
1. HTML 이란?
HTML(Hypertext Markup Language)은 웹페이지의 구조를 지정하는 기술적인 언어입니다.
- 개념과 문법
HTML 문서는 요소로 구조화한 일반 텍스트 문서입니다. 요소는 한 쌍의 태그로 열고 닫으며, 각각의 태그는 부등호(<>)로 감쌉니다. <img>처럼 텍스트를 감싸지 못하는 "빈 태그"도 있습니다.
<!-- 예시(html 주석은 이렇게 씁니다) -->
<body>
<p>text</p>
<img src=""> <!--text가 안들어감-->
</body>
2. CSS 란?
CSS(Cascading Style Sheets, 종속형 스타일 시트)는 브라우저에서 웹페이지의 외형을 결정하는 선언형 언어입니다. 브라우저는 선택한 요소에 CSS 스타일 선언을 적용해 화면에 적절히 표현합니다. 하나의 스타일 선언은 속성과 그 값으로 이루어져 있습니다.
CSS는 HTML, JavaScript와 함께 웹의 3대 핵심 기술을 이룹니다. 보통 HTML 요소의 스타일을 결정하지만, SVG와 XML 등 다른 마크업 언어에도 사용할 수 있습니다.
하나의 CSS 규칙은 선택자에 연결된 속성 세트로 구성됩니다.
<style>
p {
color: blue;
}
</style>
<p>hello world!</p>
<!-- 이렇게 쓰거나 -->
<p style="color: blue;">hello world!</p>- 외부로 .css파일을 만들어서 불러오는 방법도 있습니다.
<link src="stylesheet" href="주소" type=text/css />3. JavaScript 란?
