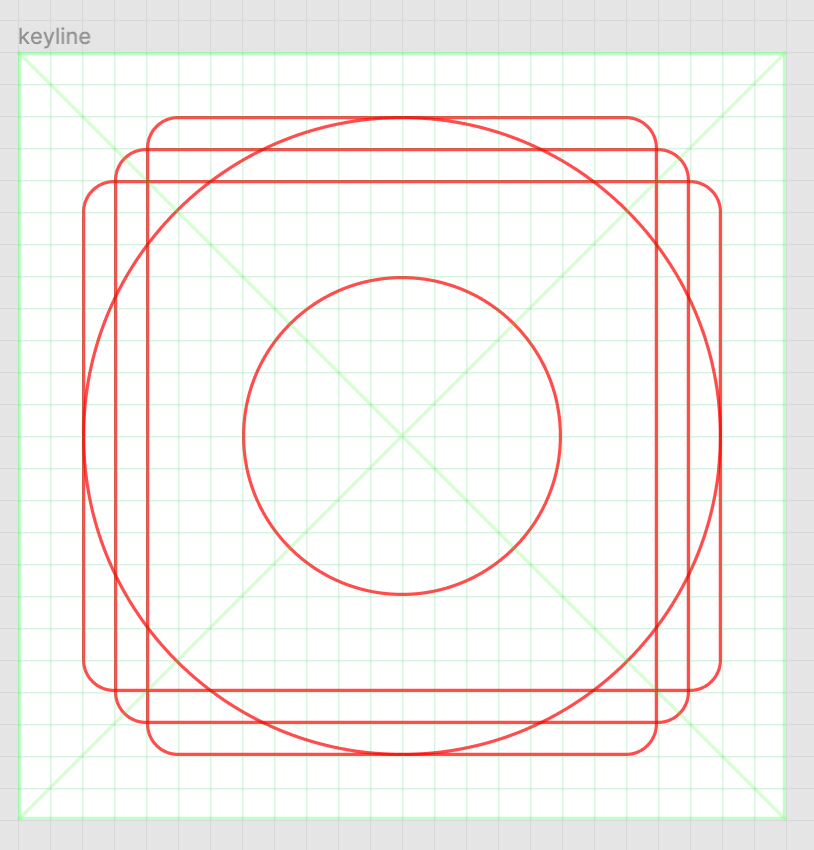
keyline 만들기
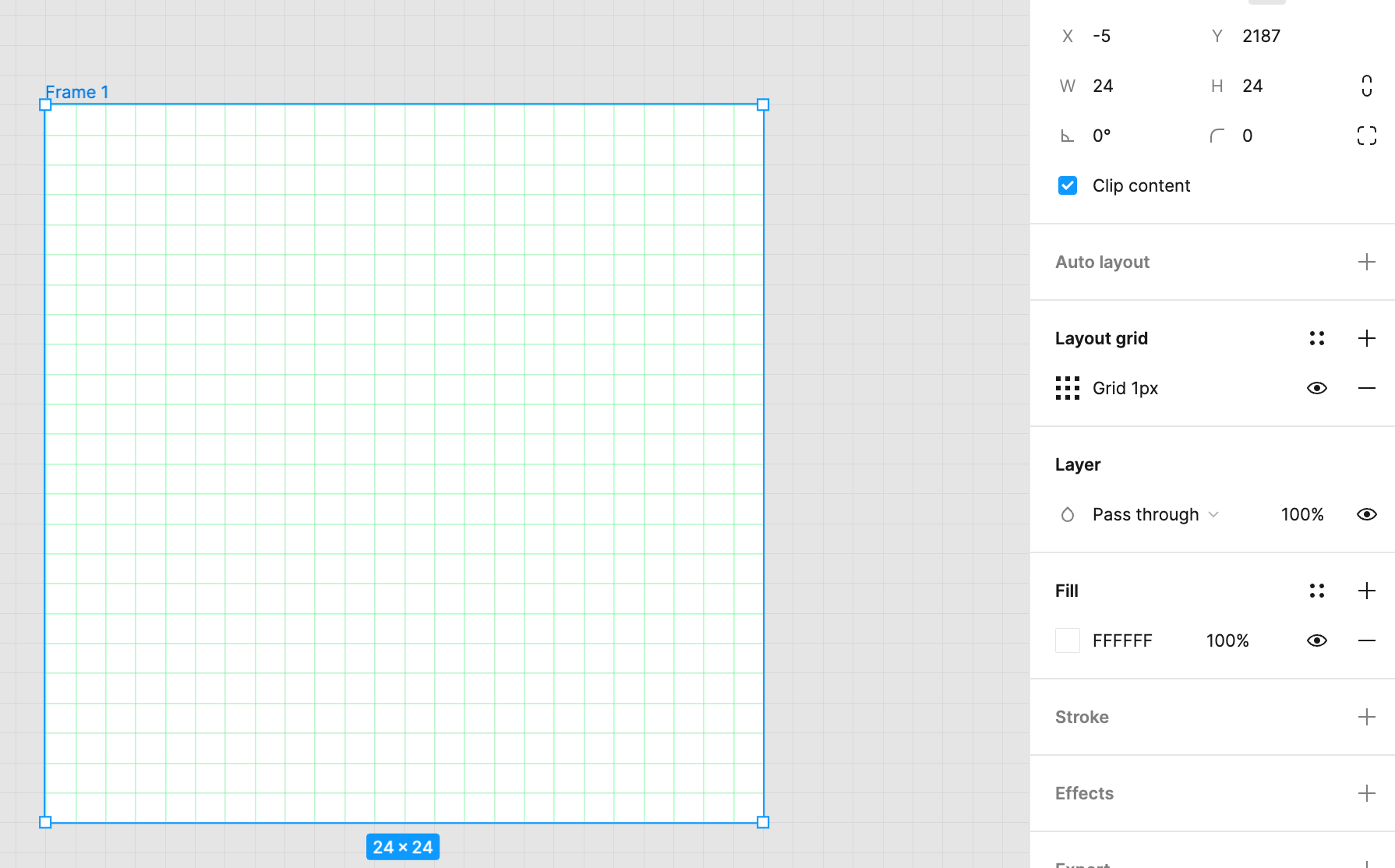
1. frame 제작 후 안에 grid(눈금) 넣고

