안녕하세요 오늘은 개발자도구에 대해서 알아보려고 해요!
* devTools(개발자도구) 란?
- 개발자도구란?
브라우저 각자마다 기본적으로 개발자 도구라는 툴을 제공합니다.
그 툴들은 브라우저마다 각각 조금씩 다르지만 비슷한 일들을 합니다.
이러한 개발자도구를 제공해주는 이유는 HTML, CSS JavaScript와 같은 언어들은 서버로부터 컴파일이 되어져서 실행이되는게 아니라 브라우저에서 실행이되는 언어들입니다.
브라우저에서 런타임에 해석이되고 실행이 되어지기에 브라우저가 해석을 잘하고 있는지 확인하기 위해 크롬 개발자도구와 같은 툴을 사용합니다. (출처: https://freezboi.tistory.com/66)
- 개발자도구의 기능
개발자 도구는 HTTP 통신과정, HTML구조, CSS 스타일, JavaScript 디버깅,
프로파일링, 성능진단 등이 있습니다. 계속해서 발전하고 있답니다.
- 여는 방법은 F12를 누르거나 맥에서는 command + option + i 입니다
- Elements 탭
- 페이지와 스타일 검사 및 편집
- 스타일 수정

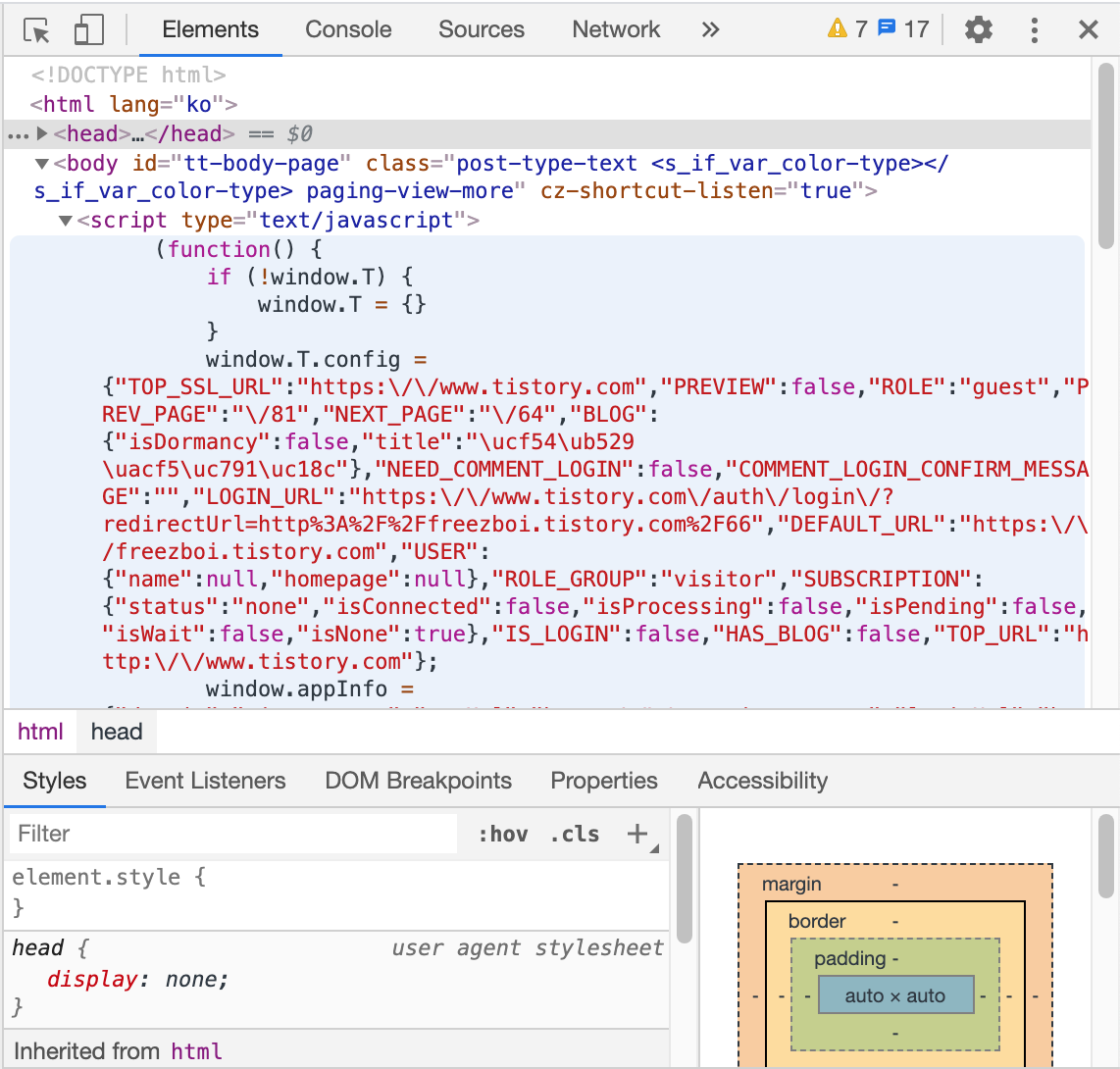
elements 탭에서는 이런식으로 나오는 군요.
