학습내용:
함수 안에 함수를 선언한 중첩 함수 (nested function) 이 부모 함수의 변수에 어떻게 접근하는지 알아보자.
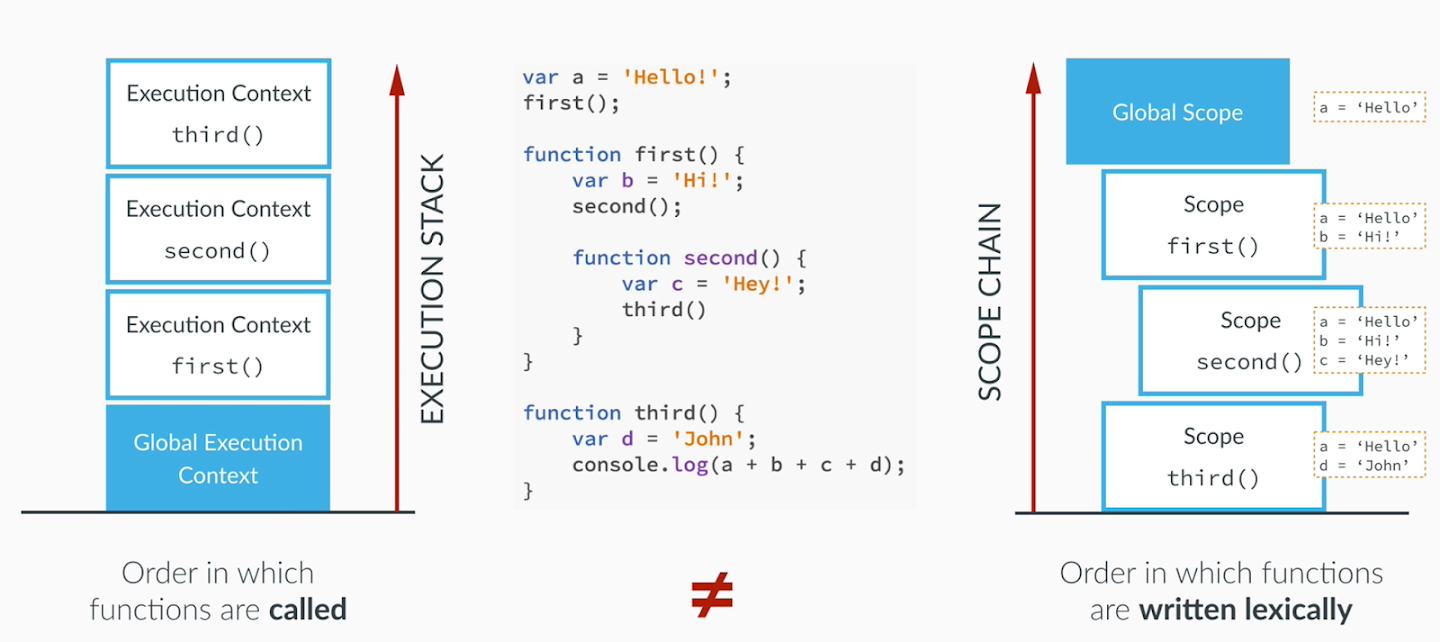
What is Scope Chain?
스코프 체인은 문자 그대로 스코프가 연결되어 있음을 나타낸다. 스코프 체인을 이해하기 위해서는 실행 컨텍스트(Execution Context) 와 렉시컬 환경(Lexical Environment) 에 대해 알아야 한다.
Lexical Scope 정의: scope의 변수(variable)를 block scope 안에 참조하는 역할
실행 코드
실행 컨텍스트는 코드가 실행되기 위해 필요한 정보를 가지고 있다
-
실행 가능한 코드가 실행될 때 생성됨 (대표적으로: 전역코드(Glbobal) , 함수코드)
- 전역코드가 생성됨
- 전역컨텍스를 만들고, 전역 코드를 순차적으로 평가함
- 그러다 함수가 호출문을 만나면 새로운 실행 컨텍스트가 만들어지면서 해당 하수 실행부의 코드를 순차적으로 평가함.
- Stack 을 이용해 실행 컨텍스트를 관리함, 새로운 컨텍스가 스택에 쌓이고, 실행중인 코드가 종료되면 해당 컨텍스트를 stack 에서 제거.

var person = 'harin';
function print() {
var person2 = 'jay';
function innerPrint() {
console.log(person);
console.log(person2);
}
innerPrint();
console.log('print finished');
}
print();
console.log('finished');
harin,
jay,
print finished,
finished
로 표기됨.
