
카카오톡 메시지 플랫폼 API 이용해보기
💬 들어가며
사이드 프로젝트를 진행하면서 사용자 초대 링크를 카카오톡 공유 API를 통해 전송하는 기능을 구현하게 되었다. API에서 데이터를 가져오는 실습은 해본 적이 있지만, API를 통해 데이터를 전송해보는 경험은 처음인지라 좀 긴장했다. Javascript, Android, IOS 를 통한 연동 참고 자료는 검색해보면 많았지만 React, Typescript 관련 자료는 많지 않아 애를 좀 먹었다. React, Typescript로 연동한 과정을 차근차근 정리해보도록 하겠다.
🚀 요약 설명
- Kakao Developer 회원가입
- 애플리케이션 추가
- 사용하고자 하는 플랫폼에 사이트 도메인 등록
- 앱 키를 이용해 플랫폼 내에 SDK 설치 및 필요 코드 추가
💁♀️ 상세 설명
1. Kakao Developer 회원가입
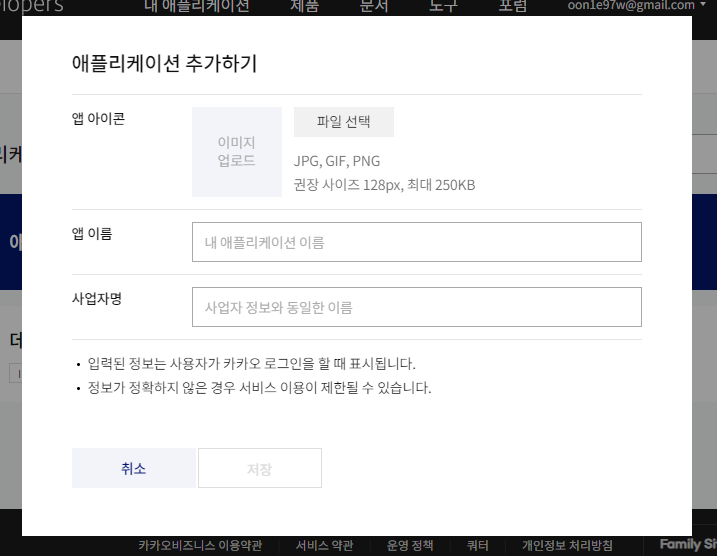
2. '내 애플리케이션' - 애플리케이션 추가하기

- 앱 아이콘, 앱 이름, 사업자명을 입력하고 저장해준다.
- 앱 이름은 대부분 홈페이지 명을 사용한다.
(앱 아이콘은 다음 사진에서 참고)

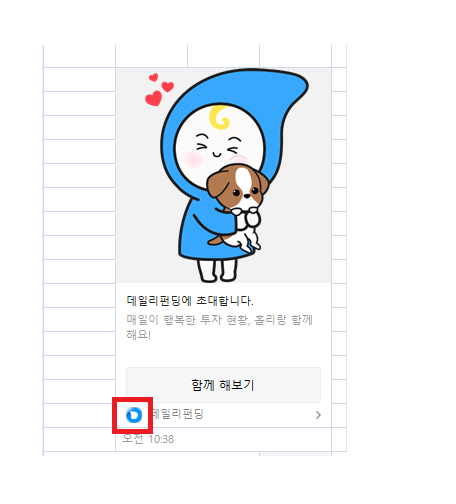
앱 아이콘은 위 빨간 박스를 가리킨다.
3. 애플리케이션 설정해주기
- 생성된 애플리케이션을 누르면 앱 키, 플랫폼, 기본 정보를 확인할 수 있다.
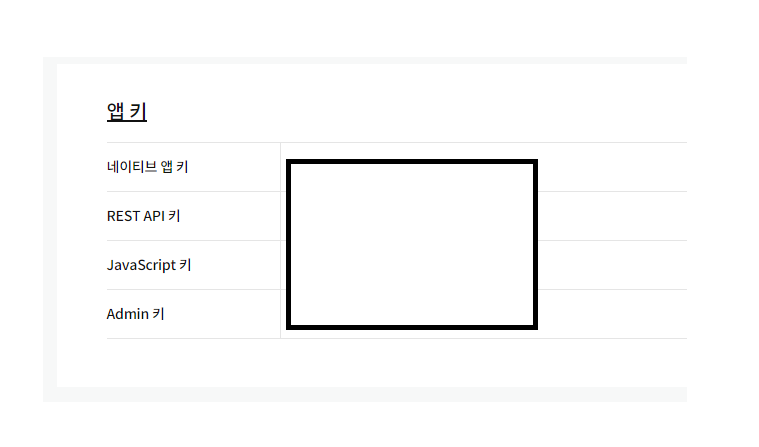
🔑 앱 키
- 앱 키에선 다음과 같이 발급 받은 고유키를 확인할 수 있고 이를 통해 원하는 플랫폼에서 API를 사용 가능하다.