Elements 탭 이란?
: HTML 구조가 보이고 각 태그별 내용을 확인할 수 있는 탭으로,
HTML, CSS를 어떻게 해석하고 화면에 표시했는지 실제 Rendering결과를 보여줍니다.
Elements 탭의 styles 탭에서 css를 어떻게 짰는지 보고 바로 수정등 으로 디버깅 할 수 있습니다.
그리고 수정이 된 렌더링 결과는 바로 화면으로도 나오고 Styles탭의 오른쪽에서 나옵니다.
(이미지로도 보여줌)
- 참고
user agent sheet란?
: 브라우저마다 defult css가 있다. 그러한 문서가 있으니, 그것을 수정할 수도 있으나, reset하는 방법도 있고 normalize하는 방법이 있는데 전체 웹브라우저의 값을 제로로 만드는 방법도 있다.
Elements Tab > Styles 부분의 순서가 의미하는 것은?
: css 기록된거랑 순서가 다르다, 가장먼저 적용되는 순서대로 배치가됨, css를 읽고 그안에서 제일먼저 id,class,tag이런식으로 배열되니깐 그렇게 이해하면 됨
user agent sheet란?
: 브라우저마다 defult css가 있다. 그러한 문서가 있으니, 그것을 수정할 수도 있으나, reset하는 방법도 있고 normalize하는 방법이 있는데 전체 웹브라우저의 값을 제로로 만드는 방법도 있다.
hover 했을 시 적용되는 css 확인 방법
element-styles 가서 필터 hover 클릭 한다음 elements 확인
특정 요소의 css 속성 중 100% 지정되어 있는 속성 찾기
: styles 검색창에서 100%찾기!
header에 있는 로고 요소 복사해서 footer에 추가 해보기
: 로고 선택해서 드래그 해서 이동하고 가능함
- console 탭
console 탭 이란?
: 자바스크립트 개발을 위한 탭으로 자바스크립트의 작은 코드를 즉시 실행해볼 수 있는 기능을 제공한다.

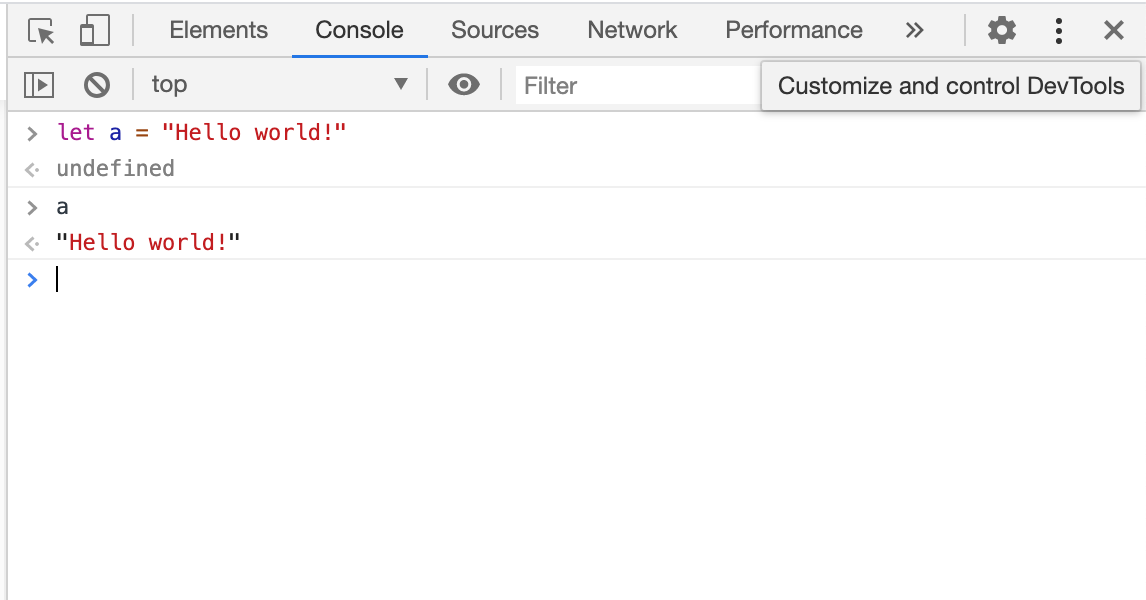
이런식으로 콘솔창 내에서 변수도 선언할 수 있고
변수에 저장된 값도 확인 할 수가 있습니다!
