* 동적 라우팅
동적 라우팅은 쇼핑몰에서 많은 상품들처럼 컴포넌트들을 하나씩 다 Routes에 넣기에는 너무 힘들기 때문에 동적으로 원하는 url로 넣어주는 방법입니다.
1. Path 수정
먼저 라우츠에 스위치에 동적 라우팅을 사용할 컴포넌트에 path를 수정해 줍니다.
<Route exact path="/monsters/:hello" component={Hello} />이런식으로 path에 :hello (hello는 아무거나 넣어도 됩니다) 넣어줍니다.
2. this.props.match.params
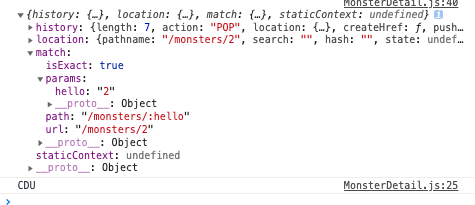
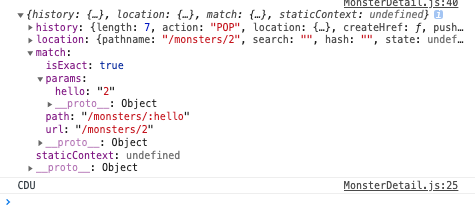
위의 경로는 console.log(this.props)를 확인해 보면 알 수 있습니다.

자세히 보시면 match.params 안에 저희가 라우츠에 설정했던 값이 키로 들어가 있습니다.
그리고 그 안에는 현재의 url끝 이름이 들어가있죠

이걸 이용해봅시다.
componentDidMount() {
fetch(
`https://jsonplaceholder.typicode.com/users/${this.props.match.params.hello}`
)
.then((res) => res.json())
.then((res) =>
this.setState({
monster: res,
})
);
}이렇게 컴포넌트가 마운트 됐을때 원하는 상품의 데이터만 fetch를 통해서 받아오고 스테이트에 저장해 줍니다.
이렇게 하면 원하는 데이터를 url을 구분지어서 받아올수 있기때문에 아주 유용한 방법입니다.
3. componentDidUpdate
그럼 상품 상세 페이지에서 다음 버튼을 눌렀을때 다음번 상품으로 이동하고 싶을 수도 있습니다.
그럴때 쓰는것이 componentDidUpdate 에 fetch 함수를 사용하는 것입니다.
componentDidUpdate(prevProps) {
console.log("CDU");
if (prevProps.match.params.hello !== this.props.match.params.hello) {
fetch(
`https://jsonplaceholder.typicode.com/users/${this.props.match.params.hello}`
)
.then((res) => res.json())
.then((res) =>
this.setState({
monster: res,
})
);
}
}중요한 것은 setState가 될때 update가 되기때문에 무한 루프에 빠질수가 있어서
이전 props와 현재 props를 비교해서 아닐때만 setState가 이루어 지게 만들어 줍니다.
이렇게 동적라우팅을 구현해 봤습니다.