
🛎함수 선언과 호출
함수
함수 란 어떤 기능을 수행 하거나 계산을 수행할 수 있도록 하는 도구
함수를 통해 원하는 기능을 만들어 필요한 곳에서 사용 할 수 있다.
함수를 만들려면?
예를들어,
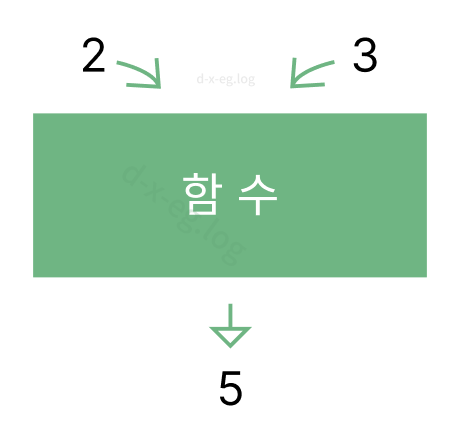
- 아래의 그림에서
네모박스가함수(기능) - 상자로 들어가는 데이터
2, 3는입력데이터(매개변수= parameter) - 상자에서 반환되어 나오는
5은결과데이터(반환데이터= return 값)

여기서 도구를 활용하는 방법이 바로 함수의 호출
함수의 호출
함수를 사용하기 위해서는 함수를 호출 해야 한다.
function Hi(){
console.log("안녕?")
}
// 함수를 사용하기위한 호출
Hi()
🛎onclick 이벤트 추가
onclick
HTML의 태그에는 부여할 수 있는 속성 중 하나
각 태그를 구분하기 위한 id, class와 같은 속성도
onclick과 같은 속성도 존재 한다.
onclick 속성은 해당 속성을 부여받은 태그가 사용자에 의해 클릭 되었을 때, 할당되어 있는 수식, 혹은 코드가 실행 된다.
<head>
<script>
const btnClick = function() {
console.log("클릭 했어요!")
}
</script>
</head>
<body>
<button onclick="btnClick()">버튼</button>
</body>위의 코드는 버튼 태그를 눌렀을 때, 콘솔 창에 "클릭 했어요!"라는 메세지가 출력 된다.
querySelector
querySelector를 사용하면 JavaScript 내에서 HTML의 요소를 참조할 수 있다.
태그 그 자체를 참조할 수도 있고, input 태그와 같이 그 값이 입력 가능한 태그라면 해당 데이터도 참조해 올 수 있다.
querySelector를 활용할 때는 태그명, 예를 들어 div 태그라면 "div"라는 문자열을 그대로 입력해서 해당 태그를 참조해 올 수 있죠.
하지만 대부분의 태그는 중복됩니다.
이러한 경우 id, class로 태그를 특정해 주어야 하는데,
id는 "#", class는 "."을 querySelector()의 소괄호 안에 입력되는 id 혹은 class명 앞에 붙여주면 됩니다.
new Date
자바스크립트에서의 날짜 데이터는 일종의 객체로 관리가 됩니다.
그리고 그 날짜 데이터는 new Date를 사용해서 가져올 수 있죠.
new Date()이렇게 입력해주면 사용자의 컴퓨터 시간을 기준으로 현재 날짜, 시간을 모두 구해올 수 있습니다.
new Date("2022-09-09")이런식으로 날짜의 형태만 갖추어준다면 특정 날짜의 데이터도 받아올 수 있죠.
🛎 함수의 리턴
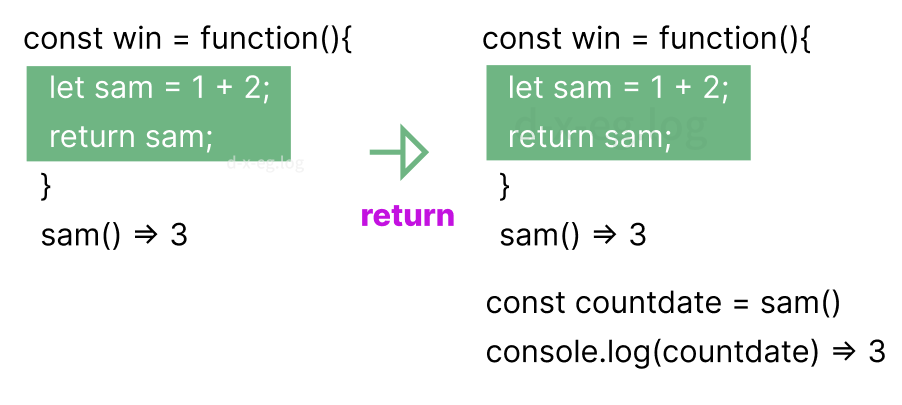
함수 내부에(초록박스) 존재하는 데이터, 결과값을 외부로 건네주는 명령어
return 명령어 사용 ↓

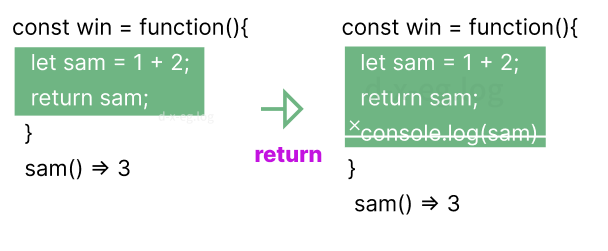
return 바로 뒤에 있던 함수를 전달하고 전달 뒤 함수는 종료가 된다. ↓

위 이미지의 console.log()는 실행될 수 없는 코드가 된다.
🛎 함수 선언 종류
3가지가 있으며 함수의 표현식, 선언문, 화살표 함수가 있다.
함수의 표현식
const 함수이름 = function(pin1, pin2, ...){
// ...code here
return 결과값
}변수에 할당된 함수는 서로 비슷 비슷 하기에익명함수라 부른다.
어디에 어떻게 쓰이는지 알 수 없고
함수 표현식의 익명함수는 호이스팅의 영향을 받지 않는다
고로 선언문 보다는 표현식 사용을 권장 한다.
함수의 선언문
function 함수이름(pin1, pin2,, ...){
// ...code here
return 결과값
}화살표 함수
const 함수이름 = ( pin1, pin2, ... )=>{
// ...code here
return 결과값
}매개변수(parameter)와 return 값은 필수 아니며,
→ 매개변수와 리턴값은 있어도 되고 없어도 되는 값이기
상황에 따라 필요하실 때 적절히 사용하면 된다.
