소개
노드와 상호작용을 해보고, 노드로 자바스크립트 파일을 실행하는 방법을 알아본다.
- 노드가 기본적으로 제공하는 객체,모듈 탐구
- 모듈을 사용하면서 중요한 개념들(버퍼와 스크림, 동기와 비동기, 이벤트, 예외처리)
REPL 사용하기
자바스크립트는 언어를 미리 컴파일을 하지 않아도 즉석에서 코드를 실행 할 수 있다.
브라우저 콘솔탭에서 자바스크립트 코드를 입력한것처럼 노드도 자체 콘솔이 있다.
- 입력한 코드를 읽고(READ), 해석(EVAL), 결과물을 반환(PRINT), 중요할때까지 반복(LOOP) 한다.
그래서 REPL(READ EVAL PRINT LOOP)이라고 불른다.
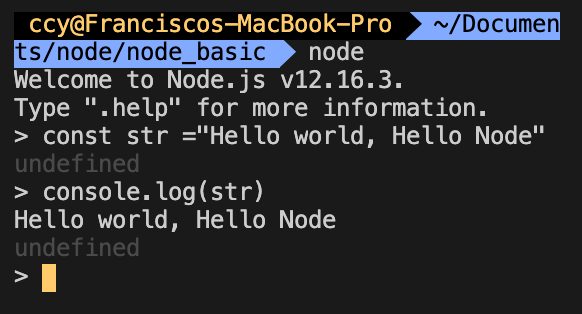
$ node
>를 실행하면

바로 Node 콘솔에서 위와 같이 출력이 가능된다.
- 한두 줄 짜리 코드로는 유용하나 여러 줄의 코드로는 비효율적이다.
그래서 JS 파일을 만들어서 실행한다.
JS 파일 실행하기
helloWorld.js 파일을 만든다.
function helloWorld() {
console.log("Hello World")
helloNode()
}
function helloNode() {
console.log("helloNode")
}
helloWorld()
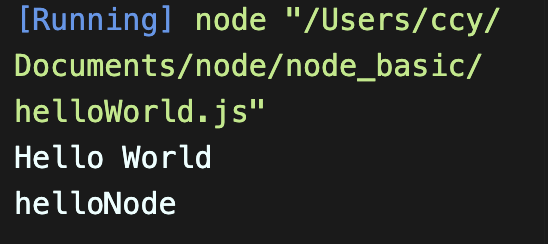
code run 실행했을때..

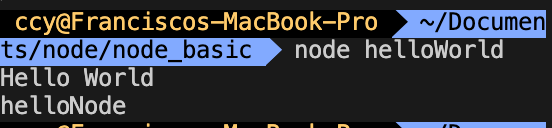
node로 코드 실행하기

모듈로 만들기
노드는 코드를 모듈로 만들수 있다는 점에서 브라우저의 자바스크립트와 다르다.
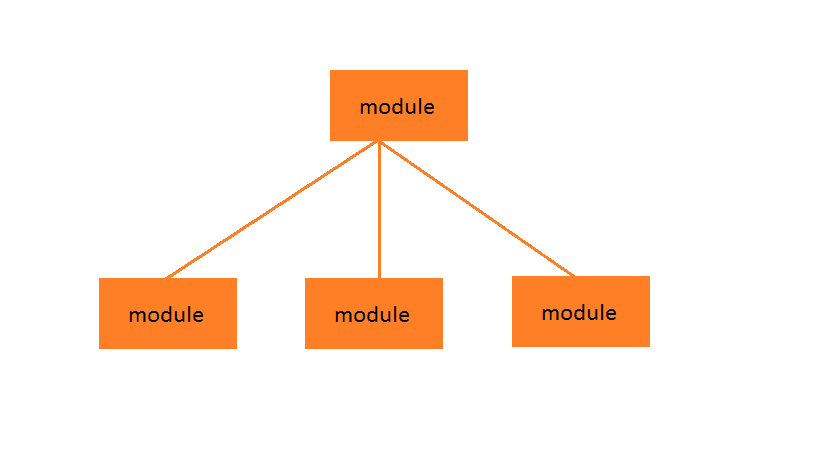
모듈 이란 특정한 기능을 하는 함수나 변수들의 집합이다.
- 관련된 코드들만 모아서 모듈을 활용할수 있다.
- 모듈은 자체적으로 하나의 프로그램이면서 다른 프로그램의 부품으로도 사용할 수 있다.
모듈로 만들면 여러 프로그램에 해당 모듈을 재사용 할 수 있다. 자바스크립트에서 코드를 재사용 하기 위해 함수로 만드는것과 비슷하다.
- 보통 파일 하나가 1개의 모듈이 된다. 파일별로 모듈화 할 수 있어 관리 하는것이 좋다.

