
useMemo를 배우기전에 useMemo에서 Memo 를 뜻하는 메모이제이션(memoization)에 대해 알아보자.
메모이제이션이란 ❓❓
메모이제이션(memoization)은 컴퓨터 프로그램이 동일한 계산을 반복해야 할 때, 이전에 계산한 값을 메모리에 저장함으로써 동일한 계산의 반복 수행을 제거하여 프로그램 실행 속도를 빠르게 하는 기술이다. 동적 계획법의 핵심이 되는 기술이다
useMemo란 😮
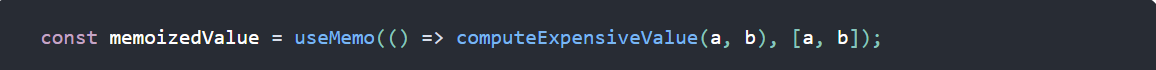
메모이제이션된 '값'을 반환한다.

생성(create) 함수와 그것의 의존성 값의 배열을 전달하세요. useMemo는 의존성이 변경되었을 때에만 메모이제이션된 값만 다시 계산 할 것입니다. 이 최적화는 모든 렌더링 시의 고비용 계산을 방지하게 해 줍니다.
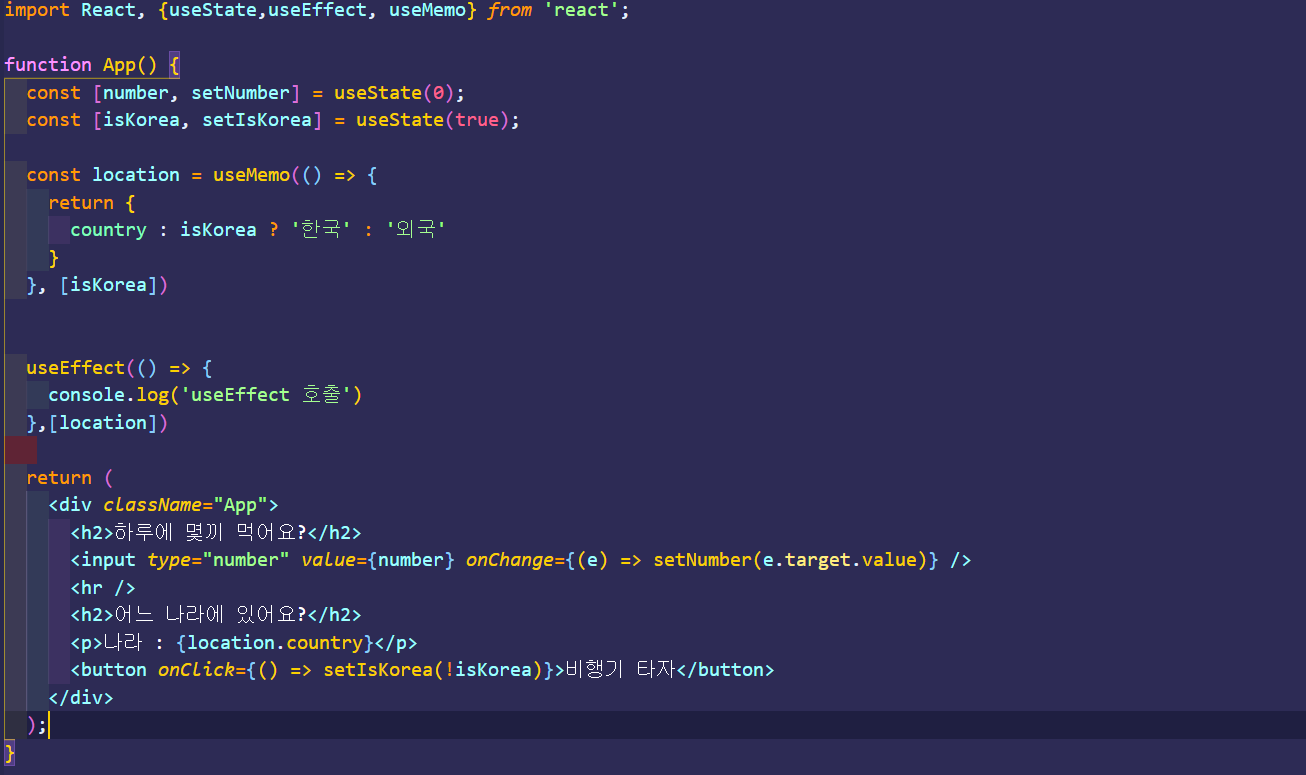
예시