JavaScript는 프로그래밍 언어입니다. 대부분의 상황에서는 클라이언트 측에서 웹페이지를 동적으로 다룰때 사용되며, 종종 서버 측에서 Node.js와 같은 패키지를 이용하여 사용되기도 합니다.
4. 알고 갑시다
- var를 왜 잘 쓰지 않을까?(var의 단점)
var를 쓰지 않는 이유중 하나는 Hoisting 때문입니다.
- 변수 호이스팅(Hoisting)이란?
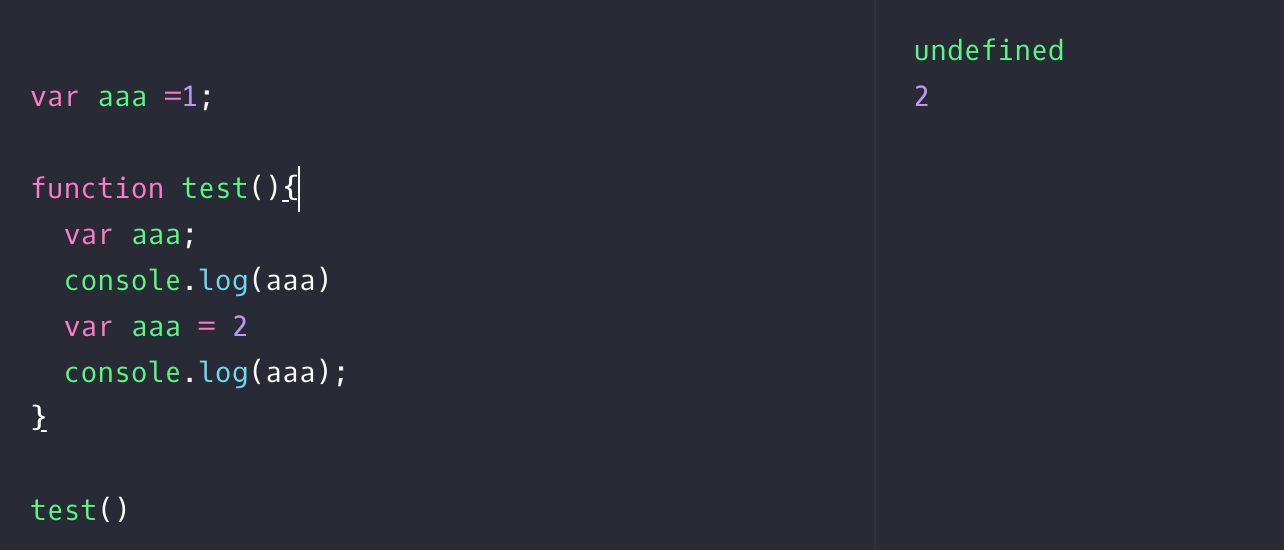
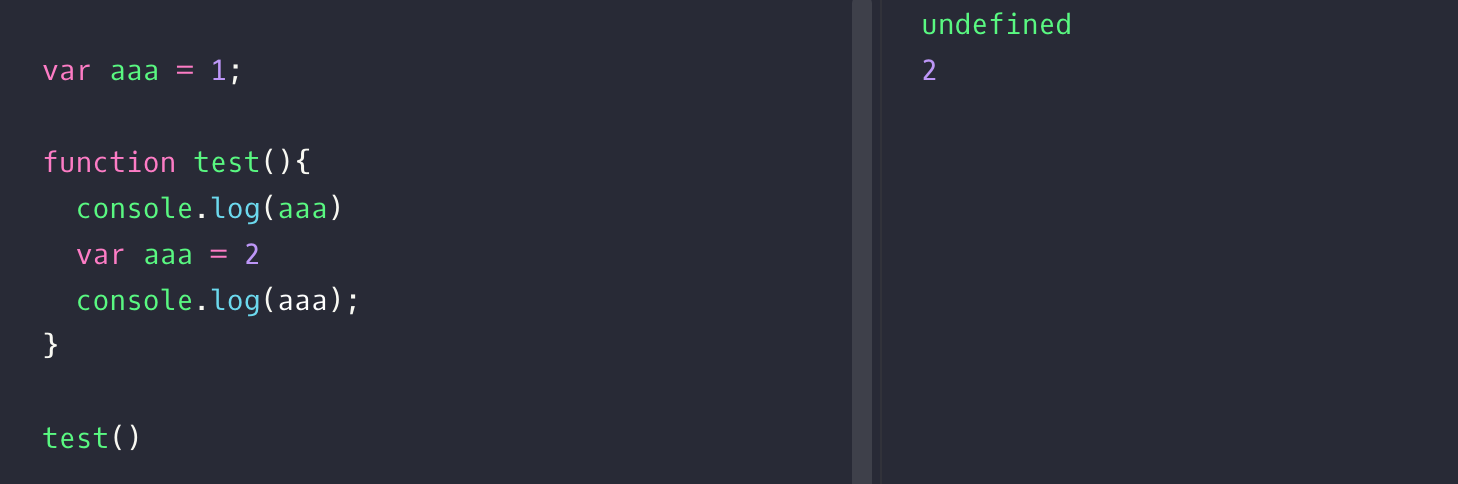
Hoisting이란 var를 사용하여 변수를 선언 할때,
해당 변수가 속한 번위(scope) 최상단으로 올려버리는 현상을 말합니다.
예시를 보시죠!

이런식으로 첫번째 console.log(aaa)이 실행될 시점에서는 aaa에 아무 값도 할당되지 않았기 때문에 undefined가 출력됩니다.
따라서 var를 사용할 경우, 전반적으로 코드가 어떻게 작동될지 직관적으로 예측하기 어렵습니다.
왜냐면 밑에있는 선언이 위에있는 코드에 영향을 주면 예측하기가 어렵기 때문이죠.
- 원시적 타입, 참조적 타입
자바스크립트에서는 원시 타입(primitive type) 참조 타입(reference type)이라는 두 가지 자료형을 제공합니다.
숫자, 불린값, 문자열, null과 undefined는 원시 타입이고 객체는 참조 타입입니다.
원시 타입 데이터는 변수에 할당될 때 메모리 상에 고정된 크기로 저장되고 해당 변수가 원시 데이터 값을 보관한다.
참조 타입 데이터는 크기가 정해져 있지 않고 변수에 할당될 때 값이 직접 해당 변수에 저장될 수 없으며, 변수에는 데이터에 대한 참조만 저장된다. 참조는 참조 타입 데이터의 주소이지 해당 데이터의 값이 아니다.
