React
1.React 시리즈를 시작하며..

Hello React
2.React 특징

리액트의 특징을 살펴보았다
3.Create-React-App(CRA) 구성 살펴보기

리액트 폴더 구조가 어떻게 되있는가? CRA은 무엇인가??
4.알면 좋은 React 지식

React 지식들 모음
5.Event Handling

Result:방법 1 (OnChange 를 2개를 만들어서 실행) input 이 두개 일때는 괜찮은 코드방법 2 (OnChange 1개로 실행) 많은 input 이 있을경우 e.target.name: e.target.value 가 뭐지??? Dynamic (동적
6.useState

setState 대신 useState로 상태관리!!!
7.useEffect

리액트에 lifeCycle이 있다. useEffect 는 componentDidMount, componentDidupdate 을 합친것이라고 생각하면 된다.clean으로 componentDidUnMount 도 가능한걸로 안다..
8.useReducer

redux 에 reducer가 있다.. reducer 는 현재 상태, 그리고 업데이트를 위해 정보를 담은 액션(Action)의 값을 전달 받아 새로운 상태를 반환하는 함수이다
9.useMemo,useCallback

숫자,문자열,객체 를 재사용 하기 위해 사용.함수를 재사용 하려면 사용조금 더 배우고 내용 더 추가해야겠다..오늘 처음 본것들이 너무 많다..😂
10.useRef

일단 내가 아는것. Ref는 reference DOM을 꼭 사용해야 하는 상황 특정 input에 포커스 주기 스크롤박스 조작하기 canvas 요소에 그림 그리기 위의 예로 화면의 button클릭시 input 창에게 focus 효과를 주는것이다. 우리가 알아야하는것은 useRef(null) 기본 값은 null 이다. 왜냐면 아직 function...
11.React Dev Tools

