오늘 wecode 개강과 동시에 다들 정말 열심히 공부를 하네요
저는 따라가기 바쁩니다.
* 레이아웃을 배워보자
* position 이란?
position 이란 이름처럼 태그들의 위치를 결정하는 css입니다.
position 에서 사용하는 값은 4개가 있는데 static은 거의 사용하지 않습니다.
나머지는 relative, absolute, fixed 가 있습니다!
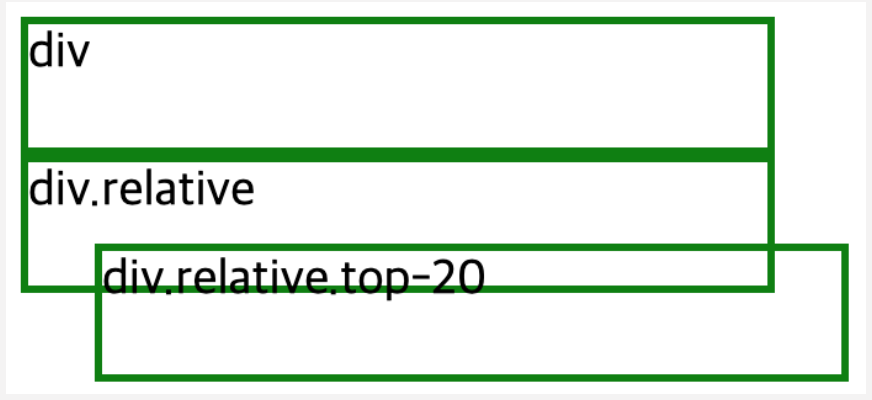
- position: relative
position: relative;
이 코드 자체로는 특별한 의미가 없습니다.
위치를 이동시켜주는 top, right, bottom, left 프로퍼티가 있어야 이동 할 수 있습니다.

위 그림은 top에 -20을, 왼쪽에서 30px를 줘서 위로 이동시킨 것 입니다.
이렇게 겹칠수도 있게 자유롭게 이동 가능합니다.
- position: absolute
position: absolute;
이건 이름과 같이 절대적인 위치에 둘 수가 있습니다.
즉 특정 부모에 대해 절대적으로 움직이게 된다는 거죠?
부모 중에(자기를 감싸고 있는 태그) position이 relative, fixed, absolute 하나라도 있으면
그 부모에 대해 절대적으로 움직이게 됩니다.
일반적으로 absolute를 쓸 경우, 절대적으로 움직이고 싶은 부모에게
position: relative;를 부여하면 된답니다!

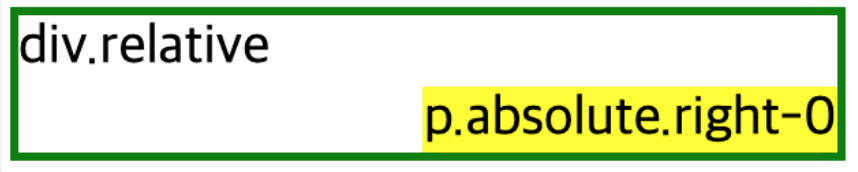
네 사진 처럼 보이려면 코드가
부모인 div.relative는 position을 relative로
자식인 a.absolute.right-0은 position을 absolute로 해줍니다.
그리고 저는 right와 bottom을 0으로 설정했기에 오른쪽 아래에 딱 붙었답니다.
아 여기서 짚고 넘어갈 것은 absolute 값을 갖게 되면 block-element라도 사진처럼 내용의 크기만큼만 가로 크기가 됩니다!!
- position: fixed
position: fixed;
네 말그대로 고정됐다는 뜻입니다.
fixed는 부모가 필요가 없습니다~
fixed를 사용하면 스크롤을 내리더라도 계속 고정되어 볼 수가 있습니다.
주로 네비게이션 바에서 사용하겠죠?
* inline, inline-block, block
자 일단 이것들은 무엇일까요? 알아봅시다.
- display: inline
display: inline;
inline은 text 크기만큼만 공간을 점유하고 줄바꿈을 하지 않는 것 입니다.
즉 요소끼리 서로 한 줄에, 바로 옆에 위치할 수 있다는 것이죠.
대표적인 태그로는 span, a, img 등을 예로 들 수가 있죠!
특징은
- width/height 적용불가
- margin/padding-top/bottom 적용불가
- line-height를 원하는대로 사용할 수 x
이정도가 있습니다.
- display: block
display: block;
inline과는 반대로 한 줄을 다 점유하고 이 요소 바로 양옆에 다른 요소를 붙여넣을 수 없습니다.
대부분의 HTML element는 block 요소랍니다.
div, header, footer, p, li, table 등등 모두 block 입니다!!!
- display: inline-block
display: inline-block;
inline-block은 inline 속성과 block 속성의 특징 둘 다 가지고 있는 속성입니다.
기본적인 특징은 inline 속성과 비슷하지만 inline속성에서 할 수 없었던 것들을
커스텀하게 적용할 수 있답니다~~