아 엔터를 그냥치면 실행 되기때문에 다음줄로 넘어가고 싶을때는 'Shift + 엔터' 를 칩시다!
- 참고
화면을 새로고침 해도 콘솔이 지워지지 않고 남게 해주세요.
: setting(톱니바퀴) 클릭 후 preserve log 클릭
console.log() / console.error() / console.warn()
: 콘솔로그 찍듯이 안에 값을 넣고 찍으면 error는 빨간색🍎, warn은 노란색🍋으로 출력된다!
콘솔에서 warn 내용만 제외하고 보는 방법
: console에 deafult level 에서 warning check해지하면 됨
다른 탭(ex. Elements Tab)에서 콘솔탭을 같이 보는 방법
: esc 버튼 누르면 된다
옆에 side bar를 통해 알수 있다.
- Sources 탭
- 참고
사이트의 폴더 및 파일 구성 살펴보기
: 페이지의 최상단에 top 파일, 가운데는 에디터 , 오른쪽은 디버깅 툴이 되어있고 웬만한 큰회사들은 다 나름의 장치를 해놔서 모든 코드를 쉽게 볼 수는 없음
Debugging이란? Sources Tab 사용해서 디버깅 하는 방법.
: 물론 디버깅 탭에서 break 을 걸거나, 실행한 event를 클릭해서 확인 할 수 있으나 우리같은 코생아들은 중간중간에 변수가 맞는지 console.log에 찍어보면서 하는게 중요
- Network 탭
Market Kurly(마켓컬리) 카테고리 정보 가져오는 API 찾아보기
: 네트워크탭 all에는 백과 프론트가 주고받는 데이터가 다 있다.
- Network 탭의 XHR탭 살펴보기
