🤔 그리드를 사용하는 이유
1. 정돈된 디자인
2. 반응형 디자인 : 하나의 디자인을 여러 디바이스에 적용 가능
3. 개발자와의 원활한 커뮤니케이션
📌 그리드 핵심용어
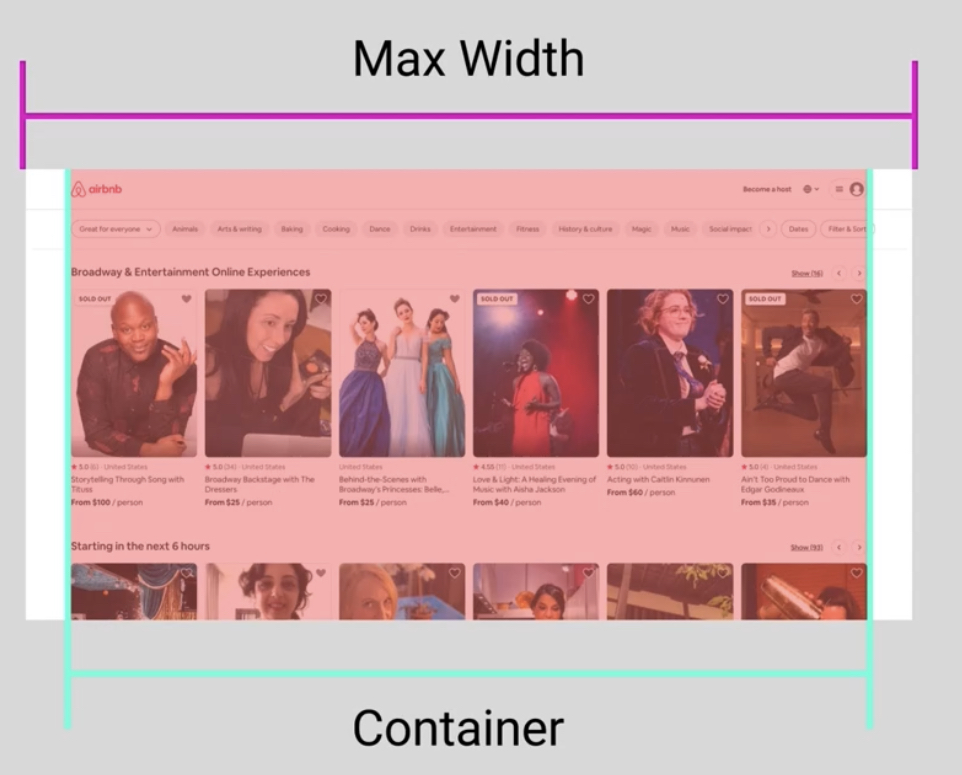
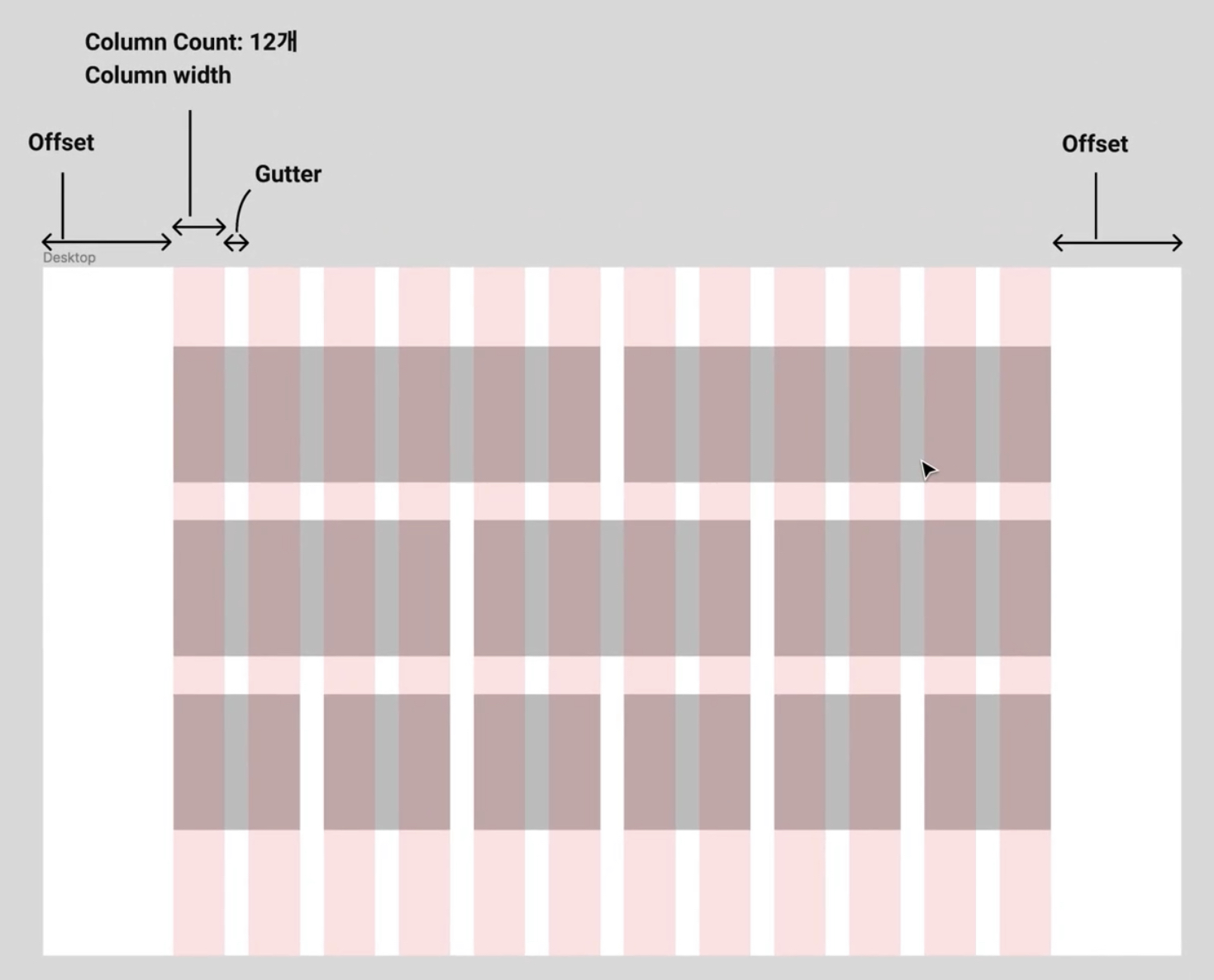