브라우저 vs Module
2015년에 자바스크립트에서도 import/export 모듈 개념이 도입되었지만, 브라우저는 구현되지 않아서 사용할 수 없었으나, 크롬 60 버전부터 브라우저도 모듈을 사용할 수 있게 되었다.

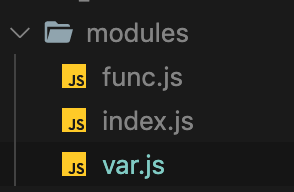
- var.js
const odd = "odd"
const even = "even"
module.exports = {
odd,
even,
}
- func.js
const { odd, even } = require("./var")
function checkOddOrEven(num) {
if (num % 2) {
return odd
}
return even
}
module.exports = checkOddOrEven
- index. js
const { odd, even } = require("./var")
const checkNumber = require("./func")
function checkStringOddOrEven(str) {
if (str.length % 2) {
return odd
}
return even
}
console.log(checkNumber(10))
console.log(checkStringOddOrEven("hello"))
- node index.

이렇게 여러 파일에 걸쳐 재사용되는 함수나 변수를 모듈로 만들어서 호출 하면 편리하다.
- 그러나 모듈이 많아지고 모듈간의 관계가 얽히게되면 구조를 파악하기 어려워지는 단점이 있음.
- 노드에서는 대부분 파일이 다른 파일을 모듈로 사용하고 있으므로 모듈을 만들고 사용하는 방법을 꼭 알아두어야 한다.
ES2015 모듈
import {odd,even} from './var' function checkOddOrEven(num){ if(num%2){ return odd } return even } export default checkOddOrEvenRequire 와 module.exports가 import/export default로 바뀌었음.
require, module를 따로 선언안해도 되는 이유는 Node 자체의 내장객체에서 제공하기 때문이다.
노드 내장 객체 알아보기
노드에서는 기본적인 내장 객체와 내장 모듈이 존재한다. 브라우저의 window 객체와 비슷함.
Global
global 객체는 브라우저의 window 와 같이 전역 객체.
- 모든 파일에 접근할 수 있음, window.open 대신에 open 을 사용하는것처럼 global도 생략하여 global.require 대신 바로 require로 사용가능.
- 원래 console도 global.console 이다.
노드의 window.document 객체 는 사용할 수 없다.
노드에 DOM 이나 BOM 이 없으므로 window와 document 객체는 노드에서 사용할 수 없다. 노드에서 window 또는 document를 사용하면 에러가 발생한다.
globalA.js
module.exports = () => global.messageglobalB.js
const A = require("./globalA")
global.message = "Hello Node"
console.log(A())
globalA 모듈함수는 global.message값을 반환 하고, global.B에서 global 객체에 속성명이 message 값을 대입해서 호출한다.
globalB 에서 A를 호출해보니 'Hello Node' 가 출력된다.global 객체 남용 하지 말자!!
- 규모가 커질 수록 유지보수 하기 힘들어짐.
노드에는 많은 내장 객체가 있다
그 중에서 몇개만 골라서 정리 해 보았다.
1. Timer
타이머 기능을 제공하는 함수인 setTimeOut, setInterval,setImmediate는 노드에서 window 대신 global 객체 안에 들어 있다.
setTimeout 과 setInterval은 웹브라우저에서도 자주 사용된다.
- setTimeout(콜백 함수, 밀리초): 주어진 밀리초(1000분의 1초) 이후에 콜백 함수를 실행 합니다.
- setInterval(콜백 함수, 밀리초): 주어진 밀리초마다 콜백 함수를 반복 실행합니다.
- setImmediate(콜백 함수): 콜백 함수를 즉시 실행합니다.
이 타이머 함수들은 모두 아이디를 반환합니다. 아이디를 사용하여 타이머를 취소 할 수 있다.
- clearTimeout(id): setTimeout을 취소
- clearInterval(id): setInterval을 취소
- clearImmediate(id): setImmediate을 취소
Example Code
const timeout = setTimeout(() => {
console.log("1.5초 후 실행")
}, 1500)
const interval = setInterval(() => {
console.log("1초마다 실행")
}, 1000)
const timeout2 = setTimeout(() => {
console.log("실행되지 않습니다")
}, 3000)
setTimeout(() => {
clearTimeout(timeout2)
clearInterval(interval)
}, 2500)
const immediate = setImmediate(() => {
console.log("즉시 실행")
})
const immediate2 = setImmediate(() => {
console.log("실행되지 않습니다")
})
clearImmediate(immediate2)

