* Semantic Web?
semantic web이란 무엇일까?
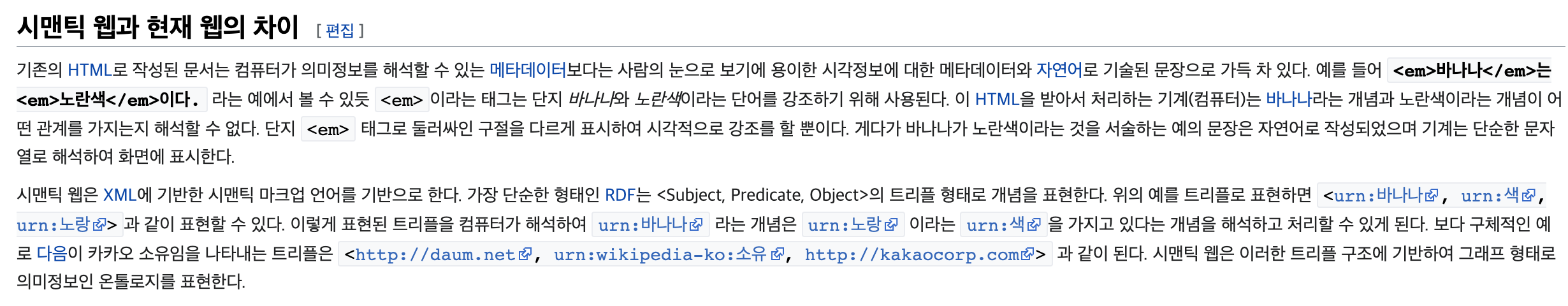
시맨틱 웹(Semantic Web)은 '의미론적인 웹'이라는 뜻으로,현재의 인터넷과 같은 분산환경에서 리소스(웹 문서, 각종 화일, 서비스 등)에 대한 정보와 자원 사이의 관계-의미 정보(Semanteme)를 기계(컴퓨터)가 처리할 수 있는 온톨로지 형태로 표현하고, 이를 자동화된 기계(컴퓨터)가 처리하도록 하는 프레임워크이자 기술입니다. <출처: 위키백과>

즉, 시맨틱 웹이란 웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 ‘의미’와 ‘관련성’을 가지는 거대한 데이터베이스로 구축하고자 하는 발상입니다.
예를 들어서
HTML5에서는
<div id="header">내용</div>
이렇게만 나타낼 수 있었던 머리부분을
<header>내용</header>
이렇게 쉽게 더 의미론 적으로 나타낼수 있는것이죠!
훠얼씬 효율적이죠!!!!
이것은 semantic tag와도 연결이 됩니다.
* Semantic Tag?
위에서도 나오지만 Semantic은 "의미의, 의미론적인" 이라는 뜻입니다.
즉 위에서 semantic web의 예시 처럼 좀더 의미론적으로 나타낼 수 있게 해주는 것!
브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 합니다.
예를 들어, <div> 태그는 non-semantic 태그라고 할 수 있고,
<table>, <article> 등의 태그는 semantic 태그라고 볼 수 있죠~
이렇게 의미를 가지는 태그가 시맨틱 태그입니다!