XHR(Xml(Extensible Markup Language) Http Request) - 브라우저와 서버가 HTTP 통신 할 때 request 전문이 어떻게 구성되어 서버로 전달 되는지, 서버로 부터 요청에 따른 Response 결과를 확인할 때 사용한다.
: 프론트와 백앤드가 어떻게 통신하자고 약속한것
: 모든 통신들을 볼수 있음
: 통신의 상태 확인 가능
- API, EndPint
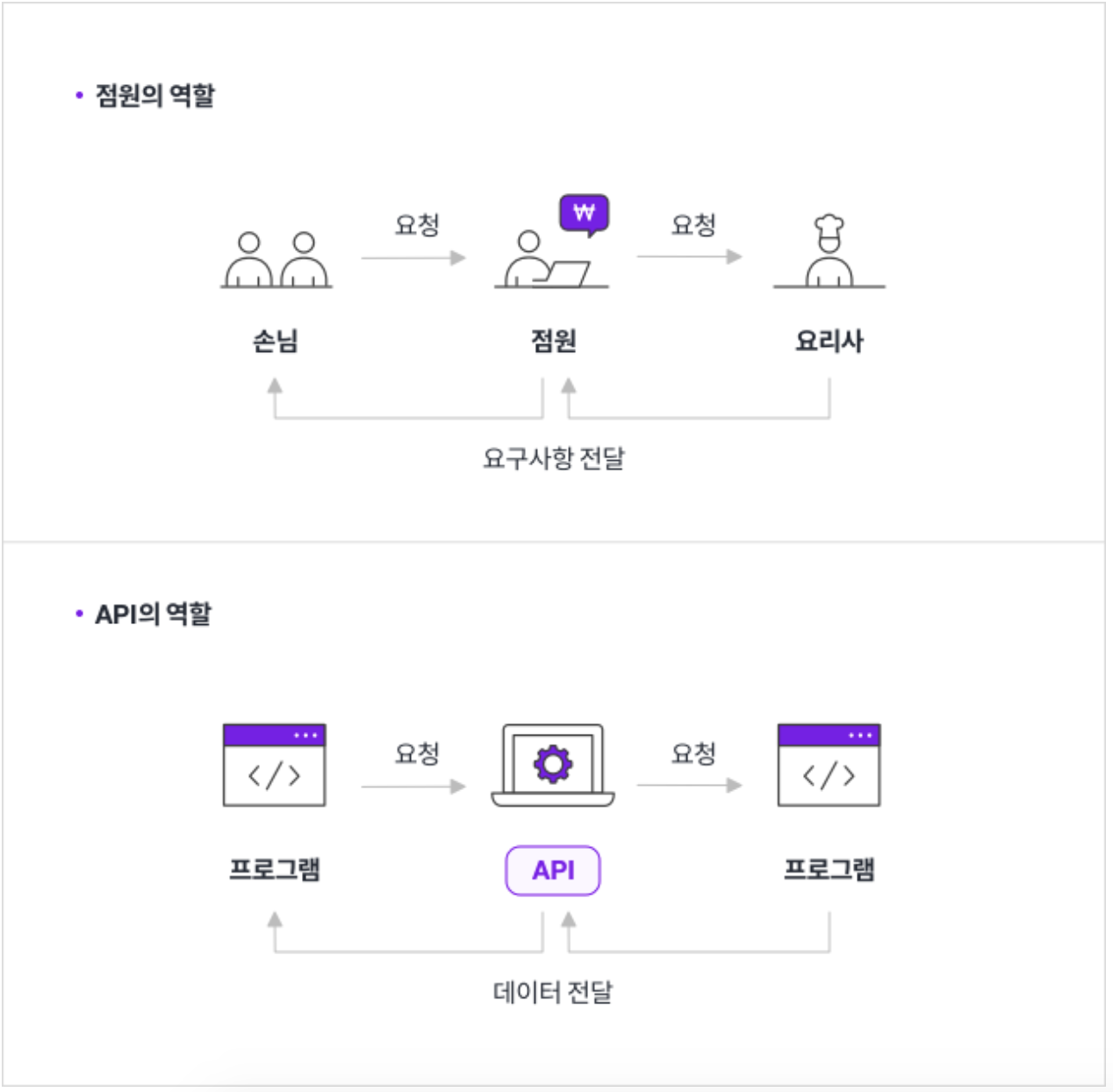
API(Application Programming Interface, 응용 프로그램 프로그래밍 인터페이스): 응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를 뜻한다.
주로 파일 제어, 창 제어, 화상 처리, 문자 제어 등을 위한 인터페이스를 제공한다.
API는 프로그램들이 서로 상호작용하는 것을 도와주는 매개체로 볼 수 있다.
(출처: 위키백과)

사진 출처: 요기!
API는 백엔드 라고 생각하자
: 기본주소(api.kurly.com/v2)
Endpoint
: 기능 단위별 접점
: 원래 정해진 기본 주소에서 구체적으로 특정 데이터를 받기 위해
마지막에 붙은 path
(/categories?ver=1)
- Application 탭
- Local Storage, Session Storage, Cookie 차이점?
Local Storage와 sessionStorage는 지속성을 제외하고 거의 동일합니다.
LocalStorage는 영구저장소, SessionStorage는 임시저장소 라고 볼 수 있죠.