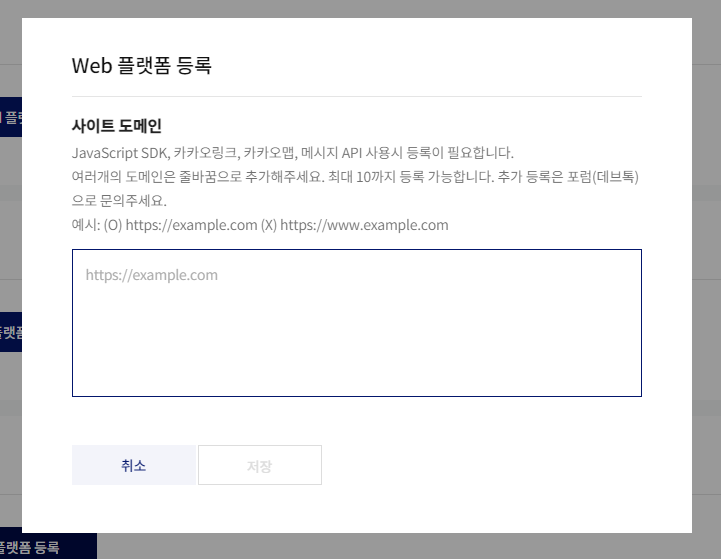
🏝 플랫폼
- 플랫폼 설정하기를 통해 사용하고자 하는 플랫폼에서 등록버튼을 누르면 사이트 도메인을 등록할 수 있다. 발급된 앱 키는 등록된 도메인에서만 적용된다.

4. 코드 추가하기
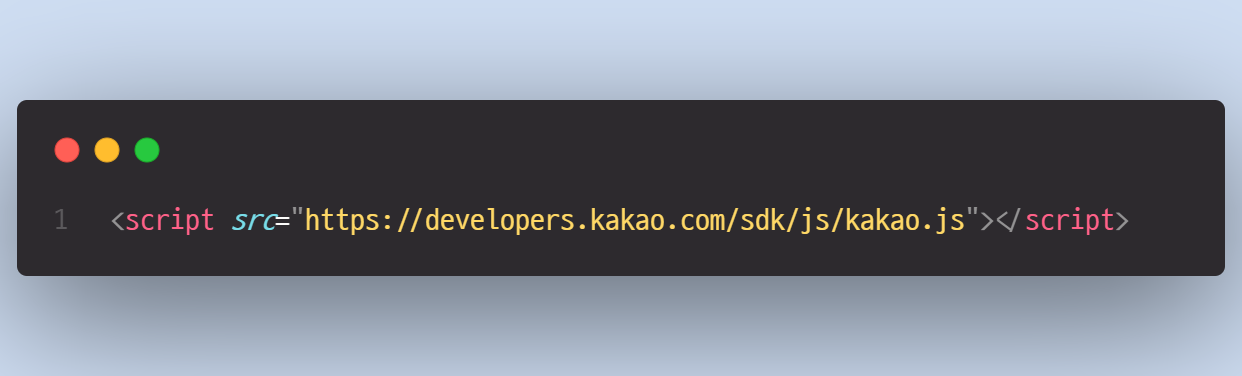
Kakao SDK 스크립트 파일 추가하기
프로젝트의 index.html 파일의 head 태그 내에 다음 코드를 추가한다.