의존성 값인 isKorea가 변경될떄만 생성함수가 실행된다.
useCallback이란 😮
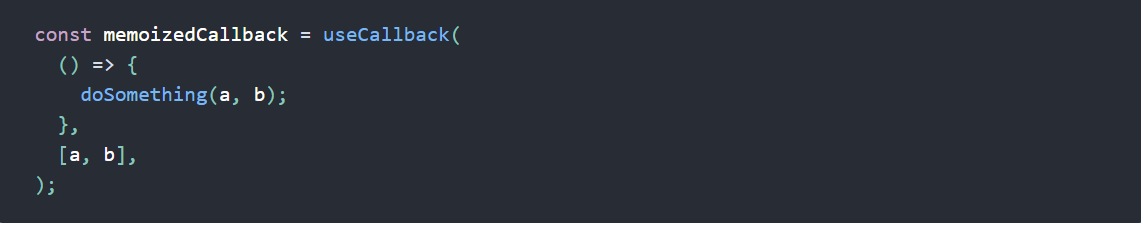
메모이제이션된 '함수'를 반환한다.

인라인 콜백과 그것의 의존성 값의 배열을 전달하세요. useCallback은 콜백의 메모이제이션된 버전을 반환할 것입니다. 그 메모이제이션된 버전은 콜백의 의존성이 변경되었을 때에만 변경됩니다. 불필요한 렌더링을 방지하기 위해 참조의 동일성에 의존적인 최적화된 자식 컴포넌트에 콜백을 전달할 때 유용합니다.
예시
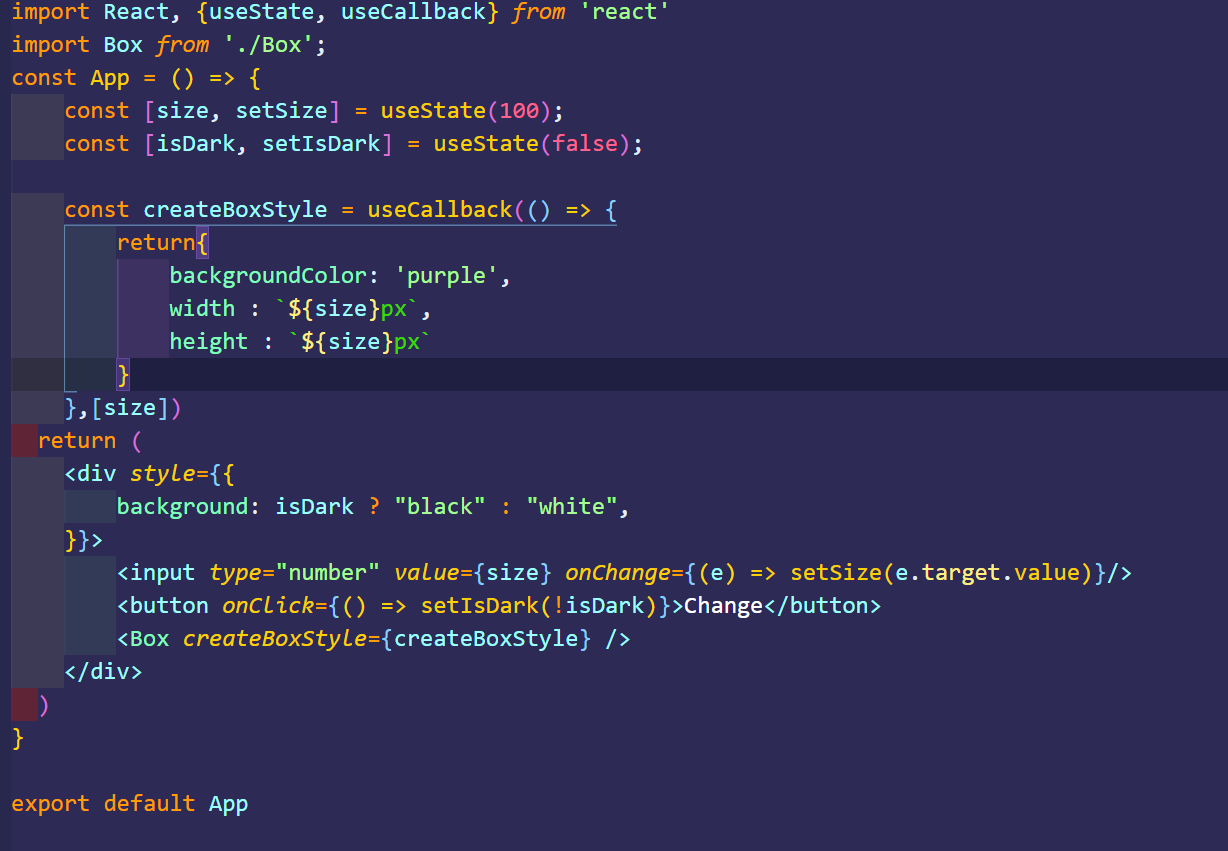
App.js