Max Width : 보여지는 디바이스 화면의 가로 전체 길이
Container : 화면 상에 컨텐츠가 담기는 영역의 가로 길이

Gutter : Column 사이 간격
Column Width : Column의 가로 길이
Column Count : Column의 개수
Offset : Max Width에서 Container를 뺀 나머지 공간

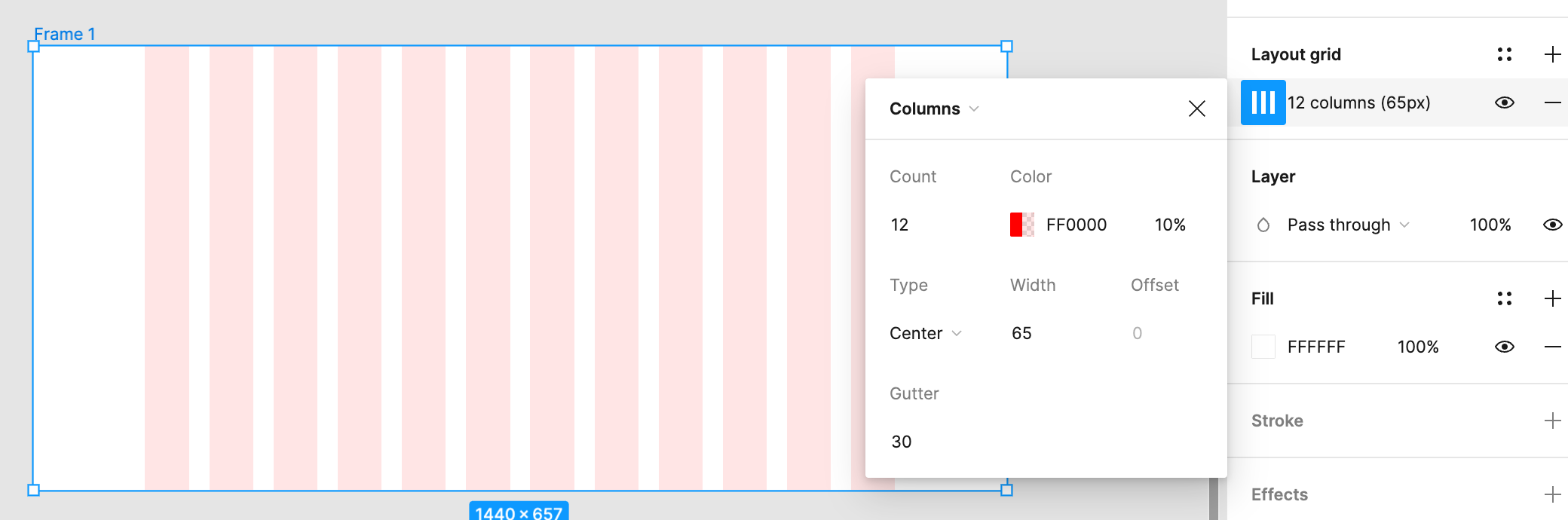
🛠 그리드 만들기
- 프레임 설정 참고
- ctrl + g 로 그리드 숨기기 가능
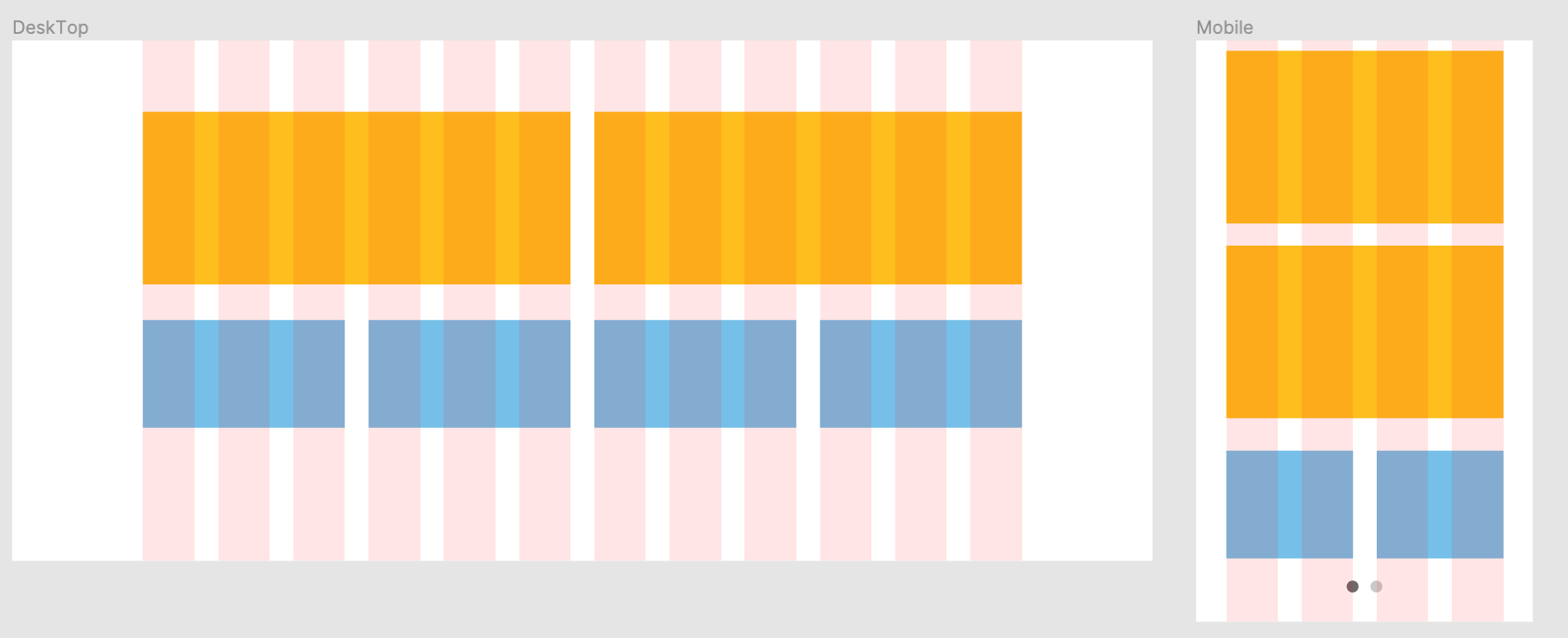
데스크 탑, 모바일 그리드 제작 예시 (모바일의 경우 인디케이터 활용!(동그라미 두 개)