리액트 devtools
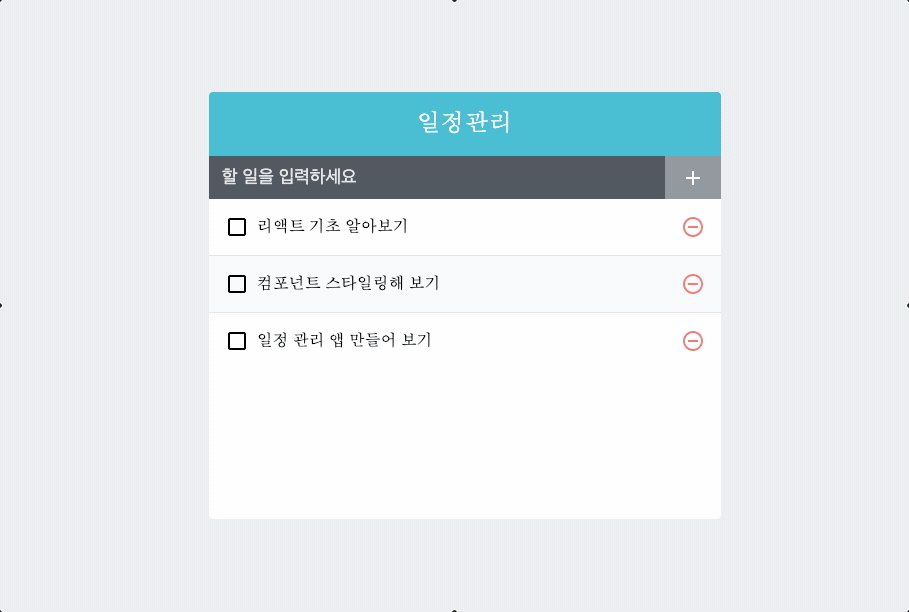
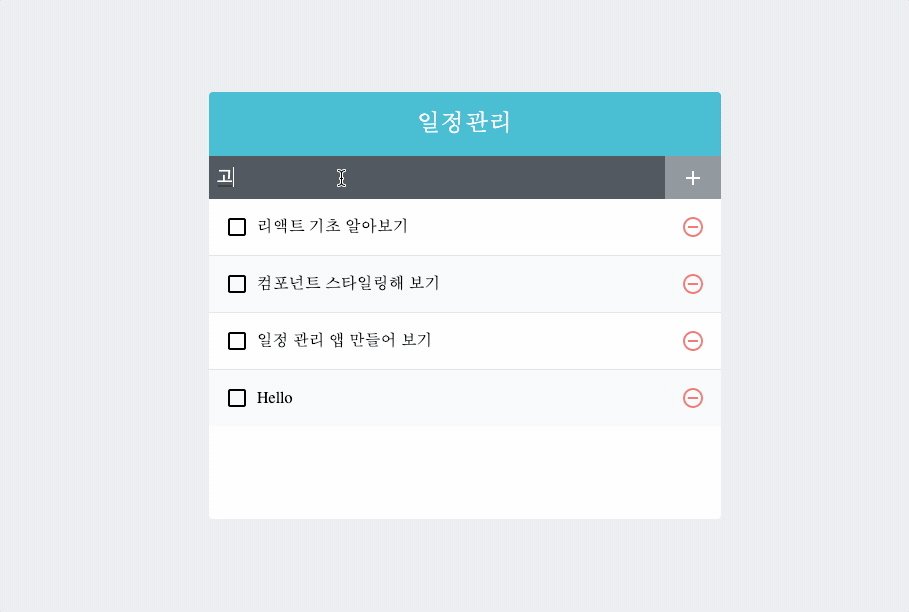
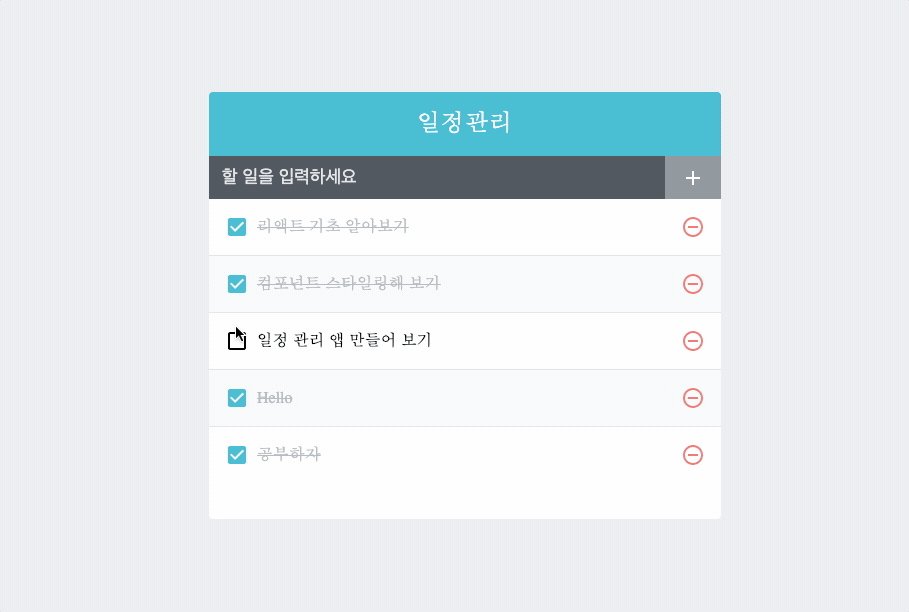
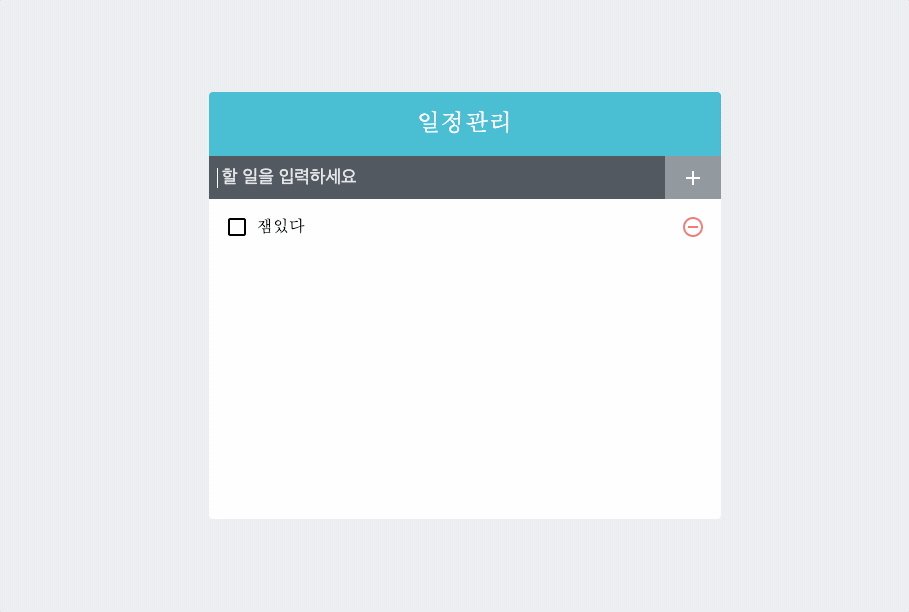
12.Todo App 하면서 배운것들

Re-Rendering(리렌더링)을 최소화 하라...
13.성능 최적화 하기.