발급 받은 앱 키를 통해 초기화하기
API를 사용할 수 있는지 인증하는 과정이며 다음과 같이 API를 사용하고자 하는 컴포넌트에서 추가해주었다. init 함수의 인자값에 발급 받은 앱 키를 넣어주면 된다. 나는 .env파일에 저장해 둔 변수를 가져와 넣어주었다.
👀 초기화가 잘 되어 API를 가져왔는지 콘솔로 확인해보면
true값이 뜨고,false라면 초기화를 실패한 것이다. 그런 경우엔 앱 키를 다시 확인해보도록 하자.
📌 리액트에서는 window를 통해 window.Kakao로 접근해야 한다.
📌 만약, 에러가 뜨면서 Kakao를 가져오지 못한다면 아래와 같이 해결해보자. 내게 발생했던 에러는 다음과 같았다.
'Window & typeof globalThis' 형식에 'Kakao' 속성이 없습니다.
이는 Typescript로 인해 window에 Kakao를 받을 속성 type이 정의되어 있지 않아 발생하는 에러이다. 에러는 아래와 같이 해결할 수 있었다.
✅
react-app-env.d.ts에 window의 새로운 속성인Kakao를 추가한다.
type을 any로 설정하면 Typescript를 사용하는 이유가 없으므로 Object로 설정하였으나, 'Object' 형식에 'Link' 속성이 없습니다. 또 다른 에러가 발생하여 어떤 타입으로 설정해주어야 하는지 찾아봤지만 결국 any로 설정해야 했다.
interface Window {
Kakao: any
} 🔥 앱 키는 보안을 위해 .env 파일에 저장하여 끌어 쓰는 것이 좋다!
🔎 '.env'가 무엇인가요?
개발을 하다 보면 외부에 알려지면 안 되는 값, 예를 들면 git, 오픈 소스에 올리면 안되는 값들이 있다. 이 때, 변수를 파일에 따로 설정해두어 사용할 수 있게 환경변수를 저장하는 곳이다. CRA를 이용해 프로젝트를 생성했다면 별도의 설치 필요 없이 .env 파일을 생성하여 변수를 저장할 수 있고, 그렇지 않다면dotenv라이브러리를 설치하여 동일하게 이용한다.
dotenv는yarn,npm을 통해 설치할 수 있다.
yarn add dotenv/npm i --save dotenv
✅ 프로젝트의 최상위의 위치에 파일이 존재해야 하며, package-lock.json 과 동일한 경로에 위치시키면 된다!
✅ .gitignore 파일에 .env를 추가해주어 외부에 파일이 노출되지 않도록 설정해준다.