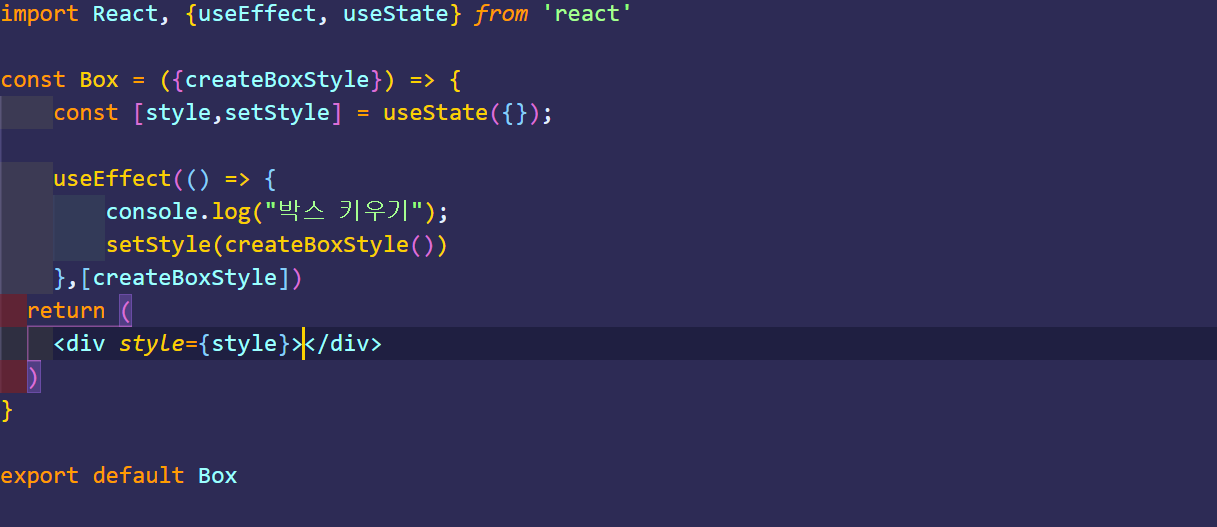
Box.js

의존성 값인 size가 변경될떄만 인라인 콜백이 변경된다.
https://www.youtube.com/watch?v=XfUF9qLa3mU
https://www.youtube.com/watch?v=e-CnI8Q5RY4&t=22s
https://ko.reactjs.org/docs/hooks-reference.html#usememo
