🎫 비교연산자
자바스크립트의 데이터를 서로 비교해주는 연산자
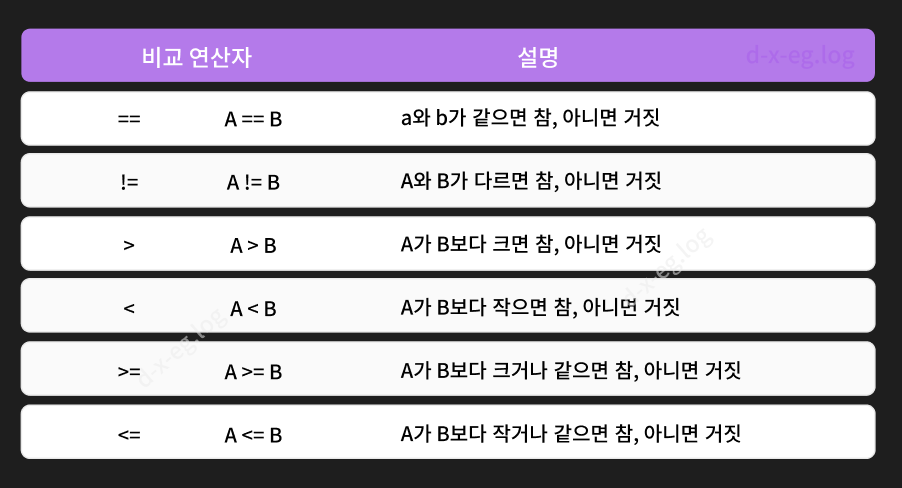
비교연산자에는 두가지의 연산자가 있다.
느슨한 비교연산자
데이터 값만 비교, 타입은 비교하지 않음
1 == '1'
// true❗️ 문자열 1 과 숫자 1은 다르다
실무에서 문자열 1과 숫자 1은 엄격히 구분되어야 한다.
근데 만약 결제와 관련된 로직에서 일어났다면, 결과가 상당히 치명적 이기에 쓰지 않는걸 추천한다.
엄격한 비교 연산자
완전히 같지 않다면 false를 반환
1 === '1'
// false엄격한 비교연산자 는 값과 타입을 비교하는 것이 아닌, 데이터의 메모리 주소를 비교 해 두 데이터가 완벽히 일치하는지 판단한다.
따라서 두 데이터가 눈으로 보기엔 완벽히 일치해도 컴퓨터 내부에서 저장된 메모리 주소가 다르다면 두 데이터는 다른 데이터가 되는 것 이다.

체크 해보자!
alert( 2 > 1 ); // true
alert( 2 == 1 ); // false
alert( 2 != 1 ); // true문자열 비교
1) lert( 'Z' > 'A' ); // true
2) alert( 'Glow' > 'Glee' ); // true
3) alert( 'Bee' > 'Be' ); // true- 두문자의 첫글자를 비교한다.
- 첫글자까 다른 문자열 첫 글자보다 크거나 작으면 두번 째 문자열보다 크다작다고 비교 한다.
- 두문자열의 첫글자가 같으면 두번째 글자를 비교한다.
- 비교는 끝날때 까지 반복하며, 문자열의 길이도 같으면 동일하다고 결론이 나지만 길이가 다를 시 긴 문자열이 더 크다고 결론낸다.
1) 'Z' > 'A'는 첫 번째 단계에서 비교하면 Z 더 크다. true
2) G는 G와 같고
l은 l과 같다.
o는 e보다 크기 때문에
여기서 비교가 종료되고, o가 있는 첫 번째 문자열 'Glow'가 더 크다. true
3) Bee 가 글자 길이가 더 길어서 더 크다. true
비교하려는 값의 자료형이 다르면 자바스크립트는 이 값들을 숫자형으로 바꾼다.
alert( '2' > 1 ); // true, 문자열 '2'가 숫자 2로 변환된 후 비교가 진행됩니다.
alert( '01' == 1 ); // true, 문자열 '01'이 숫자 1로 변환된 후 비교가 진행됩니다불린값의 경우 true는 1, false는 0으로 변환된 후 비교 된다.
alert( true == 1 ); // true
alert( false == 0 ); // true이런 과정을 완벽히 이해하고 비교 연산자를 “잘” 사용하려면,
자바스크립트의 원시 데이터 타입 과 참조 데이터 타입 에 대해 아는 것이 중요하다.
