
지금까지 우리는 특정 부분에 스타일을 줄때 인라인 style 이나 css파일을 분리해 className을 통해 style을 부여했습니다.
그런데 css파일을 따로 만들지 않고 className을 주지 않고 style을 주는 방법이 또 있습니다.
바로 styled-component
- styled-component란?
기존 돔을 만드는 방식인 css, scss 파일을 밖에 두고, 태그나 id, class이름으로 가져와 쓰지 않고, 동일한 컴포넌트에서 컴포넌트 이름을 쓰듯 스타일을 지정하는 것을 styled-component라고 부릅니다.
Javascript 파일 내에서 CSS를 사용할 수 있게 해주는 대표적인 CSS-in-JS 라이브러리로 React 프레임워크를 주요 대상으로 한 라이브러리입니다.
* 설치 방법
npm install styled-components
- 기본 문법

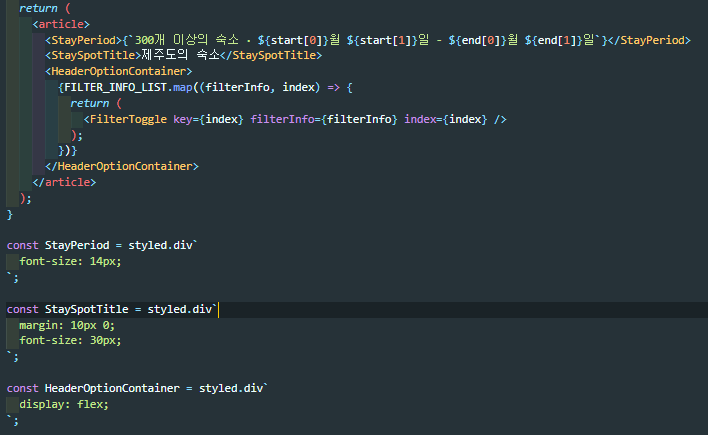
컴포넌트 외부에서 스타일 컴포넌트를 생성하여 렌더링 해주면 됩니다.
스타일 컴포넌트 이름은 대문자로 시작합니다.
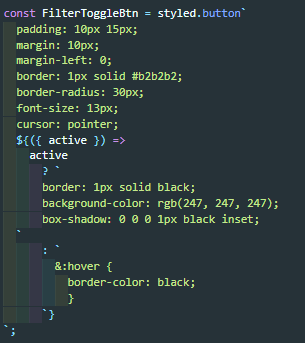
import styled from "styled-component"- props로 전달도 가능


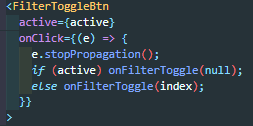
이런식으로 스타일드 컴포넌트에 props를 전달할 수 있습니다.
그래서 훨씬더 간단하게 state에 따른 스타일 지정을 할 수가 있어졌습니다.
