
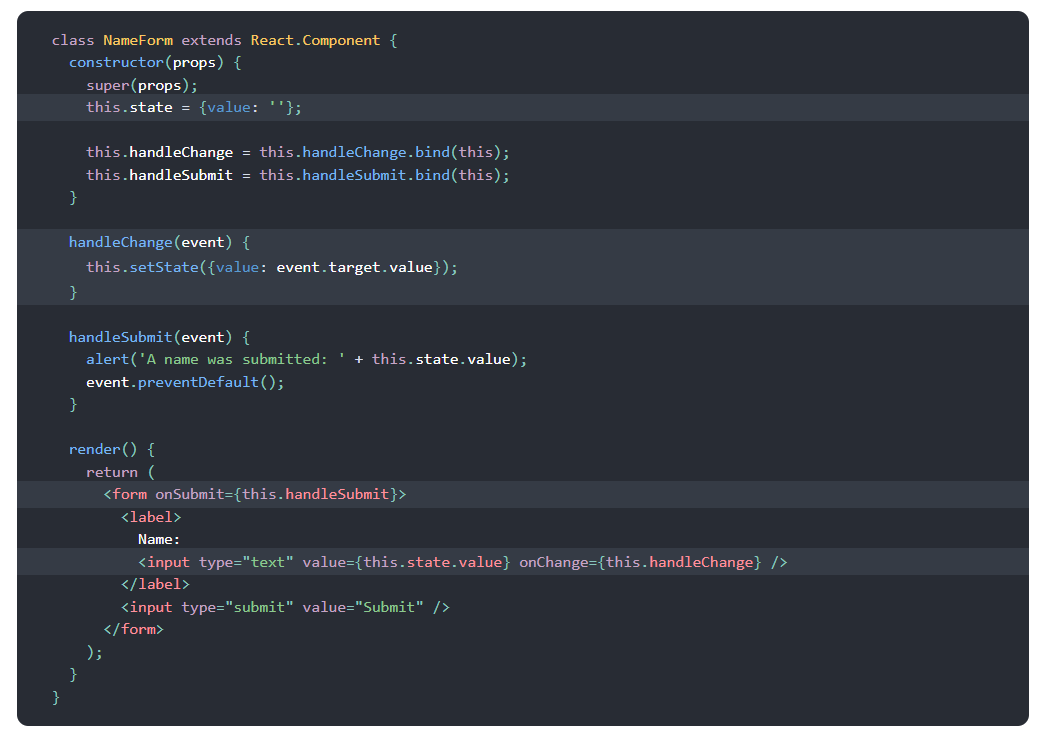
제어 컴포넌트 🔵
React에서는 변경할 수 있는 state가 일반적으로 컴포넌트의 state 속성에 유지되며 setState()에 의해 업데이트됩니다.
우리는 React state를 “신뢰 가능한 단일 출처 (single source of truth)“로 만들어 두 요소를 결합할 수 있습니다. 그러면폼을 렌더링하는 React 컴포넌트는 폼에 발생하는 사용자 입력값을 제어합니다.`이러한 방식으로 React에 의해 값이 제어되는 입력 폼 엘리먼트를 “제어 컴포넌트 (controlled component)“라고 합니다.
공식 문서에 대한 개념이 확 와닿지 않아 쉽게 설명한 개념을 찾아보았다 😒
제어 컴포넌트의 경우 리액트 컴포넌트 자체의 state를 갱신하는 방식으로 동작하기 때문에 폼의 데이터가 항상 최신상태를 유지한다. 다만 그로 인해서 리렌더링이 계속 되고(당연히 react 컴포넌트 상태를 변경하니까) 사용자 입력 마다 이벤트가 발생 할 수 있다

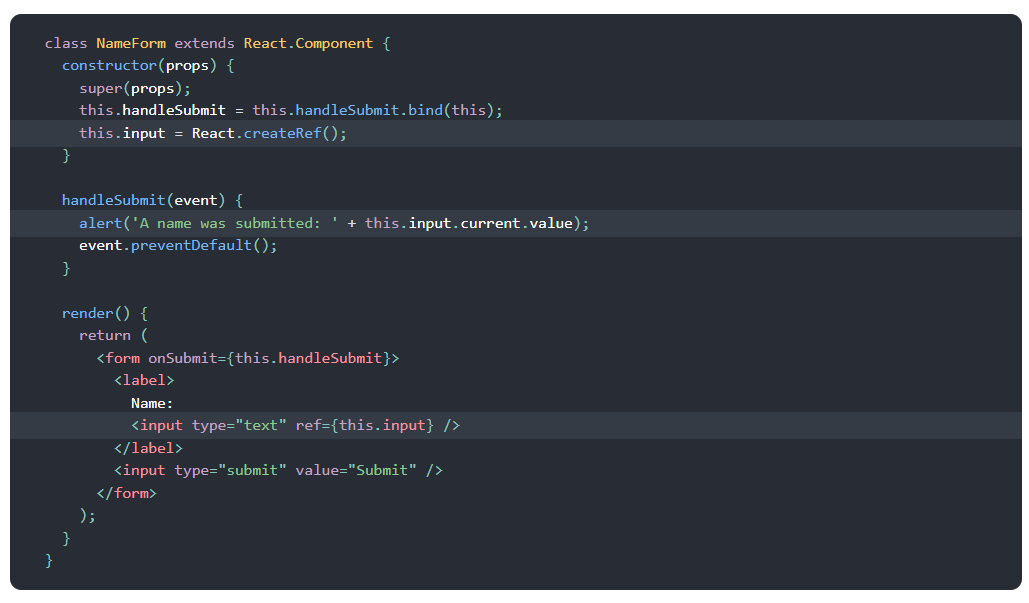
비제어 컴포넌트 🟠
비제어 컴포넌트는 기존의 바닐라 자바스크립트와 크게 다르지 않은 방식이다. DOM을 useRef 훅등을 통해서 직접 폼 요소에 접근해서 데이터를 가져온다.
그렇기 떄문에 핸들링 하기전에는 값이 최신화 되지않고, 리렌더링도 되지않는다.

React에서는 대부분의 경우에 폼을 구현하는데 제어 컴포넌트를 사용하는 것이 좋다고 말한다.
제어 컴포넌트에서 폼 데이터는 React 컴포넌트에서 다루어집니다.
비제어 컴포넌트는 DOM 자체에서 폼 데이터가 이루어집니다.
https://ko.reactjs.org/docs/uncontrolled-components.html
https://ko.reactjs.org/docs/forms.html#controlled-components
https://isa-dev.tistory.com/137

