
☕ 배열과 객체의 비교
원시타입과 참조 타입
자바스크립트의 데이터타입은 크게 두가지 타입으로 나뉜다.
원시타입( Primitive type ) 과 참조타입( Refrence type )
원시타입은 변수들은 데이터 복사가 일어날 때 메모리 공간을 새로 확보하여 독립적인 값을 저장
참조 타입은 메모리에 직접 접근이 아닌 메모리의 위치(주소)에 대한 간접적인 참조를 통해 메모리에 접근하는 데이터 타입
원시타입의 종류
쉽게 말해, 정수, 실수, 문자, 논리 리터럴등의 실제 데이터 값을 저장하는 타입이고,
자바스크립트에서의 원시타입은 아래 6개
- String = "hihi"
- Number = 1234
- Boolean = true & false
- undefined = 변수가 정의되지 않았거나 값이 없다.
- null = 의도적으로 비어있음을 표현하기 위해 null 이라는 것이 들어있다.
- Symbol
참조타입의 종류
객체(Object)의 번지를 참조(주소를 저장)하는 타입으로 메모리 번지 값을 통해 객체를 참조하는 타입이다.
참조타입의 종류는 위의 7종류를 제외한 나머지 모든 것이 참조 타입
참조타입은 객체타입이다.- 배열 – Array : [0,1,2,3,4]
- 객체 – Object {name : “Hanamon”, age : 16}
- 배열([])과 객체({}), 함수(function(){})가 대표적
- 참조 자료형은 기존에 고정된 크기의 보관함이 아님
- 참조 자료형을 변수에 할당할 때는 변수에 값이 아닌 주소를 저장
- 동적으로 크기가 변하는 데이터를 보관하기위해 변수가 아닌 다른곳에 데이터를 저장하고 변수에는 그 주소만 할당한다.
즉, 변수에는 하나의 값 혹은 주소만 저장할 수 있다.
원시타입의 특징
원시타입은 불변성이라는 특징을 가진다.
불변성이란 변하지 않는 속성인데, 말 그대로 데이터가 변하지 않는 속성

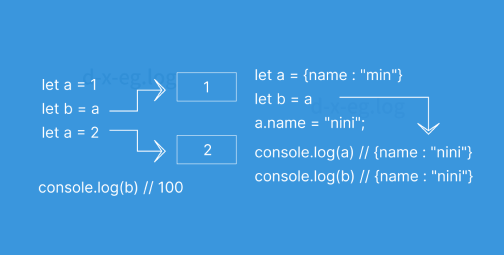
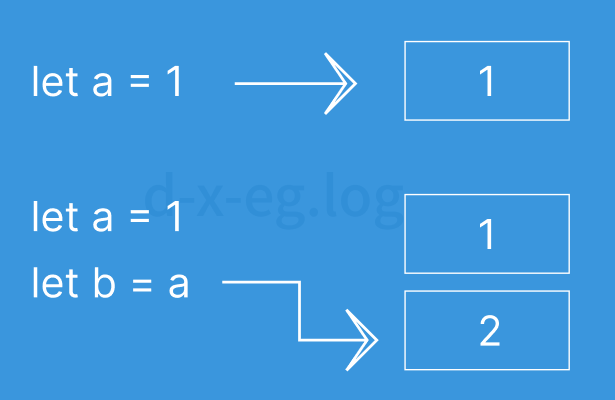
let a = 1를 입력하면 1로 뜬다.
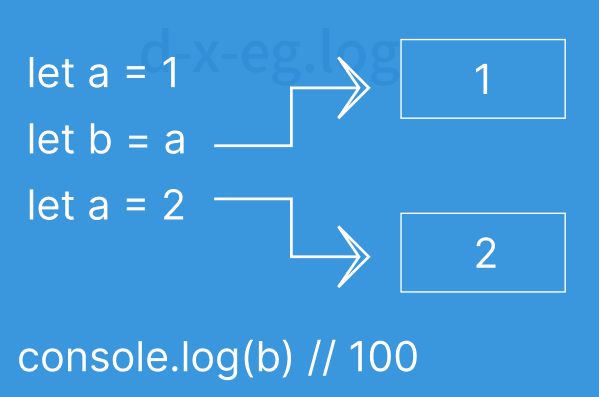
하지만 let a = 2를 입력하면 1이 있는 상태에서 2가 생성이 된다.
결국 1,2 모두 존재 하며, 연결 되있는 메모리가 바뀌었기에 재할당 된 것 처럼 보일 뿐이다.
이를 고려하지 않게 된다면?

새로운 변수 b에 a를 할당 하게 되면 변수 b의 공간에는 a의 값을 값을 통째로 복사하여 변수의 메모리에 담게 된다.
그렇기에 변수 a가 2으로 재할당 되더라도 b는 전혀 영향을 받지 않는다.
참조타입의 특징
원시타입과 반대로 가변성 으로 불변성과 반대되는 속성을 가지고 있다.
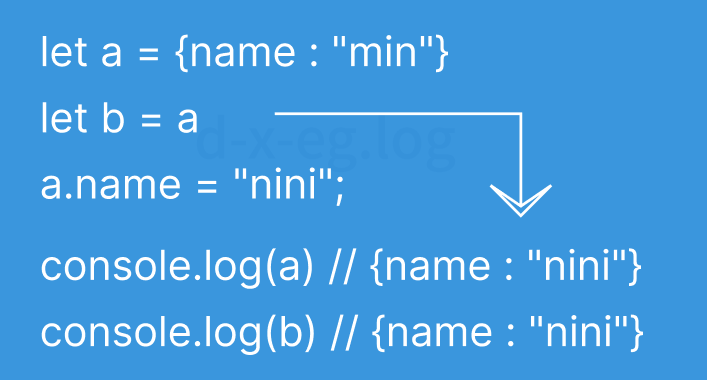
해당 파일을 참조하여 메모리에 저장된 것을 가지고 와 참조한 값이 바뀌면 자동으로 바뀌게 된다.

기존에 있던 a = "min"을 "nini"로 재할당하면, a,b 모두 nini 으로 바뀐다.
메모리의 주소는 참조만 해올 뿐 주소가 할당 되는 것은 아님 따라서 변화가 가능하다.
주머니는 바꿀 수 없지만 , 주머니 안의 공은 바꿀 수 있으며 심지어 삭제와 추가도 가능하다.