chrome developer tools 로 성능 확인하기 => inspector => performace => record (녹화버튼) 클릭.. => 원하는 Action 완료후 멈춤.Timing 이라는 곳에 들어가서 확인
14.React Router 1

React Router
15.React Router 2

React Router 2 (withRouter,match,location,history)
16.Redux 시리즈 링크

리덕스 시리즈 링크 👉 [Redux Series] (https://velog.io/@cyongchoi/series/Redux) Redux Flow (기초) EVENT 발생 => 정해진 ACTIONS 를 STORE에 확인 해달라고 요청 => STORE 가 REDUCER 한테 무슨 상황(상태) 가 변했는지 알려줘서 REDUCER 가 dispatch(실행...
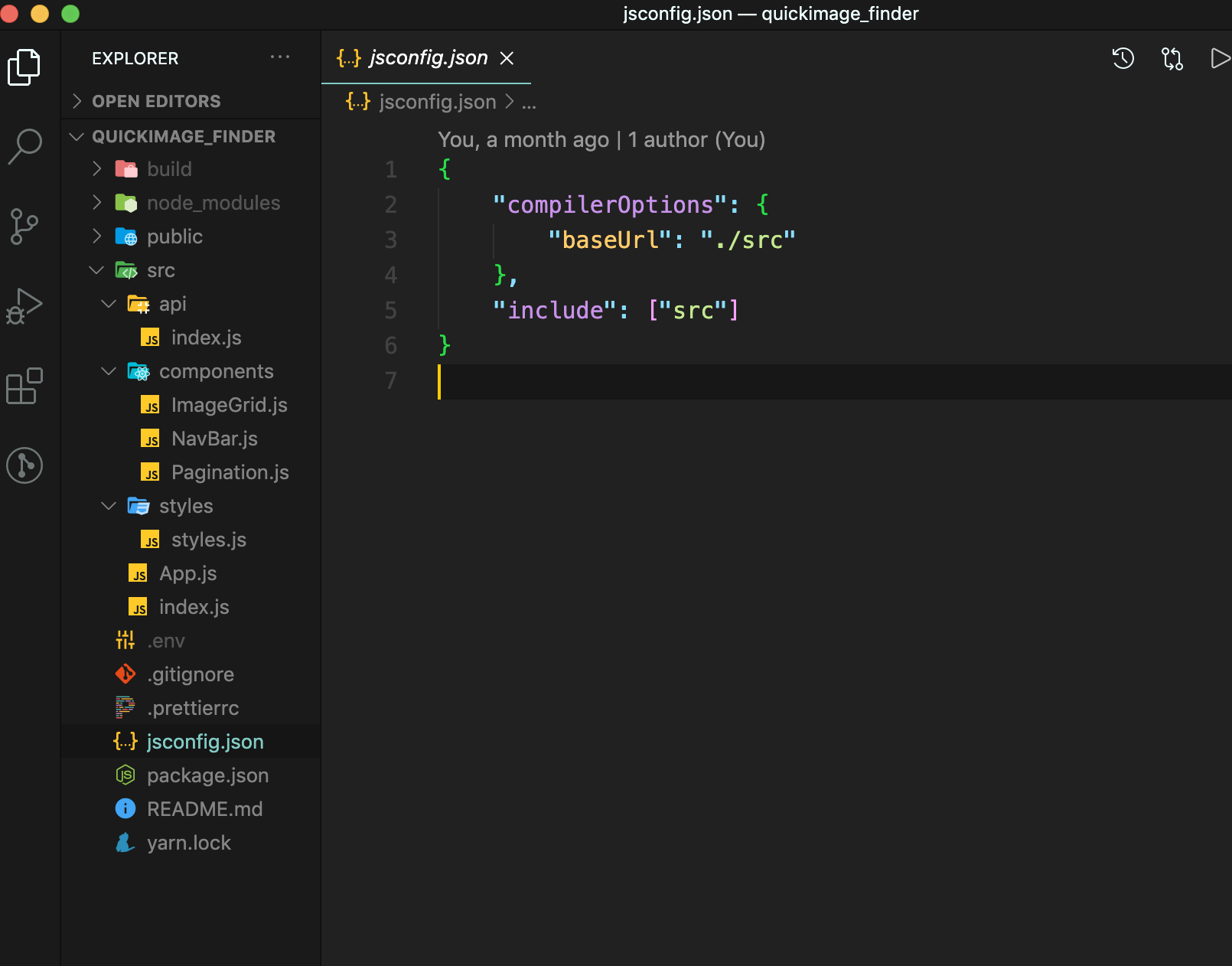
17.React- src 절대경로

절대경로로 코드를 깔금하게 하자