앱 개발 해본 적 없는데요..?🤔
웹에서 앱으로의 전환은 많은 웹 개발자가 한 번쯤 고민하게 되는 과정이다.
특히, SNS와 같은 모바일 중심의 서비스는 모바일 사용자의 편의성을 고려한 앱 전환을 반드시 생각하게 된다.
우리 팀 또한! 새로운 프로젝트 주제를 SNS로 정해보니 웹에서만 돌아가는 SNS 서비스..? 무언가 이상하다 생각이 들었다.
심신이 떨리기 시작하는 것이 지금 빨리 알아둬야겠다는 생각이 화아악 찾아왔다.

그렇다면 지금 알아가보면 되지 않을까?
➡️그런고로 이 글에서는 웹 개발자가 쉽게 앱으로 전환할 수 있는 방법을 소개한다.
네이티브 앱 / 웹 앱 / 하이브리드 앱
앱은 굉장히 다양한데 각 방식마다 장단점과 특징이 확실하다.
현재 우리는 앱 개발 경험이 전무하고, 가용할 수 있는 리소스가 많지 않기 때문에 가장 빠르고 개발 비용이 낮은 방법이 유리하게 적용된다. 또한 앱스토어 배포가 강요되지 않는 상황이다.
| 특징 | 네이티브 앱 (Native App) | 웹 앱 (Web App) | 하이브리드 앱 (Hybrid App) |
|---|---|---|---|
| 개발 언어 | 플랫폼별 상이 (Java, Kotlin, Swift 등) | HTML, CSS, JavaScript | HTML, CSS, JavaScript + 네이티브 컨테이너 |
| 배포 방식 | 앱스토어에서 다운로드 | 🙆♂️ 브라우저에서 URL로 바로 접근 | 앱스토어에서 다운로드 |
| 성능 | 가장 빠르고 안정적 | 브라우저 성능에 의존, 느릴 수 있음 | 네이티브보다 느리지만, 웹 앱보다 빠름 |
| 디바이스 접근 | GPS, 카메라 등 모든 하드웨어 기능 완전 활용 | 제한적 (브라우저에서 제공하는 API만 사용 가능) | 플러그인으로 네이티브 기능 접근 가능 |
| 개발 비용 | 높음 (플랫폼별 별도 개발 필요) | 🙆♂️ 낮음 (웹 기술로만 개발 가능) | 중간 (웹 기술로 개발 후 네이티브 포장) |
| 업데이트 | 스토어 심사를 거쳐야 함 | 즉시 업데이트 가능 | 스토어 심사 필요 |
이 상황에서 네이티브 / 웹 앱/ 하이브리드 중 선택해야한다면 당연히 웹 앱을 선택해야한다.
하지만 추후에 앱스토어에 배포를 해야하거나 추가적인 디바이스 접근이 필요하다면 다른 방식을 적용해야 한다.
PWA Progressive Web App
PWA는 웹 기술(HTML, CSS, JavaScript)을 사용하여 네이티브 앱과 유사한 사용자 경험을 제공한다.

Youtube Music, Starbucks 등 브라우저 환경에서 바탕화면에 앱을 설치해본 적이 있을 것이다. 이 서비스들이 PWA를 적용한 예시이다.
PWA의 특징
- 네이티브 앱과 유사한 UX 제공
- 오프라인 작동 가능 (Service Worker)
- 빠른 로딩 속도 : 브라우저 캐시를 사용해 필요한 데이터만 동적 로딩
- 앱스토어 X : 앱 스토어 규정 및 수수료가 없고, 앱 스토어를 거치지 않고 배포가 가능하기에 최신 버전 앱을 빠르게 배포 가능
PWA의 단점
- 모든 브라우저에서 적용 X
- 네이티브 앱보다는 제한적
- 하드웨어 접근 : 카메라, 위치 등 가능하지만 네이티브에 비해 제한적
- 푸시 알림 : 안드로이드는 가능하나 iOS는 제한적
- 파일 시스템 접근 : 브라우저 샌드박스 내에서 제한적 접근 가능
- TCP/UDP 소켓 미지원
- 배터리 효율성
- 캐싱이 필요한 데이터 관리 : Service Worker의 캐시 API로 해결 가능하나 구현이 어려움
PWA 구성
- Service Worker
- PWA의 핵심, 백그라운드에서 독립적으로 실행되는 스크립트
- 정적 리소스를 캐시 가능하나 DOM에 직접 액세스하거나 상호작용은 안됨
- 기존 웹에서는 불가능한 작업을 수행 가능하고 디바이스와 더 긴밀하게 통합되어 앱과 유사한 PUSH 알림, 백그라운드 동기화 등을 제공
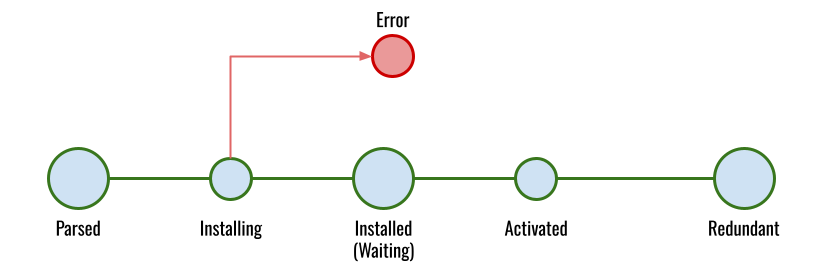
- 라이프 사이클

- manifest.json
- 웹 앱의 메타데이터를 정의하는 JSON 파일
- 브라우저가 이 파일을 읽고 웹앱을 설치하거나 홈 화면에 추가할 때 필요 정보를 제공
- 네이티브 앱과 유사한 UX를 제공하는 주체
- 앱 아이콘, URL, 테마/색상 등
- name : 앱 전체 이름
- short_name : 홈 화면에 표시될 짧은 이름
- start_url : 앱이 실행될 때 표시할 초기 URL
- display : 앱의 표시 모드 (브라우저 주소창 유무, 전체 화면 모드 등)
- icons : 홈 화면에 추가될 때 아이콘의 배열
- HTTPS
- 웹사이트 배포 시 HTTPS 필수
- Service Worker가 브라우저와 서버 간 통신을 중간에서 가로챌 수 있는 기능의 악용 방지
- 브라우저 정책 상 HTTPS를 사용해야 PWA 기능 활성화 가능
- 부가적이지만 HTTPS를 사용해야 Google에서 SEO (Search Engine Optimization) 우선순위를 부여
결론
- UI를 생각할 때, 모바일 기반으로 생각
- 상황에 따라 다르지만 현재 진행하는 프로젝트는 웹 ➡️ 앱 전환 시 PWA 적용이 좋겠다!
- AWS Amplify를 활용해 PWA 배포를 간단하게 할 수 있다는데 추가로 조사해봐야겠다
출처
https://blog.hectodata.co.kr/app_kinds/
https://harris91.vercel.app/introduce-pwa
https://www.joinc.co.kr/w/man/12/pwa - 개발 예시
https://web.dev/learn/pwa - 구글 제공 pwa 개발 프로세스

이번 플젝 웹앱으로 진행하시나요? 성공해서 배포해주세요 꼭 한번 써보고 싶습니다