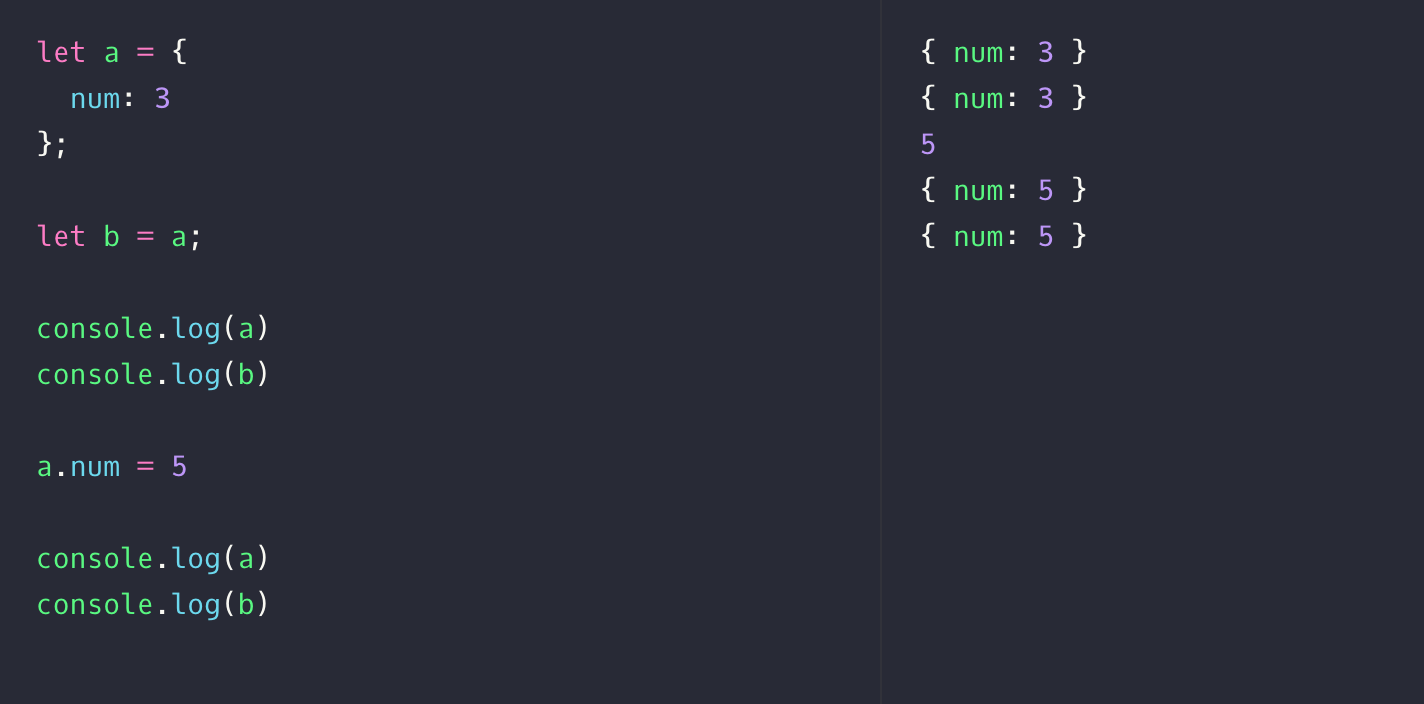
그래서 두가지의 차이가 무엇인가를 볼때 복사와 재정의를 예로 둘 수 있습니다.

이런 식으로 a는 객체인데 객체는 참조형 타입으로 a에 값을 저장하는 것이 아니라
값이 있는 주소값을 a에 저장합니다.
그래서 b에 a의 값을 넣는 것은 = > a에 있는 주소값을 b에 넣는 것입니다.
즉, 같은 주소를 참조하고 있는 것이죠!
그래서 a.num = 5 로 주소에 있는 값을 바꿨을때
b.num 도 5가 되는 것 입니다!
- object, class, instance
-- 객체(Object)
- 개념
: 클래스에 선언된 모양 그대로 생성된 실체
-- 클래스(class)
- 개념
: 객체를 만들어 내기 위한 설계도이다.
: 연관되어 있는 변수와 메서드들의 집합니다.
-- 인스턴스(Instance)
- 개념
: class를 통해 생성된 객체입니다.
