
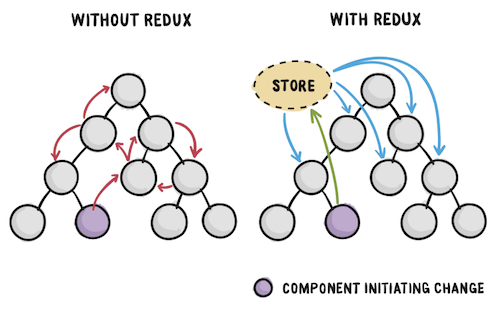
코드를 짜다보면 컴포넌트안의 컴포넌트안의 컴포넌트 안의... 이렇게 굉장히 깊숙한 관계까지 state나 함수를 전달해야 하는 경우가 있습니다.
그럴때 눈물을 머금고 계속해서 전달해 주어야 하죠...
또한 컴포넌트가 언마운트가 되고 다시 마운트 되면 초기값으로 돌아가기까지합니다....
좀더 한번에 state를 관리해주는게 없을까?
그게 바로 Redux!
- Redux란?

이름만 보면 아주 오리같고 귀엽지만 성능은 환상적이기까지 합니다.
Redux : 가장 사용률이 높은 상태관리 라이브러리입니다.
즉, 만들게 될 컴포넌트들의 상태 관련 로직들을 각각 다른 파일들로 분리시켜서 더욱 효율적으로 관리 할 수 있습니다.

* 리덕스가 필요한 상황
- 시간에 따라 바뀌는 충분한 양의 데이터가 있다
- 상태를 위한 단 하나의 원천이 필요하다
- 모든 상태를 가지고 있기에 최상위 상태는 더 이상 적당하지 않다
* 라이브러리 설치
npm install redux react-redux
* 리덕스의 상탯값을 수정하는 유일한 방법
액션 객체와 함께 dispatch를 호출하는 것 (마치 setState)
1. 액션(action)

- 액션은 type 속성 값을 가진 자바스크립트 객체
- 액션 생성함수는 그 액션 객체를 생성하는 역할을 하는 함수
- 액션 객체를 dispatch 메서드에 넣어서 호출 (
useDispatch)const dispatch = useDispatch()
- 액션 생성함수가 생성한 액션 객체는 리듀서를 거쳐 스토어를 업데이트하게 됨
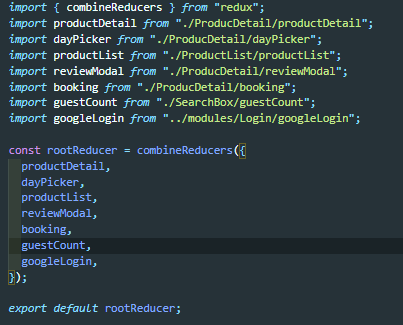
2. 리듀서(reducer)


리듀서는 액션이 발생했을 때 새로운 상탯값을 만드는 함수입니다.
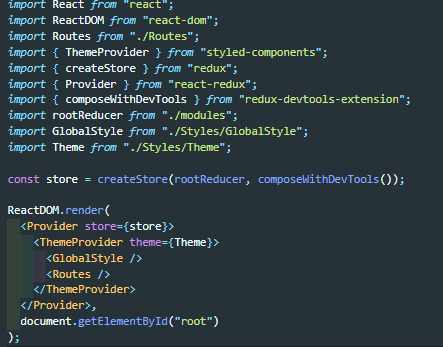
3. 스토어(store)

- 스토어는 리덕스의 상탯값을 가지는 단일 객체이며, 프로젝트 어디서든 접근할 수 있습니다 (
Provider)
- useSelector
const items = useSelector((store) => store.cartReducer);
- seSelector를 통해 store의 특정 내용을 가져올 수 있음