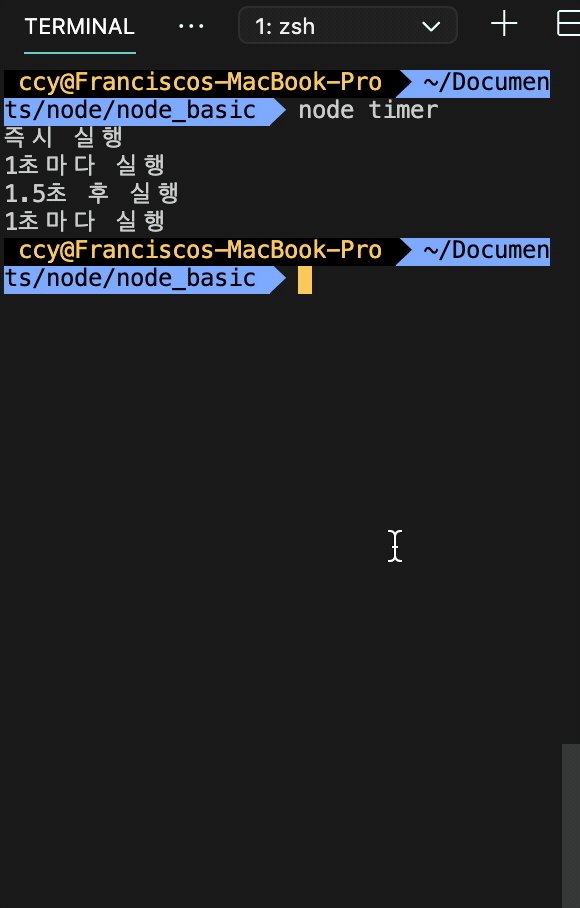
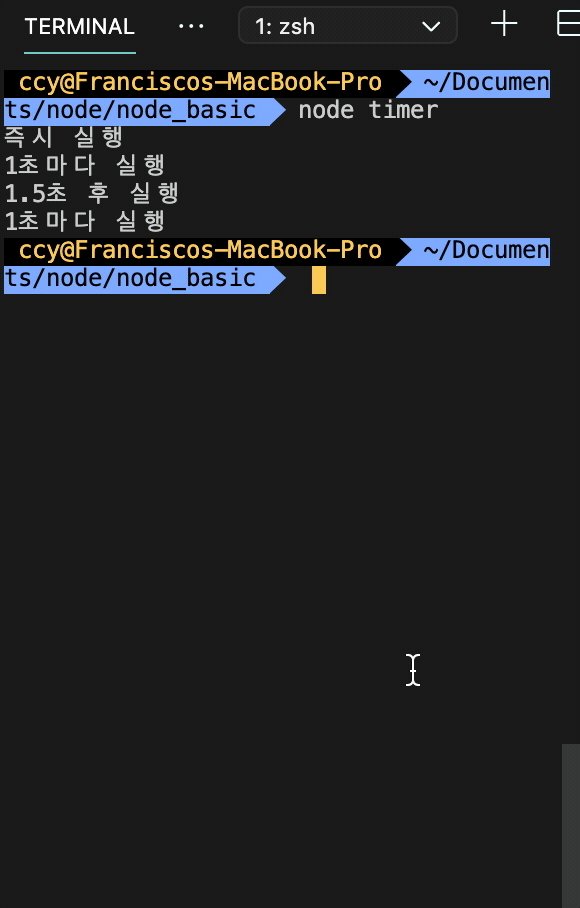
제일 먼저 실행되는 것은 immediate 이다. immediate2는 바로 clearimmediate를 사용해서 취소 됬으므로 실행되지 않는다.
1초후에 interval callback 이 실행되어 "1초" 라 실행되고 다음에 timeout이 실행되어 "1.5초" 가 실행된다.
다시 1초가 지났으므로 interval에서 "1초" 가 다시 실행된다.
여기서 2.5초가 지났으므로 setTimeout 함수가 실행되어 clearTimeout,clearInterval 이 실행되서 interval,timeout이 실행되지 않다가 마지막 3초 후에 로그가 아무것도 남지않는다.
setImmediate(콜백) 과 setTimeout(콜백,0)
위 에 두개는 담긴 콜백 함수에 따라 이벤트 루프를 거친뒤 즉시 실행된다.둘의 차이점은 무엇일까?
특수한 경우에 setImmediate는 setTimeout 보다 먼저 실행된다. 그러나 항상 setTimeout(콜백,0) 보다 먼저 호출되지는 않는다.
setTimeout 은 사용하지 않는것을 권장한다고 한다.
filename,dirname
- 노드에서는 파일 사이에 모듈 관계가 있는 경우가 많으므로 때로는 현재 파일의 경로나 파일명을 알아야 한다.
- 노드는 __filename, __dirname 이라는 키워드로 경로에 대한 정보를 제공한다.
파일에 __filename, __dirname을 넣어두면 실행시 현재 파일명과 현재 파일 경로로 바뀐다.
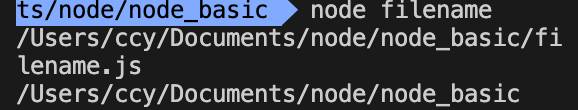
console.log(__filename)
console.log(__dirname)

