
* Pagination
: 페이지 네이션은 백엔드에서 보내줄 데이터가 굉장히 많은데 한 페이지에서 보여주기엔 너무 많아서 원하는 만큼 데이터를 나눠서 가져오거나 보여주게 해주는 기능 입니다.
페이스북이나 인스타그램을 예시로 들 수 있습니다.
피드가 처음부터 무한대로 있지는 않죠?
내릴 때마다 어느 지점에서 새로 데이터를 받아서 보여주는 것을 보실 수 있습니다.
- limit, offset
- limit : 한 페이지에 보여줄 데이터 수(또는 page size)
- offset : 데이터가 시작하는 위치(index)

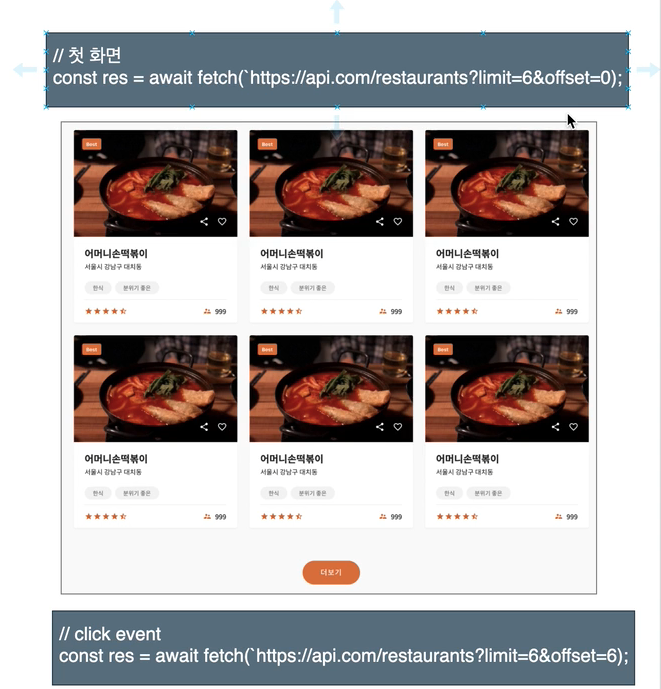
이렇게 limit와 offset을 통해서 보낼 양과 지점을 정할 수가 있습니다.

componentDidMount() {
fetch(
`https://api.com/restaurants?limit=6&offset=0`
)
.then((res) => res.json())
.then((res) =>
this.setState({
data: res,
})
);
}이런식으로 0부터 원하는 부분을 정해서 받을수가 있습니다.
페이지별로 그 부분만 보여줄지 아니면 페이스북이나 인스타 그램처럼
받은데이터에서 그뒤로 붙여서 보여줄 것인지 원하는 로직으로 구현할 수 있습니다.