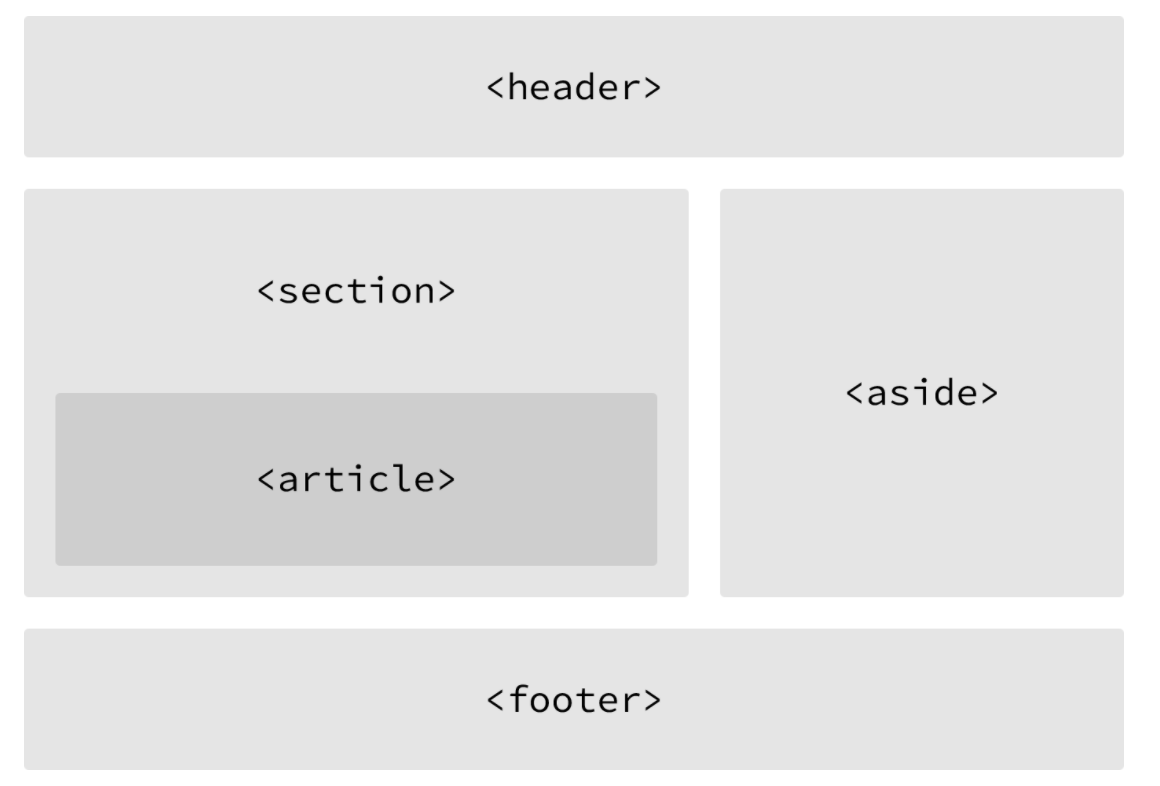
- header : 헤더를 의미합니다.
- nav : 내비게이션을 의미합니다.
- aside : 사이드에 위치하는 공간을 의미합니다.
- section : 본문의 여러 내용(article)을 포함하는 공간을 의미합니다.
- article : 분문의 주내용이 들어가는 공간을 의미합니다.
- footer : 푸터를 의미합니다.

* <img> vs background-image
"사이트에 이미지를 넣는 방법은 두 가지가 있습니다.
<img>태그를 사용하는 것과<div>태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
음 일단 두가지의 차이점은 <img>로 이미지를 넣으면 alt를 통해서 이 이미지의 정보를 설명할 수 있어서 정보 전달이 가능합니다. 그러나 background-image 로 이미지를 넣는다면 이미지가 로드 되지 않는 경우 아무 것도 로드 되지 않습니다. 즉 정보를 전달 할 수 없는 것이죠.
즉 <img>는 이 이미지를 통해서 실질적으로 무언가 정보를 전달 하고자 할때, 이미지가 중대함을 가지고 있을때 쓰는게 좋고, background-image 는 이미지를 배경으로 쓰거나 그다지 중요하게 정보가 필요하지 않을때, 정보를 담을 필요가 없는 곳에 쓰일 때 사용한다고 생각합니다.
- 이럴때도 쓰긴 합니다.
추가 적으로 저는 자기소개 페이지를 만들 때 background-image를 사용했습니다. 이미지가 정보를 가지고 있음에도 말이죠, 하지만 사용한 이유는 이미지가 직사각형인데 원으로 만들고 싶어서 그대로 radius를 넣으니 이상한 모양이 되더라구요... 그래서 background-image 를 사용해서
.img { display: inline-block; background-size: cover; background-position: center; width: 250px; height: 250px; border-radius: 50%; background-repeat: no-repeat; }
이런식으로 활용을 했습니다.
또 패턴을 자유롭게 이용해서 표현 가능하고요!
오늘은 여기까지 하겠습니다!!