2. 각 도형들 사이즈에 맞게 가운데에 넣어주기

3. 대각선, 외곽선, 중심원 넣기 (외곽선은 전체를 덮는 사각형으로, 중심원은 큰원의 중간 사이즈)
4. 사각형 라운딩 값은 1로 하기

필수 : keyline은 선택이 되지 않게 lock을 시켜주자

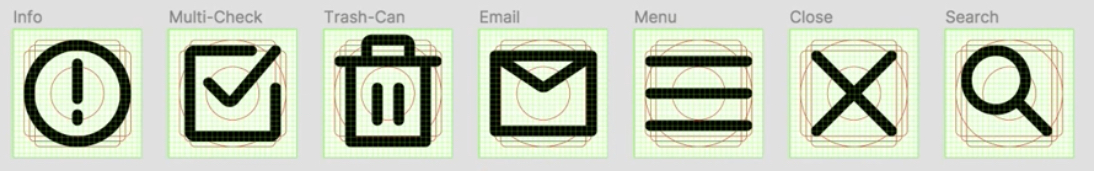
활용하여 아이콘 만드는 예시

➕ 펜툴을 사용하여 아이콘을 제작 할 때 크기를 늘리면 비율이 망가질 수 있다. 이를 해결하기 위해서는 아이콘을 확대하기 전 우클릭 -> outline stroke를 클릭해 원래 비율을 보존할 수 있다. (stroke->fill 로 바뀜)

아이콘을 만들고 export 하자! (export할 때는 반드시 fill을 제거하도록 한다. (배경 제거 느낌))