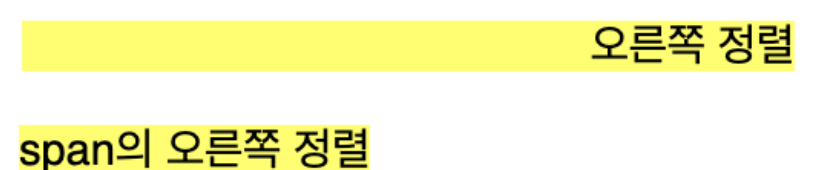
위에가 block이고
아래가 inline이겠죠? ㅎㅎㅎ
* float
float은 주로 이미지 주변에 텍스트를 감싸기 위해 만들어진 프로퍼티 입니다!
페이지 전체의 레이아웃을 잡을 때에도 중요한 도구가 된답니다~

이런식으로 쓰기 위함이죠!
float 속성에는 left, right, none 가운데 하나를 값으로 줄 수 있습니다.
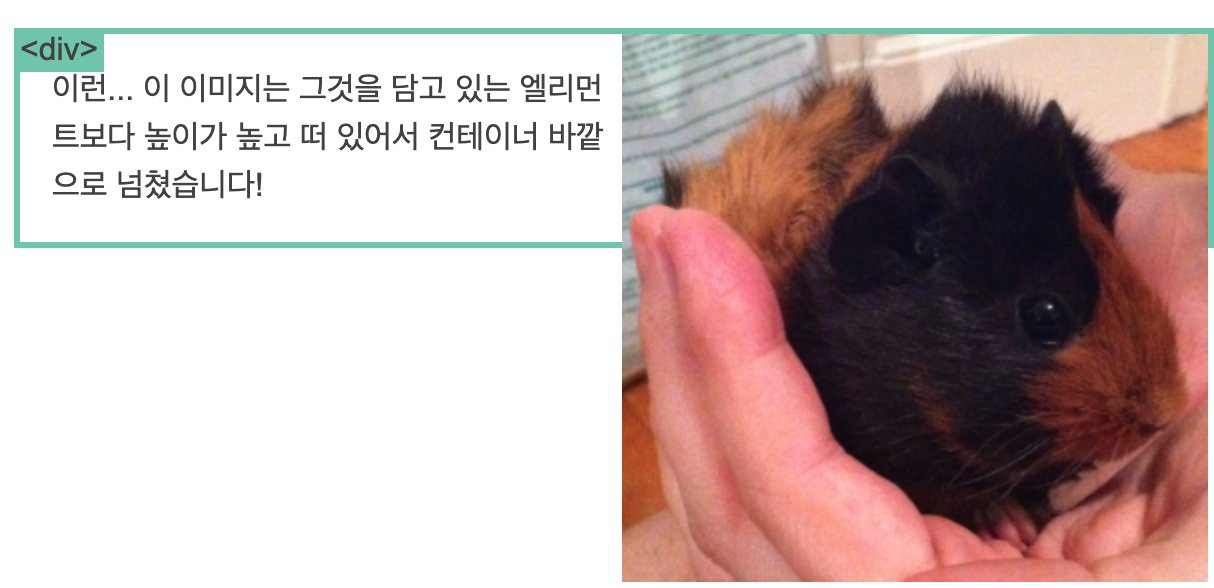
그런데 float 속성을 가진 요소는 부모가 높이를 인지 할 수가 없어서 그냥 두면 부모를 벗어나요 ㅠㅠ

이런 식으로 말이죠!
사진 자료
그럼 어떻게 해야하나~....
방법이 3개가 있습니다.
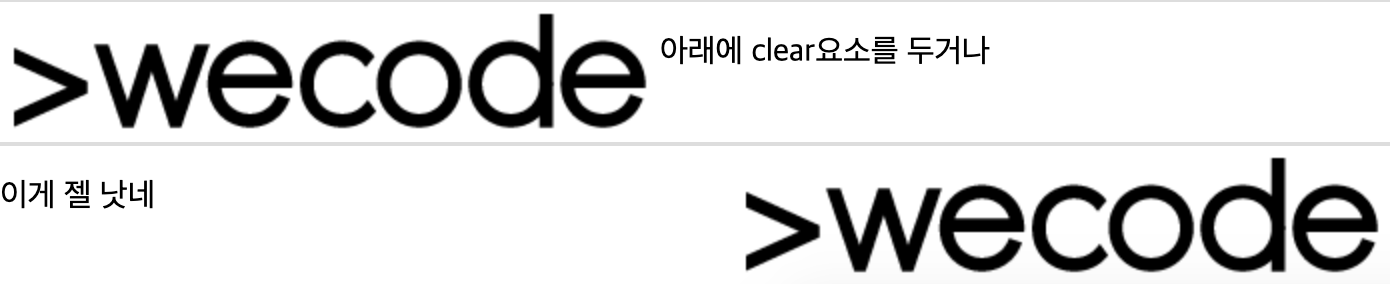
- clear
바깥 div (부모) 마지막에 아무태그나 넣고 clear 속성을 적용합니다.
.clear { clear: both; } ... <br class="clear"> ...
이런식으로 말이죠~
대신 이 기법을 사용할 때에는 HTML코드를 더 입력해야 하는 부담이 있습니다.
- overflow: hidden
주로 많이 사용하는 방법입니다.
바깥 div(부모)에 overflow: hidden;을 주는 것 입니다~
- 부모를 float 시키기
부모도 float시키게 되면 자식의 float 높이를 인지하여 그 만큼 높이를 차지하게 됩니다.
하지만 float이 되어버려 block 요소의 성질이 없어지게 돼서 width를 100% 추가하거나 해야합니다.
오늘은 여기까지!