차이점들 보시죠
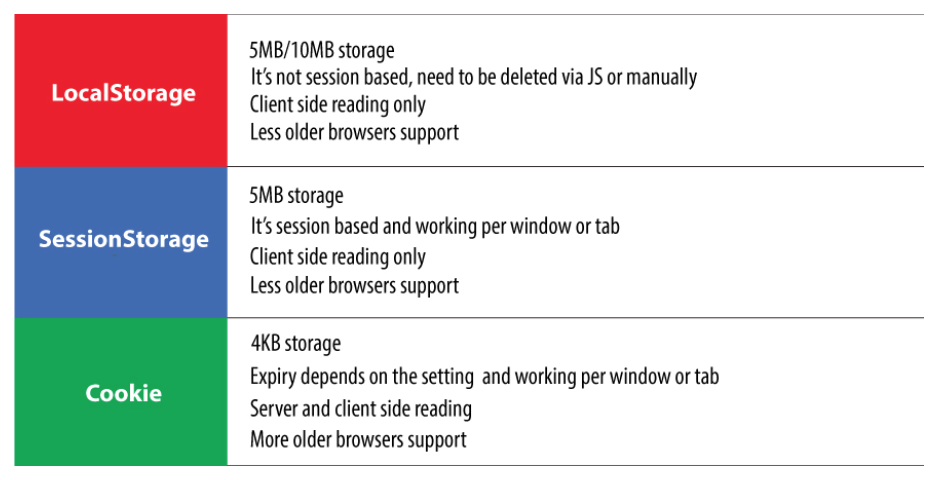
- "Local Storage"는 브라우저의 로컬 스토리지라고 부르며 최대 10MB까지 저장할 수 있습니다.
- "SessionStorage"는 동일하지만 세션 이름에 따라 세션 기반이며
브라우저를 닫은 후에 삭제되며 최대 5MB 저장할 수 있지만 LocalStorage보다 적게 저장할 수 있습니다. - "Cookie"는 브라우저에 매우 작은 데이터 저장으로 4KB를 저장할 수 있으며
서버 또는 브라우저를 통해 엑세스 할 수 있습니다.
이미지로도 차이점을 보시죠

"cookie" vs "Local Storage, Session Storage"(Web Storage)를 봅시다.
-
쿠키는 매번 서버로 전송된다.
: 웹 사이트에서 쿠키를 설정하면 이후 모든 웹 요청은 쿠키정보를 포함하여 서버로 전송됩니다.
Web Storage는 저장된 데이터가 클라이언트에 존재할 뿐 서버로 전송은 이루어지지 않습니다.
(이는 네트워크 트래픽 비용을 줄여 줍니다.) -
용량 차이
: 쿠키는 개수와 용량에 있어 제한이 있습니다.
하나의 사이트에서 저장할 수 있는 최대 쿠키 수는 20개, 저장할 수 있는 최대 쿠키 크기는 4KB로 제한되어 있습니다.
그러나 Web Storage에는 이러한 제한이 없습니다.
하지만 쿠키도 하위키를 이용하면 이러한 제한을 일부 해소할 수 있습니다.
그리고 대부분 쿠키의 제한으로까지 데이터를 저장할 일이 없습니다. -
데이터 저장
: local storage 는 객체, 문자열이 저장이 되지만, cookie는 문자열만 저장이 됩니다.
쿠키는 만료일자를 지정하게 되어 있어 언젠가 제거됩니다.
만약 만료일자를 지정하지 않으면 세션 쿠키가 됩니다.
영구 쿠키를 원한다면 만료일자를 굉장히 멀게 설정하여 해결할 수도 있습니다.
반면 WebStorage는 만료기간의 설정이 없습니다. 즉, 한번 저장한 데이터는 영구적으로 존재합니다.
- Local Storage, Session Storage, Cookie 사용 예시
어떤 데이터를 어디에 저장하면 좋을까?
- localStorage
: 저장중인 데이터를 지속적으로 사용할 수 있어야하는 경우
ex) 자동 로그인 정보를 저장할 경우. - Session Storage
: 보안이 중요한 경우, 일회성 로그인 정보를 저장할 경우.
ex) - cookie
: 빠른 처리가 필요한 임시 데이터
- Local Storage에 데이터를 저장 및 접근해서 가져오는 방법?
-
value가 문자열일 경우
저장 : localStorage.setItem(name,value)
접근 : localStorage.getItem(name,value) -
value가 객체인 경우
- key-value 형식을 하나씩 풀어서 여러 개를 저장한다.
JSON.stringify({key: value}): 한 번에 한 객체의 key-value 전체를 저장하여 객체 형식 그대로 문자열로 반환해준다.localStorage.setItem(obejct, JSON.stringify({key: value}));형태로 표현한다. 받을 때는 다시 문자열을 객체로 변환해줘야 하기 때문에JSON.parse를 사용해서JSON.parse(localStorage.getItem(object)을 사용하면 된다.