나의 파일명, 경로가 보이는것이 확인된다.
process
process 객체는 현재 실행되고 있는 노드 프로세스에 대한 정보를 담고 있다. process 객체 안에는 다양한 속성이 있는데 그중에서 process.env에 대해 알아볼까 한다.
process.env 안에도 많은 정보들이 있다. 자세히 보면 시스템의 환경 변수를 의미하고 , 이 시스템 환경 변수는 노드에 직접 영향을 미치기도 한다.
시스템 환경 변수 외에도 여러분이 임의로 환경 변수를 저장할 수도 있다.
그래서 서비스의 중요한 키를 저장하는 공간으로도 사용된다.
- 서버나 데이터베이스의 비밀번호와 각종 API 키를 코드에 직접 입력하는것은 위험하다.
- 혹여 서비스가 해킹을 당해 코드가 유출되었을때는 비밀번호가 코드에 남아있어 추가 피해가 발생할 수 있다. 그래서 중요한 비밀번호는 다음과 같이 process.env의 속성으로 대체한다.
const secretId=process.env.SECREAT_ID
const secretId=process.env.SECREAT_CODE운영체제에 따라 다를수도있지만 동일하게 하는 방법으로 dot.env 를 사용하여 동일하게 넣는 방법이있다.
Node 모듈 알아보기 -2 에서 계속
Node 모듈은 엄청 많으므로 추후에 공부하면서 더욱더 업데이트하면서 정리하도록 하겠다.