Javascript뽀개기
1.[JavaScript]배열, 객체🎁

배열(Array)🎁 여러개의 데이터를 순서와 함께 저장하고 싶을때 사용 하는 저장 창고 배열 만들기 > let minArray = ["이것","각각 ","하나를,"요소"] 대괄호 안에 원하는 데이터를 모아서 넣어주시면 배열을 만들어 주신 것 입니다. 그리고, 배열
2.[JavaScript]함수 선언과 호출🚖

🛎함수 선언과 호출 함수 함수 란 어떤 기능을 수행 하거나 계산을 수행할 수 있도록 하는 도구 함수를 통해 원하는 기능을 만들어 필요한 곳에서 사용 할 수 있다. 함수를 만들려면? 예를들어, 아래의 그림에서 네모박스 가 함수(기능) 상자로 들어가는 데이터 2
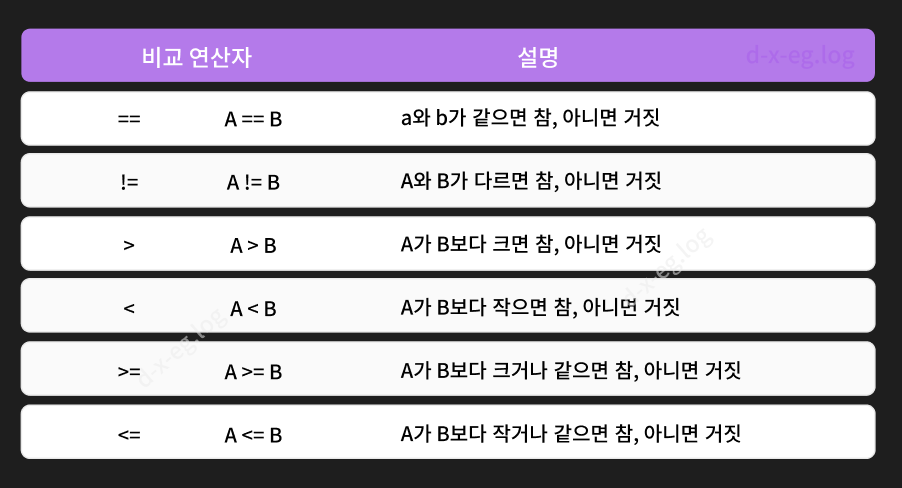
3.[JavaScript]비교 연산자🎏

자바스크립트의 데이터를 서로 비교해주는 연산자비교연산자에는 두가지의 연산자가 있다.데이터 값만 비교, 타입은 비교하지 않음❗️ 문자열 1 과 숫자 1은 다르다실무에서 문자열 1과 숫자 1은 엄격히 구분되어야 한다.근데 만약 결제와 관련된 로직에서 일어났다면, 결과가 상
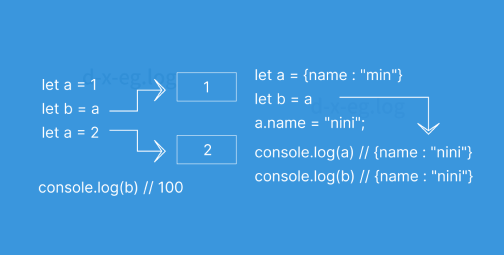
4.[JavaScript]배열과 객체비교 (원시타입,참조타입)🕶

자바스크립트의 데이터타입은 크게 두가지 타입으로 나뉜다.원시타입( Primitive type ) 과 참조타입( Refrence type )원시타입은 변수들은 데이터 복사가 일어날 때 메모리 공간을 새로 확보하여 독립적인 값을 저장참조 타입은 메모리에 직접 접근이 아닌
5.[JavaScript]if문과 조건문🥏

조건문 은 우리가 작성한 조건이 참일경우 지정한 코드를 수행하도록 하는 기능 if 문은 특정 조건이 참일때 명령문을 실행 하며, 거짓일경우 에는 else 문을 실행 하게 됩니다.또한 조건은 비교연산자를 사용 한 참 또는 거짓으로 평가되는 표현식입니다.var a = 10
6.[JavaScript]반복문1(for문)🚋

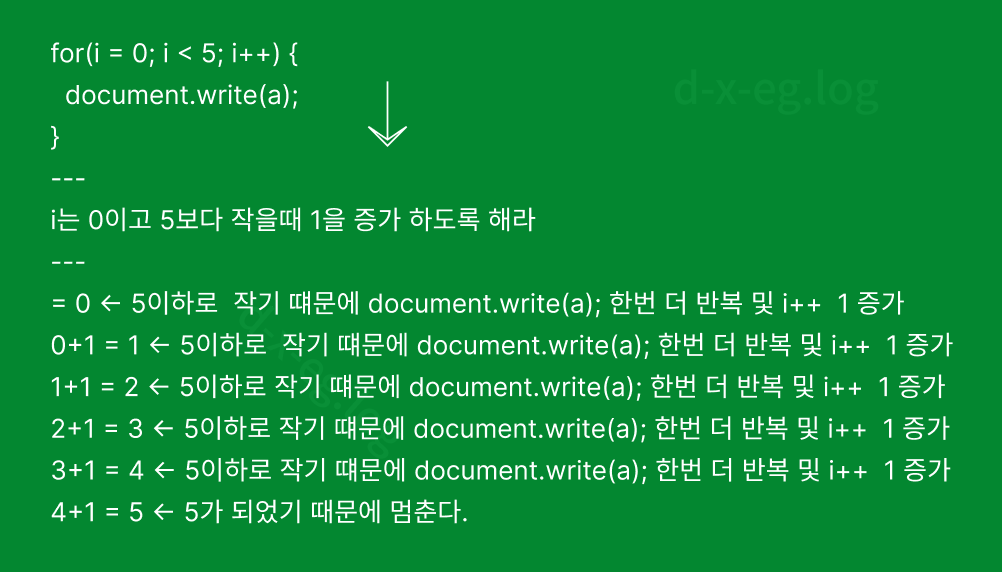
🚋반복문 [for문] 반복문이란 반복적인 일을 수행해야 할 때 사용한다. 똑같은 일을 5번정도 반복해야 할 때 같은 코드를 5번 적어야 할까요? 그렇다면 굉장히 비효율 적이고 힘들겠죠. 반복문 은 반복적인 코드의 양을 압축하고 일의 수행을 효율적으로 처리 할 수 있
7.[JavaScript]반복문2 (while,do-while)🎮

🎮while > 초기값, 조건식, 증감식이 따로 떨어져 있다.