Rest 는 무엇인가?
서버에 요청을 보낼 때는 주소를 통해 요청의 내용을 표현한다.
주소가 /index.html 이면 서버의 index.html을 보내달라는 뜻이고, /about.html 이면 about.html 을 보내달라는 뜻이다.
항상 html만 요청 할 필요는 없다. css나 js 또는 이미지 같은 파일을 요청할 수도 있고, 특정 동작을 행하는 것을 요청 할 수도 있다.
요청의 내용이 주소를 통해 표현되므로 서버가 이해가히 쉬운 주소를 사용하는것이 좋다.
여기서 REST 가 등장한다.
Rest
Representational State Transfer의 줄임말로 서버의 자원을 정의하고 자원에 대한 주소를 지정하는 방법을 가르킨다.일종의 약속이다.
Rest API 규칙
-
주소의 의미를 명확히 전달하기 위해 명사로 구성한다. /user, /post 등 명확한 정보와 관련된 자원을 요청한다.
-
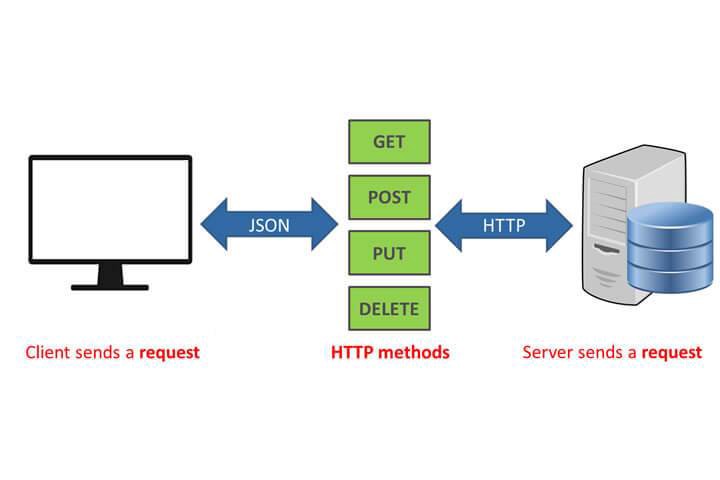
단순한 동작을 행하라는 것인지 알기 어려우므로 REST 에서 주소 외에도 HTTP 요청 메서드라는 것을 사용한다. (GET, POST, PUT, DELETE,PATCH,OPTION)
GET : 서버 자원을 가져오고자 할때 사용한다. 요청 본문에 데이터를 넣지 않는다.(데이터를 서버로 보내야한다면 쿼리스트링을 사용한다)
POST: 서버에 자원을 새로 등록하고자 할때 사용한다. 요청에 새로 등록할 데이터를 넣어 보낸다.
PUT: 서버의 자원을 요청에 들어 있는 자원으로 치환(대체)하고자 할떄 사용한다.
PATCH: 서버 자원의 일부만 수정하고자 할때 사용한다. 본문 요청 일부 수정할 데이터를 넣어 보낸다.
DELETE: 서버의 자원을 삭제하고자 할 때 사용한다.
OPTIONS: 요청을 하기 전에 통신 옵션을 설명하기 위해 사용한다.

주소와 메서드만 보고 요청의 내용을 알아볼 수 있다는 것이 장점이고, 또한, GET 메서드 같은 경우에는 브라우저에서 캐싱(기억) 할 수도 있으므로 같은 주소로 GET 요청을 할때 서버에서 가져오는것이 아니라 캐시에서 가져올수도 있다.
(캐싱되면 성능이 좋아짐)
HTTP 통신을 사용하면 클라이언트가 누구든 상관없이 같은 방식으로 서버와 소통할 수 있다. IOS,ANDROID,웹 등등 모두 동일하게 같은 주소로 요청을 보낼 수 있음.
