
종종 웹사이트를 보다보면 상품이나 메인 이미지가 양옆으로 버튼을 누르면 무한대로 다음이나 이전 이미지로 바뀌는 것을 볼 수 있습니다.
찾아보니 이런 기능을 carousel Slider라고 한다나 뭐라나...
어쨌든 기능 이름은 중요하지 않습니다.
이것을 구현해 보는게 중요하죠!
- infinity image slider를 구현해보자
1. 반복될 이미지들의 초기 설정을 잡자
먼저 저는 반복될 이미지들을 어떻게 할까 고민했습니다.
그 결과
이미지가 5장이라면 [1번세트, 2번세트, 3번세트] 이런식으로
총 15장으로 시작을 잡는것이 반복하는데 가장 좋다고 생각이 들었습니다.
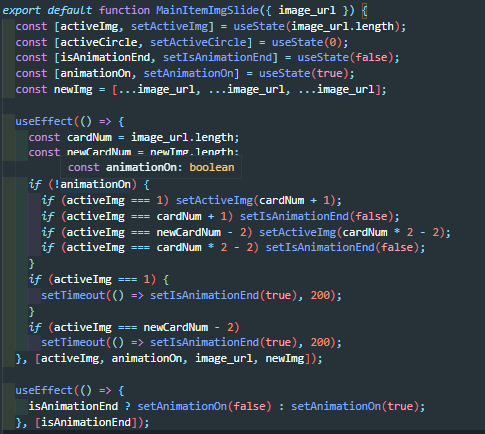
const newImg = [...image_url, ...image_url, ...image_url]
이런식으로 저는 먼저 새로운 이미지 배열을 만들었습니다.
2. 어느 시점에 이미지의 위치를 이동시키는가
그 다음 문제는 어느 시점에 이미지의 위치를 이동시키는가 입니다.
저는 시작지점은 가운데의 이미지 세트의 첫번째 이고,
이동시점은 왼쪽은 처음에서 두번째 이미지, 오른쪽은 마지막에서 두번째 이미지가 가장 좋다고 생각하였습니다.
그래서 그 이미지에 도달한 순간 이미지의 위치를 바꿔주도록 만들었습니다.
3. transition의 컨트롤
자 다음 문제가 난관이었습니다.
이미지를 그냥 이동시켜버리면 transition 때문에 무한대로 넘어가는 모습이 아닌 돌아가는 애니메이션이 보여지기 때문에 무언가 필요해 보입니다.
그래서 setTimeout을 주어서 애니메이션이 끝날때까지 기다렸다가 transtion을 담당하는 state하나를 만들어서 애니메이션이 끝나면 state를 false로 만들고 현재 위치를 이동시킨 후 state를 다시 true로 만드는 로직을 구현해 보았습니다.

이런식으로 코드를 구성해 보았습니다.
작동을 잘 되지만 버튼 클릭을 빠르게 하면 돌아가는 애니메이션이 보이는 버그가 있습니다;;
시간이 될때 async await를 사용하고 버튼 작동에도 상태를 줘서 리팩토링을 할 예정입니다.