카카오톡 메시지 플랫폼 도구 이용하기
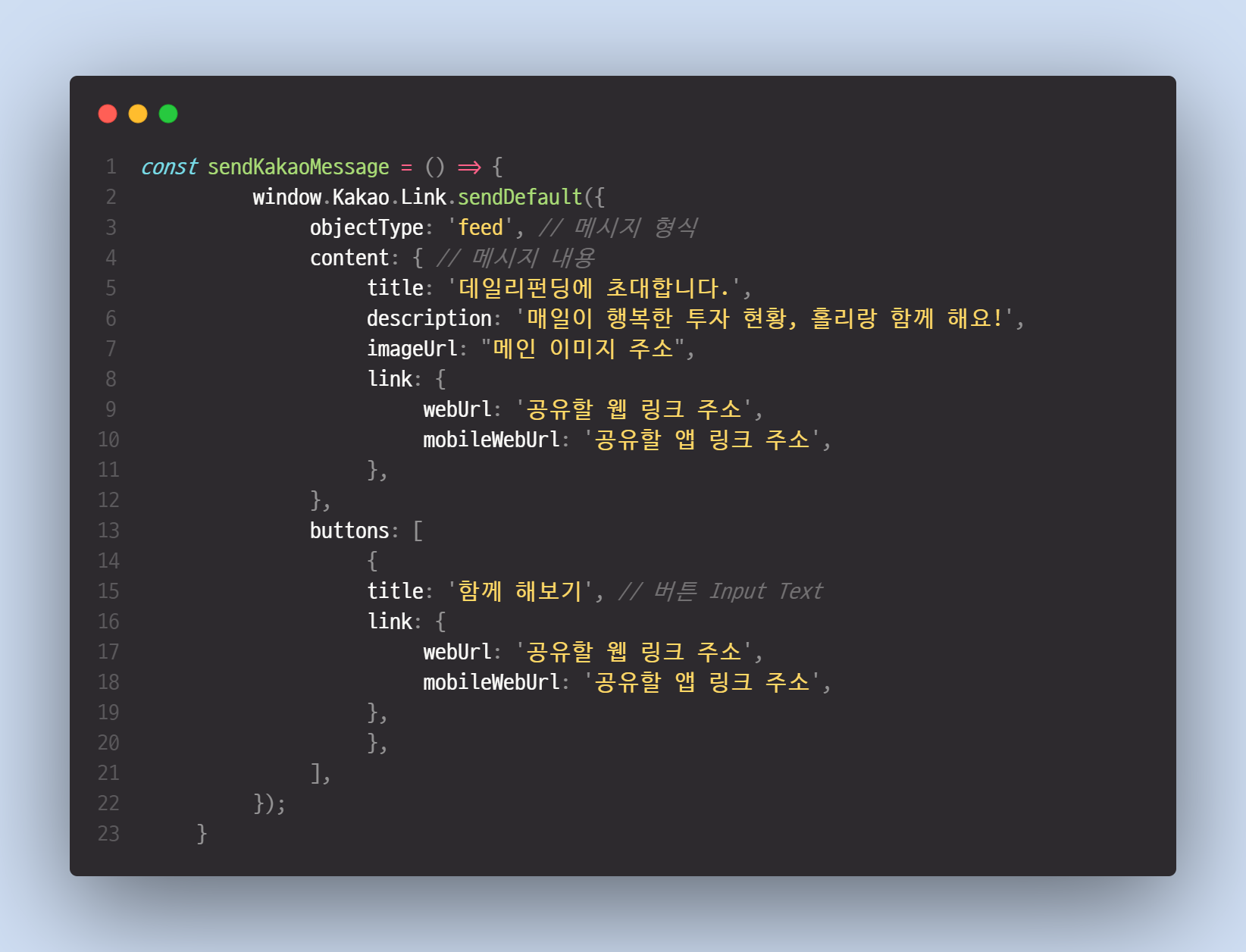
초대코드를 이용해 공유 URL을 전송하는 것이 목적이었으므로, 메시지 API를 사용하였다.

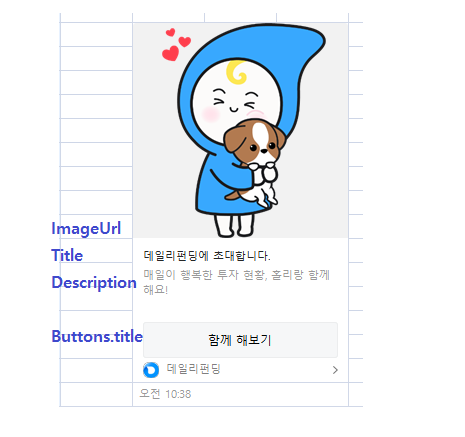
내가 만든 공유 버튼을 누르면 위 함수가 실행되면서 원하는 사람에게 아래와 같은 양식의 메시지를 전송하게 된다.

💭 문서와 친해지기
처음엔 뭐가 뭔지 잘 모르겠어서 문서도 계속 읽어보고, 검색도 해보면서 어떻게 다루는지 알게 되니 재밌게 진행할 수 있었다. 내가 사용한 API 말고도 다양한 도구들이 제공되고 있어 다음에 프로젝트를 하게 되면 또 한번 다른 API를 사용해보고 싶다!


카카오 API 키를
.env파일로 관리해도, 나중에 코드를 배포하고 다른 사용자가 접속했을 때 다른 사용자 브라우저에서 환경변수(카카오 API 키) 값이 노출되긴 하던데 혹시 이렇게 되도 문제는 없는 건가요?